Insgesamt10000 bezogener Inhalt gefunden

Schritte zum Implementieren des Dropdown-Menüeffekts einer responsiven Navigationsleiste mithilfe von reinem CSS
Artikeleinführung:Schritte zur Implementierung des Dropdown-Menüeffekts einer responsiven Navigationsleiste mit reinem CSS. Mit der Popularität mobiler Geräte ist responsives Design heutzutage zu einem wichtigen Faktor im Webdesign geworden. Um ein besseres Benutzererlebnis zu bieten, ist es beim Design der Navigationsleiste von Webseiten normalerweise erforderlich, Dropdown-Menüs zu verwenden, um mehr Navigationsoptionen anzuzeigen. In diesem Artikel wird anhand konkreter Codebeispiele erläutert, wie Sie mithilfe von reinem CSS den Dropdown-Menüeffekt einer responsiven Navigationsleiste implementieren. Erstellen Sie eine HTML-Struktur. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, einschließlich des Inhalts der Navigationsleiste.
2023-10-19
Kommentar 0
1388

Schritte zum Implementieren des Dropdown-Tab-Menüeffekts einer responsiven Navigationsleiste mit reinem CSS
Artikeleinführung:Schritte zum Implementieren des Dropdown-Tab-Menüeffekts einer responsiven Navigationsleiste mithilfe von reinem CSS. Die Navigationsleiste ist eines der häufigsten Elemente in Webseiten, und das Dropdown-Tab-Menü ist ein Effekt, der häufig in der Navigationsleiste verwendet wird kann mehr Navigationsmöglichkeiten bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von reinem CSS einen responsiven Dropdown-Menüeffekt für die Navigationsleiste implementieren. Schritt 1: Erstellen Sie eine grundlegende HTML-Struktur. Zuerst müssen wir eine grundlegende HTML-Struktur zur Demonstration erstellen und der Navigationsleiste einige Stile hinzufügen. Nachfolgend finden Sie eine einfache HTML-Struktur
2023-10-28
Kommentar 0
1722

Schritte zum Implementieren des Dropdown-Untermenüeffekts einer responsiven Navigationsleiste mit reinem CSS
Artikeleinführung:Schritte zum Implementieren des Dropdown-Untermenüeffekts einer responsiven Navigationsleiste mit reinem CSS Mit der Beliebtheit mobiler Geräte ist responsives Design immer wichtiger geworden und die Navigationsleiste ist ein sehr wichtiger Bestandteil der Website. In diesem Artikel wird erläutert, wie Sie mit reinem CSS einen Dropdown-Untermenüeffekt in einer responsiven Navigationsleiste implementieren, damit die Website auf verschiedenen Bildschirmgrößen ein gutes Benutzererlebnis bietet. Schritt 1: HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Navigationsleisten werden normalerweise mithilfe ungeordneter Listen ul und Listenelementen li erstellt. <
2023-10-27
Kommentar 0
740


So implementieren Sie eine responsive Navigationsleiste über das CSS-Flex-Layout
Artikeleinführung:So implementieren Sie eine responsive Navigationsleiste mit dem elastischen CSSFlex-Layout Im modernen Webdesign ist responsives Layout ein sehr wichtiges Konzept. Bei der Gestaltung der Website-Navigationsleiste hoffen wir, das Navigationsmenü auf verschiedenen Geräten gut anzeigen zu können, um ein besseres Benutzererlebnis zu bieten. Das elastische CSSFlex-Layout ist eine Technologie, die sich sehr gut für die Implementierung reaktionsfähiger Navigationsleisten eignet. In diesem Artikel wird erläutert, wie Sie mithilfe des elastischen CSSFlex-Layouts eine einfache reaktionsfähige Navigationsleiste implementieren und spezifischen Code bereitstellen
2023-09-29
Kommentar 0
768



So erstellen Sie eine reaktionsfähige feste Navigation mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie eine responsive feste Navigation mit HTML, CSS und jQuery. Im heutigen Webdesign ist responsives Design zu einem Trend geworden. Die feste Navigation ist eine sehr häufige Komponente beim Aufbau einer responsiven Website. Im Folgenden stellen wir vor, wie Sie mithilfe von HTML, CSS und jQuery eine reaktionsfähige feste Navigation erstellen, und geben spezifische Codebeispiele. HTML-Struktur Zuerst müssen wir die HTML-Struktur des Navigationsmenüs definieren. Ein typisches Navigationsmenü enthält eine Navigationsleiste und mehrere
2023-10-25
Kommentar 0
906

