Insgesamt10000 bezogener Inhalt gefunden

Wie zentriere ich ein „' in CSS horizontal?
Artikeleinführung:So zentrieren Sie a in CSS horizontal: Das horizontale Zentrieren von a ist eine häufige Aufgabe in CSS. Die text-align-Eigenschaft kann zwar...
2024-11-30
Kommentar 0
225

So zentrieren Sie die Box horizontal in CSS3
Artikeleinführung:So zentrieren Sie die Box horizontal in CSS3: 1. Verwenden Sie das Margin-Attribut und fügen Sie dem Box-Element den Stil „margin: 0 auto;“ hinzu. 2. Verwenden Sie das flexible elastische Layout, um eine horizontale Zentrierung zu erreichen Positionieren und transformieren Sie Attribute, um eine horizontale Zentrierung zu erreichen.
2022-01-20
Kommentar 0
16500

Wie erreichen CSS3-Eigenschaften eine horizontale und vertikale Zentrierung?
Artikeleinführung:Wie erreichen CSS3-Eigenschaften eine horizontale und vertikale Zentrierung? Mit der Entwicklung des Webdesigns wird es immer wichtiger, eine horizontale und vertikale Zentrierung von Elementen zu erreichen. In CSS3 können diese Layouteffekte mithilfe einiger Eigenschaften und Techniken leicht erreicht werden. In diesem Artikel werden einige häufig verwendete CSS3-Eigenschaften und Codebeispiele vorgestellt, die Ihnen dabei helfen, horizontale und vertikale Zentrierungseffekte zu erzielen. 1. Horizontale Zentrierung 1. Verwenden Sie das text-align-Attribut für die horizontale Zentrierung. Verwenden Sie das text-align-Attribut im übergeordneten Element, um eine horizontale Zentrierung des untergeordneten Elements zu erreichen.
2023-09-09
Kommentar 0
1573

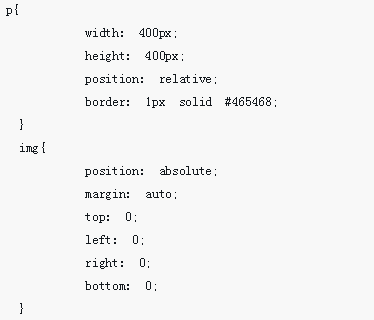
Wie zentriere ich ein Div in CSS horizontal?
Artikeleinführung:Horizontales Zentrieren eines Div in CSSFrage: Wie zentriere ich ein Div horizontal? Problem: Festlegen von text-align: center; auf dem tut...
2024-11-29
Kommentar 0
791

So zentrieren Sie ein Element horizontal
Artikeleinführung:Methoden zum horizontalen Zentrieren eines Elements: 1. Verwenden Sie für Inline-Elemente das Attribut „text-align: center;“, um eine horizontale Zentrierung zu erreichen. 2. Verwenden Sie für Elemente auf Blockebene das Attribut „margin: 0 auto“, um eine horizontale Zentrierung zu erreichen 3. Flex verwenden Um dies zu erreichen, stellen Sie die Spindelrichtung auf zentriert ein.
2020-07-02
Kommentar 0
4558

So legen Sie die horizontale Zentrierung in CSS fest
Artikeleinführung:So legen Sie die horizontale Zentrierung in CSS fest: 1. Verwenden Sie den Stil „text-align: center;“, um Inline-Elemente in Blockebenenelementen (übergeordnete Elemente) horizontal zu zentrieren center Zentriert horizontal ein Element auf Blockebene mit einer festen Breite innerhalb eines Elements auf Blockebene (übergeordnetes Element).
2021-04-02
Kommentar 0
5892

Horizontale und vertikale Zentriermethode
Artikeleinführung:Dieses Mal werde ich Ihnen die Methode der horizontalen und vertikalen Zentrierung vorstellen. Was sind die Vorsichtsmaßnahmen für die horizontale und vertikale Zentrierung? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-22
Kommentar 0
2282