Insgesamt10000 bezogener Inhalt gefunden

Was bedeutet Taobao-CSS?
Artikeleinführung:Taobao-CSS bezieht sich auf das Webstil-Design von Taobao-Shops, da sich CSS auf einige Spezialeffektcodes im Webseitencode bezieht und Taobao-CSS der Code für die Spezialeffekte von Webseiten in Taobao ist. Es unterscheidet sich also von gewöhnlichem Code es heißt Taobao CSS.
2020-12-30
Kommentar 0
4008

Tipps und Methoden zur Verwendung von CSS, um Jitter-Effekte zu erzielen, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Jitter-Effekten beim Schweben der Maus. Die Jitter-Effekte beim Schweben der Maus können der Webseite etwas Dynamik und Interesse verleihen und die Aufmerksamkeit des Benutzers erregen. In diesem Artikel stellen wir einige Techniken und Methoden zur Verwendung von CSS vor, um Jitter-Effekte beim Bewegen der Maus zu erzielen, und stellen spezifische Codebeispiele bereit. Das Prinzip des Jitters In CSS können wir Keyframe-Animationen (Keyframes) und Transformationseigenschaften verwenden, um den Jitter-Effekt zu erzielen. Mit der Keyframe-Animation können wir eine Animationssequenz definieren
2023-10-21
Kommentar 0
930

Bildspezialeffekte in PHP und ihre Implementierungsmethoden
Artikeleinführung:Bei der Website-Entwicklung können Bildspezialeffekte die Schönheit der Seite steigern, die Aufmerksamkeit der Benutzer erregen und den Benutzern ein besseres Erlebnis bieten. Als leistungsstarke Back-End-Sprache bietet PHP auch viele Methoden zum Erzielen von Bildspezialeffekten. In diesem Artikel werden häufig verwendete Bildeffekte in PHP und ihre Implementierungsmethoden vorgestellt. Skalieren von Bildern Das Skalieren von Bildern ist eine der gängigen Methoden, um Responsive Design auf Ihrer Website zu implementieren. Die Funktion imagecopyresampled() wird in PHP bereitgestellt, um die Skalierung von Bildern abzuschließen. Der Prototyp dieser Funktion lautet wie folgt: boolim
2023-06-22
Kommentar 0
865

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Unschärfeeffekten, wenn die Maus darüber schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Unschärfeeffekten beim Bewegen der Maus. Im modernen Webdesign sind dynamische Effekte entscheidend, um die Aufmerksamkeit der Benutzer zu erregen und das Benutzererlebnis zu verbessern. Mouseover-Effekte gehören zu den häufigsten interaktiven Effekten, die eine Website lebendiger und auffälliger machen können. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Unschärfeeffekte erzielen, wenn die Maus darüber schwebt, und es werden konkrete Codebeispiele aufgeführt. Verwenden Sie das CSS-Filterattribut, um den Unschärfeeffekt festzulegen. In CSS3 können wir das Filterattribut verwenden, um verschiedene Bildeffekte zu erzielen.
2023-10-20
Kommentar 0
637

Was sind die Grundfunktionen und Verwendungsmöglichkeiten von ps?
Artikeleinführung:Die Grundfunktionen von PS sind: 1. Bildbearbeitung, umfassende Nutzung von Kanälen, Ebenen und Pfaden, 3. Verwendung verschiedener Spezialeffektfilter; Zu den Einsatzmöglichkeiten von PS gehören: 1. Grafikdesign; 3. Erstellung von Webseiten; 5. Erstellung von dreidimensionalen Grafiken;
2020-06-20
Kommentar 0
33059

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Schatteneffekten, wenn die Maus darüber schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Implementierung von Schatteneffekten beim Schweben der Maus erfordern spezifische Codebeispiele. Im Webdesign ist der Mouseover-Effekt eine der häufigsten Interaktionsmethoden. Indem Sie Elemente beim Mouseover mit spezifischen Effekten ausstatten, können Sie das Benutzererlebnis und die Attraktivität Ihrer Website steigern. Unter anderem ist die Verwendung von CSS zum Implementieren von Schatteneffekten beim Schweben der Maus eine gängige und einfache Methode. In diesem Artikel wird die Implementierung dieser Technik vorgestellt und spezifische Codebeispiele gegeben. 1. Einfacher Schatteneffekt Zuerst müssen wir CSS verwenden, um einen grundlegenden Stil zu definieren, und dann
2023-10-20
Kommentar 0
1360

