Insgesamt10000 bezogener Inhalt gefunden

Wie kann ich Bilder über Vue hochladen und in der Vorschau anzeigen?
Artikeleinführung:Wie kann ich Bilder über Vue hochladen und in der Vorschau anzeigen? Überblick: In modernen Webanwendungen sind das Hochladen und Anzeigen von Bildern eine häufige Anforderung. Vue bietet als beliebtes JavaScript-Framework eine praktische Möglichkeit, diese Funktion zu erreichen. In diesem Artikel wird erläutert, wie Sie mit Vue Bilder hochladen und in der Vorschau anzeigen, einschließlich des Designs der Front-End-Schnittstelle und der Verarbeitung der Back-End-Schnittstelle. Design der Front-End-Schnittstelle: Zuerst müssen wir eine Front-End-Schnittstelle entwerfen, um Bilder auszuwählen und hochzuladen. In Vue können wir <i verwenden
2023-08-19
Kommentar 0
2601

So implementieren Sie das Hochladen und die Vorschau von Bildern in Uniapp
Artikeleinführung:So implementieren Sie Bild-Upload und -Vorschau in uniapp In modernen sozialen Netzwerken und E-Commerce-Anwendungen sind Bild-Upload- und Vorschau-Funktionen sehr häufige Anforderungen. In diesem Artikel wird erläutert, wie die Bild-Upload- und Vorschaufunktionen in uniapp implementiert werden, und es werden spezifische Codebeispiele gegeben. 1. Implementierung der Bild-Upload-Funktion Im Uniapp-Projekt müssen Sie der Seite zunächst eine Bild-Upload-Komponente hinzufügen, wie unten gezeigt: <template><view><im
2023-10-21
Kommentar 0
1386


So implementieren Sie das Hochladen und die Vorschau von Formularbildern in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie das Hochladen und die Vorschau von Formularbildern in der Vue-Formularverarbeitung. Einführung: In modernen Webanwendungen ist die Formularverarbeitung eine sehr häufige Anforderung. Eine häufige Anforderung besteht darin, Benutzern das Hochladen von Bildern und deren Vorschau in einem Formular zu ermöglichen. Als Frontend-Framework stellt uns Vue.js eine Fülle an Tools und Methoden zur Verfügung, um diese Anforderung zu erfüllen. In diesem Artikel zeige ich Ihnen, wie Sie Bild-Upload- und Vorschaufunktionen in der Vue-Formularverarbeitung implementieren. Schritt 1: Vue-Komponenten definieren Zuerst müssen wir eine Vue-Gruppe definieren
2023-08-10
Kommentar 0
2517

So implementieren Sie Bild-Upload- und Vorschaufunktionen in Vue-Dokumenten
Artikeleinführung:Vue ist ein Front-End-Framework, das auf dem MVVM-Muster basiert und die Webentwicklung durch Datenbindung und Komponentisierung vereinfacht. Im Entwicklungsprozess von Vue sind die Anforderungen im Zusammenhang mit dem Hochladen und der Vorschau von Bildern relativ häufig. In diesem Artikel werden die Implementierungsmethoden verwandter Funktionen in Vue-Dokumenten zum Hochladen und zur Vorschau von Bildern vorgestellt. Zunächst müssen Sie die Axios- und Element-UI-Bibliotheken in die Vue-Komponente einführen, da diese beiden Bibliotheken beim Hochladen von Bildern benötigt werden. importaxiosfrom'axios'impo
2023-06-20
Kommentar 0
1602


