Insgesamt10000 bezogener Inhalt gefunden

Kreative Inspiration: Datenbankfreie DreamWeaver CMS-Vorlagen-Designstrategie
Artikeleinführung:Kreative Inspiration: datenbankfreie Dreamweaver CMS-Vorlagendesignstrategie Im Internetzeitalter ist die Website-Erstellung immer häufiger geworden, und Dreamweaver CMS wurde als einfaches und benutzerfreundliches Website-Verwaltungssystem von vielen Webmastern bevorzugt. In der Praxis haben jedoch Überlegungen zur Sicherung der Datenbankverwaltung und zur Sicherheit einige Webmaster dazu veranlasst, das datenbanklose Dreamweaver CMS-Vorlagendesign auszuprobieren. In diesem Artikel werden einige datenbankfreie CMS-Vorlagen-Designstrategien vorgestellt und spezifische Codebeispiele gegeben. 1. Der Schlüssel zum datenbankfreien CMS-Vorlagendesign für statische Seiten
2024-03-14
Kommentar 0
771

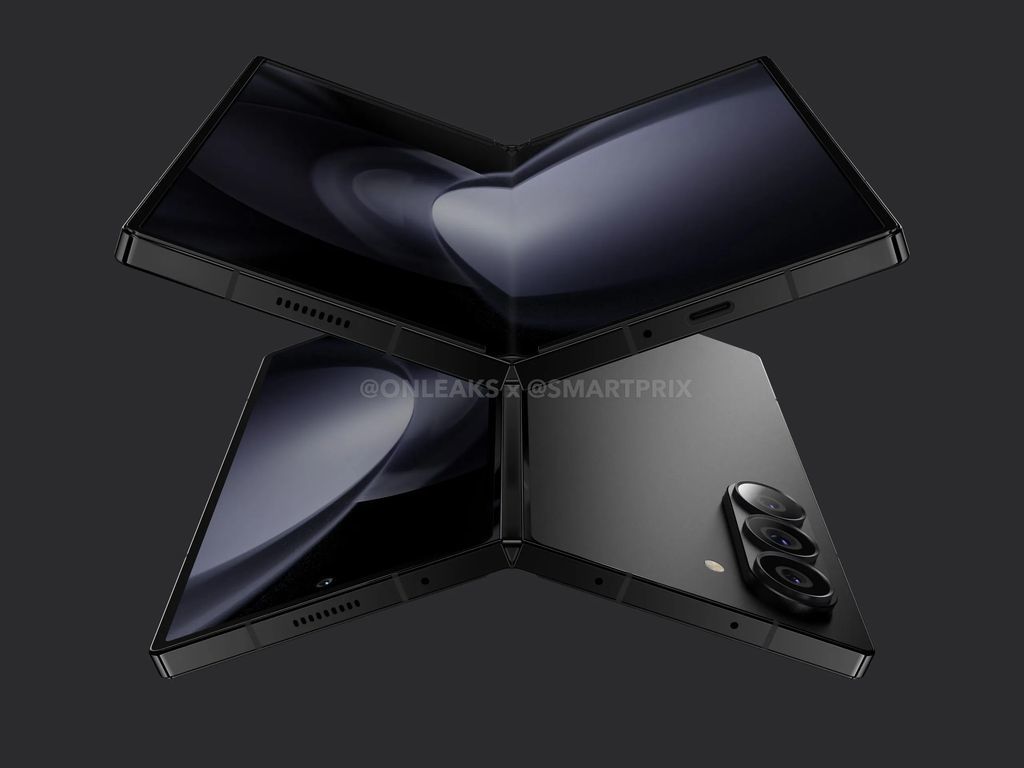
Detailvergleich zwischen Samsung Galaxy Z Fold6 Handy und seinem Vorgänger: Das Design ist quadratischer
Artikeleinführung:Laut Nachrichten vom 2. März hat die Quelle OnLeaks, nachdem sie ein hochauflösendes Rendering des Mobiltelefons Galaxy Z Fold 6 geteilt hatte, kürzlich mit der ausländischen Technologie-Website smartprix zusammengearbeitet, um die Unterschiede zwischen dem Galaxy Z Fold 6 und dem Galaxy Z Fold zu vergleichen 5 Mobiltelefone im Detail. Das Design ist quadratischer, das Galaxy Z Fold5 verwendet abgerundete Ecken und abgerundete Kanten, während das Galaxy Z Fold6 ein flaches Design verwendet und seine Designsprache näher am Galaxy S24 Ultra-Handy liegt. Der Kameraring ist größer. Einige Änderungen am Kameramodul des Galaxy Z Fold6 sind immer noch offensichtlich. Erstens ist der Kameraring etwas größer als beim ZFold5 und konvexer. Es ist derzeit unklar, ob Samsung den Kamerasensor vergrößert hat.
2024-03-02
Kommentar 0
1234

