Insgesamt10000 bezogener Inhalt gefunden

Wie erreiche ich einen Farbverlaufseffekt in CSS? Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel)
Artikeleinführung:Bei der Entwicklung von Front-End-Webseiten werden häufig einige Verlaufseffekte verwendet, die die Front-End-Seite schöner machen können. Wie werden diese Verlaufseffekte mithilfe von CSS-Code implementiert? In diesem Kapitel erfahren Sie, wie Sie einen Verlaufseffekt in CSS erzielen. Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel), Einführung in den CSS-Verlaufsstil und Implementierung des CSS-Verlaufs. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-13
Kommentar 0
20641


CSS-Methoden und -Techniken zum Erzielen von Animationseffekten für Titeltexte
Artikeleinführung:CSS-Methoden und -Techniken zur Erzielung von Titeltext-Animationseffekten erfordern spezifische Codebeispiele. Bei Webdesign und -entwicklung können Animationseffekte das Benutzererlebnis verbessern und die Attraktivität und Vitalität der Seite steigern. Der Titeltext-Animationseffekt ist eine gängige Designtechnik, die den Titel der Seite lebendiger und interessanter machen kann. In diesem Artikel werden einige CSS-Methoden und -Techniken zum Erzielen von Titeltextanimationseffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Verlaufsanimationseffekt Der Verlaufsanimationseffekt kann die Farbe des Titeltexts von einer Farbe in eine andere ändern und so einen sanften Übergangseffekt erzeugen.
2023-10-20
Kommentar 0
1827

So erzielen Sie mithilfe von CSS-Eigenschaften einen Textverlaufseffekt
Artikeleinführung:Zusammenfassung, wie CSS-Eigenschaften Textverlaufseffekte implementieren: Textverlaufseffekte sind ein häufiger Effekt im Webdesign. Durch den flexiblen Einsatz von CSS-Eigenschaften lässt sich der Verlaufseffekt von Text leicht erzielen. In diesem Artikel werden mehrere häufig verwendete Methoden vorgestellt und spezifische Codebeispiele gegeben, um den Lesern das Lernen und Üben zu erleichtern. 1. Funktion „Linear-gradient()“ Die Funktion „linear-gradient()“ kann einen linearen Gradienteneffekt erzeugen. Durch die Festlegung der Position und Farbe der Start- und Endpunkte kann der Text von einem zum anderen geändert werden
2023-11-18
Kommentar 0
6050

Methoden und Beispiele für die Verwendung von CSS zum Erzielen von Textverlaufseffekten
Artikeleinführung:Methoden und Beispiele für die Verwendung von CSS zur Erzielung von Textverlaufseffekten CSS ist ein technischer Standard zur Verschönerung von Webseiten. Neben der Steuerung von Schriftarten, Farben, Layouts usw. können damit auch Textverlaufseffekte erzielt werden. Textverlaufseffekte können Webseiten reichhaltigere und vielfältigere visuelle Effekte verleihen und so den Text attraktiver machen. In diesem Artikel werden mehrere häufig verwendete Methoden zur Verwendung von CSS zum Erzielen von Textverläufen vorgestellt und entsprechende Codebeispiele angegeben. Methode 1: Verwenden Sie die Funktion linear-gradient(), um den linearen Gradienten zu implementieren
2023-10-20
Kommentar 0
2316

Eigenschaften der CSS-Verlaufsanimation: Übergang und Hintergrundbild
Artikeleinführung:Eigenschaften der CSS-Verlaufsanimation: Übergang und Hintergrundbild Im Webdesign können Animationseffekte der Seite Lebendigkeit und Attraktivität verleihen. CSS bietet viele Eigenschaften zum Erstellen von Animationseffekten, einschließlich der Verlaufsanimationseigenschaften „übergang“ und „Hintergrundbild“. In diesem Artikel werden diese beiden Eigenschaften ausführlich vorgestellt und spezifische Codebeispiele gegeben. Übergangsattribut Das Übergangsattribut wird verwendet, um Elemente in a zu implementieren
2023-10-27
Kommentar 0
1407

