Insgesamt10000 bezogener Inhalt gefunden

Einführung in die Verwendung und Produktionsmethoden der mobilen Dreamweaver-Vorlage von dedecms
Artikeleinführung:Die neueste Version des dedecms-Systems hat viele Designs für Mobiltelefone hinzugefügt. Nach dem Dreamweaver-Update enthält die Standardvorlage die mobile Vorlage, sodass wir zwei Vorlagen für die Dreamweaver-Website, die Computer-Website-PC-Vorlage und das Mobiltelefon entwerfen können Wap-Vorlage, im Folgenden möchte ich Ihnen die Methoden zur Verwendung und Erstellung der dedecms-Mobiltelefonvorlage vorstellen. Sie können bei Bedarf darauf zurückgreifen.
2017-03-31
Kommentar 0
1720

Kreative Inspiration: Datenbankfreie DreamWeaver CMS-Vorlagen-Designstrategie
Artikeleinführung:Kreative Inspiration: datenbankfreie Dreamweaver CMS-Vorlagendesignstrategie Im Internetzeitalter ist die Website-Erstellung immer häufiger geworden, und Dreamweaver CMS wurde als einfaches und benutzerfreundliches Website-Verwaltungssystem von vielen Webmastern bevorzugt. In der Praxis haben jedoch Überlegungen zur Sicherung der Datenbankverwaltung und zur Sicherheit einige Webmaster dazu veranlasst, das datenbanklose Dreamweaver CMS-Vorlagendesign auszuprobieren. In diesem Artikel werden einige datenbankfreie CMS-Vorlagen-Designstrategien vorgestellt und spezifische Codebeispiele gegeben. 1. Der Schlüssel zum datenbankfreien CMS-Vorlagendesign für statische Seiten
2024-03-14
Kommentar 0
771