CSS-Textschatten und -effekte: Fügen Sie Ihrem Text verschiedene Schatten und Spezialeffekte hinzu
Artikeleinführung:CSS-Textschatten und -Effekte: Fügen Sie dem Text verschiedene Schatten und Spezialeffekte hinzu, was spezifische Codebeispiele erfordert. Im Webdesign ist Text eine der wichtigen Möglichkeiten, Informationen anzuzeigen. Um die Seitenpräsentation lebendiger und attraktiver zu gestalten, können wir dem Text über CSS verschiedene Schatten und Spezialeffekte hinzufügen. In diesem Artikel werden einige gängige Textschatten und Spezialeffekte vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Textschatteneffekt Durch Hinzufügen eines Textschattens kann dem Text über die text-shadow-Eigenschaft von CSS ein Schatteneffekt hinzugefügt werden. T
2023-11-18
Kommentar 0
1588

CSS-Schatteneffekt: Wie stellt man den CSS-Randschatten ein?
Artikeleinführung:Beim Webdesign müssen wir häufig einige Spezialeffekte auf der Webseite festlegen, damit die gestaltete Webseite schöner aussieht. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS einen Schatteneffekt für den Rand festlegen Lassen Sie uns ohne weiteres einen genaueren Blick darauf werfen, wie der CSS-Randschatteneffekt eingestellt wird.
2018-09-05
Kommentar 0
10483

Leitfaden zu CSS-Filtereigenschaften: Filter und Graustufen
Artikeleinführung:Leitfaden zu CSS-Filtereigenschaften: Filter und Graustufen Einführung: Die Filtereigenschaften (Filter) in CSS können Webseiten verschiedene Spezialeffekte und Effekte hinzufügen, wodurch die Seiten reichhaltiger und attraktiver werden. Unter diesen ist Graustufen ein häufig verwendeter Filtereffekt, der Bilder in Schwarz-Weiß-Töne umwandeln kann. In diesem Artikel stellen wir die Verwendung des Filterattributs und Codebeispiele vor, insbesondere für die Implementierung von Graustufeneffekten. 1. Einführung in Filterattribute: f
2023-10-21
Kommentar 0
1562

Beispiel für die Migration des Bildstils in Python
Artikeleinführung:Bei der Bildstilübertragung handelt es sich um eine Deep-Learning-basierte Technologie, die den Stil eines Bildes auf ein anderes übertragen kann. In den letzten Jahren wurde die Bildstilübertragungstechnologie in den Bereichen Kunst sowie Film- und Fernsehspezialeffekte weit verbreitet eingesetzt. In diesem Artikel stellen wir vor, wie Sie die Bildstilmigration mithilfe der Python-Sprache implementieren. 1. Was ist eine Bildstilübertragung? Mit der Bildstilübertragung kann der Stil eines Bildes auf ein anderes Bild übertragen werden. Der Stil kann der Malstil des Künstlers, der Aufnahmestil des Fotografen oder andere Stile sein. Das Ziel der Bildstilübertragung
2023-06-11
Kommentar 0
1408

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Schlagschatteneffekten, wenn die Maus darüber schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Schlagschatteneffekten beim Schweben der Maus. Im modernen Webdesign ist es gängige Praxis, CSS zum Erzielen verschiedener Spezialeffekte zu verwenden. Unter anderem wird der Schatteneffekt beim Bewegen der Maus häufig verwendet, um die Interaktivität und visuelle Effekte zu erhöhen. In diesem Artikel werden Techniken und Methoden zur Erzielung dieses Spezialeffekts vorgestellt und spezifische Codebeispiele bereitgestellt. Zunächst müssen wir unser Ziel klären: Wir möchten, dass das Element einen Schatteneffekt erzeugt, wenn die Maus darüber fährt, um das Bediengefühl des Benutzers zu verbessern. Der Schlüssel zum Erreichen dieses Effekts liegt in der Verwendung verschiedener CSS
2023-10-25
Kommentar 0
1357

