Insgesamt10000 bezogener Inhalt gefunden

Tipps und Methoden zur Verwendung von CSS, um Jitter-Effekte zu erzielen, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Jitter-Effekten beim Schweben der Maus. Die Jitter-Effekte beim Schweben der Maus können der Webseite etwas Dynamik und Interesse verleihen und die Aufmerksamkeit des Benutzers erregen. In diesem Artikel stellen wir einige Techniken und Methoden zur Verwendung von CSS vor, um Jitter-Effekte beim Bewegen der Maus zu erzielen, und stellen spezifische Codebeispiele bereit. Das Prinzip des Jitters In CSS können wir Keyframe-Animationen (Keyframes) und Transformationseigenschaften verwenden, um den Jitter-Effekt zu erzielen. Mit der Keyframe-Animation können wir eine Animationssequenz definieren
2023-10-21
Kommentar 0
960

Was sind die Leinwand-Spezialeffekte?
Artikeleinführung:Zu den Canvas-Spezialeffekten gehören Partikeleffekte, Linienanimation, Bildverarbeitung, Textanimation, Audiovisualisierung, 3D-Effekte, Spieleentwicklung usw. Ausführliche Einführung: 1. Partikeleffekt, indem die Position, Geschwindigkeit und Farbe der Partikel gesteuert werden, um verschiedene Effekte zu erzielen, wie z. B. Feuerwerk, Regentropfen, Sternenhimmel usw. 2. Linienanimation, indem kontinuierliche Linien auf der Leinwand gezeichnet werden, um verschiedene zu erzielen Effekte. 3. Bildverarbeitung: Durch die Verarbeitung von Bildern können Sie verschiedene coole Effekte erzielen, z. B. Bildwechsel, Bildspezialeffekte usw.;
2023-08-18
Kommentar 0
1502

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten, wenn die Maus darüber schwebt
Artikeleinführung:Techniken und Methoden zur Verwendung von CSS zum Implementieren von Popup-Spezialeffekten, wenn die Maus darüber schwebt. Bei der Gestaltung von Webseiten stoßen wir häufig auf die Notwendigkeit von Popup-Spezialeffekten, wenn die Maus darüber schwebt Erlebnis und Seiteninteraktivität. In diesem Artikel werden die Techniken und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten beim Schweben der Maus vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie das Übergangsattribut von CSS3, um eine Verlaufsanimation zu realisieren. Das Übergangsattribut von CSS3 kann die Verlaufsanimation von Elementen realisieren, indem die entsprechende Übergangszeit und der entsprechende Übergang festgelegt werden.
2023-10-26
Kommentar 0
1445

So erstellen Sie eine Unterstreichungsanimation, wenn Sie in PPT mit der Maus auf Text klicken
Artikeleinführung:1. Geben Sie Text ein. 2. Wählen Sie die Form unter „Einfügen“ aus und wählen Sie „Linie darin“ aus. 3. Zeichnen Sie eine gerade Linie unter dem Wort Liebe. 4. Wählen Sie die gerade Linie aus, wählen Sie dann das Animationsmenü und wählen Sie daraus einen Animationseffekt aus. 5. Spielen Sie die Animation ab. Zu diesem Zeitpunkt befinden sich keine horizontalen Linien unter dem Text. 6. Klicken Sie mit der Maus. Unter dem Text erscheint eine horizontale Linie.
2024-03-26
Kommentar 0
1247

Wie erstelle ich mit CSS einen Button-Hover-Animationseffekt?
Artikeleinführung:Der Hover-Animationseffekt in CSS bezieht sich auf die Änderung des Erscheinungsbilds des Elements, wenn der Mauszeiger darüber schwebt. Wir verwenden CSS, um verschiedene Animationseffekte beim Hover zu erstellen, wie z. B. Skalieren, Ausblenden, Schieben oder Drehen von Elementen. Mit der Transformationseigenschaft des Button-Hover-Animationseffekts können Sie das Element skalieren, drehen oder verschieben. opacity – Dieses Attribut legt den Transparenzgrad des Elements fest, wobei 1 vollständig sichtbar und 0 vollständig transparent bedeutet. Hintergrundfarbe: Dieses Attribut legt die Hintergrundfarbe des Elements fest. color – Dieses Attribut legt die Textfarbe des Elements fest. Transition – Diese Eigenschaft steuert die Animation zwischen zwei Zuständen, z. B. dem Standardzustand und dem Hover-Zustand. bot
2023-09-06
Kommentar 0
1376

