Insgesamt10000 bezogener Inhalt gefunden

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Schatteneffekten, wenn die Maus darüber schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Implementierung von Schatteneffekten beim Schweben der Maus erfordern spezifische Codebeispiele. Im Webdesign ist der Mouseover-Effekt eine der häufigsten Interaktionsmethoden. Indem Sie Elemente beim Mouseover mit spezifischen Effekten ausstatten, können Sie das Benutzererlebnis und die Attraktivität Ihrer Website steigern. Unter anderem ist die Verwendung von CSS zum Implementieren von Schatteneffekten beim Schweben der Maus eine gängige und einfache Methode. In diesem Artikel wird die Implementierung dieser Technik vorgestellt und spezifische Codebeispiele gegeben. 1. Einfacher Schatteneffekt Zuerst müssen wir CSS verwenden, um einen grundlegenden Stil zu definieren, und dann
2023-10-20
Kommentar 0
1372

Wie erstelle ich Bild-Hover-Details mit HTML und CSS?
Artikeleinführung:Die Verwendung von Bild-Hover-Effekten mit Textdetails kann Ihrer Website zusätzliche Interaktivität verleihen. Durch die Verwendung einer kleinen Menge HTML und CSS können Sie ein Standbild in eine Einheit mit erklärendem Wortlaut umwandeln, wenn der Benutzer mit der Maus über das Bild fährt. Dieses Tutorial führt Sie durch die Entwicklung eines einfachen Symbol-Hover-Effekts, einschließlich des HTML-Codes und der CSS-Dekoration, die zum Erreichen des endgültigen Effekts erforderlich sind. Egal, ob Sie ein Neuling oder ein erfahrener Webseitenersteller sind, dieser Artikel liefert Ihnen die Details, die Sie benötigen, um Ihre Website zu bereichern und lebendige Fotoschwebeeffekte zu erzielen. :Hover-Selektor Der :hover-Selektor von CSS wird verwendet, um ein Element auszuwählen und zu formatieren, wenn der Benutzer mit der Maus darüber fährt. Der :hover-Selektor wird zusammen mit anderen Selektoren verwendet
2023-09-07
Kommentar 0
1071

Wie deaktiviere ich die Mausinteraktion bei Overlay-Bildern?
Artikeleinführung:Deaktivierung der Mausinteraktion bei Overlay-BildernBei der Erweiterung einer Menüleiste mit Hover-Effekten stößt ein Benutzer auf ein Problem beim Hinzufügen eines transparenten Overlays ...
2024-11-05
Kommentar 0
645

Verwenden Sie den Pseudoklassenselektor :hover, um CSS-Stile für Maus-Hover-Effekte zu implementieren
Artikeleinführung:Verwenden Sie den Pseudoklassenselektor :hover, um CSS-Stile für Maus-Hover-Effekte zu implementieren. Im Webdesign sind Maus-Hover-Effekte ein wichtiger Bestandteil zur Verbesserung der Benutzererfahrung und der Interaktivität der Benutzeroberfläche. Mit dem CSS-Pseudoklassenselektor :hover können wir den Stil von Elementen einfach ändern, wenn wir mit der Maus darüber fahren. Dieser Artikel enthält spezifische Codebeispiele, die Ihnen den schnellen Einstieg in die Verwendung des Pseudoklassenselektors :hover erleichtern. Um den Mouse-Hover-Effekt zu demonstrieren, müssen wir zunächst eine HTML-Struktur vorbereiten. Hier ist ein einfaches Beispiel: <!DOC
2023-11-20
Kommentar 0
1698

28.05.2020 - Wie skaliert man ein Bild beim Mouseover mit CSS?
Artikeleinführung:Der Bildzoomeffekt ist ein Anwendungseffekt, der das Bild vergrößert, wenn Sie mit der Maus darüber fahren oder darauf klicken. Dieser Effekt wird hauptsächlich auf Websites genutzt. Dieser Effekt ist in Situationen nützlich, in denen wir Benutzerdetails auf einem Bild anzeigen möchten. Es gibt zwei Möglichkeiten, einen Mouseover-Effekt zu erzeugen. CSS mit JavaScript verwenden In diesem Artikel erfahren Sie, wie Sie diesen Effekt mithilfe von CSS erzielen. Dieser Artikel enthält zwei Teile des Codes. Der erste Teil enthält HTML-Code und der zweite Teil enthält CSS-Code. HTML-Code: In diesem Artikel erstellen wir mithilfe von HTML die Grundlage für die Bildskalierung beim Hover-Effekt ...
2020-05-28
Kommentar 0
313