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Skalierungsverlaufseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Skalierungs- und Verlaufseffekte implementieren. Im modernen Webdesign sind Animationseffekte eines der wichtigen Elemente, die die Aufmerksamkeit des Benutzers erregen und das Benutzererlebnis verbessern. CSS-Animation ist ein Animationseffekt, der auf CSS-Stilattributen basiert. Dynamische Effekte können durch Ändern der Stilattributwerte von Elementen erzielt werden. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit CSS-Animationen Skalierungs- und Verlaufseffekte erzielen, zusammen mit konkreten Codebeispielen. HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen, um die Animationen zu platzieren, die angewendet werden müssen
2023-10-20
Kommentar 0
1454

Dynamische Hintergrundeffekte erstellen: flexible Nutzung von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie dynamische Hintergrundeffekte: Durch die flexible Verwendung von CSS-Attributen im Webdesign sind Hintergrundeffekte ein sehr wichtiger Bestandteil, sie können der Website eine lebendige Atmosphäre verleihen und das Benutzererlebnis verbessern. Als Schlüsselsprache für die Gestaltung von Webseitenstilen bietet CSS volle Flexibilität und Vielfalt und bietet eine Fülle von Attributen und Techniken zum Erstellen verschiedener dynamischer Hintergrundeffekte. In diesem Artikel wird anhand spezifischer Codebeispiele die flexible Verwendung einiger gängiger CSS-Eigenschaften vorgestellt, um wunderbare dynamische Hintergrundeffekte zu erzielen. 1. Hintergrund mit Farbverlauf. Der Hintergrund mit Farbverlauf kann Webseiten Charme verleihen
2023-11-18
Kommentar 0
1052


Detaillierte Erläuterung der CSS-Verlaufsanimationseigenschaften: Übergang und Hintergrundbild
Artikeleinführung:Ausführliche Erläuterung der CSS-Verlaufsanimationseigenschaften: Übergang und Hintergrundbild Im Webdesign sind Animationseffekte eines der wichtigen Mittel zur Verbesserung der Benutzererfahrung und zur Steigerung der Seiteninteraktivität. CSS bietet eine Fülle von Animationseigenschaften, einschließlich der Eigenschaften „Übergang“ und „Hintergrundbild“ der Verlaufsanimation. In diesem Artikel wird die Verwendung dieser beiden Eigenschaften anhand spezifischer Codebeispiele ausführlich vorgestellt. 1. Übergangsattributübergang
2023-10-27
Kommentar 0
1019

Animierter Hintergrund mit Farbverlauf
Artikeleinführung:Ein animierter Verlaufshintergrund verleiht jeder Website einen Hauch von Eleganz und Modernität. Dieser dynamische Effekt verbessert die visuelle Attraktivität und sorgt für ein ansprechenderes Benutzererlebnis. Schauen Sie sich diese Codepend-Demo an: Den vollständigen Artikel und die CSS-Schnipsel finden Sie unter: Animierter Verlaufshintergrund
2025-01-09
Kommentar 0
778

Wie erreicht man Deckkraftverläufe in CSS?
Artikeleinführung:Implementieren von Deckkraftverläufen in CSSUm einen bestimmten visuellen Effekt zu reproduzieren, der eine Überlagerung einer dynamischen Hintergrundfarbe beinhaltet, viele...
2024-10-26
Kommentar 0
525

Erstellen eines stilvollen Social-Links-Profils mit dynamischen Button-Animationen
Artikeleinführung:Überblick
In diesem Artikel gehen wir durch den Prozess der Gestaltung eines optisch ansprechenden Social-Links-Profils mithilfe von HTML und CSS. Wir konzentrieren uns auf die Erstellung animierter Hover-Effekte, z. B. Farbübergänge und Verlaufsschaltflächenanimationen, und integrieren diese
2024-08-15
Kommentar 0
1030

