Insgesamt10000 bezogener Inhalt gefunden

Auswahl und Vergleich von jQuery Focus Map Plug-Ins
Artikeleinführung:Auswahl und Vergleich von jQuery-Focus-Map-Plugins In der Webentwicklung sind Focus-Map-Karussells eine häufige Anforderung, die dazu beitragen kann, dass Websites dynamischere und attraktivere Seiteneffekte präsentieren. Als beliebte JavaScript-Bibliothek bietet jQuery viele hervorragende Focus-Map-Plug-Ins. Entwickler können das entsprechende Plug-In entsprechend ihren eigenen Anforderungen auswählen, um den Focus-Map-Karusselleffekt zu erzielen. In diesem Artikel werden mehrere häufig verwendete jQuery-Focus-Map-Plug-Ins verglichen und spezifische Codebeispiele bereitgestellt. EuleKarussellOw
2024-02-27
Kommentar 0
1113

Auswahl und Vergleich von Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Auswahl und Vergleich von Vue-Plug-Ins für statistische Diagramme Mit der steigenden Nachfrage nach Datenvisualisierung sind Plug-Ins für statistische Diagramme zu einem unverzichtbaren Bestandteil der Entwicklung geworden. Für Projekte, die mit dem Vue-Framework entwickelt wurden, ist es sehr wichtig, ein geeignetes Vue-Statistikdiagramm-Plug-in auszuwählen. In diesem Artikel werden einige gängige Vue-Plug-Ins für statistische Diagramme vorgestellt und verglichen, um Entwicklern bei der Auswahl des geeigneten Plug-Ins zu helfen. vue-chartjsvue-chartjs ist ein auf Chart.js basierendes Vue-Plug-in, das eine einfache Bereitstellung bietet
2023-08-17
Kommentar 0
1185

So verwenden Sie das Bildvorschau-Plug-In in Uniapp, um die Bildvergrößerungsanzeigefunktion zu realisieren
Artikeleinführung:So verwenden Sie das Bildvorschau-Plug-in in uniapp, um die Funktion zur Bildvergrößerung zu realisieren. Mit der Beliebtheit mobiler Geräte spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Bei der Entwicklung mobiler Anwendungen ist die Implementierung der Funktion zur Bildvergrößerung zu einer häufigen Anforderung geworden. Mit dem Uniapp-Framework lassen sich solche Funktionen schneller umsetzen und sind mit mehreren Plattformen kompatibel. In uniapp können Sie Plug-ins von Drittanbietern verwenden, um die Bildvergrößerungs- und Anzeigefunktion zu realisieren. Das am häufigsten verwendete Plug-in ist uni-.
2023-10-20
Kommentar 0
2076



So verwenden Sie Kartenkomponenten, um Standortauswahl- und Navigationsfunktionen in Uniapp zu implementieren
Artikeleinführung:Für die Verwendung der Kartenkomponente zum Implementieren von Standortauswahl- und Navigationsfunktionen in uniapp sind spezifische Codebeispiele erforderlich. 1. Einführung Im modernen Leben sind Kartennavigationsfunktionen zu einem Teil unseres Lebens geworden. Bei der Entwicklung mobiler Anwendungen ist die Verwendung von Kartenkomponenten zur Implementierung von Standortauswahl- und Navigationsfunktionen in Uniapp für viele Entwickler zu einem Problem geworden. In diesem Artikel wird die Integration der Kartenkomponente in uniapp vorgestellt und anhand spezifischer Codebeispiele gezeigt, wie Standortauswahl- und Navigationsfunktionen implementiert werden. 2. Kartengruppe in Uniapp integrieren
2023-10-19
Kommentar 0
2204


Verwendung des Vue-Statistikdiagramm-Plugins und Beispiele
Artikeleinführung:So verwenden Sie das Vue-Plug-in für statistische Diagramme und Beispiele. Einführung: Bei der Entwicklung von Webanwendungen sind statistische Diagramme sehr nützliche Tools zur Datenvisualisierung. Vue.js ist ein beliebtes JavaScript-Framework, das viele praktische Plugins und Tools zum Erstellen interaktiver statistischer Diagramme bereitstellt. In diesem Artikel wird die Verwendung des Statistikdiagramm-Plug-Ins mit Vue.js vorgestellt und einige Codebeispiele bereitgestellt. 1. Installieren Sie das Vue-Statistikdiagramm-Plugin. Bevor wir beginnen, müssen wir sicherstellen, dass Vue.js installiert wurde. Dann können wir machen
2023-08-25
Kommentar 0
1435