Tipps und Methoden zur Verwendung von CSS zur Erzielung von Verstärkungseffekten, wenn die Maus darüber schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Implementieren des Vergrößerungseffekts, wenn die Maus darüber schwebt. Der Vergrößerungseffekt, wenn die Maus darüber schwebt, ist ein häufiger Animationseffekt für Webseiten, der der Webseite Interaktivität und Attraktivität verleihen kann. In diesem Artikel werden einige Techniken und Methoden zum Erzielen dieses Spezialeffekts vorgestellt und spezifische CSS-Codebeispiele bereitgestellt. Verwenden Sie das Transformationsattribut von CSS, um Transformationseffekte wie Skalierung, Drehung, Neigung und Übersetzung von Elementen zu erzielen. Wir können die Funktion „scale()“ verwenden, um den Vergrößerungseffekt zu erzielen, wenn die Maus schwebt. Kopf
2023-10-20
Kommentar 0
2145

So erstellen Sie ein Portfolio in CorelDRAW_Tutorial zum Erstellen eines Portfolios in CorelDRAW
Artikeleinführung:1. Doppelklicken Sie auf das Rechteck-Werkzeug, um ein Rechteck mit der gleichen Größe wie die Seite zu erhalten, verkleinern Sie es und drücken Sie Strg+Q, um den Linienbefehl „Form zu ändern“ und verschieben Sie den Ankerpunkt. 2. Zeichnen Sie die Form mit dem Stift-Werkzeug und halten Sie die Alt-Taste gedrückt Punkt konvertieren, Strg gedrückt halten, um die Kurve anzupassen 3. Doppelklicken Sie auf das Rechteck-Werkzeug, ändern Sie die Größe Strg+Q und verschieben Sie den Ankerpunkt, Füllfarbe 4. Zeichnen Sie mit dem Stiftwerkzeug zwei glatte Kurven, verwenden Sie das Mischwerkzeug 5. Text Werkzeug zum Hinzufügen von Text 6. Fügen Sie eine horizontale Linie oder ein Siegel hinzu, halten Sie die Strg-Taste für die horizontale Linie gedrückt, klicken Sie mit der rechten Maustaste und dann Strg+D7.Strg+G, um eine Gruppe zu erstellen, der endgültige Effekt
2024-05-08
Kommentar 0
1079

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Rotationseffekten, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Implementierung von Rotationseffekten bei schwebender Maus erfordern spezifische Codebeispiele. Im modernen Webdesign sind dynamische Spezialeffekte eines der wichtigen Mittel, um die Aufmerksamkeit der Benutzer zu erregen. Der Rotationseffekt beim Bewegen der Maus ist zweifellos einer der beliebtesten Effekte. In diesem Artikel stellen wir vor, wie man mit CSS einen solchen Rotationseffekt erzielt, und stellen spezifische Codebeispiele bereit. Bevor wir beginnen, müssen wir klarstellen, dass das Transformationsattribut in CSS Transformationsoperationen wie Drehung, Skalierung, Verschiebung und Neigung von Elementen ausführen kann. hier i
2023-10-16
Kommentar 0
1706

So implementieren Sie mit Scratch eine Zeichnung, die der Bewegung der Maus folgt
Artikeleinführung:1. Öffnen Sie Scratch, geben Sie den Dateinamen ein und speichern Sie. 2. Räumen Sie den Bildschirm vom Bühnenbereich frei. 3. Stellen Sie Farbe, Dicke, Helligkeit usw. des Pinsels ein. 4. Weil wir die Maus drücken müssen, um mit dem Zeichnen zu beginnen, und die Maustaste loslassen müssen, um mit dem Zeichnen aufzuhören. Wir brauchen also ein Wenn...Dann, um es auszuführen. 5. Wenn wir die Maus drücken, müssen wir zeichnen. Wenn es sich bei der Maus um eine Panasonic-Maus handelt, müssen wir den Stift anheben, um mit dem Zeichnen aufzuhören. 6. Nachdem Sie die Maus gedrückt haben, beginnen Sie mit dem Zeichnen der Linien. Hier fügen wir den Mauszeiger hinzu. 7. Da wir kontinuierlich zeichnen müssen, fügen wir am Ende eine wiederholte Ausführung hinzu. 8. Um die Dicke und Farbe des Pinsels beim Malen zu ändern, können wir die Farbe, Dicke und Helligkeit unseres Pinsels bei wiederholter Ausführung festlegen.
2024-05-06
Kommentar 0
428

