Insgesamt10000 bezogener Inhalt gefunden
js-Code-Sharing für Bildvergrößerung und Drag-and-Drop-Effekte_Javascript-Kenntnisse
Artikeleinführung:In diesem Artikel werden hauptsächlich js zum Implementieren von Bildvergrößerungs- und Zieheffekten vorgestellt. Zusätzlich zum Klicken auf die Schaltflächen zum Vergrößern und Verkleinern können Sie auch das Mausrad verwenden, um den Zoom des Bildes zu steuern An jeden können sich Freunde in Not wenden.
2016-05-16
Kommentar 0
1209

jQuery implementiert die Mausradsteuerung zum Zoomen von Bildern
Artikeleinführung:In diesem Artikel wird hauptsächlich die von jQuery implementierte Bildzoomfunktion zur Mausradsteuerung vorgestellt und die relevanten Implementierungstechniken von jQuery basierend auf dem Mausradereignis für den dynamischen Betrieb von Seitenelementattributen anhand des vollständigen Beispielformulars analysiert . Ich hoffe, es kann allen helfen.
2018-01-29
Kommentar 0
2751

Was soll ich tun, wenn die Seite kleiner wird, wenn ich das Scrollrad in Google Chrome bewege? Was soll ich tun, wenn die Seite kleiner wird, wenn ich das Scrollrad in Google Chrome bewege?
Artikeleinführung:Bei unserer täglichen Nutzung von Computern benötigen wir einen Browser, um einige Informationen usw. zu finden. In letzter Zeit haben jedoch viele Benutzer gesagt, dass die Seite kleiner wird, wenn sie während der Verwendung das Scrollrad bewegen. Benutzer können zum Einstellen direkt die Strg-Taste gedrückt halten oder zum Bedienen auf die Zoom-Schaltfläche oben rechts klicken. Auf dieser Website erhalten Benutzer eine detaillierte Einführung in die Seitenzoommethode mit dem Schieberad von Google Chrome. Detaillierte Erklärung, wie die Google Chrome-Seite verkleinert wird, wenn Sie das Scrollrad bewegen. Schritt 1: Klicken Sie, um Google Chrome zu öffnen und die Seite aufzurufen. Schritt 2: Methode 1. Scrollen Sie bei gedrückter Strg-Taste mit dem Mausrad, um die Proportionen der Webseite zu vergrößern oder zu verkleinern. Sie können später auf die Schaltfläche „Zurücksetzen“ klicken ursprüngliche Proportion. Verfahren
2024-08-26
Kommentar 0
963
jQuery-Fokusdiagramm-Karussell-Spezialeffekte-Code-Sharing (3 Modelle)_jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich die Spezialeffekte des jQuery-Fokusbildkarussells vorgestellt. Der Quellcode der drei multifunktionalen Fokusbildkarusselleffekte, die von jQuery implementiert werden, ist ein Fokusbildkarussellcode mit drei verschiedenen Stilen und Effekten Das Rad steuert das Zoomen von Bildern. Es wird allen Freunden empfohlen, die es benötigen.
2016-05-16
Kommentar 0
1548

JavaScript implementiert die Seitenbildumschaltung mit dem Mausrad
Artikeleinführung:Das Scrollrad an der Maus ist eine gute Sache, denn es kann uns helfen, schnell durch Webseiten zu blättern und lange Artikel zu lesen. Wie können wir im Web-Frontend diesem Mausrad keine Beachtung schenken? Wie kann es Benutzern also ermöglichen, besser im Internet zu surfen? In diesem Artikel wird hauptsächlich JavaScript zur Implementierung der Funktion zum Umschalten von Seitenbildern zur Mausradsteuerung vorgestellt, einschließlich der Implementierungstechnik für JavaScript-Ereignisse und den dynamischen Betrieb von Seitenelementen. Freunde in Not können sich darauf beziehen. Ich hoffe, es kann allen helfen.
2018-01-29
Kommentar 0
2130

So steuern Sie die Größe der Timeline in Edius
Artikeleinführung:Standard-Tastenkombination: Halten Sie die Strg-Taste gedrückt und scrollen Sie mit dem Mausrad nach unten, um die Zeitleisteneinheit zu vergrößern, und nach oben, um die Zeitleisteneinheit zu verkleinern. Oder verwenden Sie Strg+1, 2, 3... (Zahlen im großen Tastaturbereich), um die Zeitleistengröße zu steuern, und Sie können die Zeitleisteneinheit genau ändern. Passen Sie die Einstellungen für Tastaturkürzel an: Klicken Sie in der Menüleiste auf „Einstellungen“ > „Benutzereinstellungen“ > „Benutzeroberfläche“ > „Tastaturkürzel“, wählen Sie in der Kategorie „Zeitleiste“ aus und ziehen Sie sie in die mittlere Position Sie können die Größe der EDIUS-Timeline bequem selbst festlegen.
2024-04-17
Kommentar 0
997