Erklären Sie Dialoge in Materialise CSS
Artikeleinführung:Dank des integrierten responsiven Designs von Materialise können damit erstellte Websites automatisch in der Größe angepasst werden, um sie an verschiedene Gerätetypen anzupassen. Die Materialise-Klasse wurde entwickelt, um die Website an jede Bildschirmgröße anzupassen. Mit Materialise erstellte Websites können von allen PCs, Tablets und Mobilgeräten aufgerufen werden. Das Design von Materialise ist flach und äußerst einfach. Dabei wird davon ausgegangen, dass das Hinzufügen neuer CSS-Regeln viel einfacher ist als das Ändern bereits bestehender Regeln. Es unterstützt Schatten und lebendige Farbtöne. Der Ton und Ton sind auf allen Plattformen und Geräten einheitlich. Das Beste ist vielleicht, dass die Nutzung völlig kostenlos ist. In diesem Artikel werden wir Materia besprechen
2023-08-19
Kommentar 0
1476

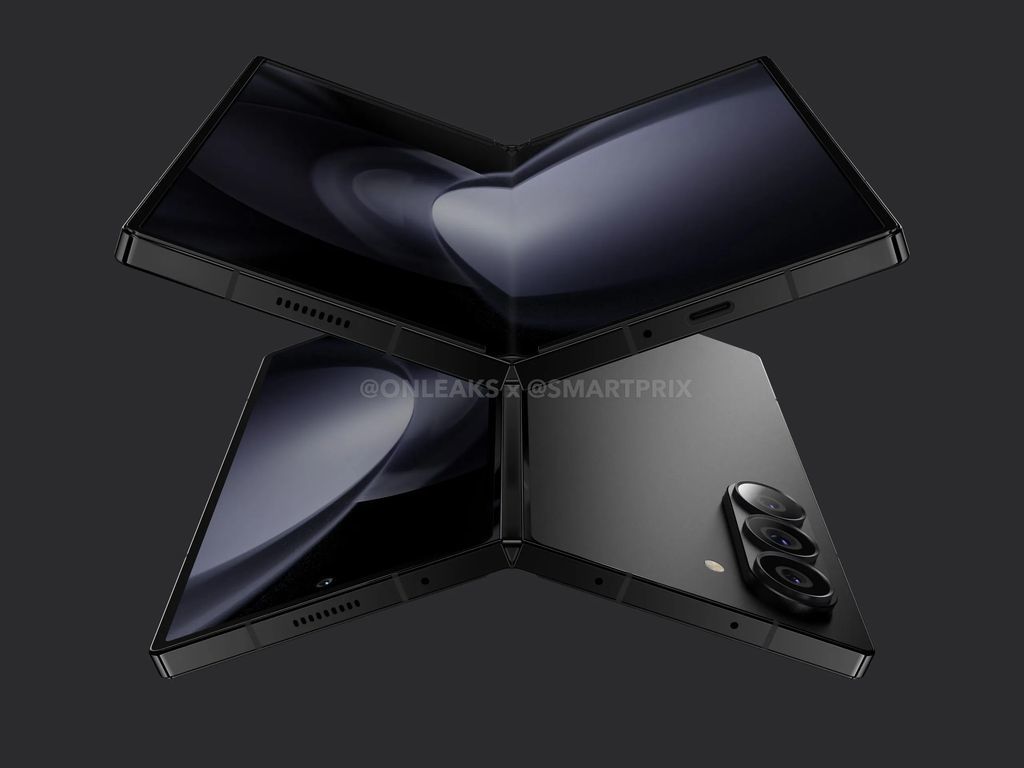
Detailvergleich zwischen Samsung Galaxy Z Fold6 Handy und seinem Vorgänger: Das Design ist quadratischer
Artikeleinführung:IT House berichtete am 2. März, dass die Quelle OnLeaks, nachdem sie ein hochauflösendes Rendering des Mobiltelefons Galaxy Z Fold 6 geteilt hatte, kürzlich mit der ausländischen Technologie-Website smartprix zusammengearbeitet habe, um die Unterschiede zwischen dem Galaxy Z Fold 6 und dem Galaxy Z Fold zu vergleichen 5 Mobiltelefone im Detail. Das Design ist quadratischer und das Galaxy Z Fold5 hat abgerundete Ecken und Kanten, während das Galaxy Z Fold6 ein flaches Design hat und sich in seiner Designsprache eher am Galaxy S24 Ultra-Handy orientiert. Der Kameraring ist größer. Einige Änderungen am Kameramodul des Galaxy Z Fold6 sind immer noch offensichtlich. Erstens ist der Kameraring etwas größer als beim ZFold5 und konvexer. Es ist derzeit unklar, ob Samsung eine Kamera hinzugefügt hat
2024-08-21
Kommentar 0
530