So stoppen Sie das Scrollen von Untertiteln in Edius
Artikeleinführung:Klicken Sie im Zeitleistenfenster auf die Schaltfläche „Untertitel erstellen“, geben Sie Text auf der T-Spur der Untertitelspur ein, behalten Sie den Untertiteltyp bei und klicken Sie auf „Speichern“. Klicken Sie im Spezialeffektfenster auf das kleine Pluszeichen vor [Untertitelmischung], um alle Untertitel-Spezialeffekte anzuzeigen. 3. Wählen Sie den Spezialeffekt [Flying into A] oder [Flying into B] entsprechend Ihren Anforderungen aus und ziehen Sie ihn auf die Untertitel. [Flying into A] bedeutet, dass die Untertitel am unteren Bildschirmrand beginnen und nach oben scrollen, und [Flying into B] beginnt mit dem Videomaterial. Scrollen Sie nach unten. An der grauen Leiste unterhalb der Untertitelleiste können Sie erkennen, dass sie klar in drei Teile unterteilt ist. Die auf beiden Seiten stellen den laufenden Untertitelzeitraum dar und der mittlere ist die Dauer der EDIUS-laufenden Untertitel. Sie können den Cursor auf die Segmente auf beiden Seiten bewegen, wie im Bild oben, und es werden Links- und Rechtspfeilsymbole angezeigt. Sie können das Scrollen und Anhalten von EDius-Untertiteln nach Belieben ändern.
2024-04-17
Kommentar 0
586

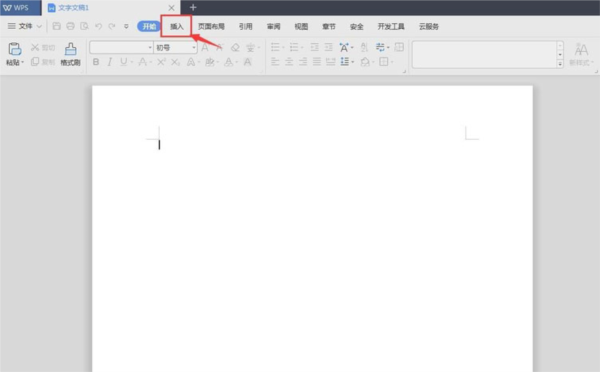
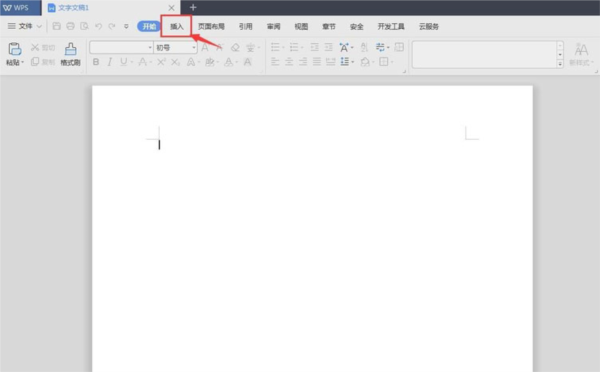
So zeichnen Sie in WPS2019 einen geraden Pfeil. Detaillierte Einführung in das Tutorial
Artikeleinführung:WPS2019 ist eine Software zur Dokumentenbearbeitung und -verarbeitung, die viele Freunde bei der täglichen Büroarbeit verwenden. Sie kann jedem dabei helfen, verschiedene Dokumente einfach zu bearbeiten und die Büroeffizienz zu verbessern. Einige Freunde wissen immer noch nicht, wie man in WPS einen geraden Pfeil zeichnet. Deshalb werde ich Ihnen heute die Methode zum Zeichnen eines geraden Pfeils vorstellen. Wenn Sie interessiert sind, werfen wir einen Blick darauf. Methodenschritte: Klicken Sie auf das Menü „Einfügen“ im WPS-Textmenü. Klicken Sie auf die Linie auf der Formseite und wählen Sie dann den Pfeil aus Zeichnen: Sie können die Maustaste gedrückt halten und nach innen ziehen, um den Pfeil zu verkürzen. Sie können auch die linke Maustaste gedrückt halten und nach außen ziehen, um den Pfeil zu verlängern. Sie können auch auf den Formstil klicken, um den entsprechenden auszuwählen Stil.
2024-02-11
Kommentar 0
653
dede首页生成有关问题,附带一个特效有关问题
Artikeleinführung:
dede首页生成问题,附带一个特效问题。1.一片文章,选中某些字!自动提示在线咨询是如何实现的。知道的说下思路哦!2.phpcmsv9首页生成的时候,提示:生成首页成功 bytes...是什么问题,该怎么解决?------解决方案--------------------关于1 一般是鼠标移动文字上方时或在某个区域时,触发一个事件(当中做弹出 在线咨询)
2016-06-13
Kommentar 0
801

