Insgesamt10000 bezogener Inhalt gefunden
php时间轴函数 ,刚、1分钟前、1小时前、一天前
Artikeleinführung:
php时间轴函数 ,刚刚、1分钟前、1小时前、一天前
php常见时间处理函数:
time():返回当前的 Unix 时间戳?。
date():格式化一个本地时间/日期。
getdate():取得日期/时间信息。
mktime():正常日期转时间戳。mktime(0, 0, 0, 9, 18, 2011)
如下是一个时间轴处理函数
/**
2016-06-13
Kommentar 0
1485
PHP实现时间轴函数(个人化时间)
Artikeleinführung:
PHP实现时间轴函数(个性化时间) 我们在论坛发帖、发表评论、或者是使用QQ空间发布日志、微博发表言论时,会看到发表的内容后的时间显示为“刚刚”、“5分钟前”、“昨天10:23”等,而不是直接显示具体日期和时间。本文将介绍如何实现基于时间轴的时间的转换。首先我们要明白时间的几个函数:time():返回当前的 Unix 时间戳date():格式化一个
2016-06-13
Kommentar 0
902

So implementieren Sie mit Layui eine ziehbare Zeitauswahlfunktion
Artikeleinführung:So implementieren Sie mit Layui eine ziehbare Zeitauswahlfunktion. Layui ist ein sehr beliebtes Front-End-Entwicklungsframework. Es bietet eine Fülle von Komponenten und Tools, um die Front-End-Entwicklung einfacher und effizienter zu gestalten. Unter anderem ist der Zeitselektor eine Komponente, die wir häufig in der Webentwicklung verwenden müssen und die es Benutzern ermöglicht, eine bestimmte Zeit auszuwählen. Für einige Szenarien müssen wir möglicherweise auch die Drag-and-Drop-Funktion des Zeitselektors implementieren, damit Benutzer den Zeitbereich frei auswählen können. In diesem Artikel wird erläutert, wie Sie mit Layui eine ziehbare Zeit implementieren
2023-10-27
Kommentar 0
1117

So implementieren Sie ziehbare Komponenten in der Vue-Dokumentation
Artikeleinführung:Vue ist ein sehr beliebtes Open-Source-JavaScript-Framework, das zahlreiche Komponenten und Tools zur Vereinfachung der Front-End-Entwicklung bietet. Eine besonders nützliche Komponente ist die ziehbare Komponente. In diesem Artikel wird die Implementierung ziehbarer Komponenten in Vue-Dokumenten vorgestellt. Vue bietet ein Plug-in namens Draggable zur Implementierung von Ziehfunktionen. Dieses Plug-in kann jedem Element in Vue ziehbare Funktionen hinzufügen und unterstützt erweiterte Funktionen wie optionales Sortieren und Begrenzen des Bewegungsbereichs beim Ziehen. In diesem Artikel verwenden wir Vue-c
2023-06-20
Kommentar 0
4247


So verwenden Sie Layui, um die zusammenklappbare Zeitleistenfunktion zu implementieren
Artikeleinführung:So verwenden Sie Layui zum Implementieren einer zusammenklappbaren Zeitleistenfunktion. Die Zeitleiste ist eine häufige Funktion auf Webseiten. Sie kann zum Anzeigen der Abfolge einer Reihe von Ereignissen verwendet werden. Die zusammenklappbare Zeitleistenfunktion erleichtert Benutzern das Anzeigen und Navigieren in Ereignissen. In diesem Artikel wird erläutert, wie Sie das Layui-Framework zum Implementieren der zusammenklappbaren Zeitleistenfunktion verwenden, und es werden spezifische Codebeispiele bereitgestellt. Layui ist ein klassisches modulares Front-End-UI-Framework, das sich der Bereitstellung einfacher und benutzerfreundlicher Schnittstellenelemente und interaktiver Effekte verschrieben hat. Bevor Sie Layui verwenden, müssen Sie Layui zunächst vorstellen
2023-10-28
Kommentar 0
1149


