Insgesamt10000 bezogener Inhalt gefunden

Verwendung eines Beispielcodes für reine CSS3-Charakterlaufanimationen
Artikeleinführung:Was ich heute mit Ihnen teile, ist eine Charakter-Lauf-Animation, die mit reinem CSS3 implementiert wurde. Ohne Verwendung von JavaScript wird CSS3-Technologie verwendet, um die Laufhaltung des Charakters sehr realistisch darzustellen. Tatsächlich ist das Prinzip der Animationsimplementierung relativ einfach. Teilen Sie den Laufzustand des Charakters in mehrere Bilder auf und verwenden Sie dann die Animationseigenschaften von CSS3, um diese Bilder in Reihe zu verbinden, um den Laufanimationseffekt des Charakters zu erzeugen. Online-Demo-Quellcode herunterladen HTML-Code <div id='canvas'> <div class='sky'> ..
2017-03-20
Kommentar 0
3277

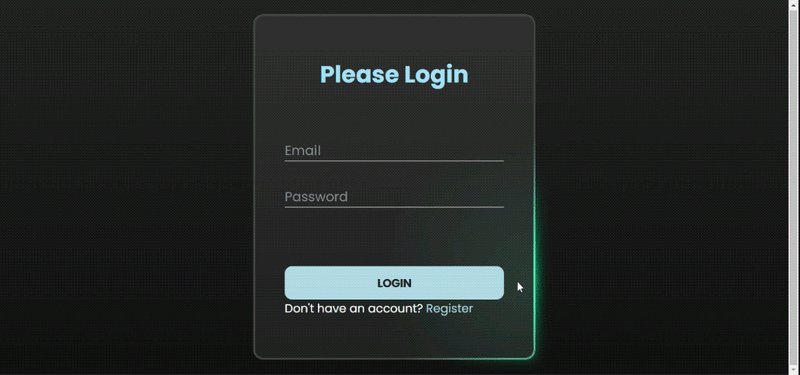
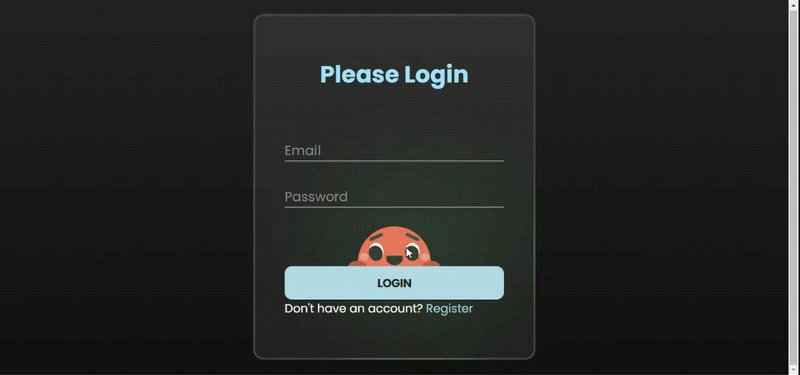
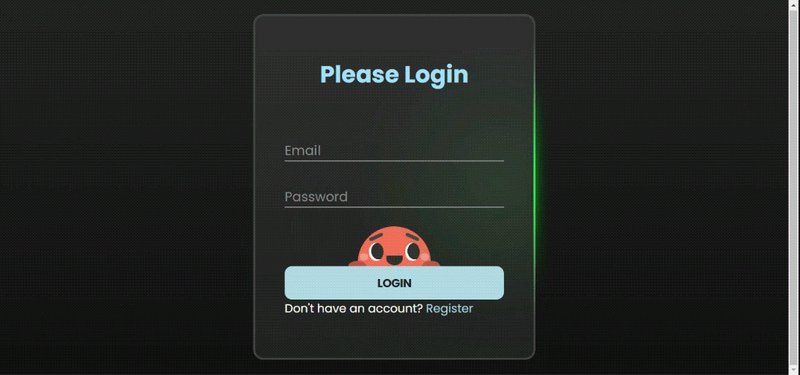
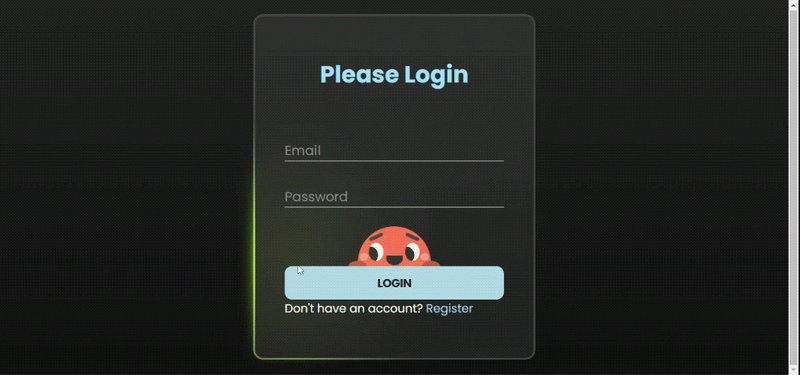
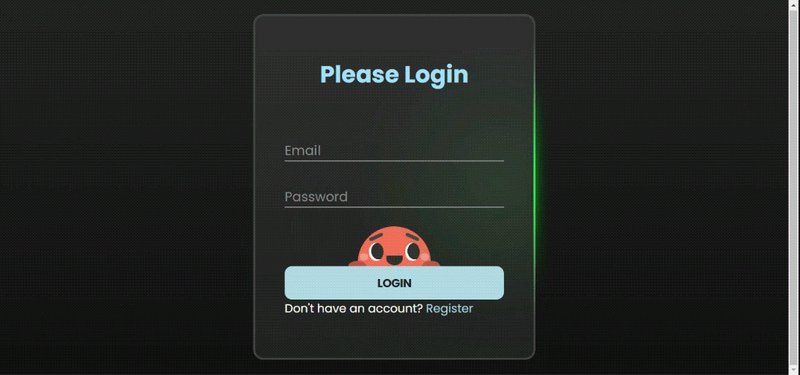
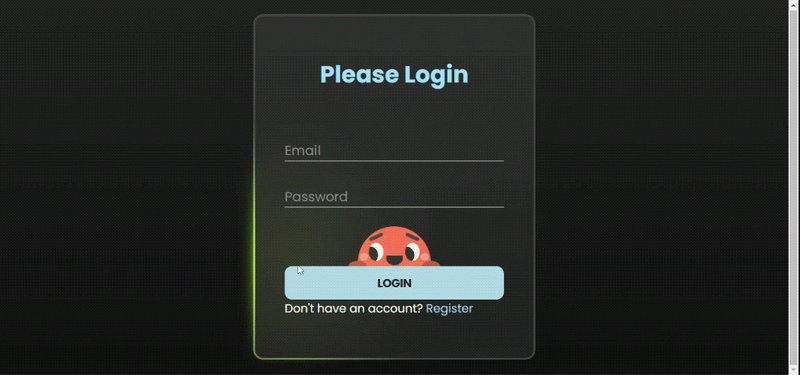
Zeichentrickfigur in einem Anmeldeformular!
Artikeleinführung:Dies ist ein Experiment, das von einigen guten Codestiften inspiriert wurde und zeigte, wie man mit CSS Cartoons (sogar 3Ds) erstellen kann. Nachdem ich auf diese Stifte gestoßen war, gelang es mir, einen zu bauen, und obwohl dies meine erste Zeichentrickfigur war, die ich mit CSS zeichnete, war sie sehr beeindruckend
2024-08-31
Kommentar 0
930