So bewegen Sie das Scrollrad auf einem Laptop ohne Maus
Artikeleinführung:So erzielen Sie den Radeffekt der Maus, wenn Sie die Seite auf einem Laptop ohne Maus nach oben und unten schieben. 1. An der Unterseite des Notebooks befindet sich ein Touchpad, und die vier Ecken sind Maustasten. Benutzen Sie zunächst die linke Taste Wählen Sie mit der linken Maustaste das Objekt aus, das Sie verschieben möchten, und verwenden Sie dann einen anderen Finger. Sie können Objekte verschieben, indem Sie auf dem Touchpanel nach oben, unten, links und rechts wischen. Drücken Sie einfach die Bild-nach-oben-Taste oder die Bild-nach-unten-Taste . 2. Wenn das Notebook keine Maus hat, können Sie das Touchpad an der Unterseite des Notebooks verwenden. Die vier Ecken des Touchpads sind Maustasten. Wählen Sie zunächst mit der linken Taste das Objekt aus, das Sie verschieben möchten, und streichen Sie dann mit einem anderen Finger auf dem Touchpanel nach oben, unten, links und rechts, um das Objekt zu verschieben. Wenn Sie eine einzelne Seite umblättern und scrollen möchten, drücken Sie einfach Seite nach oben oder Seite nach unten. 3. Um die Seite zu vergrößern oder zu verkleinern, berühren Sie sie mit Ihrem Zeigefinger und Mittelfinger.
2024-02-25
Kommentar 0
1779

So vergrößern und verkleinern Sie Chrome
Artikeleinführung:Wie kann ich in Chrome hinein- und herauszoomen? Heutzutage nutzen immer mehr Menschen den Chrome-Browser für die Arbeit oder zum Lernen. Dieser Browser verfügt außerdem über schnelle und stabile Browsing-Dienste. Bei Verwendung dieses Browsers können Sie jedoch das Seitenverhältnis frei anpassen Viele Benutzer wissen nicht, wie sie die Seite vergrößern oder verkleinern können. In diesem Artikel erhalten Sie eine ausführliche Einführung in die Funktionsweise der Chrome-Seitenzoom-Anpassung. Lassen Sie sich das nicht entgehen. Tipps zum Anpassen der Chrome-Seitenskalierung Schritt 1: Klicken Sie, um Google Chrome zu öffnen und die Seite aufzurufen, wie in der Abbildung unten gezeigt. Schritt 2: Methode 1. Halten Sie die Strg-Taste gedrückt und scrollen Sie mit dem Mausrad, um den Anteil der Webseite beim Zoomen zu vergrößern oder zu verkleinern
2024-03-16
Kommentar 0
1424

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1122

Wie verwende ich JavaScript, um Bilder nach oben und unten zu verschieben und Zoomeffekte hinzuzufügen, während ich sie auf den Container beschränke?
Artikeleinführung:Wie verwende ich JavaScript, um Bilder nach oben und unten zu verschieben und Zoomeffekte hinzuzufügen, während ich sie auf den Container beschränke? Im modernen Webdesign ist es oft notwendig, interaktive Vorgänge durchzuführen und Bilder zu verbessern. Darunter sind das Auf- und Abgleiten und Zoomen von Bildern gängige Anforderungen. In diesem Artikel wird erläutert, wie Sie mit JavaScript diese Effekte erzielen und sie innerhalb des Containers einschränken. 1. Implementierung des Auf- und Ab-Gleiteffekts Der Auf- und Ab-Gleiteffekt eines Bildes beruht hauptsächlich auf Maus- oder Berührungsereignissen, und die Position des Bildes muss gesteuert werden. Erstens in der HTML-Abteilung
2023-10-16
Kommentar 0
1564

