Insgesamt10000 bezogener Inhalt gefunden

So stellen Sie den PPT-Breitbildmodus ein
Artikeleinführung:ppt richtet das Widescreen-Format ein, indem Sie die PowerPoint-Software öffnen, eine Widescreen-Vorlage auswählen, Widescreen-Einstellungen anpassen, das Folienlayout anpassen, Widescreen-Elemente hinzufügen, eine Vorschau anzeigen und speichern. Detaillierte Einführung: 1. Öffnen Sie ppt, doppelklicken Sie auf das Symbol, um die Software zu öffnen. 2. Wählen Sie eine Widescreen-Vorlage aus und wählen Sie in der Vorlagenliste eine für Widescreen geeignete Vorlage aus. 3. Passen Sie die Widescreen-Einstellungen an und wählen Sie „Design“. Wählen Sie dann unter „Seiteneinstellungen“ die Option „Benutzerdefinierte Seitengröße“ aus. 4. Passen Sie das Folienlayout usw. an.
2023-12-06
Kommentar 0
2253


Wie ist der CSS-Bildlaufleistenstil mit den Browsern IE8 und Chrome kompatibel?
Artikeleinführung:Als ich kürzlich meine Website verbesserte, stellte ich versehentlich fest, dass der Text auf der Webseite nach links und rechts blinkte (driftete), wenn ich auf verschiedene Spalten in der Navigation klickte. Nach sorgfältiger Prüfung und Überlegung stellte ich fest, dass das Problem darin liegt die Bildlaufleiste auf der rechten Seite des Browsers. Das heißt: Wenn die Höhe des Webseiteninhalts weniger als einen Bildschirm beträgt, gibt es auf der rechten Seite keine Bildlaufleiste, die berechnete Bildschirmbreite sollte der Breite des gesamten Monitors entsprechen (Angenommen, 1440), und wenn die Höhe des Webseiteninhalts einen Bildschirm überschreitet, sollte die berechnete Bildschirmbreite 1440 betragen – die Breite der Bildlaufleiste. Aus diesem Grund, wenn Sie den Rand auf „0“ setzen und zwischen wechseln Kurzer Bildschirm und langer Bildschirm führen zu einem leichten Sprung auf der Webseite.
2017-07-21
Kommentar 0
3933

8 Vorlagen für Bootstrap-Unternehmenswebsites (Quellcode kostenloser Download)
Artikeleinführung:Gut aussehende und praktische Unternehmenswebsite-Vorlagen können die Effizienz Ihrer Website-Erstellung verbessern. Nachfolgend stellt Ihnen die chinesische Website 8 Bootstrap-Unternehmenswebsite-Vorlagen zur Verfügung, die alle kostenlos heruntergeladen werden können. Weitere Quellcode-Vorlagen für Unternehmenswebsites finden Sie in der Spalte „Quellcode für Unternehmenswebsites“ auf der chinesischen PHP-Website!
2021-08-24
Kommentar 0
23066

So verwenden Sie die CSS-Viewport-Einheiten vw und vh, um ein Layout zu implementieren, das sich an Tablet- und Mobilbildschirme anpasst
Artikeleinführung:So verwenden Sie die CSSViewport-Einheiten vw und vh, um ein Layout zu implementieren, das sich an Tablet- und Mobiltelefonbildschirme anpasst. Beim Entwerfen responsiver Webseitenlayouts müssen wir häufig die Anpassungsprobleme verschiedener Gerätebildschirmgrößen berücksichtigen. Die CSSViewport-Einheiten vw (Ansichtsfensterbreite) und vh (Ansichtsfensterhöhe) bieten eine einfache Möglichkeit, eine Layoutanpassung an Tablet- und Mobiltelefonbildschirme zu erreichen. Die Ansichtsfenstereinheiten vw und vh werden relativ zur Breite und Höhe des Ansichtsfensters berechnet.
2023-09-13
Kommentar 0
1392

Warum verwenden heutige Websites ein responsives Layout?
Artikeleinführung:Warum verwenden heutige Websites ein responsives Layout? Mit der Popularität mobiler Geräte und der rasanten Entwicklung des Internets hat sich auch die Art und Weise verändert, wie Menschen auf Websites zugreifen. Während der Zugriff auf Websites in der Vergangenheit hauptsächlich über Desktop-Computer erfolgte, nutzen immer mehr Menschen mobile Geräte wie Mobiltelefone und Tablets, um im Internet zu surfen. Die Bildschirmgrößen und Auflösungen dieser Mobilgeräte variieren, was neue Herausforderungen an das Website-Design mit sich bringt. Die traditionelle Website-Designmethode ist ein festes Layout, das die Breite der Webseite auf eine bestimmte Größe festlegt, um sie an den Desktop-Computerbildschirm anzupassen.
2024-02-21
Kommentar 0
1148

