Insgesamt10000 bezogener Inhalt gefunden
Das Datepicker-Plugin überwacht das Eingabefeld
Artikeleinführung:Dieses Mal bringe ich Ihnen das Datepicker-Plugin zur Überwachung des Eingabefelds. Was sind die Vorsichtsmaßnahmen für das Datepicker-Plugin zur Überwachung des Eingabefelds?
2018-03-23
Kommentar 0
1938

Wie kann ich das HTML-Eingabefeld so beschränken, dass es nur numerische Eingaben akzeptiert?
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie ein HTML-Eingabefeld so einschränken, dass es nur numerische Eingaben akzeptiert. Wir verwenden den <inputtype="number">, um ein HTML-Eingabefeld so einzuschränken, dass es nur numerische Eingaben akzeptiert. Dadurch erhalten wir ein numerisches Eingabefeld. Syntax Im Folgenden finden Sie die Syntax, um das HTML-Eingabefeld so einzuschränken, dass es nur numerische Eingaben akzeptiert. <inputtype="number">
2023-09-01
Kommentar 0
1424


So erkennen Sie den Unterschied zwischen Zahleneingabefeld und Texteingabefeld in Vue
Artikeleinführung:In Vue müssen wir häufig Eingabefelder für Benutzer verwenden, um Daten einzugeben, aber für verschiedene Eingabefelder gelten unterschiedliche Einschränkungen und Überprüfungsregeln. Beispielsweise muss das Zahleneingabefeld nur die Eingabe von Zahlen einschränken, während dies beim Texteingabefeld nicht der Fall ist Sie müssen den Eingabetyp einschränken. In diesem Artikel erfahren Sie, wie Sie den Unterschied zwischen Zahleneingabefeld und Texteingabefeld in Vue erkennen. 1. Verwenden Sie das Typattribut, um den Eingabefeldtyp zu unterscheiden. In Vue können Sie das Typattribut verwenden, um das Eingabefeld in verschiedene Typen zu unterscheiden. Typ = „Text“ bedeutet beispielsweise Texteingabefeld, Typ =
2023-06-11
Kommentar 0
2918


So beschränken Sie das HTML-Eingabefeld auf die Eingabe reiner Zahlen
Artikeleinführung:Methode, um das Eingabefeld nur auf reine Zahlen zu beschränken: Verwenden Sie über das Ereignis oninput die Funktion replace() im Ereignis mit dem regulären Ausdruck „/[^\d]/g,'', um die Eingabe zu begrenzen Das Eingabetextfeld kann nur Zahlen eingeben, andere Zeichen werden automatisch gelöscht.
2021-04-07
Kommentar 0
8584

So implementieren Sie den Effekt des MUI-Nummerneingabefelds im WeChat-Applet
Artikeleinführung:In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung des MUI-Nummerneingabefeldeffekts im Detail vorgestellt. Wir werden Sie anhand von Codebeispielen unterrichten. Wir hoffen, dass Sie Ihren eigenen MUI-Nummerneingabefeldeffekt basierend auf dieser Implementierungsidee vervollständigen können.
2018-02-02
Kommentar 0
2814

Verwenden Sie jQuery, um ein Eingabefeld zu implementieren, das nur die Eingabe von Zahlen und Dezimalstellen zulässt
Artikeleinführung:Implementieren Sie ein jQuery-Eingabefeld, um die Eingabe von Zahlen und Dezimalstellen einzuschränken. Bei der Webentwicklung müssen wir häufig die Eingabe von Inhalten durch Benutzer in das Eingabefeld beschränken, indem wir beispielsweise die Eingabe nur von Zahlen und Dezimalstellen beschränken. Diese Einschränkung kann durch JavaScript und jQuery erreicht werden. Im Folgenden wird erläutert, wie Sie mit jQuery die Funktion zur Begrenzung der Eingabe von Zahlen und Dezimalstellen in das Eingabefeld implementieren. 1. HTML-Struktur Zuerst müssen wir ein Eingabefeld in HTML erstellen. Der Code lautet wie folgt:
2024-02-26
Kommentar 0
711