CSS, um Animationseffekte zu erzielen
Artikeleinführung:CSS ist eine Sprache zum Entwerfen von Webseitenstilen. Sie kann Webseiten nicht nur schöner machen, sondern auch verschiedene Animationseffekte erzielen. In diesem Artikel erkläre ich ausführlich, wie man mit CSS Animationseffekte erzielt. Grundlegende Konzepte Bevor wir mit dem Erlernen von CSS-Animationseffekten beginnen, müssen wir einige grundlegende Konzepte verstehen. Die wichtigeren sind: Animations-Keyframes, Animationsdauer, Animationsgeschwindigkeit, Animationsrichtung und Animationsfüllmodus. Animations-Keyframes Animations-Keyframes beziehen sich auf bestimmte Schlüsselpunkte in der Animation. In der CSS-Animation können wir mehrere Keyframes definieren, wobei jeder Keyframe bestimmt wird
2023-05-21
Kommentar 0
5047

Tipps und Methoden zum Implementieren von Bildkarten-Spezialeffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Bildkarten-Spezialeffekten Im heutigen Webdesign sind Bildkarten-Spezialeffekte eines der am häufigsten vorkommenden Elemente. Sie können Webseiten ein dynamisches und modernes Aussehen verleihen und die Aufmerksamkeit der Benutzer auf sich ziehen. In diesem Artikel untersuchen wir, wie man mit CSS Bildkarteneffekte erzielt, und stellen spezifische Codebeispiele bereit. 1. Grundlegendes Bildkartenlayout Zunächst müssen wir einen Kartencontainer sowie entsprechende Bilder und Textinhalte erstellen. Das Folgende ist eine grundlegende HTML-Struktur: <divclass=&quo
2023-10-19
Kommentar 0
1518

Wofür werden Filter verwendet?
Artikeleinführung:Filter werden hauptsächlich verwendet, um verschiedene Spezialeffekte auf Bildern zu erzielen, und sie haben in Photoshop eine sehr magische Wirkung. Um den besten künstlerischen Effekt zu erzielen, müssen Filter normalerweise in Verbindung mit Kanälen, Ebenen usw. verwendet werden.
2020-08-19
Kommentar 0
5397

Was ist die Hauptfunktion der Kissenbibliothek?
Artikeleinführung:Die Hauptfunktionen der Kissenbibliothek: 1. Bildskalierung und -zuschnitt 4. Bildformatkonvertierung; Bildsynthese; 8. Bildanimation. Detaillierte Einführung: 1. Öffnen und Speichern von Bildern. Die Pillow-Bibliothek kann Bilddateien in mehreren Formaten öffnen und speichern, einschließlich gängiger JPEG-, PNG-, BMP-, GIF- und anderen Formaten. 2. Bildskalierung und -zuschneiden. Die Pillow-Bibliothek bietet praktisches Zoomen für Bilder und Zuschneidefunktionen und mehr.
2023-11-23
Kommentar 0
1581

Wie erstelle ich einen Bildfalteffekt mit HTML und CSS?
Artikeleinführung:Im heutigen digitalen Zeitalter ist die Erstellung optisch ansprechender und interaktiver Benutzeroberflächen zu einem wichtigen Aspekt des Webdesigns geworden. Einer der beliebtesten Effekte, die in modernen Websites verwendet werden, ist der Bildfalteffekt. Dieser Effekt bietet eine einzigartige und ansprechende Möglichkeit, Bilder auf Ihrer Website anzuzeigen. Die Kunst der Bildfaltungseffekte kann durch die Anwendung von HTML und CSS geschaffen werden, die grundlegende Bausteine der zeitgenössischen digitalen Architektur sind. In diesem Artikel führen wir Sie durch die schrittweise Erstellung eines Bildfaltungsergebnisses mithilfe von HTML und CSS. Nachdem Sie diesen Artikel gelesen haben, werden Sie ein solides Verständnis dafür haben, wie Sie diesen Effekt erzielen und Ihre Website hervorheben können. Die Transformationseigenschaft in CSS wird verwendet, um Änderungen an der Form, Position oder Größe von HTML-Elementen vorzunehmen. Es ermöglicht Softwareentwicklern
2023-09-15
Kommentar 0
1585

