Insgesamt10000 bezogener Inhalt gefunden

Wie kann ich Probleme mit dem orangefarbenen Symbol von WampServer beheben?
Artikeleinführung:In dieser Anleitung wird das Problem behoben, dass das WampServer-Symbol eine orange Farbe anzeigt, was darauf hinweist, dass die Initialisierung der Apache- oder MySQL-Dienste fehlgeschlagen ist. Es bietet einen schrittweisen Fehlerbehebungsprozess zur Identifizierung des betroffenen Dienstes und der Benutzer
2024-10-22
Kommentar 0
903

Grafisches Tutorial zum Einfügen von Bildern in elliptische Anmerkungen in PPT-Dokumenten
Artikeleinführung:1. Öffnen Sie PPT und wählen Sie [Form] in der Palette [Illustration] des Menüs „Einfügen“. 2. Suchen Sie im angezeigten Formfenster nach der ovalen Anmerkungsform. 3. Ziehen Sie die Maus in den leeren Bereich, wählen Sie den gelben Teil aus und strecken Sie ihn wie im Bild gezeigt. 4. Klicken Sie mit der rechten Maustaste auf die Form und wählen Sie [Form formatieren]. 5. Wählen Sie im geöffneten Bedienfeld [Bild- und Texturfüllung], wie durch die rote Linie dargestellt. 6. Klicken Sie auf die Schaltfläche [Datei], wie in der Abbildung gezeigt, und wählen Sie dann das Bild aus, das Sie in das sich öffnende Dialogfeld einfügen möchten. 7. Der Endeffekt ist wie in der Abbildung dargestellt. Die Vorgehensweise für andere Formen ist ähnlich. Die Demobilder hier sind einfach zufällig ausgewählt. Sie können das passende Bild entsprechend Ihren Bedürfnissen auswählen.
2024-03-26
Kommentar 0
1039


Warum habe ich das orangefarbene Symbol in WampServer?
Artikeleinführung:Dieser Artikel befasst sich mit dem anhaltenden Problem mit dem orangefarbenen Symbol in WampServer, das auf Serverfehlfunktionen hinweist. Es identifiziert die Schuldigen als Apache oder MySQL und bietet detaillierte Schritte zur Fehlerbehebung, um diese Probleme zu beheben. Insbesondere geht es um die Identifizierung
2024-10-22
Kommentar 0
890

CSS-Layout-Tipps: Best Practices für die Implementierung des kreisförmigen Rastersymbol-Layouts
Artikeleinführung:CSS-Layout-Tipps: Best Practices für die Implementierung des kreisförmigen Rastersymbol-Layouts Das Rasterlayout ist eine gängige und leistungsstarke Layouttechnik im modernen Webdesign. Das kreisförmige Gittersymbol-Layout ist eine einzigartigere und interessantere Designwahl. In diesem Artikel werden einige Best Practices und spezifische Codebeispiele vorgestellt, die Ihnen bei der Implementierung eines kreisförmigen Rastersymbol-Layouts helfen. HTML-Struktur Zuerst müssen wir ein Containerelement einrichten und das Symbol in diesem Container platzieren. Wir können eine ungeordnete Liste (<ul>) als Container verwenden und die Listenelemente (<l
2023-10-20
Kommentar 0
1293

Warum zeigt WampServer ein orangefarbenes Symbol an: Identifizieren der Dienstursache?
Artikeleinführung:Das Problem mit dem orangefarbenen Symbol von WampServer verdeutlicht das Problem, herauszufinden, warum Dienste in WampServer möglicherweise nicht ordnungsgemäß gestartet werden, und wie ermittelt werden kann, welcher Dienst (Apache oder MySQL) das Problem verursacht. Der Artikel beschreibt die Verwendung des Wam
2024-10-22
Kommentar 0
1114



