Insgesamt10000 bezogener Inhalt gefunden

Dieses Laufzeit-Metaprogrammierungsmuster in Python ist interessant
Artikeleinführung:Hintergrund
Ich arbeite derzeit an einem UI-Framework namens Zenaura, das auf Pyodide aufbaut. Kürzlich ist mir aufgefallen, dass die Builder-Oberfläche – die Hauptmethode, mit der Benutzer UI-Elemente erstellen – etwas zu komplex und unattraktiv war. Während es abstrahiert t
2024-12-23
Kommentar 0
954

Beispielcode-Freigabe, um die Anzahl der XML-Dateien zu reduzieren
Artikeleinführung:In der Android-Entwicklung verfügen Anwendungen, die eine schöne Benutzeroberfläche erstellen, häufig über eine große Anzahl von XML-Dateien. Wenn wir beispielsweise einem Button einen Selektor hinzufügen möchten und der Hintergrund kein Bild ist, müssen wir drei XML-Dateien schreiben:
2017-03-20
Kommentar 0
1562

Ich habe in ays ein kleines Feedback-Tool gebaut
Artikeleinführung:Hallo zusammen,
Also zunächst eine kleine Hintergrundgeschichte. Ich bin 18 Jahre alt und habe dank Next.js (TS), shadcn/ui und Supabase gerade mein erstes SaaS erstellt. Es heißt Sentimentalität
Ich wollte mit einem einfachen Tool beginnen, das für Indie-Hacker nützlich sein könnte, d
2024-09-23
Kommentar 0
904

QlikView任意改变图例的位置
Artikeleinführung:组里面花了大价钱请人设计了一套UI的solution,不过是以网站思路设计的报表样式,但是该报表UI设计团队本身由于没有QlikView的背景,因此设计出来的报表不知道能不能再QlikView中实现,因此我等Developer们就开始了研究之路。 第一个研究的对象是要将图例放
2016-06-07
Kommentar 0
1094

Dynamische Hintergrundeffekte erstellen: flexible Nutzung von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie dynamische Hintergrundeffekte: Durch die flexible Verwendung von CSS-Attributen im Webdesign sind Hintergrundeffekte ein sehr wichtiger Bestandteil, sie können der Website eine lebendige Atmosphäre verleihen und das Benutzererlebnis verbessern. Als Schlüsselsprache für die Gestaltung von Webseitenstilen bietet CSS volle Flexibilität und Vielfalt und bietet eine Fülle von Attributen und Techniken zum Erstellen verschiedener dynamischer Hintergrundeffekte. In diesem Artikel wird anhand spezifischer Codebeispiele die flexible Verwendung einiger gängiger CSS-Eigenschaften vorgestellt, um wunderbare dynamische Hintergrundeffekte zu erzielen. 1. Hintergrund mit Farbverlauf. Der Hintergrund mit Farbverlauf kann Webseiten Charme verleihen
2023-11-18
Kommentar 0
1051

Vue realisiert einen automatischen Vollbildhintergrund
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das Entwicklern beim Erstellen effizienter Benutzeroberflächen hilft. Wenn Sie Vue zum Erstellen einer Seite verwenden, ist es unvermeidlich, dass Hintergrundbilder im Vollbildmodus erforderlich sind. Wie kann man also mit Vue einen automatischen Vollbildhintergrund erreichen? In diesem Artikel werden verschiedene Implementierungsmethoden beschrieben. ## 1. CSS verwenden Die einfachste Möglichkeit, ein Hintergrundbild im Vollbildmodus zu implementieren, ist die Verwendung von CSS. Sie können die CSS-Eigenschaft „Hintergrundgröße“ verwenden, um das Bild auf die volle Bildschirmgröße zu strecken. Das folgende Codebeispiel fügt b ein Hintergrundbild hinzu
2023-05-24
Kommentar 0
3945

Eine Analyse des Gründer- und Erfindungshintergrunds von PHP
Artikeleinführung:Analyse des Gründer- und Erfindungshintergrunds von PHP PHP ist eine beliebte serverseitige Skriptsprache, die häufig für die Website-Entwicklung und die dynamische Webseitengenerierung verwendet wird. Sein Gründer ist Rasmus Lerdorf, ein dänischer Programmierer, der 1995 PHP erfand. Im Folgenden erhalten Sie einen ausführlichen Einblick in die Begründer von PHP und den Hintergrund seiner Erfindung sowie einige konkrete Codebeispiele. Hintergrund von Rasmus Lerdorf Rasmus Lerdorf wurde 1968 geboren und absolvierte die Informatikabteilung der Universität Kopenhagen, Dänemark.
2024-03-27
Kommentar 0
1242
DIV+CSS背景一张整图(css sprites)
Artikeleinführung:以前看到很多大型网站,整个网站的背景图片,是同一张图片,下载他的背景图片,看到一张图片上有很多小图标。 也就是国外很流行的css sprites,目前国内也有很多网站这样用。
2017-06-06
Kommentar 0
1750

