Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie mit CSS einen Akkordeoneffekt.
Artikeleinführung:Die Implementierungsschritte zur Verwendung von CSS zum Erstellen eines Akkordeoneffekts erfordern spezifische Codebeispiele. Der Akkordeoneffekt ist ein gängiger Webseiten-Anzeigeeffekt, der Webseiten durch Verkleinern und Erweitern verschiedener Inhaltsblöcke schöner und interaktiver macht. In diesem Artikel stellen wir vor, wie Sie mithilfe von CSS einen Akkordeoneffekt erstellen, und stellen spezifische Codebeispiele bereit. Das Grundprinzip zur Erzielung des Akkordeoneffekts besteht darin, die Übergangs- und Animationseigenschaften von CSS in Kombination mit Pseudoklassen und der Verschachtelung von Cascading Style Sheets (CSS) zu verwenden. Unten finden Sie das Tool
2023-10-20
Kommentar 0
1235

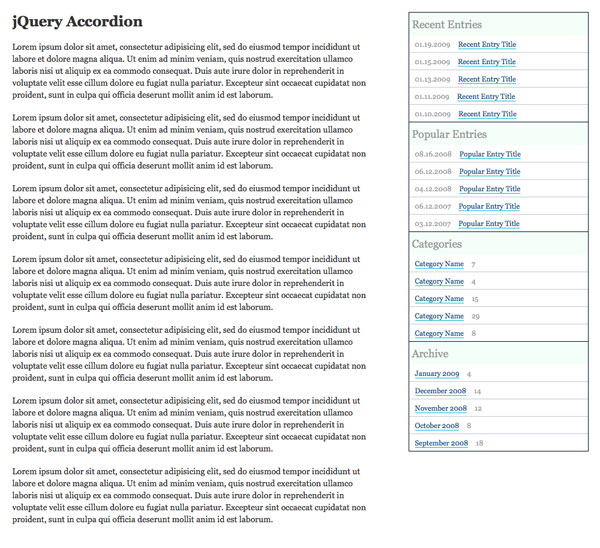
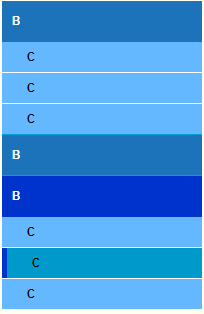
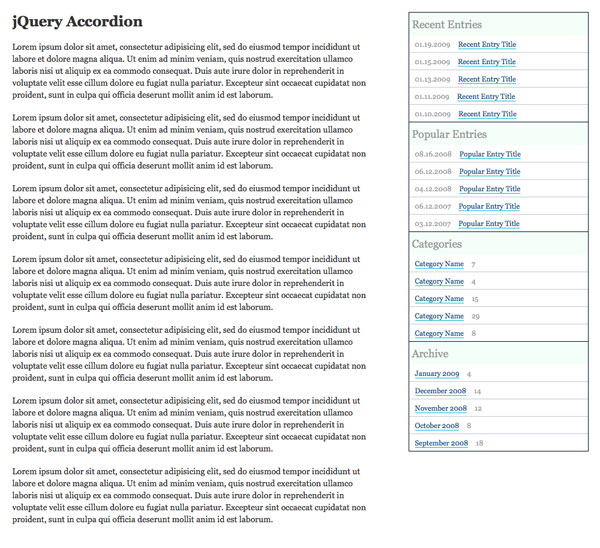
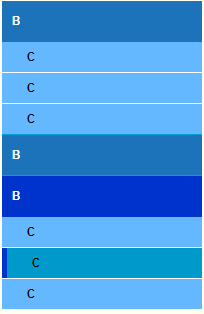
Erstellen Sie mit jQuery ein einfaches Akkordeon
Artikeleinführung:Dieser Artikel stellt hauptsächlich die einfache Produktion von jQuery-Akkordeon vor und hat einen gewissen Referenzwert. Ich hoffe, er kann jedem helfen.
2018-01-12
Kommentar 0
1106

Empfohlene 5 häufig verwendete Akkordeon-Effektcodes auf Webseiten
Artikeleinführung:Bei der Website-Entwicklung müssen wir häufig viele Spezialeffekte verwenden, um die Website zu dekorieren. Wenn Sie mehrere Inhaltsfragmente auf einem begrenzten Seitenbereich anzeigen möchten, ist der Akkordeoneffekt sehr nützlich um zwischen mehreren Inhalten zu wechseln. Es kann auch als Banner-Fokusbild verwendet werden. Dieser Artikel sammelt 5 häufig verwendete Akkordeon-Effektcodes. Die Codes können direkt verwendet und geändert werden.
2017-06-07
Kommentar 0
5547


Der ultimative Leitfaden zum Erstellen eines personalisierten jQuery-Akkordeons
Artikeleinführung:Akkordeons sind nützlich, um eine große Anzahl unterschiedlicher Daten auf kleinem Raum anzuzeigen. jQueryUI verfügt über eine integrierte Accordion-Funktion, aber laut jQueryUIBuildyourDownload betragen die Größen von CorejQueryUI- und Accordion-Skripten 25 KB bzw. 16,6 KB. Heute zeige ich Ihnen, wie Sie ein „bandbreiteneffizienteres“ benutzerdefiniertes Akkordeon erstellen. Laden Sie den Anhang aus der Seitenleiste herunter, um ihn anzuzeigen. Für ein einfaches Akkordeon mag das viel erscheinen. Vor allem, wenn Sie ein normales jQuery-Skript hinzufügen, das minimiert und auf 18 KB komprimiert wird. Anstatt also die Ladezeit der Seite durch zusätzliche unnötige Funktionen zu verlängern, warum nicht ganz von vorne anfangen?
2023-09-01
Kommentar 0
1394