Reiner CSS3-Effekt für cooles Artikelkarten-UI-Design
Artikeleinführung:Dies ist ein cooler UI-Designeffekt für Artikelkarten, der mit reinem CSS3 erstellt wurde. Die Artikelkarte hat einen Schatteneffekt. Wenn Sie mit der Maus über die Karte fahren, werden die Informationen zur Artikelbeschreibung in einer gleitenden Animation auf der Karte angezeigt.
2017-01-19
Kommentar 0
2527


Javascript-Imitationsspiel-Website mit Spezialeffekten, Mauszeiger bewegen, um Untermenü anzuzeigen
Artikeleinführung:In diesem Artikel wird das Beispiel beschrieben, in dem Javascript den Maus-Hover-Anzeige-Untermenüeffekt des Sina-Spielkanals imitiert, und er wird als Referenz für alle freigegeben. Die Details sind wie folgt: Hier ist eine Demonstration des mit JS implementierten Webseiten-Spaltenklassifizierungsmenüs. Die Bedienungsmethode ähnelt der einer Schiebetür Bewegen Sie die Maus einfach über das Hauptmenü der ersten Ebene, um es anzuzeigen. Das angezeigte Menü der zweiten Ebene ist im Großen und Ganzen neu kategorisiert ist ein Website-Menü, das die dreistufige Klassifizierung unterstützt. Der Effekt wird weiterhin von Sina-Spielen verwendet. Schauen wir uns zunächst den Screenshot des Laufeffekts an:
2017-08-22
Kommentar 0
1437

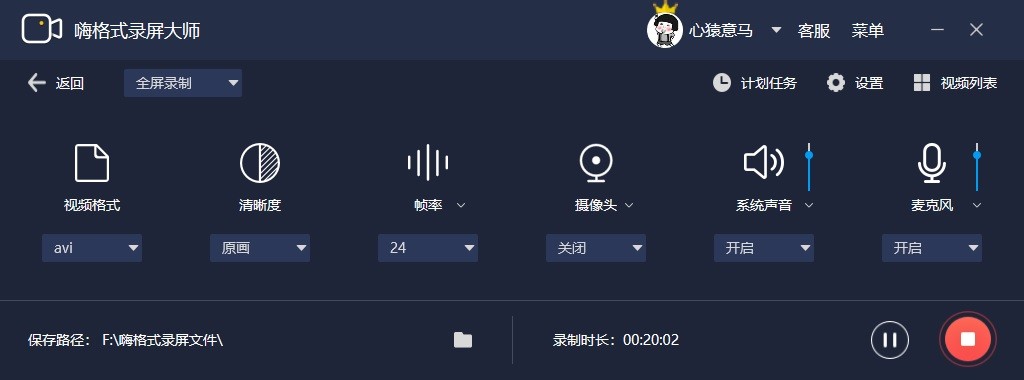
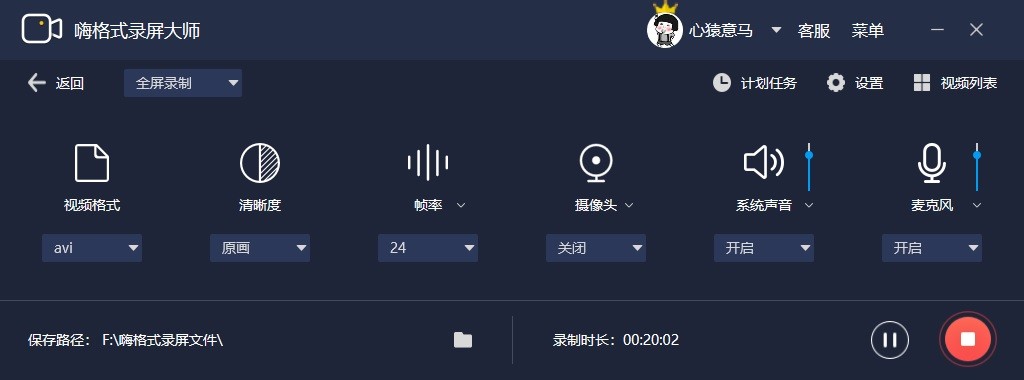
So stellen Sie den Aufnahmemauseffekt im HiFormat Screen Recorder ein
Artikeleinführung:Wie stelle ich den Aufnahmemauseffekt im HiFormat Screen Recorder ein? Kürzlich hat ein Benutzer diese Frage gestellt. Es ist eine professionelle und benutzerfreundliche Videoaufzeichnungssoftware, die eine Vielzahl von Bildschirmaufzeichnungsformaten unterstützt verwenden, wie richten Sie es ein? In diesem Zusammenhang enthält dieser Artikel eine detaillierte Methodeneinführung, die Sie mit allen teilen können. Wie stelle ich den Aufnahmemauseffekt im HiFormat Screen Recorder ein? 1. Öffnen Sie die Software und klicken Sie oben rechts auf Einstellungen. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie in der linken Menüleiste auf die Option „Allgemein“. 3. Aktivieren Sie dann rechts „Maus anzeigen“ und stellen Sie dann weitere Optionen entsprechend Ihren Anforderungen ein. 4. Auf diese Weise können Sie beim Aufnehmen von Videos Mauseffekte hinzufügen.
2024-08-29
Kommentar 0
324