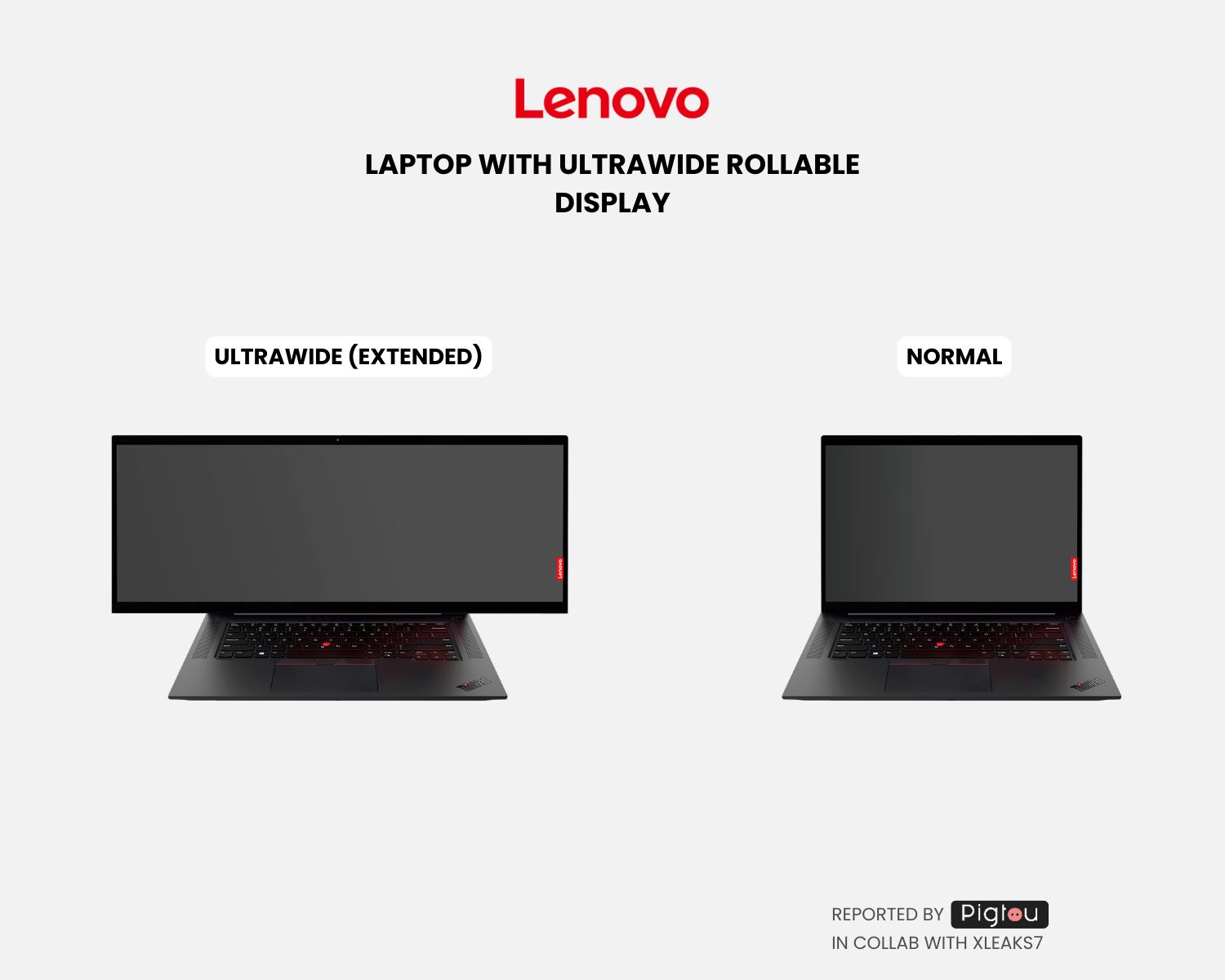
Das Patent von Lenovo sieht die Zukunft von Notebooks mit Scrollbildschirm vor: Der Standardbildschirm wird zu einem Fischbildschirm
Artikeleinführung:Laut Nachrichten dieser Website vom 17. Februar wurde Lenovo kürzlich ein Technologiepatent erteilt, das das Konzeptdesign zukünftiger Notebooks vorstellt. Das Highlight ist die Verwendung eines Scroll-Bildschirms, der sich bei Bedarf automatisch auf beide Seiten ausdehnt ein ultrabreites „Fischbildschirm“-Erlebnis. Quelle: Pigtou Dieses Designpatent untersucht das Anwendungsszenario flexibler Bildschirme bei Notebooks. Der Gerätestruktur, die aus festen und beweglichen Teilen besteht, wird ein flexibles Gehäuse hinzugefügt, und die Bildschirmgröße kann je nach Bedarf angepasst werden. Die auf dieser Website aufgeführten Bilder stammen von Pigtou. Einfach ausgedrückt: Dank der scrollbaren Bildschirmtechnologie kann der Bildschirm eines Standard-Laptops zu einem Ultra-Breitbildbildschirm werden. Dies bedeutet, dass Benutzer auf Reisen einen größeren Bildschirm nutzen und die Arbeitseffizienz verbessern können.
2024-02-17
Kommentar 0
1026


