Insgesamt10000 bezogener Inhalt gefunden

CSS-Übergangseffekt: So erzielen Sie den Rotations- und Skalierungseffekt von Elementen
Artikeleinführung:CSS-Übergangseffekt: Um den Rotations- und Skalierungseffekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webinterface-Design ist der Übergangseffekt ein sehr wichtiges Designelement, das einer statischen Seite etwas Lebendigkeit und Dynamik verleihen kann. Unter diesen ist der Rotations- und Skalierungseffekt ein häufiger Effekt, der Seitenelemente während der Interaktion lebendiger und interessanter machen kann. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Rotations- und Skalierungseffekte erzielen und eine spezifische Codeimplementierung bereitstellen. Um den Rotationseffekt zu erzielen, müssen Sie das Transformationsattribut in CSS3 verwenden, um den Rotationseffekt des Elements zu erzielen.
2023-11-21
Kommentar 0
1593

Erkunden der CSS-Rotationseigenschaften: Transformieren und Drehen
Artikeleinführung:Erkundung der CSS-Rotationseigenschaften: Transformieren und Drehen. Einführung: Im modernen Webdesign müssen wir Elementen häufig einige Spezialeffekte hinzufügen, um die Attraktivität und Benutzererfahrung der Seite zu erhöhen. Unter diesen ist die Drehung von Elementen ein häufiger Effekt, der uns dabei helfen kann, einzigartige visuelle Effekte zu erzeugen. In CSS können wir das Transformationsattribut und sein Rotationsattribut „Rotate“ verwenden, um die Drehung des Elements zu erreichen. In diesem Artikel wird die Verwendung dieser beiden Eigenschaften untersucht und Code bereitgestellt
2023-10-21
Kommentar 0
992

So erstellen Sie mit CSS einen rotierenden Symboleffekt
Artikeleinführung:So verwenden Sie CSS, um den Effekt rotierender Symbole zu erzeugen. Im Webdesign kann die Verwendung von Symbolen der Seite lebendige und prägnante visuelle Effekte verleihen. Das rotierende Symbol ist attraktiver und kann wichtige Punkte hervorheben oder eine dynamische Bedeutung ausdrücken. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den Effekt rotierender Symbole erzeugen, und es werden spezifische Codebeispiele bereitgestellt. Um den Rotationseffekt des Symbols zu erzielen, können wir zunächst das Transformationsattribut in CSS3 verwenden. Dieses Attribut kann verschiedene 2D- oder 3D-Verformungsvorgänge an Elementen ausführen, einschließlich Drehung, Schrumpfung usw.
2023-10-27
Kommentar 0
1438

Was ist das Web-Box-Modell?
Artikeleinführung:Das Web-Box-Modell bedeutet, dass das Webseitenelement im Webdesign als rechteckige Box betrachtet wird, die aus vier Teilen besteht: Inhalt, innerer Rand, Rand und äußerer Rand. Dieses Konzept ist eine der Grundlagen von CSS und wird zur Beschreibung von und verwendet Steuern Sie das Layout und den Stil von Webelementen auf der Seite. Sein Merkmal besteht darin, dass die Breite und Höhe jedes Felds durch die Summe von Inhalt, Innenabstand, Rand und Rand bestimmt wird. Es ist weit verbreitet und kann verwendet werden, um verschiedene Layout- und Stileffekte für Webseiten zu erzielen. Durch Anpassen von Breite, Höhe, Abstand, Rand, Rand und anderen Eigenschaften der Box können unterschiedliche Layouteffekte erzielt werden.
2023-10-10
Kommentar 0
1022

Wie kann ich mit Vue Bildrand- und Schatteneffekte erzielen?
Artikeleinführung:Wie kann man mit Vue Bildrand- und Schatteneffekte erzielen? Mit der rasanten Entwicklung des Internets sind Bilder zu einem unverzichtbaren Bestandteil des Webdesigns geworden. Durch das Hinzufügen einiger Spezialeffekte wie Ränder und Schatten zu Ihren Bildern können Sie Ihre Bilder auf der Webseite hervorheben und attraktiver machen. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework Rand- und Schatteneffekte von Bildern erzielen. Vue.js ist ein beliebtes Front-End-JavaScript-Framework, das häufig zum Erstellen von Benutzeroberflächen verwendet wird. Es verbindet Daten und Schnittstelle durch eine datengesteuerte Ansicht, sodass
2023-08-19
Kommentar 0
2725