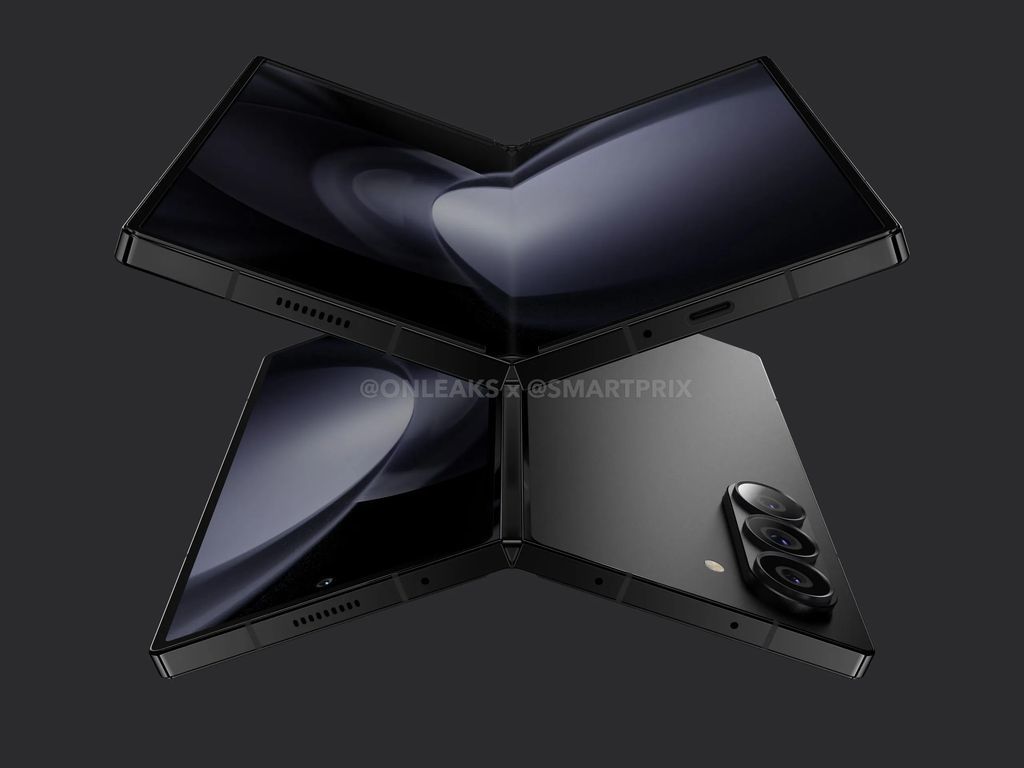
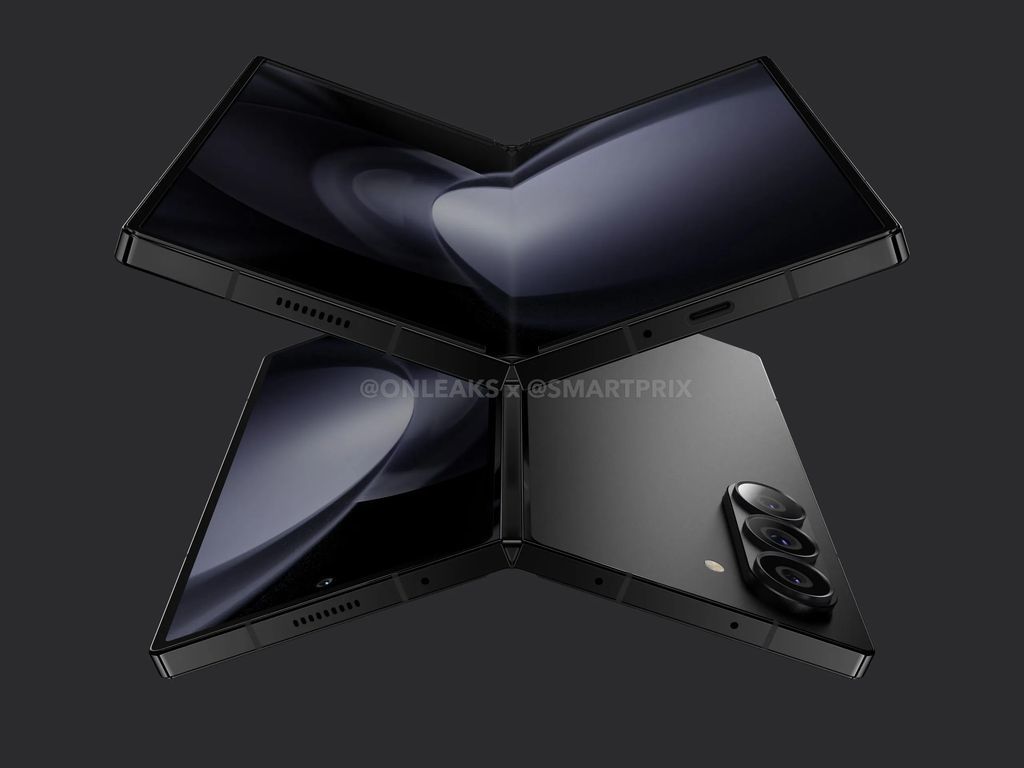
Detailvergleich zwischen Samsung Galaxy Z Fold6 Handy und seinem Vorgänger: Das Design ist quadratischer
Artikeleinführung:Laut Nachrichten vom 2. März hat die Quelle OnLeaks, nachdem sie ein hochauflösendes Rendering des Mobiltelefons Galaxy Z Fold 6 geteilt hatte, kürzlich mit der ausländischen Technologie-Website smartprix zusammengearbeitet, um die Unterschiede zwischen dem Galaxy Z Fold 6 und dem Galaxy Z Fold zu vergleichen 5 Mobiltelefone im Detail. Das Design ist quadratischer, das Galaxy Z Fold5 verwendet abgerundete Ecken und abgerundete Kanten, während das Galaxy Z Fold6 ein flaches Design verwendet und seine Designsprache näher am Galaxy S24 Ultra-Handy liegt. Der Kameraring ist größer. Einige Änderungen am Kameramodul des Galaxy Z Fold6 sind immer noch offensichtlich. Erstens ist der Kameraring etwas größer als beim ZFold5 und konvexer. Es ist derzeit unklar, ob Samsung den Kamerasensor vergrößert hat.
2024-03-02
Kommentar 0
1234

Detaillierte Einführung in über 25 kostenlose Bootstrap-HTML5-Website-Vorlagen mit grafischen Details
Artikeleinführung:Unter den Front-End-Frameworks kann man sagen, dass Bootstrap ein sehr bekanntes fortgeschrittenes Website-Design-Framework ist. Es gibt auch viele kostenlose Vorlagen, die mit dem Bootstrap-Programm online erstellt wurden. Diese Vorlagen sind im Responsive-Modus konzipiert, sodass Sie damit Websites für alle Geräteplattformen und Browser erstellen können. Dieses Framework nutzt JavaScript-Funktionen, um Website-Vorlagen mit vollem Funktionsumfang zu erstellen. Sauberes Layout mit CSS/CSS3-Code. Navigation, Schaltflächen, Schriftarten und andere Oberflächenelemente, die mit CSS und HTML5-basiertem Design erstellt wurden. Es gibt auch die Option von JavaScript, wenn Sie es benötigen.
2017-03-06
Kommentar 0
3126