PHP-Entwicklung: Verwenden Sie PHP-Erweiterungen für eine leistungsstarke Bildverarbeitung
Artikeleinführung:Mit der Entwicklung des Internets spielt die Bildverarbeitung eine immer wichtigere Rolle in Internetanwendungen. Für einige Websites mit einer großen Anzahl von Benutzern ist eine leistungsstarke Bildverarbeitung ein Problem, das gelöst werden muss. In diesem Artikel wird eine Methode vorgestellt, mit der mithilfe von PHP-Erweiterungen eine leistungsstarke Bildverarbeitung erreicht werden kann. 1. Warum eine leistungsstarke Bildverarbeitung erforderlich ist Mit dem Aufkommen des mobilen Internets und sozialer Netzwerke haben sich auch die Nutzungsgewohnheiten der Nutzer entsprechend verändert. Wenn Benutzer in der Vergangenheit über den PC auf Websites zugegriffen haben, war die Ladegeschwindigkeit von Webseiten kein besonders wichtiger Faktor. während der Bewegung
2023-06-15
Kommentar 0
1300

Was ist die Methode zur Entwicklung effizienter Bildverarbeitungsserver in der Go-Sprache?
Artikeleinführung:So verwenden Sie die Go-Sprache zum Entwickeln eines effizienten Bildverarbeitungsservers Zusammenfassung: In diesem Artikel werden die Schritte und Vorsichtsmaßnahmen für die Verwendung der Go-Sprache zum Entwickeln eines effizienten Bildverarbeitungsservers vorgestellt. Durch die Nutzung der Parallelitätsfunktionen und der hervorragenden Leistung der Go-Sprache können effiziente Bildverarbeitungsfunktionen erreicht werden, um umfangreiche Bildverarbeitungsanforderungen zu erfüllen. Schlüsselwörter: Go-Sprache, Bildverarbeitung, Server, Parallelität, Leistung 1. Einleitung Mit der rasanten Entwicklung des Internets steigt die Nachfrage nach Bildverarbeitung. Um diese Anforderungen zu erfüllen, wird es sehr wichtig, einen effizienten Bildverarbeitungsserver zu entwickeln. G
2023-06-29
Kommentar 0
1123

Was ist der Unterschied zwischen Vektorgrafiken und Bitmaps?
Artikeleinführung:Vektorbilder und Bitmaps sind zwei gängige Bilddateiformate und sie haben unterschiedliche Eigenschaften und Anwendungen in der digitalen Bildverarbeitung. In diesem Artikel werden die Unterschiede und Eigenschaften von Vektorgrafiken und Bitmaps vorgestellt. Zunächst einmal ist ein Vektorbild ein Bild, das aus einer Reihe geometrischer Formen und Pfade besteht. Das größte Merkmal von Vektorgrafiken besteht darin, dass jedes Element im Bild durch eine mathematische Formel und nicht durch ein Pixelraster dargestellt wird. Vektorgrafiken können verlustfrei skaliert werden, wobei die Bildschärfe und -qualität bei jeder Auflösung erhalten bleibt. Zu den gängigen Dateiformaten für Vektorgrafiken gehören EPS, AI, S
2024-02-18
Kommentar 0
1550

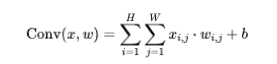
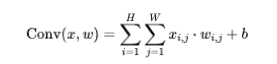
Eingehende Analyse der Kernpunkte von Pytorch, CNN-Entschlüsselung!
Artikeleinführung:Hallo, ich bin Xiaozhuang! Anfänger sind möglicherweise nicht mit der Erstellung von Faltungs-Neuronalen Netzen (CNN) vertraut. Lassen Sie uns dies anhand eines vollständigen Falls veranschaulichen. CNN ist ein Deep-Learning-Modell, das häufig für Aufgaben wie Bildklassifizierung, Zielerkennung und Bilderzeugung verwendet wird. Es extrahiert automatisch Merkmale von Bildern über Faltungsschichten und Pooling-Schichten und führt die Klassifizierung über vollständig verbundene Schichten durch. Der Schlüssel zu diesem Modell besteht darin, Faltungs- und Pooling-Operationen zu verwenden, um lokale Merkmale in Bildern effektiv zu erfassen und sie über mehrschichtige Netzwerke zu kombinieren, um eine erweiterte Merkmalsextraktion und Klassifizierung von Bildern zu erreichen. Prinzip 1. Faltungsschicht: Die Faltungsschicht extrahiert Merkmale aus dem Eingabebild durch Faltungsoperationen. Bei dieser Operation handelt es sich um einen lernbaren Faltungskern
2024-01-04
Kommentar 0
1321