Verwenden Sie das PictureBox-Steuerelement in C#, um die Bildumschaltfunktion zu implementieren
Artikeleinführung:Für die Verwendung des PictureBox-Bildsteuerelements zum Implementieren des Bildaustauschs in C# sind bestimmte Codebeispiele erforderlich. In der C#-Anwendungsentwicklung ist PictureBox ein häufig verwendetes Bildsteuerelement, das zum Anzeigen und Verarbeiten von Bildern verwendet werden kann. Um die Bildaustauschfunktion zu implementieren, also zwischen zwei oder mehr PictureBoxen zu wechseln und unterschiedliche Bilder anzuzeigen, können Sie die folgenden Schritte ausführen. Zunächst müssen wir dem Formular zwei PictureBox-Steuerelemente hinzufügen, um die auszutauschenden Bilder anzuzeigen. Sie können das Bild ziehen
2024-02-26
Kommentar 0
1436

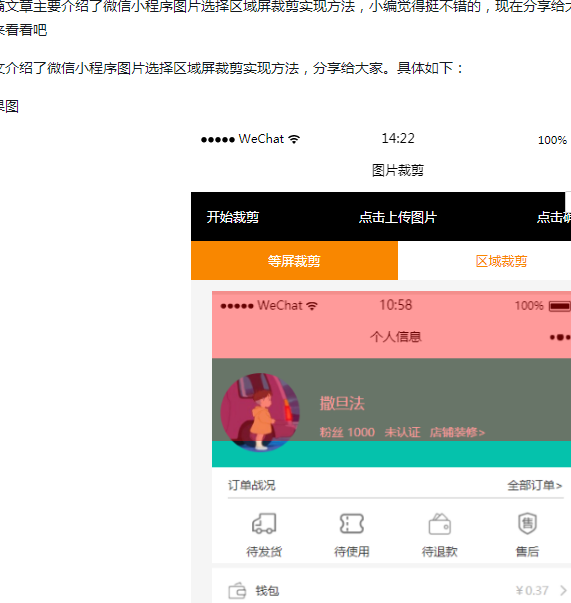
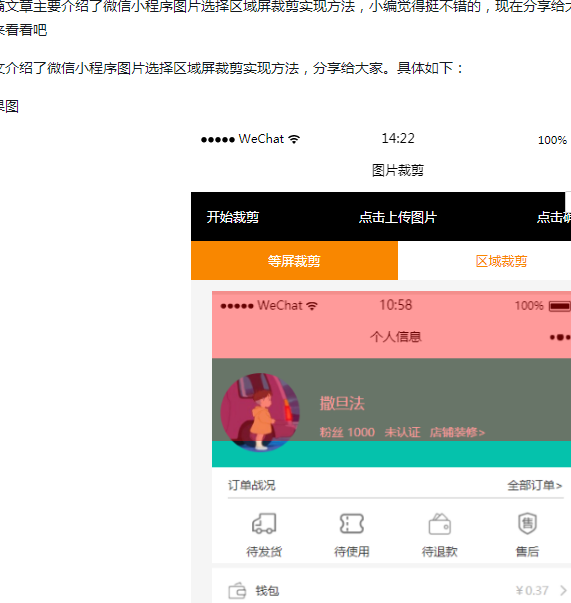
So verwenden Sie das WeChat-Applet zum Zuschneiden ausgewählter Bildbereiche
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum Zuschneiden des Bildschirms im ausgewählten Bereich des WeChat-Applet-Bildes vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2018-06-22
Kommentar 0
2133