So schalten Sie die Laptop-Maus ein
Artikeleinführung:So steuern Sie die Laptop-Maus mit dem Laptop-Touchpad. Die spezifischen Schritte sind wie folgt: Drücken Sie die Tasten FN+F7 des Computers, um das Touchpad zu öffnen. Verschiedene Computer können unterschiedliche Öffnungstasten haben. Nach dem Einschalten können Sie die Maus mit Ihren Fingern steuern. Drücken Sie die untere linke Ecke des Touchpads = linke Maustaste für den Standalone-Betrieb, drücken Sie die untere rechte Ecke des Touchpads = rechte Maustaste für den Standalone-Betrieb, streichen Sie mit zwei Fingern auf dem Touchpad nach oben und unten = Maus Rad, Zusammenziehen mit zwei Fingern zum Vergrößern und Verkleinern von Seiten oder Bildern usw., aufgrund der Vorgaben des Notebook-Herstellers. Es kann zu geringfügigen Unterschieden bei einigen Gestenvorgängen oder Funktionen im Panel-Stil kommen, diese sind jedoch alle ähnlich. Der spezifische Vorgang zum Einschalten der Mausberührung des Laptops ist wie folgt: Doppelklicken Sie auf den Computerdesktop, um die „Systemsteuerung“ zu öffnen. Suchen Sie nach „Hardware und Sound“ und klicken Sie darauf. Suchen Sie in der Benutzeroberfläche nach „Geräte-Manager“ und klicken Sie darauf. Spezifische Betriebsmethode
2024-04-16
Kommentar 0
928

Zusammenfassung der Methoden zum Implementieren von Mausstilen in HTML und CSS
Artikeleinführung:In unserem täglichen Webseitenlayout stoßen wir häufig auf die Steuerung des Mauszeigers innerhalb eines Objekts, z. B. wenn die Maus durch den Zeiger verläuft und sich in eine Fingerform verwandelt. Auf einigen Websites ist der Mauszeiger häufig sehr klein Bildstile, wie implementiert man sie? Was ist mit dem Mausstil? Im Folgenden geben wir Ihnen eine Zusammenfassung, wie Sie Mausstile implementieren!
2017-06-05
Kommentar 0
3542

So schließen Sie eine kabelgebundene Maus an einen Laptop an
Artikeleinführung:So verwenden Sie eine Maus auf einem Laptop 1. Überprüfen Sie, ob Ihr Laptop eine kabellose Maus unterstützt (wenn es sich um eine kabelgebundene Maus handelt, müssen Sie die Maus nur an die USB-Schnittstelle anschließen, um sie zu verwenden). Schalten Sie die Wireless-Funktion des Laptops ein (drücken Sie normalerweise die Tasten Fn+F2 oder F3). Schalten Sie den Netzschalter der Maus ein, normalerweise unten oder an der Seite. 2. Drücken Sie die untere linke Ecke des Touchpads = linke Maustaste für den Standalone-Betrieb, drücken Sie die untere rechte Ecke des Touchpads = rechte Maustaste für den Standalone-Betrieb, streichen Sie mit zwei Fingern auf dem Touchpad nach oben und unten = Mausrad, Zusammenziehen mit zwei Fingern zum Vergrößern und Verkleinern von Seiten oder Bildern usw., aufgrund des Notebooks Je nach Hersteller können einige Gestenoperationen oder Panel-Stile und -Funktionen leicht unterschiedlich sein, aber sie sind alle ähnlich. 3. Wenn es sich bei Ihrer Maus um eine kabelgebundene Maus mit USB-Schnittstelle handelt, schalten Sie zunächst den Computer ein und schließen Sie das U direkt an
2024-03-23
Kommentar 0
1111

Zusammenfassung des JavaScript-Lernens [1] Erste Einführung in JS
Artikeleinführung:JavaScript ist eine plattformübergreifende, objektorientierte, dynamische, schwach typisierte, leichtgewichtig interpretierte Sprache, die auf Objekten und Ereignissen basiert und relativ sicher ist. Auf HTML-Dokumente angewendet, kann es im Gegensatz zu Java dynamische Interaktionsmöglichkeiten auf der Website bereitstellen. Einfach ausgedrückt: Es verarbeitet HTML-Dokumente basierend auf dem Browser, implementiert verschiedene Spezialeffekte für Webseiten, reagiert auf verschiedene Benutzervorgänge, fügt der Webseite dynamische Effekte hinzu und verbessert das Bedienerlebnis des Benutzers, z. B. Bildlaufeffekte bei der Wiedergabe und Klicken auf die Anmeldung Klicken Sie auf die Schaltfläche, um ein Dialogfeld aufzurufen, und bewegen Sie die Maus hinein und heraus, überprüfen Sie die Formularübermittlungsdaten usw.
2017-02-09
Kommentar 0
1187