Spezifische Schritte zum Entwerfen dreidimensionaler Charaktere und Animationseffekte in PPT
Artikeleinführung:1. Bearbeiten Sie den Text und fügen Sie den Text „2020“ hinzu (grau, fett)? „2020“ (weiß) kopieren? Position anpassen 2. Durch Form-Tweening werden zwei Textfelder ausgewählt? Klicken Sie auf iSlide? Tweens? Anzahl der Tweens (100)? Anwendung 3. Farbverlaufsfüllung und dreidimensionaler Effekt 1. Den Homepage-Text auswählen? Texteffekte formatieren? Farbverlaufsfüllung? Verlaufsblende (Grau-Weiß-Grau-Weiß) 2. Den Homepage-Text auswählen? Textoptionen? 3D-Format? Oberer Grat? Prisma (harte Kante) 4. Bildzuschnitt 1. Alle Zahlen und Tween-Animation auswählen (Strg+A)? Kopieren? Rechtsklick und als Bildformat einfügen 2. Bild auswählen? Bildformat? Zuschneiden 5. Bildeffekt ausgewähltes Bild? Bildformat einstellen? Bild? Standard? Bildvariante (Bild schließen: Kontakt)
2024-04-17
Kommentar 0
727

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten, wenn die Maus darüber schwebt
Artikeleinführung:Techniken und Methoden zur Verwendung von CSS zum Implementieren von Popup-Spezialeffekten, wenn die Maus darüber schwebt. Bei der Gestaltung von Webseiten stoßen wir häufig auf die Notwendigkeit von Popup-Spezialeffekten, wenn die Maus darüber schwebt Erlebnis und Seiteninteraktivität. In diesem Artikel werden die Techniken und Methoden zur Verwendung von CSS zum Erzielen von Popup-Effekten beim Schweben der Maus vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie das Übergangsattribut von CSS3, um eine Verlaufsanimation zu realisieren. Das Übergangsattribut von CSS3 kann die Verlaufsanimation von Elementen realisieren, indem die entsprechende Übergangszeit und der entsprechende Übergang festgelegt werden.
2023-10-26
Kommentar 0
1463

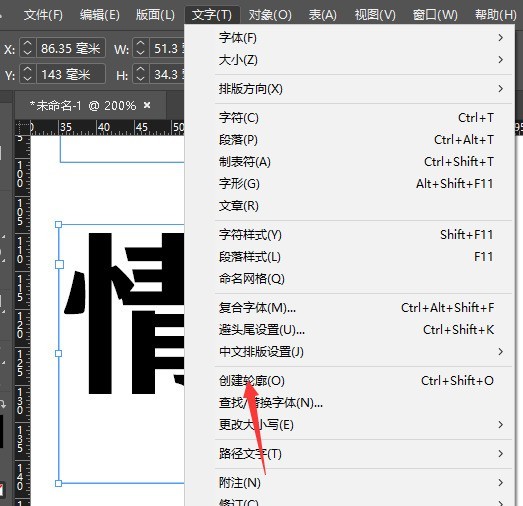
So fügen Sie in InDesign einem Text einen Farbverlaufseffekt hinzu. Tutorial zum Hinzufügen eines Farbverlaufseffekts zu Text
Artikeleinführung:1. Erstellen Sie nach dem Öffnen der Benutzeroberfläche zunächst ein Zeichenbrett und geben Sie Text ein. 2. Klicken Sie dann im Textmenü auf die Schaltfläche „Kontur erstellen“. 3. Konvertieren Sie als Nächstes zunächst den Text und klicken Sie dann links auf das Verlaufswerkzeug. 4. Dann Stellen Sie, wie in der Abbildung unten gezeigt, den linearen Schwarz-Weiß-Verlaufseffekt ein. 5. Klicken Sie abschließend auf die Farbmarkierung und füllen Sie sie mit der gewünschten Farbe
2024-05-09
Kommentar 0
700

So verwenden Sie CSS, um den Rand eines Elements zu animieren
Artikeleinführung:So verwenden Sie CSS, um Animationseffekte für Elementränder zu erzielen. Einführung: Um das visuelle Erlebnis des Benutzers und die Attraktivität der Seite zu erhöhen, werden im Webdesign häufig einige Animationseffekte verwendet, um Seitenelemente lebendiger und interessanter zu gestalten. Unter diesen ist die Randanimation ein sehr häufiger Effekt, der dazu führen kann, dass sich der Elementrand ändert, flackert oder dynamisch fließt. In diesem Artikel wird erläutert, wie Sie mit CSS den Rand von Elementen animieren und spezifische Codebeispiele bereitstellen. 1. Realisieren Sie die Animation des Randfarbwechsels. Sie können den Animationseffekt des Randfarbwechsels realisieren
2023-11-21
Kommentar 0
1730