5 Schlüsselelemente: Erstellen Sie ein responsives Website-Design
Artikeleinführung:5 Schlüsselelemente des Website-Designs mit responsivem Layout Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Menschen nach Zugriff auf mehrere Plattformen wird das Website-Design mit responsivem Layout immer wichtiger. Das responsive Layout ermöglicht es der Website, das beste Benutzererlebnis auf verschiedenen Geräten zu bieten, sei es auf einem Mobiltelefon, Tablet oder Computer. Hier sind 5 Schlüsselelemente des Website-Designs mit responsivem Layout. Flex Grid Flex Grid ist die Grundlage für ein responsives Layout. Durch die Verwendung relativer Einheiten (z. B. Prozentsätze) anstelle fester Pixelgrößen können Sie das Layout Ihrer Website an unterschiedliche Bildschirmgrößen anpassen. elastisches Netz
2024-02-18
Kommentar 0
980
PHP代码判断设备是手机还是平板电脑(两种方法)_PHP
Artikeleinführung:随着互联网移动设备的普及,很多网站都兼容手机端浏览,为了更好的让网页在手机端显示,我们都选择了使用CSS媒体查询制作响应式模版。本文给大家介绍PHP代码判断设备是手机还是平板电脑(两种方法),感兴趣
2016-05-30
Kommentar 0
1123

So verwenden Sie die Empire-CMS-Mobile-Vorlage
Artikeleinführung:Durch die Verwendung der Empire CMS-Mobile-Vorlage können Benutzer ein optimiertes mobiles Surferlebnis für die Website bereitstellen. Befolgen Sie diese Schritte, um die Vorlage zu verwenden: Suchen Sie die Vorlage und laden Sie sie herunter. Laden Sie die Vorlage auf Empire CMS hoch. Aktivieren Sie Vorlagen. Konfigurieren Sie Vorlageneinstellungen. Passen Sie das Inhaltslayout an. Testen und veröffentlichen. Tipp: Aktualisieren Sie Vorlagen regelmäßig, optimieren Sie die Bildgrößen und verwenden Sie Responsive-Design-Techniken.
2024-04-17
Kommentar 0
1148