JavaScript implementiert einen ziehbaren Baum
Artikeleinführung:Da Webanwendungen immer häufiger genutzt werden, müssen wir zunehmend effizientere Methoden für die Interaktion mit Webseiten entwickeln. Eine davon besteht darin, mithilfe von JavaScript einen ziehbaren Baum (Drag & Drop Tree) zu implementieren. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript einen ziehbaren Baum erstellen. Außerdem werden der Implementierungsprozess und die damit verbundenen technischen Details detailliert beschrieben. 1. Erreichte Ziele Der in diesem Artikel beschriebene ziehbare Baum bezieht sich auf eine Struktur auf einer Webseite, die Knoten einer Baumstruktur enthält, und wir können ihre Ebenen durch Ziehen neu organisieren.
2023-05-12
Kommentar 0
636

PHP implementiert Timeline-Funktion (personalisierte Zeit)
Artikeleinführung:Wenn wir im Forum posten oder kommentieren oder den QQ-Bereich zum Veröffentlichen von Protokollen oder Weibo-Kommentaren verwenden, wird die Zeit nach dem veröffentlichten Inhalt als „gerade jetzt“, „vor 5 Minuten“, „gestern 10:23“ angezeigt. usw., anstatt das spezifische Datum und die Uhrzeit direkt anzuzeigen. In diesem Artikel wird erläutert, wie Sie die Zeitkonvertierung basierend auf der Zeitleiste implementieren. Zuerst müssen wir einige Funktionen von time verstehen: time(): gibt den aktuellen Unix-Zeitstempel zurück date(): formatiert eine lokale Zeit/ein lokales Datum. Anwendungsbeispiel: date("Y-m-d H:i:s&q ...
2016-11-11
Kommentar 0
1807

So implementieren Sie ein ziehbares Menü in vue.js
Artikeleinführung:Die Methode zum Implementieren eines ziehbaren Menüs in vue.js: [import „@/assets/second.css“; export default {name: „HelloWorld“, Direktiven: {move(el, bindings) {...].
2021-10-12
Kommentar 0
2558
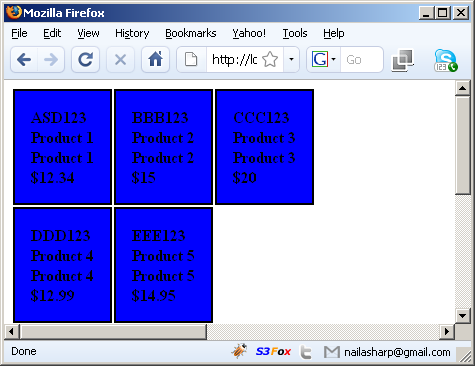
可以拖动的div 实现代码_javascript技巧
Artikeleinführung:可以拖动的div是一个比较难以做到的效果,特别是在浏览器对于js代码的运行效率还不是足够高的情况下,不过听说firefox对于js的支持正在增加,大概是料到了js在网页浏览的桌面化趋势中所占的重要地位吧。
2016-05-16
Kommentar 0
897
jQuery实现可拖动的浮动层完整代码_jquery
Artikeleinführung:使用jQuery实现可拖动的浮动层的完整代码,复制保存到html文件就可以体验效果.光标移动到层上,按住鼠标就可以拖动层
2016-05-16
Kommentar 0
1100

HTML5-Erklärung zu ziehbaren Attributen und anderen Mitgliedern
Artikeleinführung:Ziehbares Attribut Wir haben bereits einige relevante Kenntnisse über natives Drag & Drop in HTML5 eingeführt. Heute werde ich Ihnen einige weitere kleine Dinge im HTML5-Drag-and-Drop vorstellen. Schauen wir uns das ohne weitere Umschweife gemeinsam an. Standardmäßig sind Links, Text und Bilder erlaubt
2017-08-10
Kommentar 0
2097