So fügen Sie eine Textmaskenanimation in Ae hinzu. So fügen Sie eine Textmaskenanimation in Ae hinzu
Artikeleinführung:1. Erstellen Sie zunächst nach dem Öffnen der Ae-Softwareschnittstelle eine neue Syntheseeinstellung. 2. Drücken Sie dann die Tasten Strg+i auf der Tastatur, um das Bild zu importieren, und ziehen Sie die Maus, um das Material in das Zeitleistenfenster zu ziehen. 3. Drücken Sie dann die Tasten Strg+T auf der Tastatur, um Text in das Bild einzugeben. 4. Zeichnen Sie abschließend mit dem Rechteckwerkzeug ein Rechteck, verschieben Sie die Ebene unter die Textebene, fügen Sie einen Jalousieneffekt mit einem Richtungsausdruck von Zeit * 40 hinzu und drücken Sie die Taste F9 auf der Tastatur, um die Animationsverzögerung einzustellen Easy-Out-Effekt. Das ist es.
2024-05-09
Kommentar 0
1016

Wie kann ich mit FabricJS ein Objekt hervorheben, wenn sich die Maus darüber befindet?
Artikeleinführung:Wir können ein Polygon-Objekt erstellen, indem wir eine Instanz von fabric.Polygon erstellen. Ein Polygonobjekt kann als jede geschlossene Form charakterisiert werden, die aus einer Reihe verbundener gerader Liniensegmente besteht. Da es eines der Grundelemente von FabricJS ist, können wir es auch einfach anpassen, indem wir Attribute wie Winkel, Deckkraft usw. anwenden. FabricJS stellt uns einen umfangreichen Satz an Ereignissen zur Verfügung, mit denen wir unterschiedliche Effekte erzeugen können. Da wir möchten, dass die Änderungen beim Mouseover wirksam werden, verwenden wir das Ereignis „mouse:move“, das ausgelöst wird, wenn die Maus bewegt wird. Unsere zweite Anforderung besteht darin, ein Objekt hervorzuheben. Dies kann jedoch durch die Verwendung der Opazitätseigenschaft erreicht werden, wenn sich jedoch viele Objekte auf der Leinwand befinden und
2023-08-29
Kommentar 0
878

So füllen Sie ein Textfeld in PPT mit Farbe aus_So füllen Sie ein Textfeld in PPT mit Farbe aus
Artikeleinführung:Öffnen Sie PPT und erstellen Sie ein neues Dokument. Klicken Sie auf [Einfügen] in der oberen Symbolleiste. Unterhalb von „Einfügen“ wird eine Reihe von Einfügewerkzeugen angezeigt, und Sie klicken auf „Textfeld – Horizontal“. Wenn sich der Cursor in eine [Kreuzform] verwandelt, bewegen Sie den Cursor auf die PPT-Seite, halten Sie die linke Maustaste gedrückt und zeichnen Sie ein Textfeld auf der PPT-Seite. Wählen Sie das Textfeld aus, klicken Sie mit der rechten Maustaste und wählen Sie im Dropdown-Feld [Form formatieren] aus, um das Füllen des Textfelds mit der Farbe vorzubereiten. Wählen Sie auf der Registerkarte [Formformat festlegen], die vom System angezeigt wird, das Füllformat aus: Das am häufigsten verwendete ist [Volltonfüllung], das coolere ist [Verlaufsfüllung], Sie können auch Bildtexturen zum Füllen verwenden. oder sogar der Hintergrund der Folienfüllung. Klicken Sie vor die Volltonfüllung und wählen Sie die Volltonfüllung als Beispiel aus. Nachdem Sie unten eine Volltonfüllung ausgewählt haben
2024-04-17
Kommentar 0
581

