Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie den blinkenden Effekt des Webseitentitels
Artikeleinführung:In diesem Artikel erhalten Sie eine detaillierte Einführung, wie Sie den blinkenden Effekt von Webseitentiteln erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2021-04-21
Kommentar 0
2971
img的hover事件闪动
Artikeleinführung:img的hover事件闪动
2016-10-10
Kommentar 0
2122

Was tun mit einer 404-Seite?
Artikeleinführung:Die Methode zum Erstellen einer 404-Seite ist: Fügen Sie den Code „ErrorDocument 404/Error.html“ zur Datei „.htaccess“ hinzu. Erstellen Sie dann eine einfache HTML-404-Seite und nennen Sie sie „Error.html“. html“-Datei im Stammverzeichnis der Website.
2019-05-23
Kommentar 0
14391

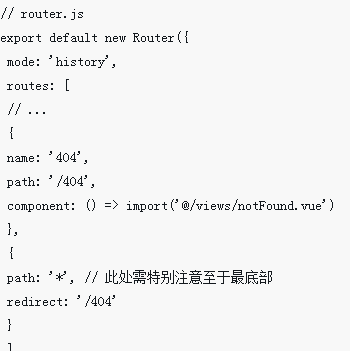
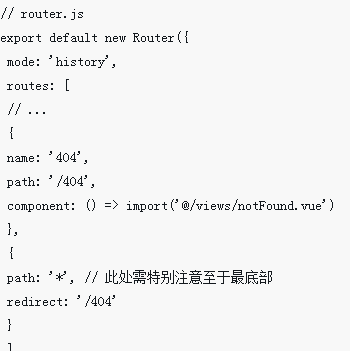
So konfigurieren Sie die 404-Seite global für Vue-Anwendungen
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie die 404-Seite für Vue-Anwendungen global konfigurieren und welche Vorsichtsmaßnahmen für die globale Konfiguration der 404-Seite für Vue-Anwendungen gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-28
Kommentar 0
3097

So lösen Sie das Problem, dass die Seite blinkt, wenn Vue.js Daten anzeigt
Artikeleinführung:Im Folgenden werde ich einen Artikel mit Ihnen teilen, der das Problem löst, dass der Originalcode auf der Seite blinkt, wenn Sie Vue.js zum Anzeigen von Daten verwenden. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
2018-06-06
Kommentar 0
2531

So fügen Sie eine 404-Seite in dedecms hinzu
Artikeleinführung:So fügen Sie dedecms eine 404-Seite hinzu: Erstellen Sie 404.html lokal, laden Sie die Seite und die verwendeten Bilder in das Stammverzeichnis hoch, öffnen Sie dann die Systemsteuerung des Servers und klicken Sie auf die Fehlercodedefinition, um die 404-Schnittstelle festzulegen, die bei einer Eingabe angezeigt wird Fehler tritt auf.
2019-07-17
Kommentar 0
3828

So konfigurieren Sie die 404-Seite in Nginx und die AJAX-Anfrage zur Rückgabe der 404-Seite
Artikeleinführung:Grundkonfiguration der 404-Seite Der 404-Fehler ist ein häufiger Fehler, der beim Zugriff auf WWW-Websites auftritt. Die häufigste Fehlermeldung: 404notfound. Die Einstellungen der 404-Fehlerseite haben großen Einfluss auf die SEO der Website. Unsachgemäße Einstellungen, wie z. B. die direkte Weiterleitung auf die Startseite usw., werden von Suchmaschinen herabgestuft und ausgenutzt. Der Zweck der 404-Seite sollte darin bestehen, dem Benutzer mitzuteilen, dass die von Ihnen angeforderte Seite nicht existiert, und den Benutzer dazu zu bringen, andere Seiten der Website zu durchsuchen, anstatt das Fenster zu schließen und zu verlassen. Suchmaschinen verwenden HTTP-Statuscodes, um den Status von Webseiten zu identifizieren. Wenn eine Suchmaschine einen fehlerhaften Link erhält, sollte die Website einen 404-Statuscode zurückgeben, um die Suchmaschine anzuweisen, die Indexierung des Links abzubrechen. Wenn ein Statuscode 200 oder 302 zurückgegeben wird, indiziert die Suchmaschine den Link.
2023-05-26
Kommentar 0
3904