Wie verwende ich PHP für die Entwicklung von responsivem Design?
Artikeleinführung:Mit der enormen Beliebtheit mobiler Geräte und Tablets ist Responsive Design zu einer notwendigen Fähigkeit für die Website-Gestaltung geworden. Responsive Design bedeutet, dass die Website das Layout, die Bildgröße, die Schriftgröße usw. der Website adaptiv an unterschiedliche Bildschirmgrößen und Auflösungen anpassen kann, sodass Benutzer ein gutes Surferlebnis haben, egal ob auf einem Desktop-Computer, Tablet oder Mobilgerät Telefon. . Wie implementiert man Responsive Design in der PHP-Entwicklung? Dieser Artikel führt Sie in die Methode zur Verwendung von PHP für responsives Design und Entwicklung ein. Verwenden Sie cssmediaquerie
2023-05-23
Kommentar 0
1583

OnePlus 10 Pro vs. Apple iPhone 13 Pro: Unterschiedliche Telefone für unterschiedliche Menschen
Artikeleinführung:OnePlus 10 Pro vs. iPhone 13 Pro: Hardware und Design OnePlus 10 Pro hat ein größeres, helleres Display Beide Telefone fühlen sich erstklassig an OnePlus 10 Pro hat ein gewagtes Design iPhone 13 Pro hat überwiegend harte Ecken und flache Kanten OnePlus 10 Pro und iPhone 13 Pro sind es beide Glas-Tablet-Smartphones, obwohl das OnePlus 10 Pro um einiges größer ist. Ausgestattet mit einem 6,7-Zoll-Display, das deutlich höher ist als das 6,06-Zoll-Panel des iPhone 13 Pro. Das iPhone 13 Pro hat überwiegend harte Ecken und flache Kanten und fühlt sich mechanisch kalt an. Verlassen Sie sich darauf
2023-04-14
Kommentar 0
1244

[Backend-Vorlage] 5 hochwertige und elegante Vorlagen für Website-Backend-Managementsysteme zusammengestellt
Artikeleinführung:Bei einer guten Website kommt es nicht nur auf das Aussehen an, sondern auch auf das Backend. Mit einem schönen Verwaltungspanel können Sie viel Zeit sparen. Dadurch wird die Abhängigkeit von PCs verringert und die Verwaltungsflexibilität erhöht. Hier sammeln wir 5 hochwertige, elegante, prägnante, modische und internationale Schnittstellenvorlagen für die Hintergrundverwaltung und stellen sie zum kostenlosen Download bereit! Ich wünsche Ihnen viel Spaß und lasse mich inspirieren!
2017-05-26
Kommentar 0
8172

Zu welcher Computerklasse gehört Lenovo Yoga?
Artikeleinführung:Lenovo Yoga ist ein Mittel- bis High-End-Computer. Das Lenovo Yoga-Tablet ist das erste Tablet in der Multi-Mode-Serie. Sein größtes Merkmal ist das ursprüngliche Scroll-Ständer-Design, das es ermöglicht, das Tablet ohne Zubehör zu stehen und so ein neues Aussehen zu schaffen Ära des Lesens, Stehens und Berührens. Eine brandneue Anwendung im Control-Three-Modus.
2022-11-13
Kommentar 0
9736

Erklären Sie Dialoge in Materialise CSS
Artikeleinführung:Dank des integrierten responsiven Designs von Materialise können damit erstellte Websites automatisch in der Größe angepasst werden, um sie an verschiedene Gerätetypen anzupassen. Die Materialise-Klasse wurde entwickelt, um die Website an jede Bildschirmgröße anzupassen. Mit Materialise erstellte Websites können von allen PCs, Tablets und Mobilgeräten aufgerufen werden. Das Design von Materialise ist flach und äußerst einfach. Dabei wird davon ausgegangen, dass das Hinzufügen neuer CSS-Regeln viel einfacher ist als das Ändern bereits bestehender Regeln. Es unterstützt Schatten und lebendige Farbtöne. Der Ton und Ton sind auf allen Plattformen und Geräten einheitlich. Das Beste ist vielleicht, dass die Nutzung völlig kostenlos ist. In diesem Artikel werden wir Materia besprechen
2023-08-19
Kommentar 0
1476