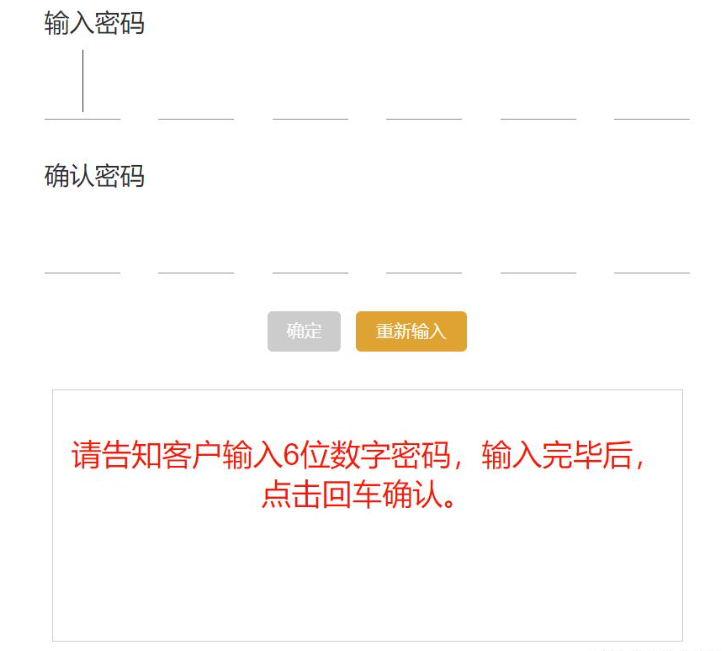
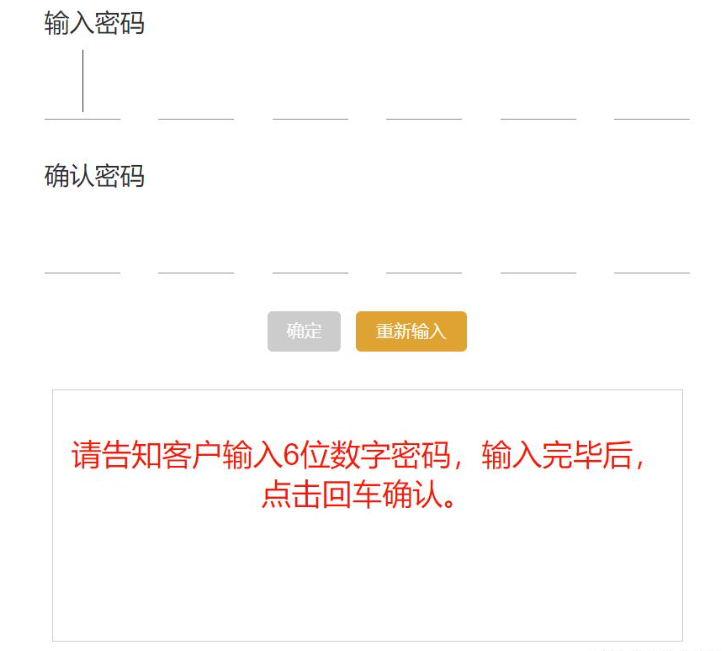
So implementieren Sie ein 6-stelliges Zahlungspasswort-Eingabefeld in vue3
Artikeleinführung:Spezifische Anforderungen: Klicken Sie in der Vorgangsspalte des Kundeninformationsformulars auf die Schaltfläche „Zahlungskennwort ändern“, um zur Komponentenseite des 6-stelligen Zahlungskennwort-Eingabefelds zu gelangen. Gleichzeitig muss das Eingabefeld den Chiffriertext anzeigen, kann nicht bearbeitet werden, kann nicht zurückgesetzt werden und wird sofort angezeigt, wenn es 6 Ziffern erreicht. Es wird automatisch eingegeben, um das Zahlungskennwort zu bestätigen Wenn das Passwort 6 Ziffern erreicht, prüft es automatisch die Konsistenz der beiden eingegebenen Passwörter und zeigt die Schaltfläche „OK“ an. Diese Funktion ist für den Einsatz in Banken gedacht, in denen Kunden Geräte zur Passworteingabe verwenden. Die Kassierer können die Passwörter nicht sehen, sie können sie jedoch abfragen. Spezifische Fragen: 1. Wie wird Chiffriertext angezeigt und in jedes Feld kann nur eine Ziffer eingegeben werden? 2. Wie kann das Eingabefeld nicht bearbeitet und nicht zurückgespult werden? 3. Wie wird die Konsistenz des eingegebenen Passworts überprüft? 4. Wenn Ihr Unternehmen die Tastatur verwenden muss
2023-05-18
Kommentar 0
1374



So verwenden Sie v-on:input zum Überwachen von Eingabeereignissen in Eingabefeldern in Vue
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das die Webentwicklung effizienter und einfacher macht. Unter diesen ist die Verwendung von v-on:input zum Überwachen von Eingabeereignissen in Eingabefeldern eine häufige Anforderung. In diesem Artikel wird detailliert beschrieben, wie Sie v-on:input zum Überwachen von Eingabeereignissen in Eingabefeldern in Vue verwenden. 1. v-on:input-Anweisung Die v-on:input-Anweisung ist eine Anweisung in Vue, die zur Überwachung von Eingabeereignissen im Eingabefeld verwendet wird. Sie kann Eingaben, Textbereiche und Inhalte überwachen
2023-06-11
Kommentar 0
5710

jquery-Eingabefeld zum Array
Artikeleinführung:jQuery ist eine in der Webentwicklung weit verbreitete JavaScript-Bibliothek. Sie bietet eine umfangreiche API, um die Entwicklung zu vereinfachen. In tatsächlichen Projekten müssen wir häufig den vom Benutzer in das Eingabefeld eingegebenen Inhalt zur Verarbeitung in ein Array konvertieren. In diesem Artikel wird erläutert, wie Sie mit jQuery den Inhalt des Eingabefelds in ein Array konvertieren, und es werden einige Beispielcodes und Vorsichtsmaßnahmen bereitgestellt. 1. Schauen wir uns zunächst an, wie jQuery den Wert des Eingabefelds erhält. In jQuery können Sie den Wert des Eingabefelds über die Methode val() abrufen. val(
2023-05-18
Kommentar 0
637

So ermitteln Sie die Summe dreier Ziffern in Python
Artikeleinführung:Schritte für Python, um drei Ziffern einzugeben und die Summe jeder Ziffer zu ermitteln: 1. Rufen Sie die vom Benutzer eingegebenen drei Ziffern über die Eingabefunktion ab und speichern Sie sie in der Num-Variablen. 2. Verwenden Sie die Len-Funktion, um zu bestimmen, ob die Eingabe a ist Wenn nicht, geben Sie die Fehlermeldung aus und beenden Sie das Programm. 3. Verwenden Sie die int-Funktion, um die Eingabezeichenfolge in einen ganzzahligen Typ umzuwandeln. 4. Verwenden Sie den ganzzahligen Divisionsoperator // und die Restoperation % Zahlen in den Hunderter-, Zehner- und Einerstellen und addieren Sie sie, um die Summe jeder Ziffer zu erhalten. 5. Verwenden Sie die Druckfunktion, um das Ergebnis der Summe jeder Ziffer auszugeben.
2023-08-18
Kommentar 0
12563