Tutorial zum Erstellen einer Städteauswahl mit PHP und der Baidu Map API
Artikeleinführung:Einführung in das Tutorial zum Erstellen eines Stadtselektors mit PHP und der Baidu Map API: Mit der rasanten Entwicklung des Internets steigt auch die Nachfrage nach Online-Shopping, Reisen usw. Und die genaue Auswahl der Zielstadt ist für viele Websites und Anwendungen sehr wichtig. Heute zeigen wir Ihnen, wie Sie mit PHP und der Baidu Map API eine einfache und benutzerfreundliche Stadtauswahl erstellen, die den Auswahlanforderungen des Benutzers entspricht. Schritt 1: Beantragen Sie ein Baidu Map-Entwicklerkonto. Zuerst müssen wir uns registrieren und ein Baidu Map-Entwicklerkonto erstellen. Bitte besuchen Sie die Baidu Map Open Platform
2023-07-30
Kommentar 0
1729

Wählen Sie die richtige Software zum Bearbeiten von Bildern und zum Hinzufügen von Text
Artikeleinführung:Wenn Sie Software herunterladen können, ist es besser, eine Software herunterzuladen, die auf Bildverarbeitung spezialisiert ist. Wie PHOTOSHOP können mit der Licht- und Schattenzauberhand ganz einfach Wörter und Bilder hinzugefügt werden. Wenn Sie keine Software herunterladen möchten, können Sie das mit Ihrem Computersystem gelieferte Programm „Paint“ verwenden, um Text und Bilder hinzuzufügen. Die Methode ist wie folgt: Öffnen Sie das Foto im Programm „Paint“, klicken Sie auf „A ” in der Symbolleiste und fügen Sie Text an der gewünschten Stelle hinzu. Ziehen Sie ein Texteingabefeld und geben Sie den Text ein. Textgröße, Schriftart, Farbe usw. können über die Einstellungen des Textbearbeitungsfelds angepasst werden. Wenn Sie außerdem den Hintergrund des Textes transparent machen möchten, können Sie im Menü auf „Bild“ – „Eigenschaften“ klicken und das Häkchen bei „Deckkraftverarbeitung“ entfernen. Sie können auch eine ähnliche Methode verwenden, um Bilder hinzuzufügen: 1. Öffnen Sie das Programm: Klicken Sie auf „Start“ – „Programm“.
2024-01-15
Kommentar 0
716
使用PHP实现下载CSS文件中的图片
Artikeleinführung:本文给大家分享的是使用PHP通过正则匹配来实现下载CSS文件中的图片的功能,代码非常的简单使用,特别是对于经常扒别人网站的小朋友
2016-06-06
Kommentar 0
991

Detaillierte Schritte zum Einfügen von Bildern in XMind
Artikeleinführung:Öffnen Sie die XMind-Software, wählen Sie eine Vorlage aus, klicken Sie hinein, wählen Sie einen Ort aus, an dem Sie das Bild einfügen möchten, klicken Sie dann auf [Einfügen] – [Bild] – [Aus Datei], wählen Sie einen Ordner aus, wählen Sie ein Bild aus und das Endergebnis ist, wie das Bild zeigt.
2024-06-02
Kommentar 0
1129

So fügen Sie Bilder in Microsoft Excel 2020 ein – So fügen Sie Bilder in Microsoft Excel 2020 ein
Artikeleinführung:Viele Benutzer können bei der Arbeit nicht auf die Software Microsoft Excel 2020 verzichten. Wissen Sie also, wie man Bilder in Microsoft Excel 2020 einfügt? Als Nächstes zeigt Ihnen der Editor die Methode zum Einfügen von Bildern in Microsoft Excel 2020. Interessierte Benutzer können dies tun ein Blick unten. Zuerst öffnen wir ein Microsoft Excel-Dokument, in das Bilder eingefügt werden müssen. Wie im Bild gezeigt: Suchen Sie als Nächstes die Option „Einfügen“ in der Menüleiste und suchen Sie unter der Einfügeoption nach „Bild“, wie im Bild gezeigt: Wählen Sie dann im Popup-Dateiauswahlfeld den Speicherort aus und Bild müssen wir das Bild einfügen. Nachdem die Auswahl abgeschlossen ist, klicken Sie unten auf „Einfügen“. Wie in der Abbildung gezeigt: Warten Sie als Nächstes, bis das System dies tut
2024-03-05
Kommentar 0
647