So richten Sie eine 404-Seite in PHP ein
Artikeleinführung:So legen Sie die 404-Seite in PHP fest: Suchen und öffnen Sie zuerst die Datei „Apache\conf\extra\httpd-multilang-errordoc.conf“ und ändern Sie dann die entsprechende 404-Datei.
2020-07-29
Kommentar 0
4841

Wie erstelle ich eine hochwertige 404-Seite?
Artikeleinführung:So richten Sie eine hochwertige 404-Seite ein: 1. Richten Sie die 404-Funktion im virtuellen Raum ein. 2. Richten Sie die 404-Seite unter IIS ein und legen Sie die entsprechende Fehlermeldungsseite für 404 fest Apache, öffnen Sie die htaccess-Datei und geben Sie den Code „ErrorDocument 404 /notfound.php“ ein.
2019-05-23
Kommentar 0
2221



So passen Sie die Blinkgeschwindigkeit des Cursors in Win11 an. So passen Sie die Blinkgeschwindigkeit des Cursors in Win11 an
Artikeleinführung:Viele Benutzer möchten die Blinkgeschwindigkeit des Cursors nach einem System-Upgrade anpassen, wissen aber nicht wie. Es ist eigentlich ganz einfach, bedienen Sie es einfach direkt in den Tastatureinstellungen des Bedienfelds. Lassen Sie uns ausführlich darüber sprechen, wie Sie die Blinkgeschwindigkeit des Cursors in Win11 anpassen. So passen Sie die Blinkgeschwindigkeit des Cursors in Win11 an 1. Klicken Sie zunächst auf das Startmenü. 2. Klicken Sie dann auf die Suchleiste im Bedienfeld. 3. Das Kontrollfeld öffnet sich und Sie klicken auf „Öffnen“. 4. Klicken Sie auf der Tastatur. 5. Öffnen Sie die Tastatureigenschaften und legen Sie die Blinkgeschwindigkeit des Cursors fest. Klicken Sie einfach auf OK.
2024-09-03
Kommentar 0
850

Verwenden Sie ThinkPHP6, um eine schöne 404-Seite zu implementieren
Artikeleinführung:Mit der Weiterentwicklung des Internets sind viele Websites oder Anwendungen nach und nach komplexer geworden. Wenn Benutzer es verwenden, stoßen sie häufig auf Fehlerseiten, von denen die 404-Seite am häufigsten ist. Die 404-Seite bedeutet, dass die Seite, auf die zugegriffen wird, nicht existiert und eine häufige Fehlerseite ist. Bei Websites oder Anwendungen kann eine schöne 404-Seite das Benutzererlebnis erheblich verbessern. In diesem Artikel stellen wir vor, wie Sie mit ThinkPHP6 schnell eine schöne 404-Seite implementieren. Eine Route erstellen Zuerst müssen wir im Routenordner eine Route erstellen
2023-06-20
Kommentar 0
2001

So erstellen Sie eine 404-Sprungseite in Thinkphp
Artikeleinführung:In diesem Artikel wird erläutert, wie Sie ThinkPHP zum Implementieren einer 404-Seite verwenden. Ich hoffe, dass er Freunden, die ThinkPHP erlernen, hilfreich sein wird. Es gibt viele Methoden zum Erstellen von thinkphp 404-Seiten im Internet, aber die meisten davon sind zu umständlich und unpraktisch, daher werde ich Ihnen die bequemste 404-Erstellungsmethode vorstellen.
2020-03-27
Kommentar 0
3447

Wie verwende ich JavaScript, um einen dynamischen Blinkeffekt des Seitentitels zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen dynamischen Blinkeffekt des Seitentitels zu erzielen? Im Webdesign können dynamische Effekte einer Seite Lebendigkeit und Attraktivität verleihen. Unter anderem kann der dynamische Blinkeffekt des Seitentitels häufig die Aufmerksamkeit des Benutzers erregen und die Webseite auffälliger machen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den dynamischen Blinkeffekt von Seitentiteln erzielen, und es werden spezifische Codebeispiele bereitgestellt. Um den dynamischen Blinkeffekt des Seitentitels zu erzielen, müssen wir Timer und DOM-Operationen in JavaScript verwenden
2023-10-16
Kommentar 0
1483