HTML5-Webseiten-Erstellungsprozess
Artikeleinführung:Mit der rasanten Entwicklung des Internets und der kontinuierlichen Verbreitung der Technologie ist HTML5 zum neuen Favoriten in der Webseitenproduktionsbranche geworden. HTML5 als neue Generation der HTML-Technologie hat seine Kompatibilität, Skalierbarkeit, Sicherheit und andere Aspekte erheblich verbessert. Im Folgenden finden Sie den Prozess und die Schritte zum Erstellen von HTML5-Webseiten. Schritt 1: Ermitteln Sie die Website-Anforderungen Bevor Sie eine Website erstellen, müssen Sie zunächst Ihre eigenen Website-Anforderungen ermitteln. Um welche Branchenwebsite handelt es sich beispielsweise? Welche Funktionen werden benötigt? Welche Geräte sollen unterstützt werden? usw., alles muss berücksichtigt werden. Denn diese Faktoren wirken sich direkt auf den Gesamtstil und die Präsentation der Webseite aus.
2023-05-27
Kommentar 0
2890
jquery-Implementierung des einfachen Akkordeon-Menüeffekts example_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jQuery vorgestellt, um einen einfachen Akkordeon-Menüeffekt zu erzielen. Er analysiert die zugehörigen Techniken für den Seitenstil, das HTML-Seitenlayout und die SCSS-Stileinstellung anhand von Beispielen
2016-05-16
Kommentar 0
1361

So erstellen Sie eine HTML-Webseite
Artikeleinführung:HTML ist eine Standardsprache zum Erstellen von Webseiten. Mit HTML können Sie schnell schöne Webseiten erstellen. In diesem Artikel werden die grundlegende Syntax von HTML und die Schritte zum Erstellen von Webseiten vorgestellt. 1. Die grundlegende Syntax von HTML ist eine Auszeichnungssprache, die Tags verwenden kann, um die Struktur und den Inhalt eines Dokuments zu beschreiben. Eine vollständige HTML-Webseite besteht aus zwei Teilen: Kopf und Körper Metadaten der Webseite werden hinzugefügt und der Inhalt und Stil der Webseite wird dem Hauptteil hinzugefügt. Eine typische HTML-Website
2023-05-06
Kommentar 0
10056


HTML-Webseitenproduktion
Artikeleinführung:Unter HTML-Webseitenproduktion versteht man den Prozess des Entwerfens und Erstellens von Webseiten mithilfe der Hypertext-Auszeichnungssprache. HTML ist eine Auszeichnungssprache, die Tags zur Beschreibung der Dokumentstruktur und -semantik verwendet und die Darstellung verschiedener Elemente und Inhalte in Webseiten definiert.
2023-07-31
Kommentar 0
2111

So öffnen Sie Fragen zur Webseitenproduktion
Artikeleinführung:Fragen zur Webseitenerstellung werden mit Dreamweaver geöffnet. Dreamweaver ist ein WYSIWYG-Webcode-Editor, der die Erstellung von Webseiten und die Verwaltung von Webseiten integriert. Dank der Unterstützung von HTML, CSS, JavaScript und mehr können Designer und Programmierer praktisch überall schnell Websites erstellen und erstellen.
2019-08-22
Kommentar 0
4268

So erstellen Sie HTML-Webseiten
Artikeleinführung:Mit der Popularität des Internets und des mobilen Internets ist Webdesign zu einem wichtigen Bestandteil der Internetkultur geworden. Unter ihnen ist die HTML-Sprache (Hypertext Markup Language) die Grundlage für die Erstellung von Webseiten und die grundlegendste Sprache zum Schreiben von Webseiten. Die HTML-Sprache bietet die Vorteile einer einfachen Struktur und eines einfachen Erlernens. Durch die einfache Beherrschung einiger grundlegender Tag-Syntax können Sie schnell Website-Seiten mit schönen Webeffekten und einer strengen Struktur erstellen. 1. Grundlegende Tags der HTML-Sprache. Die HTML-Sprache besteht aus einer Reihe von Tags
2023-05-29
Kommentar 0
2341


Schaltfläche zum Schließen der Javascript-Produktion für die Webseitenproduktion
Artikeleinführung:Mit der Entwicklung des Internets sind Webseiten zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Für Webentwickler ist es neben Seitenlayout, Stil und anderen Elementen auch wichtig, einige Funktionen zu implementieren, darunter die Schaltfläche zum Schließen eine wichtige Funktion. Schaltflächen zum Schließen werden im Allgemeinen für Elemente wie schwebende Ebenen oder Popup-Fenster verwendet, sodass Benutzer diese Elemente einfach schließen und die Benutzererfahrung verbessern können. Wie kann man also mit Javascript eine Schließen-Schaltfläche bei der Webseitenproduktion erstellen? Schauen wir uns unten um. 1. Erstellen einer Schließen-Schaltfläche in HTML Zuerst müssen wir dies tun
2023-05-16
Kommentar 0
1213