Tipps zur Fehlerbehebung und Reparatur in der Dreamweaver CMS-Menüleiste
Artikeleinführung:Titel: DedeCMS-Menüleisten-Fehlerbehebungs- und Reparaturfähigkeiten DedeCMS ist ein Content-Management-System, das häufig beim Erstellen von Websites verwendet wird. Bei der Verwendung können jedoch verschiedene Probleme auftreten, darunter Ausfälle in der Menüleiste. In diesem Artikel werden mehrere häufig auftretende Fehlerphänomene in der Menüleiste und entsprechende Fehlerbehebungs- und Reparaturtechniken vorgestellt. Außerdem werden spezifische Codebeispiele bereitgestellt, die Benutzern helfen, Probleme schnell zu lokalisieren und zu lösen. 1. Die Menüleiste kann nicht angezeigt werden oder wird nicht ordnungsgemäß angezeigt. Beschreibung des Problems: Das Navigationsmenü ist leer oder der Stil des Navigationsmenüs ist ungewöhnlich.
2024-03-29
Kommentar 0
658

So erstellen Sie ein responsives Schiebemenü mit HTML, CSS und jQuery
Artikeleinführung:Titel: Eine praktische Anleitung zum Erstellen responsiver Schiebemenüs mit HTML, CSS und jQuery. Im modernen Webdesign ist responsives Design zu einem Trend geworden. Um das Benutzererlebnis zu verbessern, ist es ein Schlüsselfaktor, das Web-Navigationsmenü bestmöglich darzustellen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery ein reaktionsfähiges Schiebemenü erstellen, um die Benutzerführung im Webdesign zu verbessern. 1. HTML-Struktur Erstellen Sie zunächst die grundlegende Menüstruktur in der HTML-Datei. Das Folgende ist ein
2023-10-28
Kommentar 0
916

So integrieren Sie die Bootstrap-Navigationsleiste in das WordPress-Theme
Artikeleinführung:Wollten Sie schon immer Ihren Theme-Entwicklungsprozess beschleunigen? Ich denke, die Antwort lautet „Ja“, und Sie kennen Bootstrap bereits und entwickeln es in Ihren Modellen. Dies wirft die Frage auf: „Wie integriert man Bootstrap-Komponenten in ein WordPress-Theme?“ In dieser Reihe von Tutorials wird behandelt, wie man die beliebtesten Bootstrap-Komponenten in ein WordPress-Theme integriert. Beginnen wir mit der Navbar-Komponente, die es einfach macht, responsive Navigationsleisten zu erstellen. Damit dieses Tutorial leicht verständlich ist, verwende ich eine Navigationsleiste, die nur das Logo und das Menü enthält. 1. Verwenden Sie das Bootstrap-Framework, um die Navigationsleiste zu schreiben. Das Folgende ist der Quellcode der Bootstrap-Dokumentationsseite: <navclass=
2023-09-06
Kommentar 0
1535

Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Artikeleinführung:Ein Tutorial zur Verwendung von CSS zur Implementierung eines responsiven Schiebemenüs erfordert konkrete Codebeispiele. Im modernen Webdesign ist responsives Design zu einer wesentlichen Fähigkeit geworden. Um unterschiedliche Geräte und Bildschirmgrößen zu berücksichtigen, müssen wir der Website ein responsives Menü hinzufügen. Heute werden wir CSS verwenden, um ein responsives Schiebemenü zu implementieren und Ihnen spezifische Codebeispiele zur Verfügung zu stellen. Schauen wir uns zunächst die Umsetzung an. Wir erstellen eine Navigationsleiste, die automatisch minimiert wird, wenn die Bildschirmbreite einen bestimmten Schwellenwert unterschreitet, und die durch Klicken auf die Menüschaltfläche erweitert wird.
2023-11-21
Kommentar 0
1056