Eine grafische Methode zum Erstellen farbenfroher kreisförmiger Animationen mithilfe eines geometrischen Skizzenblocks
Artikeleinführung:1. Klicken Sie in der Seitenleiste auf [Pfeil verschieben], um den Kreis auszuwählen, und wählen Sie in der Menüleiste den Befehl [Konstruktion] – [Innenkreis]. Das Ergebnis ist wie in der Abbildung dargestellt. 2. Klicken Sie in der Menüleiste auf den Befehl [Daten]-[Neuer Parameter] und klicken Sie direkt im angezeigten Dialogfeld [Neuer Parameter] auf [OK]. 3. Wählen Sie den neu erstellten Parameter aus, klicken Sie in der Menüleiste auf den Befehl [Bearbeiten] – [Bedienungsschaltfläche] – [Animation] und klicken Sie im angezeigten Dialogfeld auf die Schaltfläche [OK], wie in der Abbildung dargestellt. 4. Wählen Sie die Parameter und die Innenseite des Kreises aus, klicken Sie in der Menüleiste auf den Befehl [Anzeige]-[Farbe]-[Parameter] und klicken Sie im Popup-Dialogfeld [Farbparameter] auf die Schaltfläche [OK]. 5. Klicken Sie auf die Schaltfläche [Animationsparameter]. Das Innere des Kreises wird in verschiedenen Farben angezeigt.
2024-06-04
Kommentar 0
757

Wie behebe ich den dauerhaften Status des orangefarbenen Symbols in WampServer?
Artikeleinführung:Das dauerhaft orangefarbene Symbol von WampServer weist auf ein Dienstproblem hin (Apache oder MySQL). Bei der Fehlerbehebung geht es darum, den betroffenen Dienst zu identifizieren und bestimmte Probleme zu lösen, z. B. Portkonflikte mit anderer Software oder die Verwendung von Port 80/443 durch Skype. Für Ap
2024-10-22
Kommentar 0
433

Spezifische Methoden zum Zeichnen kleiner Tiergrafiken in PPT
Artikeleinführung:1. Erstellen Sie ein neues leeres Dokument im Breitbildformat 16:9. 2. Klicken Sie auf „Einfügen“, „Form“ und verwenden Sie die S-Symbolgrafik, um Hasenohren zu zeichnen. 3. Die Füllfarbe ist Orange. 4. Zeichnen Sie einen Kreis. Halten Sie die Umschalttaste gedrückt, um den Kreis zu zeichnen. 5. Passen Sie die entsprechende Position an und geben Sie zwei Augen mithilfe von Ellipsen ein. 6. Füllen Sie die Augen mit Schwarz, finden Sie eine Mondform, zeichnen Sie einen Mund und drehen Sie ihn um 90 Grad nach links. 7. Zeichnen Sie erneut ein Oval, wie im Bild gezeigt, und füllen Sie es mit der gleichen Farbe. 8. Kopieren Sie ein Kaninchen. 9. Das fertige Kaninchen ist so schön.
2024-03-26
Kommentar 0
1194

Inspiriert von Apple iOS 18 enthüllte das Design von Samsung OneUI 7: kreisförmige Symbole, Tastenkombinationen für den Sperrbildschirm, Änderungen in der Dropdown-Leiste
Artikeleinführung:Laut IT House-Nachrichten vom 20. Juli veröffentlichte die Quelle Chunvn8888 einen Tweet zum Inspired by ThePaper OS. Basierend auf dem Screenshot des Beitrags fasst IT House kurz die Änderungen zusammen, die OneUI7 mit sich bringen könnte: Mehr runde Symbole. Quellen sagen, dass OneUI7 abgerundete Ecken im Galaxy ZFold3-Stil und ein skeuomorphes 3D-Design mit einem Stil kombinieren wird, der dem von macOS- und visionOS-Systemen ähnelt . Symbol. QuickAction auf der Sperrbildschirmoberfläche Die Schnelloperationen auf der Sperrbildschirmoberfläche imitieren im Wesentlichen iOS18 und können vom Benutzer an seine Bedürfnisse angepasst werden.
2024-08-21
Kommentar 0
1160


