Insgesamt10000 bezogener Inhalt gefunden

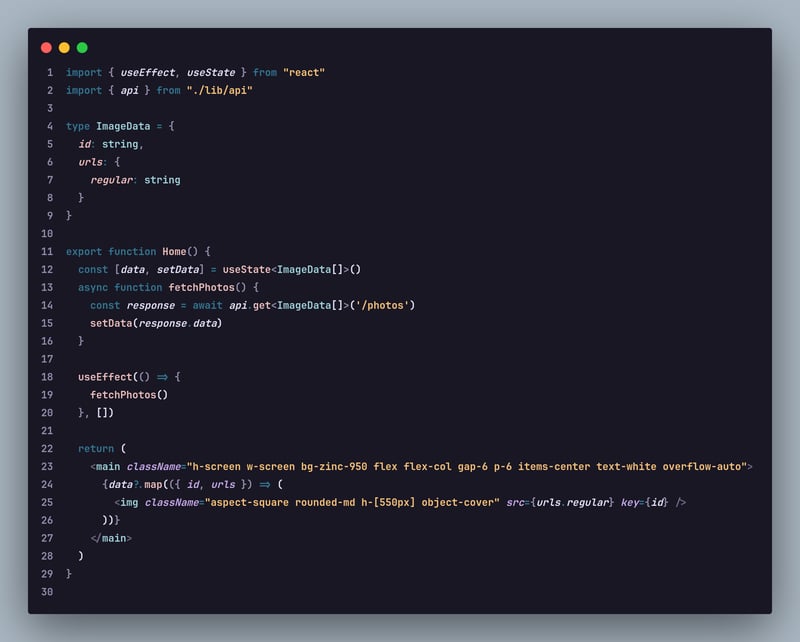
Erstellen einer Infinite-Scroll-Komponente in React
Artikeleinführung:Einführung
Wir sehen endloses Scrollen in Anwendungen und Webseiten, insbesondere in sozialen Medien, die von uns nur zum Scrollen verlangen. Während gedankenloses Scrollen nicht gut ist, ist es großartig, eine eigene unendliche Schriftrolle zu erstellen. Als Entwickler sollten wir versuchen, rec
2024-08-26
Kommentar 0
1146

So implementieren Sie eine unendlich scrollende Liste in Vue
Artikeleinführung:So implementieren Sie unendliche Bildlauflisten in Vue Einführung: Unendliche Bildlauflisten sind in modernen Webanwendungen weit verbreitet. Sie können dafür sorgen, dass lange Listen reibungsloser angezeigt werden und automatisch mehr Daten geladen werden, wenn der Benutzer nach unten scrollt. Die Implementierung einer unendlichen Bildlaufliste in Vue ist nicht kompliziert. In diesem Artikel wird eine Implementierungsmethode vorgestellt, die Ihnen dabei hilft, eine unendliche Bildlaufliste einfach zu implementieren. Implementierungsidee: Die Grundidee der Implementierung einer Liste mit unendlichem Bildlauf besteht darin, Bildlaufereignisse abzuhören und den Vorgang zum Laden weiterer Daten auszulösen, wenn zum Ende der Liste gescrollt wird. In Vue können wir V direkt verwenden
2023-11-07
Kommentar 0
1280

So erstellen Sie unendliches Scrollen mit Tailwind CSS und JavaScript
Artikeleinführung:Einführung in das unendliche Scrollen
Hallo! Lassen Sie uns untersuchen, wie Sie mit Tailwind CSS und JavaScript eine Funktion zum unendlichen Scrollen implementieren.
Was ist Infinite Scrolling?
Unendliches Scrollen ist eine Technik, die es Benutzern ermöglicht, kontinuierlich zu scrollen
2024-08-28
Kommentar 0
585

Entwickeln Sie eine unendliche Scroll-Ladefunktion basierend auf JavaScript
Artikeleinführung:Entwicklung einer Funktion zum Laden unendlicher Bildläufe auf Basis von JavaScript. Das Laden unendlicher Bildläufe ist eine gängige Methode zum Laden von Webseiten, mit der automatisch neue Inhalte geladen werden können, wenn der Benutzer zum Ende der Seite scrollt, wodurch die Mühe vermieden wird, dass Benutzer häufig auf die Schaltfläche „Nächste Seite“ oder klicken Aktualisierung der Seite. In diesem Artikel besprechen wir, wie Sie mit JavaScript die Funktion zum Laden unendlicher Bildläufe implementieren und stellen relevante Codebeispiele bereit. 1. Grundprinzip Das Grundprinzip der Implementierung des unendlichen Scroll-Ladens besteht darin, durch Überwachung von Seiten-Scroll-Ereignissen zu erkennen, ob der Benutzer zum Ende der Seite gescrollt hat.
2023-08-09
Kommentar 0
1770