10 empfohlene Artikel über H5-Seiten
Artikeleinführung:Mit der Beliebtheit mobiler Endgeräte verwenden derzeit immer mehr Websites die HTML5-Technologie. Durch den Einsatz der H5-Technologie ist es für Unternehmen nicht mehr erforderlich, Websites für verschiedene Endgeräte zu erstellen. Es passt sich intelligent an verschiedene Endgeräte an, spart dem Unternehmen Kosten für die Website-Erstellung und erhöht das Benutzererlebnis erheblich. Die folgenden 5 einfachen und eleganten h5-Seitenvorlagen werden von der chinesischen PHP-Website empfohlen. 1. HTML5 einfache und elegante Online-Terminregistrierung, Krankenhaus-Website-Vorlage, Wirkungsdemonstration und Download-Adresse: //m.sbmmt.com/xiaza...
2017-06-11
Kommentar 0
4556

Detailvergleich zwischen Samsung Galaxy Z Fold6 Handy und seinem Vorgänger: Das Design ist quadratischer
Artikeleinführung:IT House berichtete am 2. März, dass die Quelle OnLeaks, nachdem sie ein hochauflösendes Rendering des Mobiltelefons Galaxy Z Fold 6 geteilt hatte, kürzlich mit der ausländischen Technologie-Website smartprix zusammengearbeitet habe, um die Unterschiede zwischen dem Galaxy Z Fold 6 und dem Galaxy Z Fold zu vergleichen 5 Mobiltelefone im Detail. Das Design ist quadratischer und das Galaxy Z Fold5 hat abgerundete Ecken und Kanten, während das Galaxy Z Fold6 ein flaches Design hat und sich in seiner Designsprache eher am Galaxy S24 Ultra-Handy orientiert. Der Kameraring ist größer. Einige Änderungen am Kameramodul des Galaxy Z Fold6 sind immer noch offensichtlich. Erstens ist der Kameraring etwas größer als beim ZFold5 und konvexer. Es ist derzeit unklar, ob Samsung eine Kamera hinzugefügt hat
2024-08-21
Kommentar 0
530

Wir empfehlen 5 einfache und elegante H5-Seitenvorlagen, die Sie gerne herunterladen können!
Artikeleinführung:Mit der Beliebtheit mobiler Endgeräte verwenden derzeit immer mehr Websites die HTML5-Technologie. Durch den Einsatz der H5-Technologie ist es für Unternehmen nicht mehr erforderlich, Websites für verschiedene Endgeräte zu erstellen. Es passt sich intelligent an verschiedene Endgeräte an, spart dem Unternehmen Kosten für die Website-Erstellung und erhöht das Benutzererlebnis erheblich. Die folgenden 5 einfachen und eleganten h5-Seitenvorlagen werden von der chinesischen PHP-Website empfohlen.
2017-06-05
Kommentar 0
13138

Best Practices für responsive Designmuster in PHP-Programmen
Artikeleinführung:Mit der rasanten Entwicklung des Internets müssen immer mehr Websites und Anwendungen gleichzeitig an verschiedene Geräte wie Computer, Tablets und Mobiltelefone angepasst werden. Um dieses Problem zu lösen, wurde das Responsive-Design-Muster entwickelt. In PHP-Programmen ist die Verwendung von Responsive-Design-Mustern ein sehr wichtiges Thema. Lassen Sie uns die Best Practices von Responsive-Design-Mustern in PHP-Programmen besprechen. Was sind responsive Designmuster? Der Responsive-Design-Modus bezieht sich auf die Fähigkeit, das beste Benutzererlebnis auf verschiedenen Geräten zu bieten und so ein adaptives Webdesign zu erreichen.
2023-06-06
Kommentar 0
1508

So verwenden Sie die Empire-CMS-Mobile-Vorlage
Artikeleinführung:Durch die Verwendung der Empire CMS-Mobile-Vorlage können Benutzer ein optimiertes mobiles Surferlebnis für die Website bereitstellen. Befolgen Sie diese Schritte, um die Vorlage zu verwenden: Suchen Sie die Vorlage und laden Sie sie herunter. Laden Sie die Vorlage auf Empire CMS hoch. Aktivieren Sie Vorlagen. Konfigurieren Sie Vorlageneinstellungen. Passen Sie das Inhaltslayout an. Testen und veröffentlichen. Tipp: Aktualisieren Sie Vorlagen regelmäßig, optimieren Sie die Bildgrößen und verwenden Sie Responsive-Design-Techniken.
2024-04-17
Kommentar 0
1148