Behandeln Sie Ereignisse elegant – erfahren Sie, wie Sie jQuery-Rückruffunktionen verwenden
Artikeleinführung:Wie kann man jQuery-Rückruffunktionen elegant für die Ereignisbehandlung nutzen? jQuery ist eine beliebte JavaScript-Bibliothek, die viele praktische Methoden zum Bearbeiten von HTML-Elementen, zum Behandeln von Ereignissen und zum Animieren von Effekten bietet. In jQuery werden Callback-Funktionen häufig zur Verarbeitung von Ereignissen wie Klicks, Hovers, Mausbewegungen usw. verwendet. In diesem Artikel wird erläutert, wie Sie jQuery-Rückruffunktionen elegant für die Ereignisverarbeitung verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundkonzepte in jQuery, Rückruffunktion
2024-02-24
Kommentar 0
704

Tutorial zum Hinzufügen von Zoom-In- und Out-Animationseffekten zu Premiere-Bildern
Artikeleinführung:1. Öffnen Sie die PR-Software, doppelklicken Sie auf das Popup-Fenster im Sequenzbereich und wählen Sie ein Bild aus. Sie können es auch über Datei->Importieren auswählen. 2. Platzieren Sie die importierten Bilder wie in der Abbildung gezeigt in der Videospur. Wenn Sie das Gefühl haben, dass die Länge des Bildes zu klein ist, verschieben Sie den Zeitschieber unten, um die Zeitleiste zu verlängern. Oder verlängern Sie einfach das Bild. (Diese Version ist cs6, der Schieberegler befindet sich unten.) 3. Doppelklicken Sie auf das Bild und Sie sehen das Bild oben. Wählen Sie hier die Spezialeffektkonsole aus. 4. Wählen Sie die Bewegung in den Spezialeffekten aus und es gibt ein Skalierungsverhältnis. Bewegen Sie die Maus darüber und halten Sie sie gedrückt, um nach links oder rechts zu zoomen. Oder doppelklicken Sie zum Vergrößern auf das Bild des Programmablaufs. 5. Nachdem das Bild auf ein geeignetes Verhältnis skaliert wurde. Für detaillierte Einstellungen aktivieren Sie das kleine Dreieck neben dem Zoomverhältnis. Das weckerähnliche Symbol neben dem kleinen Dreieck ist die Umschaltanimation. 6. in
2024-05-08
Kommentar 0
935

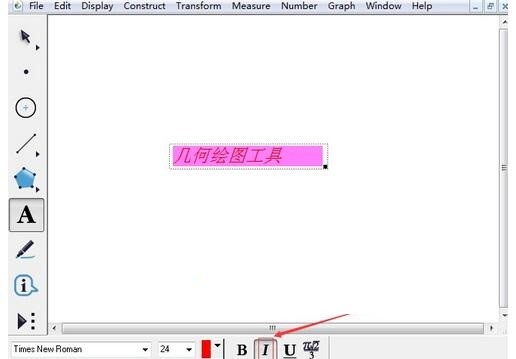
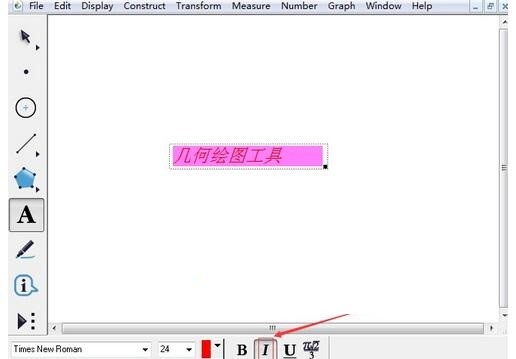
Tutorial zum Neigen von Text im Geometry Sketchpad
Artikeleinführung:Fall 1: Wenn sich der Text im Eingabetext befindet und der Neigungswinkel nicht groß ist, können Sie die Textsymbolleiste verwenden. Darin befindet sich ein geneigtes I, das für die Einstellung der Schriftart auf Kursiv verantwortlich ist. Wählen Sie in der Textsymbolleiste die Schaltfläche [Textwerkzeug] in der linken Seitenleiste aus, doppelklicken Sie in den leeren Bereich, um das Textfeld aufzurufen. Geben Sie beispielsweise Text in das [Geometrische Zeichenwerkzeug] ein nicht kursiv geschrieben. Der in die Mausauswahl eingegebene Text ist in der Textsymbolleiste unten auf die Schaltfläche „Kursiv“ zu klicken, um den Text kursiv zu schreiben, wie in der Abbildung gezeigt. Fall 2: Wenn Sie in der Beschriftung des Objekts Kursivschrift festlegen möchten, können Sie dies in der Option [Einstellungen] im Menü [Bearbeiten] festlegen. Der konkrete Vorgang ist wie folgt: Zeichnen Sie beispielsweise ein Liniensegment AB im Geometrie-Skizzenblock und neigen Sie die Endpunktbeschriftung. Wählen Sie mit dem Verschieben-Werkzeug die Punkte A und B aus und klicken Sie auf
2024-04-17
Kommentar 0
814