Wie implementiert man mit JavaScript unendliches Scrollen?
Artikeleinführung:Wie verwende ich JavaScript, um die Funktion zum unendlichen Scrollen von Seiten zu implementieren? Unendliches Scrollen ist im modernen Website-Design sehr beliebt geworden. Mit dieser Funktion können Benutzer durch die Seite scrollen, um neue Inhalte zu laden, ohne auf die Seitenschaltfläche klicken zu müssen. In diesem Artikel stellen wir vor, wie Sie mit JavaScript unendliches Scrollen implementieren, und stellen spezifische Codebeispiele bereit. Um die Funktion zum unendlichen Scrollen von Seiten zu implementieren, müssen wir auf Benutzer-Scroll-Ereignisse hören und neuen Inhalt laden, wenn die Seite zu einer bestimmten Position scrollt.
2023-10-19
Kommentar 0
617


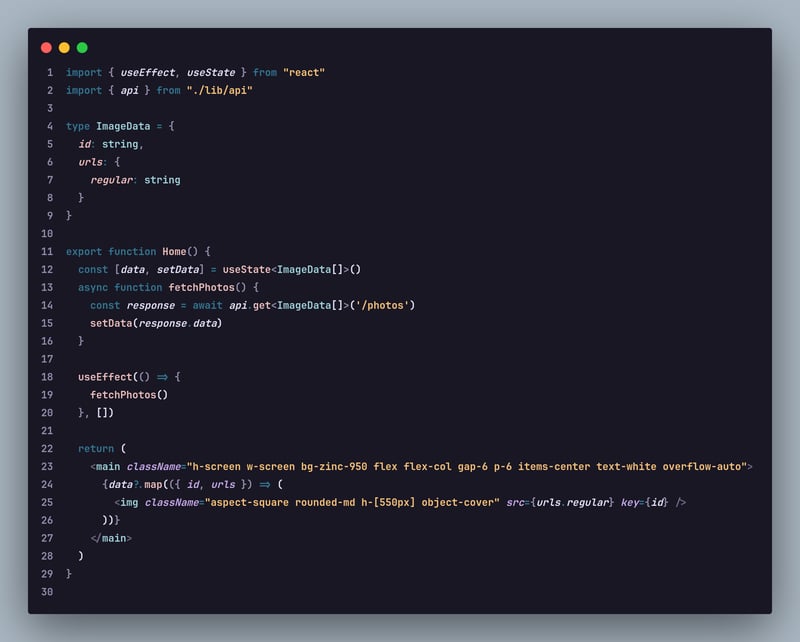
Meistern Sie das unendliche Scrollen in einfachen Schritten
Artikeleinführung:Unendliches Scrollen
Wir können unendliches Scrollen mithilfe der vom Browser bereitgestellten IntersectionObserver-API implementieren.
Zur Implementierung können wir einfach die folgenden Schritte ausführen:
Wir können eine Schein-API für unser unendliches Scrollen verwenden und dann einen benutzerdefinierten Hook erstellen
Dieses c
2024-08-18
Kommentar 0
1130

Eine vollständige Anleitung zum unendlichen Scrollen mit Vue.js
Artikeleinführung:Da die Datenmenge immer weiter zunimmt, ist das scrollende Laden von Webseiten nach und nach zu einem wichtigen Teil des Benutzererlebnisses geworden. In diesem Beitrag besprechen wir eine vollständige Anleitung zur Implementierung des unendlichen Scroll-Ladens mit Vue.js. Was ist unendliches Scrollen? Infinite Scroll Loading, auch Infinite Scroll Loading genannt, ist eine Webdesign-Technik, mit der mehr Inhalte hinzugefügt werden, wenn der Benutzer zum Ende der Seite scrollt. Diese Technologie wird häufig in Blogs, sozialen Medien, Online-Shops und anderen Websites verwendet, die Inhalte dynamisch anzeigen müssen. Unendliches Scrollen ist nicht dasselbe wie Paginierung. Beim herkömmlichen Paging müssen Benutzer dies tun
2023-06-09
Kommentar 0
2120

Wie kann ich mit JavaScript den Endlos-Scroll-Effekt erzielen, der automatisch geladen wird, wenn zum Ende der Seite gescrollt wird?
Artikeleinführung:Wie erreicht JavaScript den Endlos-Scroll-Effekt, der automatisch geladen wird, wenn zum Ende der Seite gescrollt wird? Der Infinite-Scroll-Effekt ist eine der häufigsten Funktionen in der modernen Webentwicklung. Er kann beim Scrollen zum Ende der Seite automatisch mehr Inhalte laden, sodass Benutzer mehr Daten oder Ressourcen erhalten, ohne manuell auf Schaltflächen oder Links klicken zu müssen. In diesem Artikel untersuchen wir, wie Sie JavaScript verwenden, um diese Funktionalität zu erreichen, und stellen spezifische Codebeispiele bereit. Um den unendlichen Bildlaufeffekt zu erzielen, der beim Scrollen zum Ende der Seite automatisch geladen wird, ist er hauptsächlich in Folgendes unterteilt
2023-10-27
Kommentar 0
1476