Die Antwort auf die Frage, wie viele Finger die berühmte Zeichentrickfigur Micky Maus hat, lautet
Artikeleinführung:Das Awakening of Kingdoms Warriors-Event hat viele Fragen für die Spieler vorbereitet. Darunter ist die Frage: Wie viele Finger hat die berühmte Zeichentrickfigur Mickey Mouse? Es muss viele Spieler geben, die die Antwort wissen wollen, und der Redakteur unten wird Ihnen die Antwort vorstellen. Wie viele Finger hat die berühmte Zeichentrickfigur Mickey Mouse? Antwort auf die Frage: Wie viele Finger hat die berühmte Zeichentrickfigur Mickey Mouse? Antwort: 4 Mickey Mouse Einführung 1. Mickey Mouse ist eine repräsentative Figur von Disney. Er hat 4 Finger. 2. Mickey Mouse hat einen runden Kopf, runde Ohren und einen birnenförmigen Körper. 3. Sein Körper ist sehr weich und er kann sich frei strecken, als wäre er eine kleine Maus ohne Gliedmaßen ohne Knochen. Verwandte Empfehlungen: Awakening of Kingdoms National Warriors Unvergleichlicher Clicker >> Awakening of Kingdoms Server-Eröffnungsankündigung >> Awakening of Kingdoms Neue Server-Eröffnungszeit
2024-08-11
Kommentar 0
919

So realisieren Sie eine Animation der Bildcover-Anzeige in CSS3
Artikeleinführung:Lassen Sie mich Ihnen ein kleines Beispiel dafür geben, wie Sie mit CSS3 eine Animation für die Bildcover-Anzeige implementieren. Die Anzeige von Bildcovern kann in vielen Situationen verwendet werden, z. B. auf Produktanzeigeseiten usw.
2017-11-24
Kommentar 0
1808

So zeichnen Sie grundlegende Cartoon-Muster mit HTML und CSS3
Artikeleinführung:In diesem Artikel wird hauptsächlich das Teilen von Beispielen für die Verwendung von CSS3 zum Zeichnen grundlegender Cartoon-Muster vorgestellt. Es muss jedoch zugegeben werden, dass die dafür erforderliche Codemenge nicht sehr gering ist ... Freunde, die ihn benötigen, können sich darauf beziehen.
2018-06-20
Kommentar 0
2735


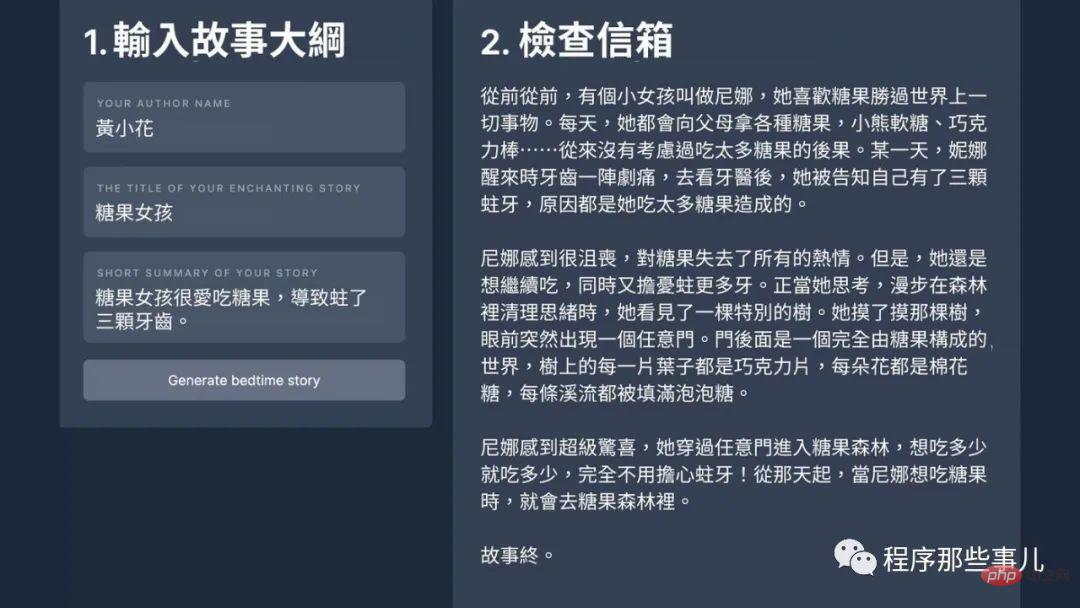
Nutzen Sie künstliche Intelligenz, um Videos mit Zeichentrickfiguren zu erstellen: Erstellen Sie personalisierte Selbstmedien
Artikeleinführung:KI ist heutzutage so mächtig geworden, dass wir damit die meisten Dinge tun können, die wir normalerweise tun möchten. Wir möchten zum Beispiel ein Cartoon-Video machen, aber wir haben keine Geschichte, kein Material und nichts. Mit Hilfe von KI können wir es jedoch schnell produzieren. Lassen Sie uns kurz vorstellen, wie KI uns hilft. chatgpt Wenn wir keine Ahnung von der Handlung der Geschichte haben, können wir uns an chatgpt wenden. Auch wenn es etwas nicht weiß, kann es Ihnen sagen, ob es großartig ist nicht. . Zuerst können wir chatgpt bitten, eine Geschichte über eine Zeichentrickfigur für uns zu schreiben. Am besten lassen wir es die Geschichte schreiben.
2023-04-25
Kommentar 0
1099