E-Commerce-Website der Mug Shot Coffee Company
Artikeleinführung:Dies ist eine Einreichung für die Wix Studio Challenge.
Was ich gebaut habe
Entwarf eine Marke, ein Website-Layout/eine Vorlage und erstellte eine mobile, responsive Website für einen Kaffeelieferdienst. Die Website nutzt eine Drittanbieter-Integration, um Produkte und Produkte einzubinden
2024-07-17
Kommentar 0
349

Was sind die Websites für die App-Produktion (empfohlene mobile Webdesign- und Produktionssoftware)?
Artikeleinführung:Sie wissen aber nicht, wie Sie Ihre eigene Website erstellen sollen? Damit Sie schnell eine eigene Website erstellen können, werde ich Ihnen heute einige Möglichkeiten zum Erstellen einer Website vorstellen. Tatsächlich gibt es viele Möglichkeiten, eine Website zu erstellen. 1. Verwenden Sie die WeChat-Miniprogrammentwicklung, wenn Sie eine responsive Website haben möchten, da die von ihnen entwickelten Websites relativ einfach sind und keine großen technischen Anforderungen stellen. Jetzt können Sie sich für die WeChat-Miniprogrammentwicklung entscheiden wählen diesen Weg der Entwicklung. 2. Verwenden Sie eine Vorlagen-Website, aber es dauert lange, eine Website mithilfe einer Vorlagen-Website zu erstellen. Einige Unternehmen bevorzugen beispielsweise die Verwendung von Vorlagen-Websites, um Websites schnell zu erstellen, und erfordern bestimmte Designkenntnisse. damit schnell eine Website erstellt werden kann.
2024-03-26
Kommentar 0
551

Tencent VR-Live-Übertragungshallenauftritt zum Patent angemeldet
Artikeleinführung:Die Tianyancha-App zeigt, dass vor kurzem das von Tencent Technology (Shenzhen) Co., Ltd. angemeldete Erscheinungspatent für das „Anzeigebildschirm-Panel mit grafischer Benutzeroberfläche für Live-Übertragungshallen in VR-Szenen“ genehmigt wurde. Die Zusammenfassung zeigt, dass der gestalterische Kernpunkt dieses Designprodukts in der grafischen Benutzeroberfläche auf dem Bildschirm liegt, die für die immersive Live-Übertragung in virtuellen Szenen verwendet wird. In der Hauptansicht können sich Nutzer auf den Bildschirmen auf beiden Seiten der virtuellen Tribüne über aktuelle Informationen rund um die Live-Übertragung informieren. Das Anzeigefeld kann für Mobiltelefone, Computer, Tablets, Smart-TVs, zentrale Steuerbildschirme in Autos und VR-Geräte verwendet werden.
2023-09-05
Kommentar 0
710

Wie passt sich das Bootstrap-Framework an Mobiltelefone an?
Artikeleinführung:Durch die reaktionsfähige Entwicklung kann eine Website mit mehreren Endgeräten kompatibel sein. Durch das responsive Layout kann die Website auf Computern, Tablets und Mobiltelefonen besser gelesen werden. Unterschiedliche Bildschirmgrößen zeigen den Benutzern unterschiedliche Webseiteninhalte an. Wir können Medienabfragen verwenden, um die Größe des Bildschirms zu erkennen (hauptsächlich die Breite). verschiedene CSS-Stile, um Reaktionsfähigkeit zu erreichen
2019-07-10
Kommentar 0
4554