So platzieren Sie das Control Panel in Win11 auf dem Desktop
Artikeleinführung:Wie füge ich die Systemsteuerung zum Desktop in Windows 11 hinzu? Öffnen Sie die App „Einstellungen“ und navigieren Sie zu „Personalisierung“. Wählen Sie „Taskleiste“ und suchen Sie unter „Taskleistenelemente“ nach „Andere Symbole“. Aktivieren Sie die Systemsteuerung und die Verknüpfung wird zum Überlaufmenü der Taskleiste hinzugefügt.
2024-04-17
Kommentar 0
887
JS CSS implementiert ein alternatives vertikales Navigationsmenü mit prompt effect_javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich JS CSS vorgestellt, um ein alternatives vertikales Navigationsmenü mit einem Eingabeaufforderungseffekt zu implementieren. Es kann den Effekt erzielen, dass die Maus über das Menüelement gleitet, um den entsprechenden Eingabeaufforderungstext im darunter liegenden festen Bereich anzuzeigen Ereignisse zur Steuerung des Seitenelementstils. Was benötigt wird. Freunde können darauf verweisen
2016-05-16
Kommentar 0
1302

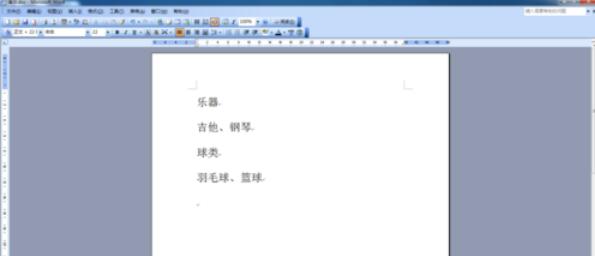
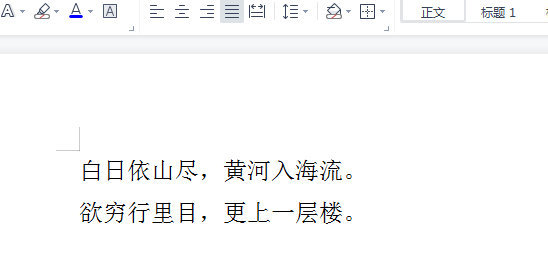
So zeigen Sie die Wortnavigationsleiste an und wenden sie an
Artikeleinführung:Nach der Eingabe des Word-Dokuments bearbeiten wir den Text im Kapitel. Tatsächlich können wir den Text in der Word-Navigationsleiste bearbeiten. Wissen Sie also, wie die Word-Navigationsleiste angezeigt wird? Wie wird es angewendet? Im Folgenden erklärt Ihnen der Herausgeber, wie Sie die Wortnavigationsleiste anzeigen und anwenden. Sie können mitmachen und lernen. 1. Öffnen Sie zunächst ein leeres Word-Dokument, geben Sie einen Artikel ein und navigieren Sie dann, um den Effekt zu sehen, wie in der Abbildung unten gezeigt. 2. Klicken Sie dann auf „Ansicht“ und wählen Sie in der Menüleiste „Ansicht“ die Option „Navigationsbereich“ aus, wie in der Abbildung unten dargestellt. 3. Klicken Sie dann auf der Registerkarte „Navigationsbereich“ auf den Navigationsbereich „Links“. 4. Die Navigation der folgenden Kapitel wird angezeigt.
2024-03-20
Kommentar 0
1045

So fügen Sie Wasserzeichen zu FastStone Capture hinzu. So fügen Sie Wasserzeichen zu Bildern hinzu
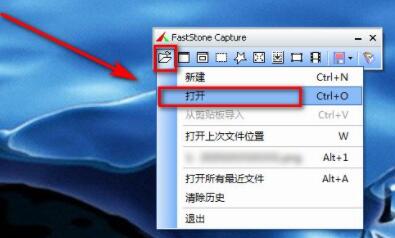
Artikeleinführung:Öffnen Sie zunächst FastStoneCapture, klicken Sie im Dropdown-Menü des ersten Symbols der Registerkarte auf „Öffnen“ und klicken Sie dann in der oberen Menüleiste auf „Spezialeffekte – Kante/Wasserzeichen“. Daraufhin wird ein Dialogfeld angezeigt. Überprüfen Sie das Wasserzeichenbild und klicken Sie auf Durchsuchen Sie, fügen Sie Ihr Wasserzeichen hinzu, ändern Sie dann die Position und Deckkraft des Wasserzeichens und wenden Sie dann den Effekt wie folgt an. Das Wasserzeichen wurde erfolgreich hinzugefügt.
2024-05-09
Kommentar 0
989