So wählen Sie bezaubernde Cartoon-Computer-Desktop-Hintergründe aus und erhalten sie
Artikeleinführung:1. So wählen und erhalten Sie charmante Cartoon-Computer-Desktop-Hintergrundbilder. Charmante Cartoon-Computer-Desktop-Hintergrundbilder. Cartoon-Computer-Desktop-Hintergrundbilder sind eine Art von Hintergrundbildern, die von der Mehrheit der Benutzer geliebt werden. Im Vergleich zu herkömmlichen Landschafts-, Kunst- oder Fotografie-Hintergrundbildern sind Cartoon-Computer-Desktop-Hintergrundbilder lebendiger und interessanter und verleihen der Computeroberfläche des Benutzers ein Gefühl von Unschuld, Freude und Entspannung. Wählen Sie ein Cartoon-Computer-Desktop-Hintergrundbild, das zu Ihnen passt. Bei der Auswahl eines Cartoon-Computer-Desktop-Hintergrunds können Sie die folgenden Punkte berücksichtigen: Persönliche Hobbys: Wählen Sie Ihr Lieblings-Cartoon-Bild, das Ihre Lieblings-Cartoon-Figur, Ihre Lieblings-Cartoon-Animationsszene oder Ihren Cartoon-Stil sein kann. Hintergrundanpassung: Berücksichtigen Sie die Farbe und Form Ihrer Desktop-Symbole und -Dateien und wählen Sie ein dazu passendes Cartoon-Computer-Desktop-Hintergrundbild aus. Definition: Versuchen Sie, hochauflösende Cartoons auszuwählen
2024-08-21
Kommentar 0
564

So kaufen Sie Lesegutscheine bei Tencent Animation Reading Point
Artikeleinführung:Als führende Animationsplattform in China vereint Tencent Animation viele beliebte Comic-Werke und zieht eine große Anzahl von Comic-Liebhabern an. Beim Genießen wundervoller Comics stoßen viele Benutzer jedoch auf das Problem, dass sie nicht wissen, wie man Yidian verwendet, um Lesegutscheine auf der Tencent-Animationsplattform zu kaufen Spannendere Comics ganz einfach. Yuidian ist eine Zahlungsmethode zum Kauf kostenpflichtiger Comics von Tencent Animation. Yuidian kann beim Kauf von Lesegutscheinen für kostenpflichtige Comics verwendet werden und wird ohne besondere Vorgänge automatisch abgezogen.
2024-03-27
Kommentar 0
810

CSS3 lehrt das Lernen der Animationsproduktion
Artikeleinführung:CSS3-Animation Mit CSS3 können wir Animationen erstellen, die auf vielen Webseiten animierte Bilder, Flash-Animationen und JavaScript ersetzen können. CSS3-@keyframes-Regeln Um Animationen in CSS3 zu erstellen, müssen Sie die @keyframes-Regeln lernen. @keyframes-Regeln werden zum Erstellen von Animationen verwendet. Durch Angabe eines CSS-Stils in @keyframes können Sie einen Animationseffekt erstellen, der schrittweise vom aktuellen Stil zum neuen Stil wechselt. Browserunterstützung
2017-05-20
Kommentar 0
2300