Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie Bildfiltereffekte in PHP
Artikeleinführung:Für die Implementierung von PHP-Bildfiltereffekten sind spezifische Codebeispiele erforderlich. Einführung: Im Prozess der Webentwicklung werden Bildfiltereffekte häufig verwendet, um die Lebendigkeit und visuelle Wirkung von Bildern zu verbessern. Die PHP-Sprache bietet eine Reihe von Funktionen und Methoden zum Erreichen verschiedener Bildfiltereffekte. In diesem Artikel werden einige häufig verwendete Bildfiltereffekte und ihre Implementierungsmethoden vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Helligkeitsanpassung Die Helligkeitsanpassung ist ein häufiger Bildfiltereffekt, der die Helligkeit und Dunkelheit des Bildes ändern kann. Durch die Verwendung von Imagefilte in PHP
2023-09-13
Kommentar 0
759

Welche Filter werden von CSS3 unterstützt?
Artikeleinführung:Die von CSS3 unterstützten Filter sind durch das Filterattribut definiert, darunter: 1. Unschärfefilter, der Gaußsche Unschärfe für das Bild festlegen kann; 3. Kontrastfilter; 5. Graustufenfilter; 6. Farbtonrotationsfilter; 8. Transparenzfilter; 10. Sepiafilter;
2022-03-17
Kommentar 0
1498

Implementierung von Bildfiltereffekten basierend auf JavaScript
Artikeleinführung:Implementieren von Bildfiltereffekten auf Basis von JavaScript Mit der Popularität sozialer Medien wird die Nachfrage der Menschen nach Bildverarbeitung immer größer. Bildfiltereffekte sind zu einer der Lieblingsfunktionen vieler Menschen geworden. In diesem Artikel erfahren Sie, wie Sie mit JavaScript Bildfiltereffekte implementieren. Als Beispiel verwenden wir einen einfachen Graustufenfilter, bei dem es sich um einen häufigen Bildfiltereffekt handelt. Wir erreichen den Graustufenfiltereffekt, indem wir die Pixelwerte des Bildes ändern. Zunächst benötigen wir ein Bild zum Testen. Sie können im Code verwenden
2023-08-14
Kommentar 0
1604

Wie implementiert man Bildfiltereffekte in JavaScript?
Artikeleinführung:Wie implementiert man Bildfiltereffekte in JavaScript? Mit der rasanten Entwicklung der Internettechnologie hat sich das Webdesign von einfachen statischen Seiten in der Vergangenheit zu komplexen Seiten mit zahlreichen interaktiven und dynamischen Effekten gewandelt. Unter diesen sind Bildfiltereffekte eine gängige Designmethode, mit der Bilder mit verschiedenen Farben, Lichteffekten oder anderen visuellen Effekten versehen werden können, um die visuelle Wirkung und Attraktivität der Bilder zu verbessern. In diesem Artikel stellen wir vor, wie Sie mit JavaScript Bildfiltereffekte erzielen, und stellen spezifische Codebeispiele bereit. Bildfilterung implementieren
2023-10-28
Kommentar 0
1238

Kann CSS3 Farbe aus Bildern entfernen?
Artikeleinführung:CSS3 kann Farbe aus Bildern entfernen; Sie können den Filter mit dem Graustufenattribut verwenden, um den visuellen Effekt des Elements zu definieren. Die Syntax ist „Bildelement {filter:Graustufen( 100 %}“.
2022-03-22
Kommentar 0
1761

Wie erzielt man Unschärfe- und Schärfungseffekte von Bildern in Vue?
Artikeleinführung:Wie erzielt man Unschärfe- und Schärfungseffekte von Bildern in Vue? Zusammenfassung: In Vue können Sie CSS-Filtereffekte verwenden, um Bilder unscharf und schärfer zu machen. Durch die Definition der entsprechenden Stilklasse und die Anwendung des Filtereffekts auf die Bildelemente kann der gewünschte Effekt erzielt werden. Im Codebeispiel zeigen wir, wie man mit Vue Unschärfe- und Schärfungseffekte auf Bildern erzielt. Code-Implementierung: Installieren Sie zunächst Vue und VueCLI und erstellen Sie ein neues Vue-Projekt. Im Projekt erstellen wir einen sogenannten ImageFilter
2023-08-19
Kommentar 0
1621

Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue?
Artikeleinführung:Wie implementiert man Bildvorlagen und Maskenverarbeitung in Vue? In Vue müssen wir häufig spezielle Bearbeitungen an Bildern durchführen, beispielsweise das Hinzufügen von Vorlageneffekten oder Masken. In diesem Artikel wird erläutert, wie Sie mit Vue diese beiden Bildverarbeitungseffekte erzielen. 1. Bildvorlagenverarbeitung Wenn wir Vue zum Verarbeiten von Bildern verwenden, können wir das Filterattribut von CSS verwenden, um Vorlageneffekte zu erzielen. Das Filterattribut fügt dem Element grafische Effekte hinzu und der Helligkeitsfilter kann die Helligkeit des Bildes ändern. wir können uns ändern
2023-08-17
Kommentar 0
1599

Entwickeln Sie Bildfiltereffekte basierend auf JavaScript
Artikeleinführung:Zusammenfassung der Entwicklung von Bildfiltereffekten auf Basis von JavaScript: In diesem Artikel wird erläutert, wie Sie mit JavaScript Bildfiltereffekte entwickeln. Durch die Verwendung des Canvas-Elements und zugehöriger APIs können wir gängige Bildfiltereffekte wie Graustufen, Unschärfe, Kontrastanpassung usw. erzielen. In diesem Artikel werden detaillierte Codebeispiele und Implementierungsprozesse für jeden Filtereffekt bereitgestellt, um den Lesern den schnellen Einstieg in die Entwicklung von Bildfiltereffekten zu erleichtern. 1. Einleitung Bei der Webentwicklung stoßen wir häufig auf die Notwendigkeit, Bilder zu verarbeiten und zu verschönern.
2023-08-09
Kommentar 0
1870

Golang implementiert Bildfiltereffekte und Bildrekonstruktionsmethoden
Artikeleinführung:Golang implementiert Bildfiltereffekte und Bildrekonstruktionsmethoden. Einführung: Mit der Weiterentwicklung der Computertechnologie ist die Bildverarbeitung zu einer sehr wichtigen Aufgabe geworden. Darunter sind Bildfiltereffekte und Bildrekonstruktion zwei wichtige Aspekte im Bereich der Bildverarbeitung. In diesem Artikel wird erläutert, wie Sie mit Golang diese beiden Aufgaben erfüllen, und es werden entsprechende Codebeispiele aufgeführt. 1. Bildfiltereffekt Der Bildfiltereffekt wird durch Modifizieren der Pixel des Bildes erreicht. Zu den gängigen Filtereffekten gehören Graustufen, Kantenerkennung, Unschärfe usw. unter
2023-08-26
Kommentar 0
771

So implementieren Sie Bildfiltereffekte in Uniapp
Artikeleinführung:So implementieren Sie Bildfiltereffekte in Uniapp. Bei der Entwicklung mobiler Anwendungen sind Bildfiltereffekte eine der häufigsten und von Benutzern beliebten Funktionen. In Uniapp ist es nicht kompliziert, Bildfiltereffekte zu implementieren. In diesem Artikel erfahren Sie, wie Sie mit Uniapp Bildfiltereffekte erzielen, und fügen relevante Codebeispiele bei. Bilder importieren Zuerst müssen wir ein Bild in das Uniapp-Projekt importieren, um es anschließend mit Filtereffekten zu verarbeiten. Sie können eine Datei mit dem Namen „filter.jp“ im Ressourcenordner des Projekts ablegen.
2023-07-04
Kommentar 0
1707

Best Practices für die Implementierung von Bildfiltereffekten mithilfe von PHP- und GD-Bibliotheken
Artikeleinführung:Einführung in die Best Practices für die Verwendung von PHP- und GD-Bibliotheken zum Erzielen von Bildfiltereffekten: In der Webentwicklung ist es häufig erforderlich, einige Spezialeffektverarbeitungen an Bildern durchzuführen, darunter Bildfiltereffekte, die sehr häufig vorkommen. Sie können PHP- und GD-Bibliotheken verwenden, um eine Vielzahl von Bildfiltereffekten zu erzielen, z. B. Schwarzweiß, Unschärfe, Mosaik usw. In diesem Artikel werden die Best Practices für die Verwendung von PHP- und GD-Bibliotheken zum Erzielen von Bildfiltereffekten vorgestellt Fügen Sie Codebeispiele bei. Hintergrundwissen: PHP: eine universelle Skriptsprache, besonders nützlich für die Entwicklung
2023-07-13
Kommentar 0
1492