Verwendung von Anweisungen in Vue zur Optimierung von Hintergrundbildern, Symbolen und anderen Stilen sowie Best Practices
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, das Code vereinfacht und die Wartbarkeit von Anwendungen durch die Verwendung von Direktiven verbessert. In Vue.js sind Anweisungen spezielle Attribute mit dem Präfix v-. Sie können DOM-Elemente bedienen und rendern, einschließlich Einstellungsstilen wie Hintergrundbildern und Symbolen. In diesem Artikel stellen wir vor, wie Sie mithilfe von Anweisungen eine Stiloptimierung und Best Practices erreichen. 1. Optimierung von Hintergrundbildern Normalerweise müssen wir auf Webseiten eine große Anzahl von Hintergrundbildern laden
2023-06-25
Kommentar 0
1526

Das erste große UI-Modell in China wird veröffentlicht! Das große Modell von Motiff ist der beste Assistent für Designer und optimiert den UI-Design-Workflow
Artikeleinführung:Künstliche Intelligenz entwickelt sich schneller, als Sie sich vorstellen können. Seit GPT-4 die multimodale Technologie in die Öffentlichkeit gebracht hat, sind multimodale Großmodelle in eine Phase rasanter Entwicklung eingetreten, die sich allmählich von der reinen Modellforschung und -entwicklung hin zur Erforschung und Anwendung in vertikalen Bereichen verlagert und tief in alle Lebensbereiche integriert ist. Im Bereich der Schnittstelleninteraktion haben internationale Technologiegiganten wie Google und Apple in die Forschung und Entwicklung großer multimodaler UI-Modelle investiert, die als einziger Weg für die KI-Revolution im Mobiltelefon gelten. In diesem Zusammenhang wurde das erste groß angelegte UI-Modell in China geboren. Am 17. August stellte Motiff, ein Designtool im KI-Zeitalter, auf der IXDC2024 International Experience Design Conference sein unabhängig entwickeltes multimodales UI-Modell vor – das Motiff Model. Dies ist das weltweit erste UI-Design-Tool
2024-08-19
Kommentar 0
917
Detaillierte Erläuterung der Ace_javascript-Techniken basierend auf dem Bootstrap-Framework mit flachem Hintergrund
Artikeleinführung:Bootstrap ist ein Front-End-Framework, das 2010 von Twitter entwickelt wurde. Studenten, die es verwendet haben, sollten wissen, dass dieses Front-End-Framework nicht nur über eine schöne Benutzeroberfläche verfügt, sondern auch mit vielen Browsern kompatibel ist, was die Entwicklung unserer Website erheblich beschleunigt Dieser Artikel stellt Ihnen das flache Hintergrund-Framework Ace von Bootstrap vor, Freunde in Not können sich darauf beziehen
2016-05-16
Kommentar 0
1481