Wie sich Website-SEO durch responsives Layout auswirkt
Artikeleinführung:Responsive Layout ist eine Website-Designmethode, die sich an verschiedene Geräte und Bildschirmgrößen anpasst. Da die Beliebtheit und Nutzung mobiler Geräte immer weiter zunimmt, greifen immer mehr Benutzer über Mobiltelefone und Tablets auf Websites zu. Daher muss das Design der Website nicht nur schön und funktional sein, sondern auch ein gutes Benutzererlebnis auf verschiedenen Geräten bieten. Um unterschiedliche Bildschirmgrößen zu berücksichtigen, haben Entwickler in der Vergangenheit möglicherweise für jede Bildschirmgröße eine separate Website entworfen. Dieser Ansatz erhöht zweifellos die Schwierigkeit und die Kosten für Entwicklung und Wartung. Responsive Layout-Anwendungen
2024-01-27
Kommentar 0
996

Apples Arbeit an Touchscreen-Macs: Was wir bisher wissen
Artikeleinführung:Es wird gemunkelt, dass Apple an der Touchscreen-Mac-Technologie arbeitet und wir könnten in nur wenigen Jahren den ersten Touchscreen-Mac sehen. Dieser Leitfaden beleuchtet alles, was wir bisher über Apples Arbeit an Touchscreen-Macs wissen. Mögliche Modelle Apple-Ingenieure seien „aktiv“ an der Entwicklung von Macs mit Touchscreen beteiligt, und einer der ersten Macs mit Touchscreen könnte eine OLED-Version des MacBook Pro sein. So funktionieren Touchscreen-Macs Die ersten Touchscreen-Macs werden voraussichtlich weiterhin ein traditionelles Laptop-Design mit Trackpad und Tastatur haben. Während weiterhin ein Standard-Laptop-Design verwendet wird, wird das Gerät über ein Display verfügen, das Touch-Eingabe unterstützt
2023-05-05
Kommentar 0
879

Welches Front-End-Webunternehmen Sie in Lu'an wählen sollten
Artikeleinführung:Mit dem Aufkommen des Internetzeitalters sind Websites zu einem wichtigen Schaufenster für Unternehmen geworden, auf dem sie ihr Image und ihre geschäftlichen Fähigkeiten präsentieren können. Als Hauptbestandteil einer Unternehmenswebsite haben Front-End-Webdesign und -Entwicklung im Lu'an-Gebiet noch mehr Aufmerksamkeit erregt. Allerdings erschweren die zahlreichen Front-End-Webdesign- und Entwicklungsunternehmen auf dem Lu'an-Markt den Kunden die Auswahl. Wir sind hier, um einige Schlüsselelemente für die Auswahl eines Front-End-Webdesign- und -Entwicklungsunternehmens zusammenzufassen wird für alle hilfreich sein. 1. Betrachten Sie die Unternehmensgröße aus der Perspektive der Unternehmensgröße. Die Unternehmensgröße ist ein wichtiger Aspekt bei der Betrachtung von Front-End-Webdesign- und Entwicklungsunternehmen. Vorteile der Wahl eines großen Unternehmens
2023-05-26
Kommentar 0
632

So gestalten Sie eine Website mit responsivem Seitenlayout
Artikeleinführung:So gestalten Sie eine Website mit responsivem Seitenlayout Mit der Popularität mobiler Geräte beginnen immer mehr Menschen, Mobiltelefone und Tablets zum Surfen im Internet zu verwenden. Um ein besseres Benutzererlebnis zu bieten, ist es besonders wichtig, eine Website mit einem responsiven Seitenlayout zu gestalten. In diesem Artikel wird erläutert, wie Sie eine Website mit einem responsiven Seitenlayout entwerfen, und es werden einige spezifische Codebeispiele bereitgestellt. Verwenden von Medienabfragen Medienabfragen sind eine wichtige Funktion in CSS3, die je nach Gerät (z. B. Bildschirmbreite oder Gerätetyp) unterschiedliche Stile anwenden kann. durch die Nutzung
2024-01-27
Kommentar 0
707