Was sind die Websites für die App-Produktion (empfohlene mobile Webdesign- und Produktionssoftware)?
Artikeleinführung:Sie wissen aber nicht, wie Sie Ihre eigene Website erstellen sollen? Damit Sie schnell eine eigene Website erstellen können, werde ich Ihnen heute einige Möglichkeiten zum Erstellen einer Website vorstellen. Tatsächlich gibt es viele Möglichkeiten, eine Website zu erstellen. 1. Verwenden Sie die WeChat-Miniprogrammentwicklung, wenn Sie eine responsive Website haben möchten, da die von ihnen entwickelten Websites relativ einfach sind und keine großen technischen Anforderungen stellen. Jetzt können Sie sich für die WeChat-Miniprogrammentwicklung entscheiden wählen diesen Weg der Entwicklung. 2. Verwenden Sie eine Vorlagen-Website, aber es dauert lange, eine Website mithilfe einer Vorlagen-Website zu erstellen. Einige Unternehmen bevorzugen beispielsweise die Verwendung von Vorlagen-Websites, um Websites schnell zu erstellen, und erfordern bestimmte Designkenntnisse. damit schnell eine Website erstellt werden kann.
2024-03-26
Kommentar 0
551

Was macht Dreamweaver?
Artikeleinführung:Dreamweaver ist eine professionelle Software für das Design und die Entwicklung von Web-, Website- und mobilen Anwendungen. Zu den Hauptfunktionen gehören: Visuelles Webdesign: Drag-and-Drop-Elemente, integrierte Vorlagen und Komponenten. HTML/CSS-Bearbeitung: Umfassende Anpassung des Webseitencodes. Website-Entwicklung: Unterstützt mehrere Programmiersprachen, Remote-Serververwaltung und Versionskontrollintegration. Entwicklung mobiler Apps: Plattformübergreifende Umgebung, responsives Design und Build-/Testtools. Code-Eingabeaufforderungen, Bildbearbeitung, Vorschau-/Debugging-Funktionen.
2024-04-08
Kommentar 0
552

Vorteile und Herausforderungen responsiver Layout-Websites
Artikeleinführung:Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets entscheiden sich immer mehr Benutzer für den Zugriff auf Websites über Mobiltelefone und Tablets. Dies hat zur Entwicklung und Anwendung responsiver Layout-Websites geführt. Responsive Layout ist eine flexible Designmethode, die das Layout und die Inhaltsdarstellung einer Website automatisch an das Gerät und die Bildschirmgröße des Benutzers anpasst und optimiert. In diesem Artikel werden die Vorteile und Herausforderungen von Websites mit responsivem Layout erörtert. Zunächst einmal besteht der größte Vorteil einer Website mit responsivem Layout darin, dass sie ein einheitliches Benutzererlebnis bieten kann. Unabhängig davon, ob der Benutzer einen Computer, ein Mobiltelefon oder ein Tablet-Gerät nutzt, ist das Internet
2024-02-23
Kommentar 0
1294

Photoshop打造华丽的房地产主页
Artikeleinführung:本教程介绍高档商业网站的设计过程和方法。作者为大师级别的高手,制作当然非常讲究。画面构成简洁大气,素材安排恰到好处。色彩渲染层次感强。总体非常经典,值得学习。
2016-06-01
Kommentar 0
1937

Wo finde ich WordPress-Theme-Vorlagen?
Artikeleinführung:WordPress-Theme-Vorlagen können an mehreren Orten gefunden werden, darunter im offiziellen WordPress-Theme-Repository, ThemeForest, Elegant Themes, StudioPress und Astra. Weitere Quellen sind kostenlose Themen-Websites, einzelne Entwickler und freiberufliche Plattformen wie Upwork und Fiverr. Berücksichtigen Sie bei der Auswahl eines Themas den Zweck der Website, den Designstil, die Anpassbarkeit, die Reaktionsfähigkeit und den Support.
2024-04-16
Kommentar 0
706