Verwendung der PHP- und Qiniu-Cloud-Speicherschnittstelle zur Implementierung der Spezialeffektverarbeitung und Filteranwendung von Bildern
Artikeleinführung:Methode zur Verwendung der PHP- und Qiniu-Cloud-Speicherschnittstelle zur Implementierung der Spezialeffektverarbeitung und Filteranwendung von Bildern Einführung: In heutigen Internetanwendungen wie sozialen Medien und E-Commerce-Plattformen erfreuen sich die Spezialeffektverarbeitung und Filteranwendungen von Bildern bei Benutzern immer größerer Beliebtheit. Mit PHP und der Qiniu-Cloud-Speicherschnittstelle können wir ganz einfach Spezialeffektverarbeitungs- und Filteranwendungen für Bilder implementieren. In diesem Artikel wird die Verwendung der PHP- und Qiniu-Cloud-Speicherschnittstelle zur Implementierung dieser Funktion vorgestellt und Codebeispiele bereitgestellt. Überblick: Qiniu Cloud Storage bietet eine umfangreiche Bildverarbeitungsschnittstelle, einschließlich Skalierung, Zuschneiden und Drehen
2023-07-06
Kommentar 0
1006

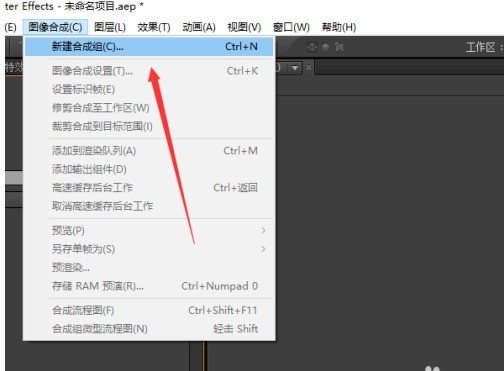
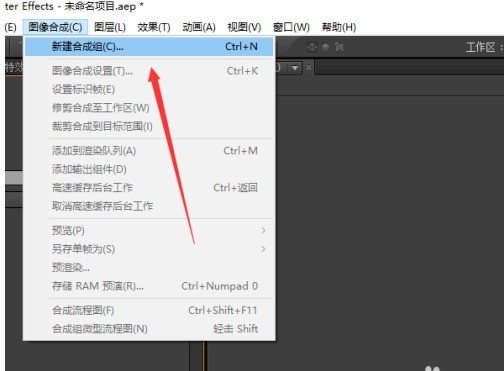
So fügen Sie Bildern in AE einen Kaltfarbfilter hinzu_So fügen Sie Bildern in AE einen Kaltfarbfilter hinzu
Artikeleinführung:1. Öffnen Sie die AE-Software, erstellen Sie ein neues Projekt, klicken Sie in der Menüleiste auf [Bildkomposition] und wählen Sie [Neue Kompositionsgruppe]. 2. Legen Sie im Popup-Fenster die Breite und Höhe der Synthese fest und klicken Sie auf [OK]. 3. Doppelklicken Sie auf das Projektfenster, wählen Sie das Bild aus und klicken Sie auf [Öffnen], um das Bildmaterial zu importieren. 4. Wählen Sie im Projektfenster das Bild aus und ziehen Sie es in das Timeline-Fenster. 5. Geben Sie im Fenster „Effekte und Voreinstellungen“ den Suchbegriff „Fotofilter“ ein und ziehen Sie dann den Effekt „Fotofilter“ auf die Bildebene auf der Zeitachse. 6. Klicken Sie im Konsolenfenster für Spezialeffekte auf das Dropdown-Menü hinter [Filter] und wählen Sie [Cooler Filter]. 7. Überprüfen Sie im Kompositionsfenster den Bildeffekt.
2024-04-07
Kommentar 0
659