So fügen Sie Laui zu thinkphp5 hinzu, um die Funktion zum Hochladen von Bildern zu implementieren
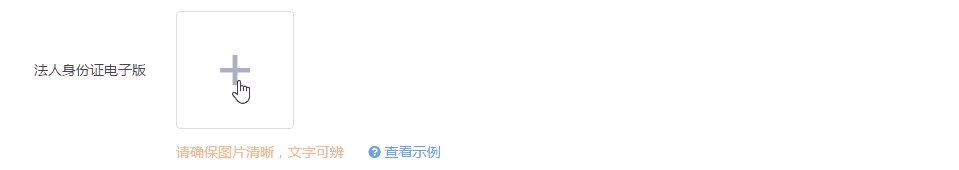
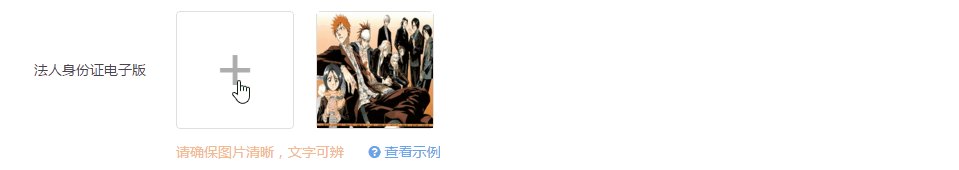
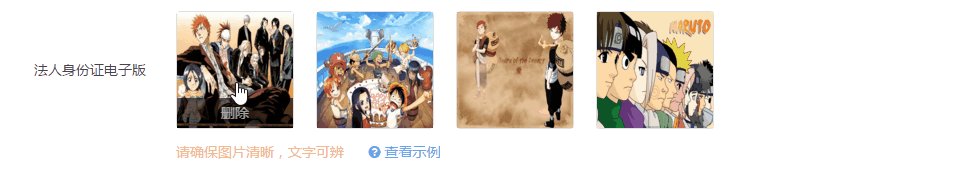
Artikeleinführung:Viele Formulare auf der Website werden zum Hochladen von Bildern, Logos und Fotos verwendet, und Benutzer laden auch Bilder hoch. Derzeit benötigt die Website eine Funktion zum Hochladen von Bildern. Nach dem Hochladen können Sie diese hoffentlich in der Vorschau anzeigen wenn es korrekt hochgeladen wurde. thinkphp5 fügt Laui hinzu, um die Bild-Upload-Funktion (mit Bildvorschau) zu implementieren, überträgt das Bild asynchron und zeigt eine Vorschau an, gibt den asynchron hochgeladenen Wert an das ausgeblendete Feld des Formulars zurück und sendet ihn dann ab. 1. Importieren Sie die Datei. Zuerst müssen Sie die jQuery-Datei importieren. 2. HTML-Teil: Bilder hochladen.
2023-05-28
Kommentar 0
1393

Verwenden Sie uniapp, um die Bildvorschaufunktion zu implementieren
Artikeleinführung:Verwenden von uniapp zur Implementierung der Bildvorschaufunktion In modernen sozialen Medien und mobilen Anwendungen ist die Bildvorschaufunktion fast Standard. In uniapp können wir die Vorschaufunktion von Bildern problemlos implementieren und Benutzern ein gutes Erlebnis bieten. In diesem Artikel wird erläutert, wie Sie mit uniapp die Bildvorschaufunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. Importieren Sie die erforderlichen Plug-Ins. Um die Bildvorschaufunktion zu implementieren, müssen wir das von uniapp bereitgestellte Plug-In uni.previewImage verwenden. Im Uniapp-Projekt
2023-11-21
Kommentar 0
1774


Bringen Sie Ihnen Schritt für Schritt bei, wie Sie PHP zur Implementierung der Bild-Upload-Funktion verwenden
Artikeleinführung:Bringen Sie Ihnen Schritt für Schritt bei, wie Sie die Bild-Upload-Funktion mit PHP implementieren. In der modernen Gesellschaft ist die Bild-Upload-Funktion zu einem der Grundbedürfnisse vieler Websites und Anwendungen geworden. Ganz gleich, ob es sich um soziale Medien, E-Commerce oder Online-Foren handelt: Benutzer möchten ihre Bildressourcen einfach hochladen und teilen können. Als beliebte serverseitige Programmiersprache bietet PHP eine Fülle von Funktionen und Tools, die die Implementierung der Bild-Upload-Funktion sehr einfach machen. In diesem Artikel erfahren Sie anhand von Beispielen Schritt für Schritt, wie Sie mit PHP die Funktion zum Hochladen von Bildern implementieren. Zuerst wir
2023-09-13
Kommentar 0
1522

Wie verwende ich den QQ-Browser, um Fotos mit dem Mobiltelefon zu synchronisieren?
Artikeleinführung:Wie synchronisiere ich Fotos vom QQ-Browser mit dem Mobiltelefon? Die Multi-Terminal-Synchronisierungsfunktion im QQ-Browser ist sehr einfach zu verwenden und kann uns dabei helfen, Daten auf dem Computer und Mobiltelefonen zu synchronisieren. Viele Freunde möchten einen Multi-Terminal-Datenaustausch durchführen, wissen aber nicht, wie man ihn bedient. Tatsächlich können wir die Multi-Terminal-Synchronisierungsfunktion im QQ-Browser verwenden, um Fotos zu übertragen bietet Ihnen ein neues Datensynchronisierungserlebnis. Der folgende Editor zeigt Ihnen die Methode zum Synchronisieren von Fotos mit dem QQ-Browser. QQ-Browser-Synchronisierungsmethode für Fotos 1. Öffnen Sie den QQ-Browser und geben Sie die Bildseite ein, die heruntergeladen werden muss. 2. Drücken Sie lange auf das Bild und klicken Sie, um das Bild zu speichern. 3. Klicken Sie nach der Rückkehr auf die Datei und dann auf das Bild. 4. Nachdem Sie die neue Seite aufgerufen haben, können Sie die auf dem Telefon gespeicherten Bilder sehen.
2024-01-29
Kommentar 0
1993