CSS-Zeichnungsfehler
Artikeleinführung:CSS-Zeichnungsfehler Im Webdesign ist CSS ein wichtiges Werkzeug, mit dem Sie den Stil der Seite festlegen können, z. B. Schriftgröße, Farbe, Hintergrund, Rahmen usw. Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden die Funktionen von CSS jedoch immer leistungsfähiger. Mit CSS lassen sich viele Effekte erzielen, die nur mit Technologien wie JavaScript oder Flash erzielt werden könnten. Manchmal stoßen wir jedoch auch auf einige CSS-Fallstricke. Lassen Sie uns heute besprechen, wie man „falsche“ Zeichen in CSS zeichnet.
2023-05-29
Kommentar 0
478

Wie erreicht man den Verlängerungseffekt, wenn die Maus in CSS3 nach oben bewegt wird? (Bilder + Videos)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von CSS3 vorgestellt, um den Effekt einer Änderung der Mauslänge zu erzielen. Bei der Gestaltung von Frontend-Seiten ist die Funktion von CSS äußerst leistungsfähig. Solange Sie es gut nutzen, können Sie auf vielen Websites verschiedene wunderbare dynamische Effekte erzielen. Daher habe ich Ihnen im vorherigen Artikel auch einige Methoden zur Verwendung von CSS zum Erzielen von Animationseffekten vorgestellt, z. B. [Wie erzielt man Rotations- und Bewegungseffekte in CSS3-Animationen? 】【Wie kann man den langsamen Vergrößerungseffekt von Bildern erzielen, wenn man in CSS3 mit der Maus darüber fährt?】 Während Sie auf die Einführung von Wissenspunkten warten, können Freunde in Not darauf verweisen.
2018-10-19
Kommentar 0
6577
Detaillierte Einführung in die Bootstrap-Warnbox
Artikeleinführung:Die vorherigen Worte: Auf einer Website müssen Webseiten immer mit Benutzern kommunizieren. Insbesondere wenn der Benutzeroperationskontext dem Benutzer einige wirksame Warnfelder bereitstellt, z. B. Informationen über erfolgreiche Operationen, Operationsfehler, Eingabeaufforderungen oder Warnungen usw. Es gibt eine separate Komponente im Bootstrap-Framework, die einen ähnlichen Effekt erzielt. Diese Komponente wird als Alertbox bezeichnet. In diesem Artikel wird die Standardverwendung der Bootstrap-Warnbox im Detail vorgestellt. Die Warnbox-Komponente stellt Feedbackmeldungen für häufige Benutzeraktionen bereit, indem sie einige flexible vordefinierte Nachrichten bereitstellt
2017-07-18
Kommentar 0
2040

OnePlus 13 neuer Look enthüllt! Werden Hyperboloidbildschirme abgeschafft? Kommen Sie und schauen Sie zu!
Artikeleinführung:OnePlus 13 verfügt über ein mikrogekrümmtes Bildschirmdesign mit konstanter Tiefe. Laut Nachrichten vom 16. August wurde das Frontdesign des OnePlus 13 kürzlich im Internet veröffentlicht. Dieses neue Produkt verzichtet auf das bisherige Hyperboloid-Bildschirmdesign und übernimmt stattdessen ein konstantes Bildschirmdesign Mikrogekrümmtes Bildschirmdesign. Gebogene Bildschirme werden seit jeher wegen ihres einzigartigen visuellen Integrationseffekts und der Optimierung des Handgefühls bevorzugt. Sie können die durch die Dicke des Gehäuses verursachten Beschwerden effektiv lindern, wodurch das Telefon besser in die Handfläche passt und der Bedienkomfort verbessert wird. Allerdings geht die Technologie mit gekrümmten Bildschirmen auch mit vielen Herausforderungen einher, wie z. B. unbeabsichtigter Berührung am Rand, Farbunterschieden und Helligkeitsinkonsistenzen am Rand des Bildschirms. Diese Probleme haben das Benutzererlebnis in gewissem Maße beeinträchtigt, was zur Popularität von großen Krümmungen geführt hat Bildschirme in den letzten Jahren reduziert. Im Vergleich zu gebogenen Sieben vereinen leicht gebogene Siebe mit konstanter Tiefe die Vorteile von geraden Sieben und gebogenen Sieben. Was die Form betrifft,
2024-08-16
Kommentar 0
331