Wie implementiert JavaScript unendliches Scrollen, um mehr Inhalte zu laden?
Artikeleinführung:Wie implementiert JavaScript unendliches Scrollen, um mehr Inhalte zu laden? Unendliches Scrollen zum Laden weiterer Inhalte ist eine gängige Interaktionsfunktion auf Webseiten. Wenn der Benutzer zum Ende der Seite scrollt, werden automatisch mehr Inhalte geladen, wodurch ein unendlicher Scrolleffekt erzielt wird. Diese Funktion kann das Benutzererlebnis verbessern, die Anzahl der Benutzervorgänge reduzieren und auch die Belastung des Servers verringern. Im Folgenden werde ich vorstellen, wie man mithilfe von JavaScript unendliches Scrollen implementiert, um mehr Inhalte zu laden, und spezifische Codebeispiele bereitstellen. Achten Sie auf Scroll-Ereignisse
2023-10-20
Kommentar 0
1130

Reactjs-Tutorial: Unendliches Scrollen mit Intersection Observer.
Artikeleinführung:Was ist unendliches Scrollen und was ist dafür nötig?
Scrollen ist eine Benutzeraktion, bei der ein Teil des Inhalts auf einer Webseite (in den meisten Fällen) horizontal oder vertikal verschoben wird.
So wie Sie es tun werden, während Sie diesen Artikel lesen.
Mit „Unendlich“ ist gemeint, dass Sie es haben
2024-12-17
Kommentar 0
207

Verwenden Sie das WeChat-Applet, um einen unendlichen Scrolleffekt zu erzielen
Artikeleinführung:Titel: Ein Beispiel für die Verwendung des WeChat-Applets zur Erzielung eines unendlichen Scrolleffekts Zusammenfassung: In diesem Artikel wird die Verwendung des WeChat-Applets zur Erzielung eines unendlichen Scrolleffekts vorgestellt und spezifische Codebeispiele bereitgestellt. In diesem Artikel erfahren Leser, wie sie mithilfe der Komponenten und APIs von WeChat-Miniprogrammen einen Endlos-Scroll-Effekt erzielen, sodass die Seite automatisch mehr Inhalte laden kann, wenn sie nach unten scrollt. Text: Vorbereitungsarbeiten Bevor Sie mit dem Schreiben von Code beginnen, müssen Sie sicherstellen, dass Sie über die folgenden Punkte verfügen: Mit dem grundlegenden Entwicklungsprozess und der Syntax von WeChat-Miniprogrammen vertraut sein. Erstellen Sie ein WeChat-Miniprogrammprojekt und verfügen Sie über die grundlegenden Fähigkeiten
2023-11-21
Kommentar 0
2211

Optimierungsstrategie für UniApp zur Implementierung von Scrolling-Listen und unendlichem Laden
Artikeleinführung:UniApps Optimierungsstrategie zur Implementierung von Bildlauflisten und unendlichem Laden Mit der Entwicklung mobiler Anwendungen sind Bildlauflisten und unendliches Laden zu allgemeinen Funktionsanforderungen in mobilen Anwendungen geworden. Als plattformübergreifendes Anwendungsentwicklungs-Framework kann UniApp gleichzeitig an mehrere Plattformen angepasst werden, sodass die Unterstützung von Bildlauflisten und unendlichem Laden ebenfalls zu einem Schwerpunkt der Entwickler geworden ist. In diesem Artikel wird die Optimierungsstrategie für die Implementierung von Bildlauflisten und unendlichem Laden in UniApp vorgestellt und entsprechende Codebeispiele gegeben. 1. Implementierung der Scrollliste in UniApp, Scrollen
2023-07-04
Kommentar 0
2353


Wie man mit Python unendlich scrollende Webseiten durchsucht
Artikeleinführung:Wie man mit Python unendlich scrollende Webseiten durchsucht
Hallo, Crawlee-Entwickler, und willkommen zurück zu einem weiteren Tutorial im Crawlee-Blog. In diesem Tutorial erfahren Sie, wie Sie mit Crawlee für Python unendlich scrollende Websites durchsuchen.
Für den Kontext:
2024-08-28
Kommentar 0
1267

So implementieren Sie unendliches Scrollen und Paging-Anzeige in Vue-Komponenten
Artikeleinführung:So implementieren Sie unendliches Scrollen und Paging-Anzeige in Vue-Komponenten. In der Front-End-Entwicklung stoßen wir häufig auf Situationen, in denen große Datenmengen angezeigt werden müssen. Um das Benutzererlebnis zu verbessern, zeigen wir die Daten normalerweise seitenweise an und laden automatisch die nächste Datenseite, wenn wir zum Ende der Seite scrollen. In diesem Artikel wird erläutert, wie Vue-Komponenten zum Implementieren unendlicher Scroll-, Lade- und Paging-Anzeigefunktionen verwendet werden, und es werden spezifische Codebeispiele gegeben. Zuerst müssen wir die Backend-Schnittstelle zum Abrufen von Paging-Daten vorbereiten. Angenommen, wir haben eine Schnittstelle /api/data, über die
2023-10-09
Kommentar 0
1233