Tutorial zum interaktiven Kartenbrowser von Aowei – So verwenden Sie den interaktiven Kartenbrowser von Aowei, um Daten schnell zwischen Mobiltelefonen und Computern zu synchronisieren
Artikeleinführung:Werden die Daten mit dem interaktiven Kartenbrowser von Ovi schnell zwischen dem Mobiltelefon und dem Computer synchronisiert? In diesem Artikel wird die Methode zur Verwendung des interaktiven Kartenbrowsers von Ovi zum schnellen Synchronisieren von Daten zwischen dem Mobiltelefon und dem Computer vorgestellt. Für diejenigen, die es noch nicht wissen, folgen Sie bitte dem Editor, um es zu lernen. 1. Daten vom Mobiltelefon auf den Computer übertragen (1) Mobiltelefonbetrieb: Daten an meinen Computer senden. Klicken Sie auf dem Aowei-Mobiltelefon nach der Anmeldung bei Ihrem Konto auf den Avatar in der oberen linken Ecke, suchen Sie nach [Mein Computer] und klicken Sie darauf, um die Konversationsoberfläche mit dem Computer aufzurufen Mit der Schaltfläche „in der unteren rechten Ecke“ (mit „+“-Nummer) können Sie Fotos, lokale Dateien und Favoriten senden
2024-03-20
Kommentar 0
1059

So erstellen Sie ein Fotoalbum mit Meipian_Tutorial zum Erstellen eines Fotoalbums mit Meipian
Artikeleinführung:1. Öffnen Sie zunächst die Meipian-App und klicken Sie auf das [Pluszeichen]. 2. Dann öffnet sich die Seite und Sie klicken auf [Artikel]. 3. Rufen Sie die Bearbeitungsseite auf und klicken Sie auf [Bild]. 4. Wählen Sie dann Bilder aus und fügen Sie sie im Handyalbum hinzu. 5. Wenn das Bild erfolgreich hochgeladen wurde, geben Sie [Titel] [Bildbeschreibung] ein und klicken Sie auf [Vorschau]. 6. Rufen Sie die Vorschauseite erneut auf, wählen Sie die Vorlage aus und klicken Sie auf [Weiter]. 7. Speichern Sie es abschließend als Entwurf oder veröffentlichen Sie das Werk direkt.
2024-04-30
Kommentar 0
465

Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten
Artikeleinführung:Für den Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten sind spezifische Codebeispiele erforderlich. Einführung: In modernen Webanwendungen sind Bildvorschau und Zoom sehr häufige Anforderungen. Als beliebtes Front-End-Framework stellt uns Vue viele leistungsstarke Tools zur Bewältigung dieser Probleme zur Verfügung. In diesem Artikel wird der Umgang mit der Bildvorschau und dem Zoomen in Vue-Komponenten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Bildvorschau: Unter Bildvorschau versteht man die Möglichkeit, eine große Version des Bildes anzuzeigen oder es in einem bestimmten Bereich zu vergrößern, wenn der Benutzer auf das Bild klickt oder mit der Maus darüber fährt.
2023-10-09
Kommentar 0
1705

Welche Software eignet sich am besten, um alle Bilder auf Ihrem Telefon zu finden?
Artikeleinführung:Software zum Auffinden aller Bilder auf Ihrem Handy: Wenn Sie alle Fotos auf Ihrem Handy finden und verwalten möchten, gibt es viele Apps, die Ihnen dabei helfen können. Hier sind einige beliebte Software, die Ihnen bei der Suche nach allen Fotos auf Ihrem Telefon helfen kann: 1. Google Fotos: Google Fotos ist eine plattformübergreifende App, mit der Sie alle Fotos auf Ihrem Telefon in den Cloud-Speicher hochladen können, um jederzeit darauf zugreifen zu können . Sie können die Google Fotos-App auf Ihrem Telefon installieren und Fotos in Ihr Google-Konto hochladen. Auf diese Weise können Sie Ihre Fotos von jedem Gerät aus anzeigen und verwalten. 2. [Dateimanager-Anwendung] (z. B. ES File Browser, Solid Explorer): Die meisten Dateimanager-Anwendungen können Ihnen beim Durchsuchen aller Dateien auf Ihrem Telefon helfen.
2024-01-09
Kommentar 0
1804