Verwendung der PHP- und Qiniu-Cloud-Speicherschnittstelle zur Implementierung spezieller Filter und zur Stilmigration von Bildern
Artikeleinführung:Methode zur Verwendung der PHP- und Qiniu-Cloud-Speicherschnittstelle zur Realisierung spezieller Filter und Stilmigration von Bildern Zusammenfassung: In diesem Artikel wird die Verwendung der PHP- und Qiniu-Cloud-Speicherschnittstelle zur Realisierung spezieller Filter und Stilmigration von Bildern vorgestellt. Mithilfe der Bildverarbeitungsschnittstelle von Qiniu Cloud Storage können wir verschiedene Filtereffekte auf Bilder verarbeiten und den Stil eines Bildes auf ein anderes Bild übertragen. Um diese Funktionen zu implementieren, verwenden wir das PHPSDK von Qiniu Cloud Storage. Schlüsselwörter: PHP, Qiniu Cloud Storage, Bildverarbeitung, Filter, Stil
2023-07-07
Kommentar 0
1034

Was CSS-Filter bewirken
Artikeleinführung:Verwenden Sie CSS-Filter, um Text, Bildern und anderen Aspekten Ihrer Webseiten Spezialeffekte hinzuzufügen, ohne Bilder oder andere Grafiken zu verwenden. Wenn Sie eine Website für mehrere Browser entwickeln, ist die Verwendung von CSS-Filtern möglicherweise keine gute Idee, da sie möglicherweise keine Vorteile bringt. Einige CSS-Filter umfassen Bewegungsunschärfe, Chromafilter, Flip-Effekte usw.
2023-09-19
Kommentar 0
1376

So machen Sie Bilder mit CSS heller
Artikeleinführung:In CSS können Sie das Filterattribut und die Funktion „brightness()“ verwenden, um das Bild heller zu machen. Das Filterattribut wird verwendet, um den visuellen Effekt des Bildelements festzulegen. Verwenden Sie es mit „brightness()“, um die Helligkeit des Bildes anzupassen. Die Syntax lautet „Bildelement {filter:brightness“ (Helligkeitswert);}“.
2021-11-30
Kommentar 0
6660

Wie implementiert man spezielle Filter und Farbkorrekturen für Bilder über Vue?
Artikeleinführung:Wie implementiert man spezielle Filter und Farbkorrekturen für Bilder über Vue? Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Bei der Webentwicklung ist es häufig erforderlich, spezielle Filter und Farbeffekte auf Bilder anzuwenden, wie z. B. Graustufen, Unschärfe, Invertierung usw. In diesem Artikel wird erläutert, wie Sie mit Vue diese Effekte erzielen. Zuerst müssen wir Bilder in das Vue-Projekt einführen und anzeigen. Sie können das img-Tag oder die v-bind-Direktive von Vue verwenden, um den Bildpfad an das src-Attribut zu binden, wie unten gezeigt: &
2023-08-25
Kommentar 0
1224

So fügen Sie Bildfiltereffekte mit PHP hinzu
Artikeleinführung:So fügen Sie Bildern mit PHP Filtereffekte hinzu Zusammenfassung: Im Webdesign und in der Webentwicklung kann das Hinzufügen von Filtereffekten zu Bildern die Schönheit und visuelle Wirkung der Webseite verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache Filtereffekte zu Bildern hinzufügen und entsprechende Codebeispiele bereitstellen. 1. Vorbereitung Bevor Sie beginnen, stellen Sie sicher, dass Sie PHP installiert haben und über ein zu verarbeitendes Bild verfügen. Sie können jedes Bild verwenden, es kann ein Bild sein, das bereits auf Ihrem Computer vorhanden ist, oder es kann ein Bild sein, das aus dem Internet heruntergeladen wurde. 2. Verwenden Sie zum Hinzufügen die PHPGD-Bibliothek
2023-08-19
Kommentar 0
1030

So ändern Sie die Bildfarbe mit CSS
Artikeleinführung:In CSS können Sie das Filterattribut verwenden, um die Farbe des Bildes zu ändern das Bild in Sepia usw. umwandeln. Die Filtereigenschaft von CSS wird hauptsächlich zum Festlegen der visuellen Effekte von Bildern verwendet.
2021-03-09
Kommentar 0
16135