Einführung in die Methode zur Verwendung von CSS3 zur Erstellung eines wunderschönen Menüs im Streamer-Stil
Artikeleinführung:Dies ist ein sehr schönes und unverwechselbares CSS3-Menü-Plug-in, das wie ein Streamer aussieht. Wenn die Maus über die Menüelemente gleitet, werden die Menüelemente hervorgehoben Dreidimensionaler visueller 3D-Effekt. In Kombination mit dem Hintergrund der Webseite wirkt dieses Menü dreidimensionaler. Bedürftige Frontend-Designer können dieses Menü-Plugin verwenden, indem sie den Quellcode studieren. Dazu muss Ihr Browser natürlich auch CSS3 unterstützen. Online-Demo-Quellcode-Download HTML-Code <div class='ribbon'> <a href='#'><span>Home..
2017-03-19
Kommentar 0
2287

Wie implementiert man einen Bildlupeneffekt mit JavaScript?
Artikeleinführung:Wie erzielt man mit JavaScript einen Bildlupeneffekt? Im Webdesign wird der Bildlupeneffekt häufig genutzt, um detaillierte Produktbilder darzustellen. Wenn Sie mit der Maus über das Bild fahren, kann an der Mausposition eine Vergrößerungslinse eingeblendet werden, die einen Teil des Bildes vergrößert und so für eine klarere Darstellung von Details sorgt. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Bildlupeneffekt erzielen, und es werden Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen Sie mit einer Lupe ein Seitenlayout erstellen. Im HTML-Text
2023-10-18
Kommentar 0
1758

20 weitere tolle AJAX-Effekte, mit denen Sie vertraut sein sollten
Artikeleinführung:Bereits im Oktober haben wir Sie mit 20 fantastischen Ajax-Effekten begeistert, die Sie kennen sollten. Dieser Beitrag wurde zu einem der beliebtesten Beiträge überhaupt auf Nettuts+. Dieses Mal haben wir mehr als zwanzig gleichermaßen hervorragende Ajax-Effekte, die Sie kennen und lieben können. 1. Image Menu Image Menu ist ein einfaches JavaScript, das Bilder verwendet, um ein horizontales Bildmenü zu erstellen. Wenn Sie mit der Maus über den Link fahren, wird das Bild vergrößert und zeigt den Rest des Bildes an. Es ist mit fast allen modernen Browsern kompatibel (kein Wort zu IE8). 2. ImageFlow ImageFlow ist ein unauffälliges und „benutzerfreundliches“ JavaScript-Bildbibliotheksskript. Es verfügt über eine elegante Bildlaufleiste
2023-09-04
Kommentar 0
1120

So entfernen Sie den Symbolschatten auf dem Desktop in Win10
Artikeleinführung:Wie entferne ich den Symbolschatten auf dem Desktop in Win10? Der Symbolschatten auf dem Win10-Desktop ist eine Art Kunstformat im Win10-System. Viele Freunde finden ihn hässlich und möchten ihn entfernen. Bei diesem Symbolschatten handelt es sich um einen visuellen Spezialeffekt. Wenn Sie ihn entfernen möchten, müssen Sie einige der visuellen Spezialeffekte in den Bildschirmeinstellungen deaktivieren. Viele Benutzer wissen jedoch nicht genau, wie sie den Editor bedienen sollen Wenn Sie interessiert sind, schauen wir uns unten an, wie Sie Win10-Symbolschatten entfernen können. So entfernen Sie den Win10-Symbolschatten 1. Klicken Sie mit der rechten Maustaste auf [Dieser PC] und wählen Sie im Popup-Menü [Eigenschaften]. 2. Wählen Sie in der Popup-Oberfläche [Erweiterte Systemeinstellungen] aus. 3. Rufen Sie die Systemeigenschaftenoberfläche auf und wählen Sie die Option [Erweitert].
2023-06-29
Kommentar 0
3287