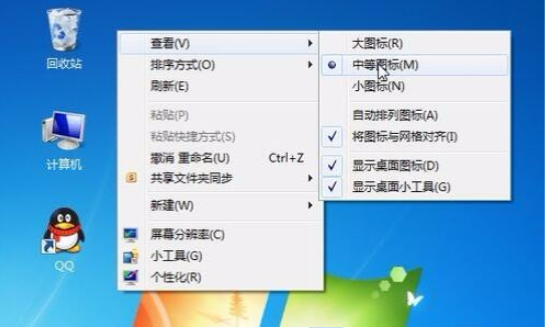
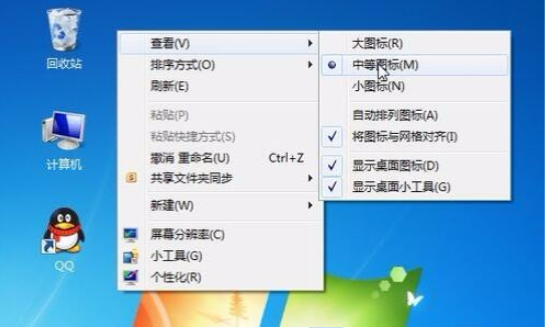
Erfahren Sie, wie Sie die Größe von Desktopsymbolen in Windows 7 anpassen
Artikeleinführung:Wenn bei der Verwendung des Win7-Systems der Vorgang nicht ordnungsgemäß erfolgt oder die Einstellungen falsch sind, kann es zu Anzeigeproblemen auf dem Computer kommen, z. B. zu Problemen mit der Größe der Win7-Desktopsymbole usw. Einige Internetnutzer möchten wissen, wie man die Größe von Desktop-Symbolen in Win7 anpasst. Der folgende Editor zeigt Ihnen, wie man die Größe von Desktop-Symbolen in Win7 anpasst. Methode 1: Festlegen der Desktop-Symbolgröße über das Rechtsklick-Menü 1. Klicken Sie mit der rechten Maustaste auf den Desktop und klicken Sie unter „Ansicht“, um die erforderlichen großen Symbolgrößen, mittleren Symbolgrößen und kleinen Symbolgrößen festzulegen. Methode 2: Strg und Mausrad steuern das Symbol auf eine beliebige Größe 1. Platzieren Sie den Mauszeiger auf dem Desktopsymbol, halten Sie die Strg-Taste auf der Tastatur gedrückt und rollen Sie dann die mittlere Maustaste, um das Symbol kleiner als im kleinen Symbolmodus zu machen über. 2. Sie können das Symbol auch größer als oben machen
2023-07-22
Kommentar 0
12107

Zusammenfassung der Anwendungsbeispiele verschiedener in HTML5 implementierter Bildstile
Artikeleinführung:In unserem täglichen Webseitenlayout stoßen wir häufig auf die Steuerung des Mauszeigers innerhalb eines Objekts, z. B. wenn die Maus durch den Zeiger verläuft und sich in eine Fingerform verwandelt. Auf einigen Websites ist der Mauszeiger häufig sehr klein Bildstile, wie implementiert man sie? Was ist mit dem Mausstil? Im Folgenden geben wir Ihnen eine Zusammenfassung, wie Sie Mausstile implementieren! Mausstile in CSS implementieren: 1. Details zu Mausstilen in CSS In diesem Artikel werden einige allgemeine Parameter für die Implementierung von Mausstilen in CSS beschrieben, was für die Implementierung von Mausstilen in CSS sehr hilfreich ist! 2. Passen Sie den Mausstil im Web an ...
2017-06-12
Kommentar 0
4811

So lösen Sie das Problem der unvollständigen Seitenanzeige im 2345-beschleunigten Browser
Artikeleinführung:Was soll ich tun, wenn die 2345-beschleunigte Browserseite nicht vollständig angezeigt wird? Bei der Verwendung von Browsern zum Surfen im Internet werden wir auf verschiedene Probleme stoßen. Wir können versuchen, das Problem anhand der folgenden Schritte zu lösen Anzeige mit dem Editor Was tun, wenn es unvollständig ist? Warum die 2345-Browserseitenanzeige unvollständig ist 1. Möglicherweise liegt ein Skalierungsproblem des Bildschirms vor, das dazu führt, dass das Bildschirmverhältnis zu groß ist und der Monitor nicht die gesamte Seite anzeigen kann. Lösung: Wir halten die Strg-Taste auf der Tastatur gedrückt und schieben das Mausrad nach unten, um die Seite im gleichen Verhältnis zu vergrößern. 2. Die 2345-beschleunigte Browserversion ist zu niedrig und verursacht Probleme. Lösung: Wir klicken auf die Schaltfläche „Einstellungen“ in der oberen rechten Ecke, wie unten gezeigt, und klicken auf die Schaltfläche „Hilfe“ im Dropdown-Menü
2024-01-30
Kommentar 0
1355