MSI RTX 4080 SUPER 16G EXPERT-Grafikkarte veröffentlicht: ähnliches Erscheinungsbild wie die öffentliche Version, Metallgitterdesign
Artikeleinführung:Laut Nachrichten dieser Website vom 31. Januar wird die NVIDIA RTX4080SUPER-Grafikkarte heute Abend um 22:00 Uhr mit einem empfohlenen Verkaufspreis ab 8.099 Yuan in den Handel kommen. Derzeit haben alle großen Hersteller nicht öffentliche Designversionen auf den Markt gebracht. Auf dieser Website wurde festgestellt, dass MSI eine neu gestaltete RTX4080SUPER16GEXPERT-Grafikkarte auf den Markt gebracht hat, die ein ähnliches Design wie die öffentliche Version von NVIDIA aufweist. Sie verfügt über einen Lüfter auf der Vorder- und Rückseite und ist mit einem Metallgitter ausgestattet. MSI sagte, dass die Grafikkarte ein Gehäuse aus Vollaluminiumlegierung, eine spezielle Dampfkammer, ein neues Wärmeableitungsmodul, einen Push-Pull-Luftstrom und Designelemente auf der Vorderseite mit Sternenhimmel verwendet. In Bezug auf die Leistung wurde die Beschleunigungsfrequenz der Karte von 2,55 GHz auf 2,61 GHz erhöht. Sie ist mit 3 DP-Schnittstellen und 1 HDMI-Schnittstelle ausgestattet und hat eine Größe von 3
2024-02-01
Kommentar 0
870

Compal Rover Play 2-in-1-Gaming-Tablet vorgestellt, ausgestattet mit faltbarem Controller auf der Rückseite
Artikeleinführung:Laut Nachrichten dieser Website vom 10. März hat der taiwanesische Computerhersteller Compal laut der offiziellen Website des iF Design Award kürzlich ein neues Tablet-Produkt herausgebracht, RoverPlay. Im Vergleich zu den meisten Mobiltelefonen und Tablets, die sich derzeit auf Spiele konzentrieren, hat dieses neue Produkt ein „anderes“ Design – es ist mit einem speziellen Gamecontroller auf der Rückseite des Tablets ausgestattet. Dieser Controller-Satz heißt „FlexiRear“ und ist normalerweise auf der Rückseite des Tablets versteckt. Bei der Lagerung schließt er bündig mit der Rückseite des Computers ab. Wenn der Benutzer es verwendet, kann der Controller durch Schieben oder Zusammenklappen geöffnet werden. Laut offiziellen Angaben ist dieser Controller-Satz ergonomisch gestaltet und verfügt über integrierte Ultraschallsensoren und einen Touch-Steuerungsbereich zur Eingabe von Befehlen. Dieses Controller-Set kann auch als Flat verwendet werden
2024-03-10
Kommentar 0
483

Wie sich Website-SEO durch responsives Layout auswirkt
Artikeleinführung:Responsive Layout ist eine Website-Designmethode, die sich an verschiedene Geräte und Bildschirmgrößen anpasst. Da die Beliebtheit und Nutzung mobiler Geräte immer weiter zunimmt, greifen immer mehr Benutzer über Mobiltelefone und Tablets auf Websites zu. Daher muss das Design der Website nicht nur schön und funktional sein, sondern auch ein gutes Benutzererlebnis auf verschiedenen Geräten bieten. Um unterschiedliche Bildschirmgrößen zu berücksichtigen, haben Entwickler in der Vergangenheit möglicherweise für jede Bildschirmgröße eine separate Website entworfen. Dieser Ansatz erhöht zweifellos die Schwierigkeit und die Kosten für Entwicklung und Wartung. Responsive Layout-Anwendungen
2024-01-27
Kommentar 0
996

Unterstützt DreamWeaver CMS die Drei-Station-in-Eins-Funktion?
Artikeleinführung:DreamWeaver CMS ist ein sehr beliebtes Website-Erstellungssystem, das häufig zum Erstellen verschiedener Websites verwendet wird. Die Three-Site-in-One-Funktion bezieht sich auf die Zusammenführung von PC-, Mobil- und Touchscreen-Websites (Tablet usw.) in einer einzigen Website unter Verwendung eines responsiven Designs, um sich an verschiedene Bildschirmgrößen von Geräten anzupassen und die Benutzererfahrung zu verbessern. Viele Websites müssen dies im Zeitalter des mobilen Internets berücksichtigen. Daher ist es für viele Website-Ersteller zu einem Problem geworden, ob DreamWeaver CMS die Drei-Site-in-Eins-Funktion unterstützt. In Dreamweaver CMS besteht die Hauptmethode, um die Funktion von drei Stationen in einer zu realisieren, darin, sich darauf zu verlassen
2024-03-14
Kommentar 0
472