So lösen Sie das Problem, dass die Win10-Maus automatisch ein gepunktetes Kästchen zeichnet
Artikeleinführung:Wenn wir das Win10-System verwenden, wird beim Ziehen der Maus manchmal anstelle des Mauszeigers ein gepunktetes Kästchen angezeigt und dann gezogen. Dann geht der Redakteur davon aus, dass es sich um ein Problem mit den Leistungsoptionseinstellungen handeln sollte. Sie können den Normalzustand wiederherstellen, indem Sie die Leistungsoptionen in den erweiterten Systemeinstellungen festlegen. Werfen wir einen Blick auf die Demonstration des Editors für die spezifischen Schritte. So beheben Sie den automatischen gepunkteten Rahmen beim Bewegen der Maus in Win10: 1. Klicken Sie auf dem Win10-Systemdesktop mit der rechten Maustaste auf „Dieser PC“ und wählen Sie „Eigenschaften“. 2. Klicken Sie dann auf „Erweiterte Systemeinstellungen“. 3. Klicken Sie in den Systemeigenschaften auf die Option „Erweitert“ und dann unten auf „Einstellungen“. 4. Aktivieren Sie dann in den Optionen für visuelle Effekte die Option „Schatten für Symbolbeschriftungen auf dem Desktop verwenden“ und klicken Sie dann auf „Übernehmen“ und „OK“. 5. Endgültige Rückkehr
2024-01-03
Kommentar 0
1410

Spezielles Tutorial zum Hinzufügen von Animationsumschalteffekten zu PPT-Folien
Artikeleinführung:1. Für Office 2007 und höher finden Sie den Folienübergang im Animationsmenü. Für Office 2003 finden Sie die Diashow im Diashow-Menü. 2. Der Folienwechsel ist im Animationsmenü vereinheitlicht. Wählen Sie zunächst die einzustellende Folie aus, und nach der Auswahl ändert sich die Farbe. 3. Wählen Sie die entsprechende Funktion direkt in der Symbolleiste oben aus. Die linke Seite ist der Umschalteffekt und die rechte Seite ist die Umschaltoption. Zum Beispiel: Geschwindigkeit wechseln, Ton wechseln. 4. Wenn Sie den Effekt für alle Folien festlegen möchten, können Sie ganz einfach den Effekt für eine Folie festlegen und oben auf „Auf alle anwenden“ klicken. 5. Um die Folien zu wechseln, klicken Sie mit der Maus. Klicken Sie einfach auf Einstellungen. 6. Der Folienwechseleffekt zeigt im Bild oben nur eine Zeile an. Tatsächlich sind darin umfangreiche Effekte enthalten. Klicken Sie auf die Schaltfläche im Bild unten.
2024-03-26
Kommentar 0
1289

So stellen Sie Google so ein, dass Bilder angezeigt werden, wenn Sie mit der Maus über Tabs fahren
Artikeleinführung:Google Chrome ist ein sehr reibungsloses Browser-Tool. Wie sollten Sie den Browser so einstellen, dass er ein Vorschaubild anzeigt, wenn Sie mit der Maus über einen Tab fahren? Tatsächlich ist die Bedienungsmethode sehr einfach. Als nächstes werde ich die spezifischen Bedienungsschritte mit meinen Freunden teilen. Einstellungsmethode 1. Doppelklicken Sie, um die Computerversion von Google Chrome zu öffnen und die Hauptseite aufzurufen. 2. Klicken Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke und dann auf Einstellungen. 3. Klicken Sie in der Darstellungsleiste auf die Schaltfläche rechts neben dem Bild auf der Hover-Vorschaukarte der Registerkarte. Bei Bedarf können Sie auch auf klicken, um festzulegen, ob Sie die Home-Schaltfläche sind und die Position der Seitenleiste festlegen , usw. 4. Wenn Sie später mehrere Webseiten öffnen, bewegen Sie die Maus über eine Registerkarte, um eine Vorschau des Bildes anzuzeigen. 5. Klicken Sie mit der rechten Maustaste auf das Symbol
2024-09-02
Kommentar 0
434

Umgang mit Keyframes, die in der Premiere-Effektsteuerung nicht angezeigt werden
Artikeleinführung:1. Öffnen Sie Premiere und erstellen Sie eine neue Lichtfarbmaske. 2. Ziehen Sie die Farbmaske in die Timeline rechts. 3. Importieren Sie das Material in den Projektbereich und ziehen Sie es auf die Timeline rechts. 4. Importieren Sie das zweite Filmmaterial und ziehen Sie es in die Timeline auf der rechten Seite. 5. Klicken Sie mit der linken Maustaste, um das erste Materialstück auszuwählen, gehen Sie zur oberen Symbolleiste, klicken Sie auf [Bearbeiten], [Effektsteuerung], [Bewegung], suchen Sie unten nach [Zoom], klicken Sie auf die Zahl rechts und ziehen Sie nach links Ändern Sie die Größe der Zahl, während Sie die Größe des Videovorschaubereichs auf der rechten Seite beobachten, passen Sie ihn an die entsprechende Position an und lassen Sie die linke Maustaste los. Wie Sie sehen, werden im kleinen Fenster rechts von Motion keine Keyframes angezeigt. 6. Klicken Sie mit der Maus auf das Uhrensymbol. Das Symbol ändert sich in einen blauen Stil mit einem Schrägstrich darin und das Keyframe-Fenster wird angezeigt.
2024-06-02
Kommentar 0
793