Apple Mac Link Bluetooth-Maus (MacBook Pro Bluetooth Link-Maus)
Artikeleinführung:Einleitung: Heute stellt Ihnen diese Website relevante Inhalte zur Apple Mac Link Bluetooth-Maus vor. Wenn sie Ihr aktuelles Problem lösen kann, vergessen Sie nicht, dieser Website Aufmerksamkeit zu schenken und jetzt damit zu beginnen! So verbinden Sie eine kabellose Maus mit dem Apple Mac-System. Am Beispiel des Apple MacBook Pro erfolgt die Verbindung einer Bluetooth-Maus wie folgt: Schalten Sie zuerst den Computer ein und dann den Schalter der Bluetooth-Maus. Suchen Sie das Bluetooth-Symbol in der Menüleiste oben auf Ihrem Computer und klicken Sie darauf. Suchen Sie dann im Popup-Menü nach dem Namen Ihrer Bluetooth-Maus und klicken Sie auf „Verbinden“. Sobald die Verbindung erfolgreich ist, können Sie mit der Verwendung der Bluetooth-Maus beginnen. Platzieren Sie zunächst die Bluetooth-Maus in der Nähe Ihres Computers. Klicken Sie dann auf das Apple-Symbol in der oberen linken Ecke. Wählen Sie in der Popup-Menüleiste Systemeinstellungen aus. im offenen Fenster
2024-02-10
Kommentar 0
882

So fügen Sie einen benutzerdefinierten Bildstil in ppt2013 ein
Artikeleinführung:Starten Sie das PPT-Softwareprogramm, erstellen Sie eine neue leere Präsentation, klicken Sie in der Titelmenüleiste auf die Option [Einfügen] -> [Bild] und fügen Sie ein Bild ein, das zum Bearbeiten der Präsentation verwendet werden soll. Wählen Sie das Bild aus, klicken Sie auf die Registerkarte [Format] unter dem Bildtool, klicken Sie auf die Option [Zuschneiden] unter der Formatoptionsleiste und klicken Sie in der Optionsleiste des Popup-Menüs auf [Auf Form zuschneiden]. Klicken Sie im Popup-Optionsrahmen [Form] auf die Form, die zugeschnitten werden soll. Hier ist die zugeschnittene Form der Formstil von [Wolkenmarkierung] unter der Anmerkung. Wenn wir zum Präsentationsfenster zurückkehren, sehen wir, dass der Rand des Bildes automatisch an den Formstil der Wolkenbeschriftung angepasst wurde. Dieser Effekt ist jedoch nicht sehr gut und muss geändert werden. Klicken Sie dann auf der Registerkarte „Bildtools -> Format“ auf die Option [Zuschneiden].
2024-04-16
Kommentar 0
1143

So erstellen Sie ein Inhaltsverzeichnis in Word2003
Artikeleinführung:Öffnen Sie das Word2003-Dokument und legen Sie den Text, für den Sie ein Inhaltsverzeichnis erstellen möchten, als einheitlichen Titel fest, wie in der Abbildung gezeigt. 2. Klicken Sie mit der Maus auf die Stelle, an der Sie das Inhaltsverzeichnis einfügen möchten, und wählen Sie die Menüleiste [Einfügen] aus. [Referenz] – [Index und Inhaltsverzeichnis], wie in der Abbildung gezeigt. Wählen Sie im Popup-Dialogfeld [Verzeichnis-Tabulator] aus, wählen Sie das Symbol vor dem Tabulatorzeichen aus ... und klicken Sie dann auf OK, wie in der Abbildung gezeigt. Sehen Sie sich die Auswirkung der automatischen Generierung eines Verzeichnisses an.
2024-06-05
Kommentar 0
950