So entfernen Sie Stile in CSS
Artikeleinführung:CSS-Stilentfernung Der CSS-Stil ist ein wichtiger Bestandteil des Webdesigns. Er kann Webseiten verschiedene Erscheinungsbildeffekte hinzufügen, einschließlich Textfarbe, Schriftart, Größe, Hintergrundfarbe, Rahmen usw. Aber manchmal müssen wir die Stile auf der Webseite entfernen. Wenn wir beispielsweise die Webseite in ein PDF-Dokument konvertieren, müssen wir die Stile entfernen, um sicherzustellen, dass das Dokumentlayout konsistent ist. In diesem Artikel werden einige Methoden zum Entfernen von CSS-Stilen vorgestellt. Methode 1: Verwenden Sie Browser-Plug-Ins. Viele Browser verfügen über Plug-Ins zum Entfernen von CSS-Stilen, z. B. das Plug-In „Stile ignorieren“ im Chrome-Browser
2023-04-13
Kommentar 0
3307

jquery verbietet das Klicken auf ein Tag, um zu springen
Artikeleinführung:Beim Website-Design verwenden wir häufig Hyperlinks (a-Tags), um Seitensprungfunktionen zu implementieren. In einigen Fällen müssen wir jedoch das Sprungverhalten des Tags a verbieten. Beispielsweise muss der Benutzer beim Absenden eines Formulars einen Datenverlust durch versehentliches Springen verhindern oder in bestimmten Interaktionsszenarien bestimmte Aktionen ausführen Vorgänge vor dem Sprung ausführen. In diesem Fall können wir jQuery verwenden, um das Klickereignis des a-Tags zu steuern und so den Effekt zu erzielen, dass Sprünge verhindert werden. Die Methode, einen Tag-Sprung in jQuery zu verhindern, ist sehr einfach, verwenden Sie einfach „prev
2023-05-18
Kommentar 0
1742

Wann wird Huawei WATCHFIT3 auf den Markt kommen? Einführung zum Veröffentlichungszeitpunkt von Huawei WATCHFIT3
Artikeleinführung:Nach langem Warten hat Huawei endlich das neue Huawei WATCHFIT-Produkt veröffentlicht. Es ist das letzte Mal seit der letzten Veröffentlichung von Huawei WATCHFIT2. Wann kommt Huawei WATCHFIT3 auf den Markt? Lassen Sie mich es Ihnen im Folgenden ausführlich vorstellen. Wann kommt Huawei WATCHFIT 3 am 15. Mai 2024 auf den Markt? Huawei WATCHFIT3 ist derzeit die dünnste und leichteste Smartwatch von Huawei. Der Rand des Mittelrahmens des Uhrengehäuses ist robust und scharf, und die vier Ecken sind sanft geschwungen. Er wird mit einer farbenfrohen, drehbaren Krone kombiniert, um einen visuellen Effekt verschiedener Verschmelzungen und kontrastierender Farbspleißungen zu erzielen. Die Krone ist mit einem roten Schwerpunkt gestaltet, wodurch am Handgelenk ein „roter Ballon“ entsteht, der ihr einen hohen Wiedererkennungswert verleiht. Mit einem satten und lebendigen quadratischen UX-Zifferblatt eignet es sich für verschiedene Szenarien.
2024-06-01
Kommentar 0
933