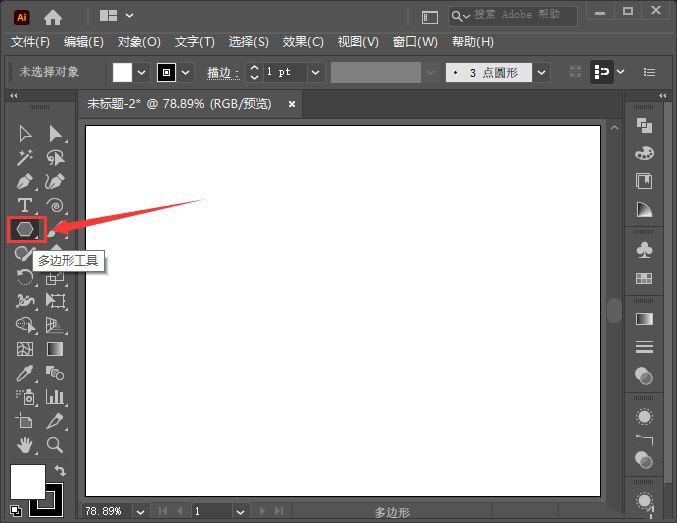
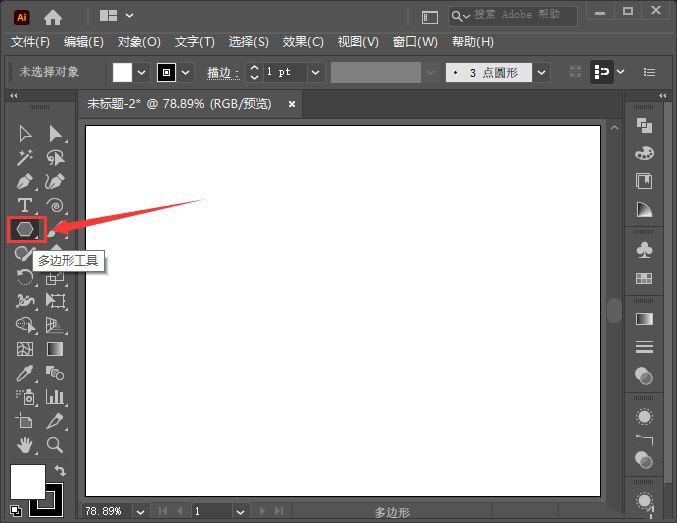
So erstellen Sie einen konkaven Polygoneffekt in AI – Techniken, mit denen AI-Polygone nach innen schrumpfen
Artikeleinführung:Zuerst finden wir das [Polygon-Werkzeug] in der linken Symbolleiste, wie in der Abbildung gezeigt. Als nächstes klicken wir auf eine beliebige leere Stelle auf der Leinwand, stellen dann den Radius des Polygons auf [160 Pixel] und die Anzahl der Seiten auf [8] ein und klicken auf [OK], wie in der Abbildung gezeigt. Wir sehen nun, dass das Polygon mit einem Durchmesser von 160 gezeichnet wurde, aber die Linien auf den 8 Seiten sind alle gerade, wie im Bild gezeigt. Wir verschieben die Punkte des Polygons nach innen, um daraus einen Kreis zu machen, wie im Bild gezeigt. Als nächstes halten wir die [ALT]-Taste gedrückt und klicken auf den Punkt, sodass das Polygon nach innen schrumpft, wie im Bild gezeigt. Wir wählen die Form aus, ändern sie in die gewünschte Farbe und stellen den Strich auf 5pt ein, wie im Bild gezeigt. Schließlich geben wir Text in die Form ein und der Beschriftungseffekt des nach innen schrumpfenden Polygons ist abgeschlossen.
2024-05-06
Kommentar 0
394

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1220