Wo ist der goldene Fischfleck in Planet Restart?
Artikeleinführung:Planet Reboot ist ein hervorragendes Überlebensspiel mit einem Open-World-Thema. Es bietet viele offene und hochwertige Operationen mit einem hohen Maß an Freiheit. Das Angel-Gameplay ist auch ein beliebter Inhalt Vielen Spielern gefällt es. In dieser Ausgabe erfahren Sie mehr über die goldenen Fischpunkte in Planet Restart Markieren Sie jede Karte. Teilen Sie die Position des goldenen Fischpunkts in Planet Restart 1. Duga Valley 1. Goldener Fisch: Lila Augenstacheln, orangefarbener Einsiedler 2. Punktposition: Der orangefarbene Kreis im Bild markiert die Fischgruppe. 2. Schreiende Gobi 1. Goldener Fisch: Kugelfisch, Schmetterlingsfee 2. Punktposition: Der orangefarbene Kreis im Bild markiert den Fischschwarm. 3. Stadt Eden 1. Goldener Fisch: Big Mac, Regenbogenclown 2. Punkte: Fisch, der im Bild mit orangefarbenen Kreisen markiert ist
2024-02-14
Kommentar 0
668

So zeichnen Sie einen Verlaufsbogen in WPS_So zeichnen Sie einen Verlaufsbogen in WPS
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf die Option „Form“ im Menü „Einfügen“ und wählen Sie den Ellipsenstil aus. 2. Ziehen Sie die Maus, um einen 15 x 15 cm großen Kreis zu zeichnen, ändern Sie die Farbfüllung in Orange und stellen Sie den Effekt „Kein Umriss“ ein. 3. Kopieren Sie den Kreis. Ändern Sie die Höhe und Breite auf 16,5 x 16,5 cm. 4. Öffnen Sie das Objekteigenschaftenfenster des kopierten Kreises, ändern Sie die Effekte „Keine Füllung“ und „Verlaufslinie“. 5. Passen Sie die Verlaufsfarbe, Position und Transparenz des Bogens an gemäß den in Abbildung 6 gezeigten Parametern. Abschließend: Richten Sie die Bogen- und Kreiseinstellungen in der Mitte aus, um die Bogenzeichnung des Kreises abzuschließen.
2024-04-25
Kommentar 0
810

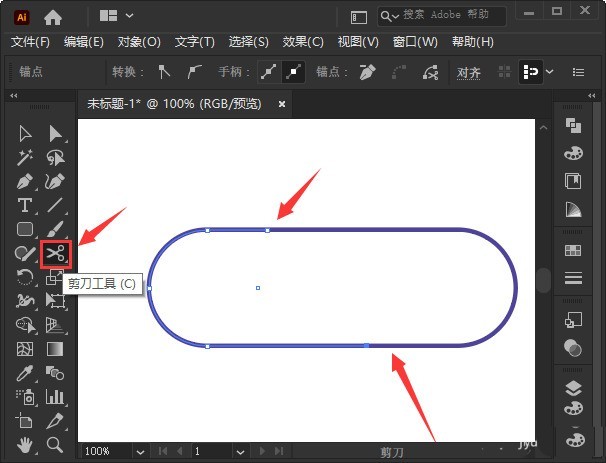
Wie schneidet AI grafische Striche in mehrere Segmente? AI-Tutorial zum Schneiden grafischer Striche in mehrere Segmente
Artikeleinführung:1. Verwenden Sie zunächst das [Abgerundetes Rechteck-Werkzeug], um eine abgerundete Form zu zeichnen. Wir stellen die Strichfarbe auf Lila ein und denken daran, die Größe auf [3pt] einzustellen (wie im Bild gezeigt). 2. Fügen Sie dann mit dem [Scherenwerkzeug] vier Ankerpunkte über und unter der Grafik hinzu (wie im Bild gezeigt). 3. Wählen Sie dann die vier Ankerpunkte aus und löschen Sie sie, sodass ein Schnitteffekt entsteht (wie im Bild gezeigt). 4. Zeichnen Sie mit dem [Abgerundetes Rechteck-Werkzeug] weiterhin eine kleinere abgerundete Form innerhalb des Schnittstrichs und stellen Sie die Farbe auf Orange ein (wie im Bild gezeigt). 5. Abschließend wird die Grafik in mehrere Segmente unterteilt (wie im Bild gezeigt).
2024-06-04
Kommentar 0
399