Lenovo hat ein Innovationspatent erhalten: Das Scroll-Screen-Notebook bietet ein ultrabreites „Fish-Screen'-Erlebnis
Artikeleinführung:Kürzlich hat Lenovo ein auffälliges Technologiepatent erhalten, das ein innovatives Designkonzept für zukünftige Notebooks demonstriert. Das einzigartige Merkmal dieses Patents ist die Verwendung eines Scroll-Bildschirmdesigns, das je nach Benutzerbedarf automatisch auf beide Seiten erweitert werden kann und so ein ultraweites visuelles Erlebnis ähnlich einem „Hairtail-Bildschirm“ bietet. Dieses Patent führt innovative Anwendungen flexibler Bildschirme im Notebook-Computerbereich ein. Lenovo hat eine Struktur entwickelt, die einen flexiblen Körper enthält, der aus festen und beweglichen Teilen besteht, um eine flexible Anpassung der Bildschirmgröße an die individuellen Bedürfnisse der Benutzer zu erreichen. Durch den Einsatz der scrollbaren Bildschirmtechnologie wird der herkömmliche Laptop-Bildschirm breiter und sorgt für ein komfortableres Nutzungserlebnis. Dieses innovative Design bedeutet, dass Benutzer auf Reisen einen größeren Bildschirm genießen können, was die Arbeitseffizienz und Unterhaltung verbessert.
2024-02-17
Kommentar 0
799

Wie groß ist der Bildschirm des vivox60?
Artikeleinführung:Der Bildschirm des vivox60 ist 6,56 Zoll groß. vivo Das Vivo FPS-Spiele gleichzeitig drücken und schießen, und die hohe Abtastrate des Touchscreens löst schneller aus.
2022-12-13
Kommentar 0
17756

Vorbestellungen geöffnet! NexDock XL verfügt über eine Tastatur in voller Größe, damit Ihr Telefon reibungslos läuft
Artikeleinführung:Laut Nachrichten vom 7. Juni steht ein Smartphone-Zubehör namens NexDockXL kurz vor der Markteinführung. Das Zubehör sieht aus wie ein aufklappbarer Laptop mit 15,6-Zoll-Touchscreen, ist aber eigentlich nur ein Zusatzgerät, das mit einem Smartphone verbunden werden muss. Durch den Anschluss eines Telefons an das NexDockXL können Benutzer Anwendungen auf dem großen Touchscreen ausführen und die Vorteile der Tastatur und des Touchpads in voller Größe nutzen. Nach Angaben des Herausgebers ist NexDockXL mit einem 15,6 Zoll großen IPSLCD-Touchscreen mit einer Auflösung von 1920 x 1080 und einer Bildwiederholfrequenz von 120 Hz ausgestattet. Der Bildschirm unterstützt eine Helligkeit von bis zu 300 Nits und verfügt außerdem über ein 360-Grad-Scharnierdesign, das problemlos in den Tablet- oder Standmodus umgeschaltet werden kann
2023-06-07
Kommentar 0
1545

Welche interessanten Features hat das Xiaomi Mi 13?
Artikeleinführung:Als Flaggschiff-Mobiltelefon der Xiaomi Company verfügt das Xiaomi Mi 13 über eine Vielzahl von Highlights und Funktionen. Im Folgenden sind einige erwähnenswerte Merkmale aufgeführt: 1. Das Xiaomi Mi 13 verfügt über ein gerades 6,36-Zoll-Bildschirmdesign mit einer durchschnittlichen Breite von 1,61 mm Die breiteste Position der Seite beträgt 1,81 mm. Im Vergleich zur iPhone Pro-Version sind die visuellen Effekte schockierender. Was die Ästhetik des Direct-View-Bildschirms angeht, ist das Xiaomi Mi 13 mit einem Bildschirm-zu-Gehäuse-Verhältnis von 93,3 % derzeit Branchenführer. 2. Das gerade Bildschirmdesign des Xiaomi Mi 13 bietet Benutzern ein umfassenderes visuelles Erlebnis und vergrößert außerdem den Anzeigebereich des Bildschirms. Dies bedeutet, dass Benutzer beim Genießen verschiedener Inhalte auf dem Xiaomi Mi 13 tiefer in die Inhalte eintauchen und ein größeres visuelles Vergnügen genießen können. Darüber hinaus wurde die Breite des unteren Randes optimiert, sodass er den gesamten Bildschirm ausfüllt
2024-04-20
Kommentar 0
380