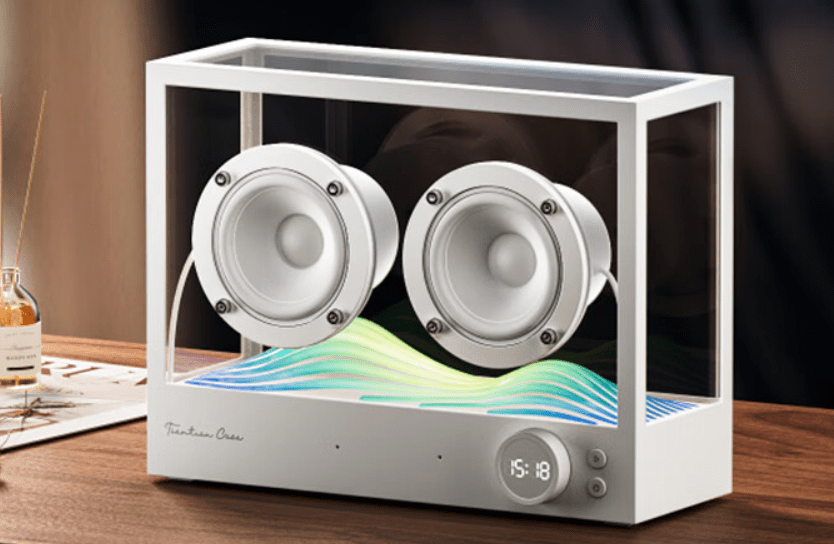
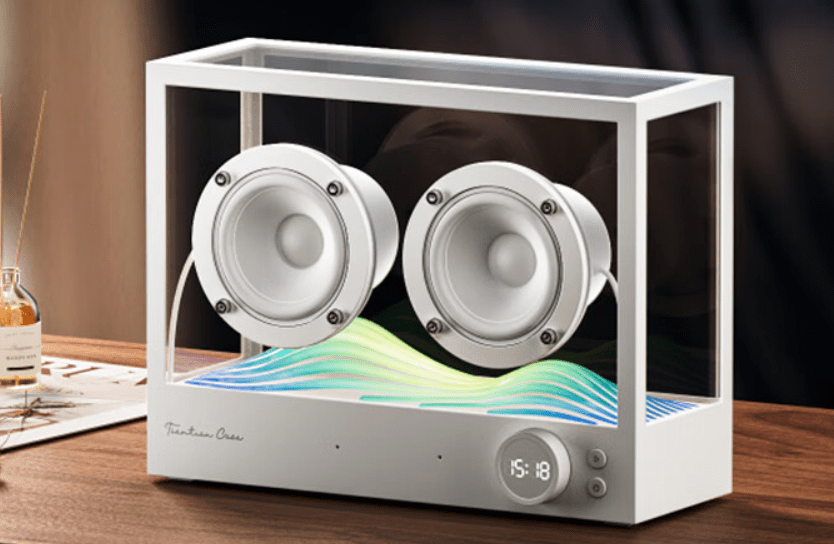
Xiaodu bringt den intelligenten Lautsprecher Tiantian Casa ARIA auf den Markt: Hi-Res-Doppelgold-Label, 3199 Yuan
Artikeleinführung:IT House berichtete am 25. Oktober, dass der intelligente Lautsprecher Xiaodu Tiantian CasaARIA in die Regale der großen E-Commerce-Plattformen gestellt wurde und nun mit den Vorverkaufsaktivitäten auf JD.com begonnen hat. Der anfängliche Preis für Erstanwender beträgt 3.199 Yuan, der ermäßigte Preis Der Preis nach Coupons beträgt 3.078,99 Yuan. Wie Sie auf der Produktseite sehen können, verfügt TiantianCasaARIA über ein stilvolles Design mit transparenter Schale und weißem Rahmen und ist mit 67 intelligenten Atmosphärenlichtern ausgestattet. Es kann Licht- und Schatteneffekte und Farbschemata intelligent anpassen. Es kann als Atmosphäre verwendet werden Licht im Alltag. Die Drehung in der unteren rechten Ecke zeigt die Uhrzeit an. Berichten zufolge nutzt dieser intelligente Lautsprecher die hochauflösende Audiokodierungs- und -dekodierungstechnologie LHDC mit hoher Übertragungsgeschwindigkeit und hat die Qualitätszertifizierung „HiRes“ und „HiRes Wireless“ mit doppeltem Gold-Label für das gesamte Frequenzband erhalten
2023-10-25
Kommentar 0
985

So schalten Sie den Ton um, wenn Sie „Tomato Novel' hören
Artikeleinführung:Tomato Novel ist eine sehr beliebte Hör-App, die Benutzern eine reichhaltige und vielfältige Auswahl an Geschichten bietet. Wenn Sie beim Anhören einer Geschichte den Ton ändern möchten, schieben Sie einfach vorsichtig den Bildschirm, um die Benutzeroberfläche für die Toneinstellungen aufzurufen. Hier können Sie je nach Ihren persönlichen Vorlieben verschiedene Soundeffekte auswählen, z. B. Männerstimmen, Frauenstimmen, Kinderstimmen usw., um Ihr Hörerlebnis vielfältiger und bereichernder zu gestalten. Kommen Sie und genießen Sie Ihren einzigartigen Sound! So wechseln Sie den Ton beim Hören von Tomato Novels 1. Öffnen Sie zunächst die Tomato Novels-APP, wechseln Sie zur Bücherregal-Funktionsseite und klicken Sie auf Ihr Lieblingsbuch. 2. Rufen Sie dann die Leseseite auf und klicken Sie unten auf die Funktionsschaltfläche [Anhören]. rechte Ecke; 3. Klicken Sie dann auf die Hörfunktionsoberfläche und wählen Sie den Funktionsrand [AI Reading] aus, wie unten gezeigt. 4. Schließlich werden unten mehrere Optionen angezeigt.
2024-02-27
Kommentar 0
1852

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1173
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1027
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
774

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1506