Der spezifische Vorgang zum Anpassen des Diagramms in CorelDraw X4
Artikeleinführung:Wir öffnen zuerst die CorelDrawX4-Software, klicken auf [Rechteck-Werkzeug], um ein rechteckiges Muster zu zeichnen; klicken Sie auf [Polygon-Werkzeug], um ein fünfeckiges Muster zu zeichnen; Formmuster (wie im Bild gezeigt). Dann wählen wir das rechteckige Muster aus, klicken in der Farbpalette rechts auf Rot und füllen das rechteckige Muster mit Rot. Befolgen Sie die gleichen Schritte, um die Farben von Kreisen, Sternen und Polygonen festzulegen (wie im Bild gezeigt). Dann wählen wir das rechteckige Muster aus, klicken auf [Verformungswerkzeug], klicken auf den Mittelpunkt des Musters und ziehen es nach links, um ein Verformungsmuster zu zeichnen. Ziehen Sie die Maus nach rechts, um ein weiteres Verformungsmuster zu zeichnen. . Befolgen Sie die gleichen Schritte, um die Verformung des kreisförmigen Musters abzuschließen. Zu diesem Zeitpunkt
2024-05-08
Kommentar 0
1008

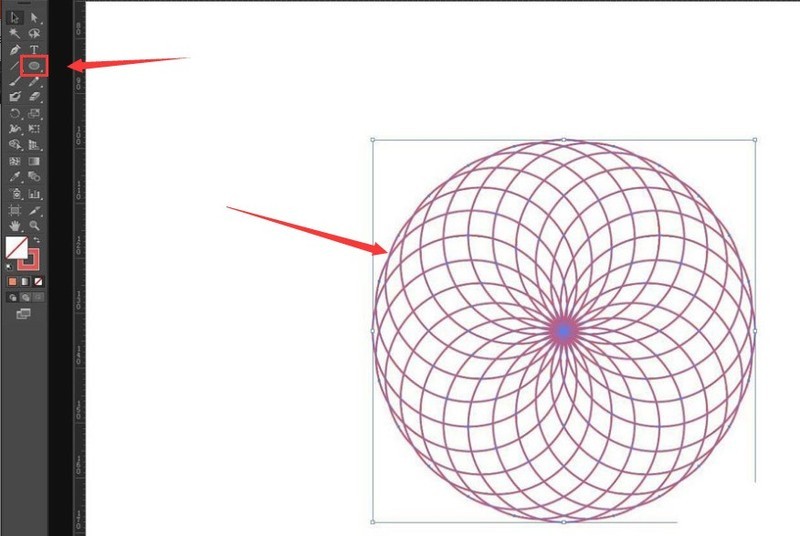
So erstellen Sie ein Wellenlogo-Symbol mit KI – Tutorial zum Erstellen eines Wellenlogo-Symbols mit KI
Artikeleinführung:1. Klicken Sie zunächst auf das Ellipsen-Werkzeug, um einen Kreis zu zeichnen, und drehen und kopieren Sie ihn wie unten gezeigt. 2. Wählen Sie dann alle Kreise aus und öffnen Sie das Formgenerator-Werkzeug. 3. Klicken Sie dann mit der Maus auf einen Farbblock, um ihn zu füllen 4. Als nächstes schneiden Sie eine Muschelform aus, wie in der Abbildung unten gezeigt. 5. Öffnen Sie abschließend die Pipette im Farbauswahlfeld und ziehen Sie sie nach unten, um das Symbol nacheinander mit verschiedenen Farben zu füllen.
2024-05-06
Kommentar 0
872