Xiaomi forscht an kleinen 8-Zoll-Tablets und will Marktsegmente erschließen
Artikeleinführung:Laut Nachrichten dieser Website vom 13. März hat Xiaomis Forschungsinstitut für Tablet- und Laptop-Produkte kürzlich ein Weibo-Konto @NotWangZongWangZongle eröffnet, um Produktmeinungen von Internetnutzern einzuholen. Nachdem eine große Anzahl von Internetnutzern Forderungen nach kleinen Tablets erhalten hatte, wurde der Account am Abend des 11. März auf Weibo veröffentlicht, um Internetnutzer und Benutzer um ihre Meinung zum 8-Zoll-Tablet zu bitten. Internetnutzer äußerten aktiv ihre Meinung im Kommentarbereich und @不王正王宗乐 wählte auch mehrere Kommentare aus, um darauf zu antworten und weiter zu diskutieren. Redmi-Marketingmanager @Ethan Zhang Yu hat den Weibo-Beitrag gestern ebenfalls retweetet und kommentiert: „Die Nachfrage nach 8-Zoll-Tablets ist so riesig.“ Laut dieser Website beträgt die Größe des Xiaomi Mi Pad der 1. bis 4. Generation etwa 8 Zoll, und nur das Xiaomi Mi Pad 4Plus verfügt über ein 10,1-Zoll-Design. Dann
2024-03-16
Kommentar 0
850

Kubi Rubiks Cube Pad Pro-Auftritt vorgestellt: bekannt als „Tablet, Mobiltelefon, Computer drei in einem', veröffentlicht im April
Artikeleinführung:Laut Nachrichten dieser Website vom 20. März hat Kubi Rubik's Cube heute offiziell ein Frontbild des Coolplay PadPro-Tablets veröffentlicht. Der Beamte sagte, dass es sich um ein Tablet, ein Mobiltelefon und einen Computer handelt. Anhand der offiziellen Vorderansicht des Produkts können wir erkennen, dass das Tablet über ein PC-ähnliches UI-Design verfügt. Nachdem Sie den Kontrollzentrumsbereich des Produkts im Bild vergrößert haben, können Sie sehen, dass es eine „Computermodus“-Funktion gibt Dieser Modus sollte aktiviert sein. Das Drei-in-Eins-Tablet wird als „Computermodus“ beworben. Darüber hinaus verfügt das Tablet über eine exklusive Tastaturständer-Schutzhülle mit Touchpad, die über die Rückkontakte angeschlossen werden kann. Laut offizieller Einführung verfügt Coolplay PadPro auch über Kommunikationsfunktionen und kann selbstständig Textnachrichten senden und empfangen, Anrufe tätigen und empfangen sowie Mobilfunknetze nutzen. Darüber hinaus gaben die Beamten auch an, dass das Tablet die Geräteerweiterung unterstützt und dies kann
2024-03-20
Kommentar 0
851

Infinix Xpad neueste Präsentation Der erste Tablet-Computer von Infinix
Artikeleinführung:Am 16. Juni hieß es auf der chinesischen PHP-Website, dass Infinix sein erstes Tablet-Produkt, InfinixXpad, vorgestellt habe. Infinix ist eine aufstrebende inländische Mobiltelefonmarke, die in letzter Zeit stark an Popularität gewonnen hat. Es wird berichtet, dass dies das erste Tablet-Gerät ist, das sie auf den Markt gebracht hat, und es wird mit Redmi konkurrieren, was sehr aufregend ist. Berichten zufolge entwickelt Infinix seinen ersten Tablet-Computer mit dem Namen InfinixXpad. Diese Nachricht wurde über die IMEI-Datenbank veröffentlicht. Die Modellnummer des InfinixXpad ist X1101B. Weitere Details zu diesem Tablet sind derzeit leider nicht bekannt. Angesichts der Positionierung von Infinix im Smartphone-Bereich wird jedoch erwartet, dass das Xpad ein Mittelklasse-Tablet sein wird.
2024-06-17
Kommentar 0
520