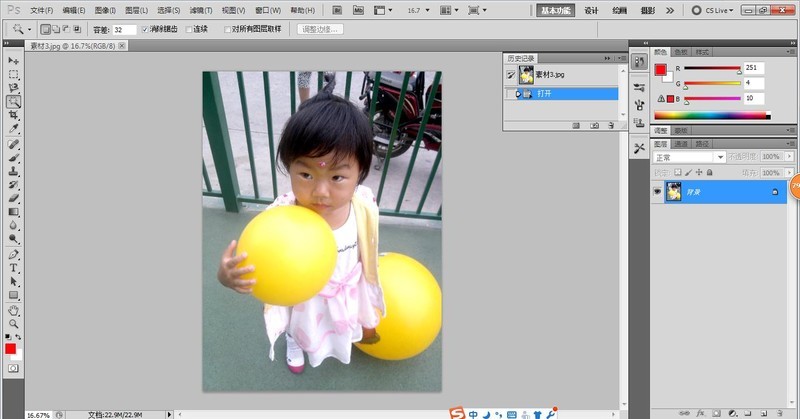
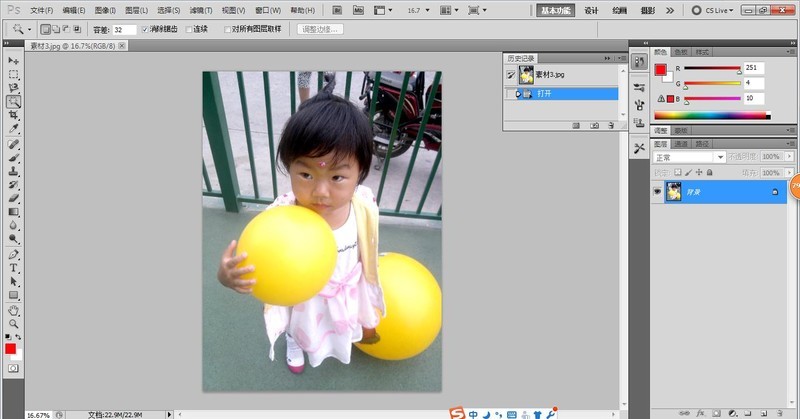
So schneiden Sie Bilder in Adobe Photoshop CS2 aus Adobe Photoshop CS2: So schneiden Sie Bilder aus
Artikeleinführung:1. Starten Sie Photoshop und öffnen Sie ein Bild. 2. Wechseln Sie zum Kanalfenster, wählen Sie den Kanal mit dem größten Farbunterschied zwischen dem Hauptkörper der Figur und dem Hintergrund aus und kopieren Sie ihn. 3. Passen Sie die Farbstufe des roten Kopierkanals an, um den Farbkontrast zwischen dem Hauptkörper der Figur und dem Hintergrund zu verbessern. 4. Drücken Sie zum Umkehren Strg+I. 5. Verwenden Sie das magnetische Lasso-Werkzeug, um das Zeichen auszuwählen. 6.Alt+Entf, füllen Sie das Zeichen weiß aus. 7.Strg+Umschalt+I kehrt die Auswahl um und füllt den Hintergrund mit Schwarz. 8. Klicken Sie auf den roten Kopierkanal, um die Zeichenauswahl aufzurufen und den Kanal zu löschen. 9.Strg+J kopiert die Auswahl auf eine neue Ebene. 10. Füllen Sie die Hintergrundebene mit Weiß und fertig.
2024-06-11
Kommentar 0
638

CSS implementiert ein reaktionsfähiges Hintergrundbild im Vollbildmodus
Artikeleinführung:Ein derzeit sehr beliebtes Webseitenformat sind große Bilder im Vollbildmodus. In diesem Artikel wird der einfachste Weg verwendet, um diesen Effekt zu erzielen. Es wird die CSS-Eigenschaft „background-size“ verwendet, es ist kein Javascript erforderlich. , HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
2691

Tipps zur Anpassung der PyCharm-Hintergrundfarbe: Meistern Sie es schnell!
Artikeleinführung:Um die Fähigkeiten zum Ändern der Hintergrundfarbe von PyCharm schnell zu erlernen, benötigen Sie spezifische Codebeispiele. In den letzten Jahren ist die Python-Sprache im Bereich der Programmentwicklung immer beliebter geworden, und PyCharm ist eine integrierte Entwicklungsumgebung (IDE). wird von den meisten Entwicklern geliebt und verwendet. In PyCharm personalisieren einige Entwickler häufig die IDE-Schnittstelle, einschließlich der Änderung der Hintergrundfarbe. In diesem Artikel wird die Technik zum Ändern der Hintergrundfarbe von PyCharm vorgestellt und spezifische Codebeispiele gegeben, um den Lesern zu helfen, diese Fähigkeit schnell zu erlernen.
2024-02-03
Kommentar 0
1331

Wie kann ich die Pixel und den Hintergrund von Bildern über Vue anpassen?
Artikeleinführung:Wie kann ich die Pixel und den Hintergrund von Bildern über Vue anpassen? In der Frontend-Entwicklung ist die Verarbeitung von Bildern eine häufige Anforderung. Als beliebtes Front-End-Framework bietet Vue eine Fülle von Tools und Komponenten, die uns bei der Implementierung verschiedener Funktionen unterstützen, einschließlich der Pixel- und Hintergrundanpassung von Bildern. In diesem Artikel wird erläutert, wie Sie mit Vue die Pixel und den Hintergrund von Bildern anpassen, und es werden entsprechende Codebeispiele aufgeführt. Pixelanpassung Unter Pixelanpassung versteht man die Änderung der Bildgröße, wodurch das Bild vergrößert oder verkleinert werden kann. In Vue können wir die Bibliothek vue-image eines Drittanbieters verwenden
2023-08-17
Kommentar 0
1613