So entwickeln Sie eine Website mit PHP, ohne Vorlagen zu verwenden
Artikeleinführung:Im Prozess der WEB-Erstellung und -Entwicklung sind Vorlagen eine große Hilfe bei Design und Layout. Viele Menschen glauben, dass die Website-Erstellung untrennbar mit Vorlagen verbunden ist. Wenn Sie jedoch ein PHP-Entwickler sind, werden Sie feststellen, dass es möglich ist, Websites in PHP ohne Vorlagen zu schreiben. In diesem Artikel zeigen wir Ihnen, wie Sie eine Website mit PHP entwickeln, ohne Vorlagen zu verwenden. 1. Was ist eine Vorlage? Eine Vorlage ist eine statische Seite, die aus HTML, CSS und JavaScript besteht. Eine statische Seite kann schnell generiert werden, indem Daten über eine Vorlagen-Engine in die Vorlage gerendert werden.
2023-04-21
Kommentar 0
562

Kann PHPCMS eine Website erstellen?
Artikeleinführung:phpcms kann eine Website erstellen. PHPCMS ist eine Website-Verwaltungssoftware, die eine modulare Entwicklung übernimmt und mehrere Klassifizierungsmethoden unterstützt. Sie kann verwendet werden, um das Design, die Entwicklung und die Wartung personalisierter Websites zu erleichtern. PHPCMS verfügt über eine breite Funktionsabdeckung, starke Skalierbarkeit, gute Ladekapazität und flexible Vorlagenaufrufe. Daher eignet es sich nicht nur für die Erstellung kleiner Websites wie allgemeine Unternehmen, Regierungen, Schulen und Einzelpersonen, sondern auch für die Erstellung großer und mittlerer Websites. Große Websites wie regionale Portale, Branchenportale und kostenpflichtige Websites.
2023-03-01
Kommentar 0
2697

Detaillierte Einführung in die PHPCMS-Vorlage
Artikeleinführung:PHPCMS ist eine Website-Management-Software. Die Software übernimmt die modulare Entwicklung und unterstützt mehrere Klassifizierungsmethoden. Sie kann verwendet werden, um das Design, die Entwicklung und die Wartung personalisierter Websites zu erleichtern. Es unterstützt viele Programmkombinationen, kann die Migration von Website-Plattformen problemlos realisieren und die Anforderungen von Websites unterschiedlicher Größe erfüllen. Es handelt sich um eine Software mit Artikeln, Downloads, Bildern, Verschlusssachen, Filmen, Einkaufszentren und Sammlungen , Finanzen usw. Hervorragende Website-Verwaltungssoftware, die leistungsstark, einfach zu bedienen und skalierbar mit vielen Funktionen ist. Die chinesische PHP-Website hat sorgfältig 5 hervorragende PHPCMS-Vorlagen ausgewählt, die Sie noch heute herunterladen und verwenden können! 1. Nachahmung des Anhui-Internets ...
2017-06-10
Kommentar 0
2015

5 Schlüsselelemente: Erstellen Sie ein responsives Website-Design
Artikeleinführung:5 Schlüsselelemente des Website-Designs mit responsivem Layout Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Menschen nach Zugriff auf mehrere Plattformen wird das Website-Design mit responsivem Layout immer wichtiger. Das responsive Layout ermöglicht es der Website, das beste Benutzererlebnis auf verschiedenen Geräten zu bieten, sei es auf einem Mobiltelefon, Tablet oder Computer. Hier sind 5 Schlüsselelemente des Website-Designs mit responsivem Layout. Flex Grid Flex Grid ist die Grundlage für ein responsives Layout. Durch die Verwendung relativer Einheiten (z. B. Prozentsätze) anstelle fester Pixelgrößen können Sie das Layout Ihrer Website an unterschiedliche Bildschirmgrößen anpassen. elastisches Netz
2024-02-18
Kommentar 0
980

Was sind die Websites für die App-Produktion (empfohlene mobile Webdesign- und Produktionssoftware)?
Artikeleinführung:Sie wissen aber nicht, wie Sie Ihre eigene Website erstellen sollen? Damit Sie schnell eine eigene Website erstellen können, werde ich Ihnen heute einige Möglichkeiten zum Erstellen einer Website vorstellen. Tatsächlich gibt es viele Möglichkeiten, eine Website zu erstellen. 1. Verwenden Sie die WeChat-Miniprogrammentwicklung, wenn Sie eine responsive Website haben möchten, da die von ihnen entwickelten Websites relativ einfach sind und keine großen technischen Anforderungen stellen. Jetzt können Sie sich für die WeChat-Miniprogrammentwicklung entscheiden wählen diesen Weg der Entwicklung. 2. Verwenden Sie eine Vorlagen-Website, aber es dauert lange, eine Website mithilfe einer Vorlagen-Website zu erstellen. Einige Unternehmen bevorzugen beispielsweise die Verwendung von Vorlagen-Websites, um Websites schnell zu erstellen, und erfordern bestimmte Designkenntnisse. damit schnell eine Website erstellt werden kann.
2024-03-26
Kommentar 0
551