Insgesamt10000 bezogener Inhalt gefunden

Implementierung der Bootstrap-Bildkarussellfunktion
Artikeleinführung:Die vorherigen Worte: Bildkarusselleffekte werden oft im Web gesehen und viele Leute nennen sie auch Diashows. Der Hauptanzeigeeffekt besteht darin, mehrere Bilder nacheinander abzuspielen. Wenn Sie mit der Maus über das Bild fahren, wird die Wiedergabe angehalten. Wenn Sie mit der Maus über den Punkt in der unteren rechten Ecke fahren, wird das entsprechende Bild angezeigt. Dieser Bildkarusselleffekt wird durch das Carousel-Plug-in im Bootstrap-Framework erreicht. In diesem Artikel wird die Struktur des Bootstrap-Bildkarussells im Detail vorgestellt. Ein Karussellbild besteht hauptsächlich aus drei Teilen: ☑ Karussell
2017-07-21
Kommentar 0
1584
jQuery-Plug-in-Folien, um nahtlose Karusselleffekte zu erzielen_jquery
Artikeleinführung:Slides – ist ein einfaches, leicht anpassbares und stilisiertes jQuery-Diashow-Plugin. Slides bietet Einblend- oder Folienübergangseffekte, Ein- und Ausblenden von Bildern, Bildvordruck, automatische Generierung von Paginierungen, Schleifen, automatische Wiedergabeanpassung und viele andere Optionen. Mit dem Plug-in „Folien“ können Sie die Folien neu anordnen und festlegen, mit welcher Folie die Diashow beginnen soll.
2016-05-16
Kommentar 0
1674

Implementierung eines HTML-Karussells
Artikeleinführung:Im Webdesign ist Karussell ein häufiger visueller Effekt, der zur Anzeige mehrerer Bilder oder Inhalte verwendet wird. HTML bietet eine Vielzahl von Methoden zum Implementieren von Karussellfunktionen. In diesem Artikel werden einige davon vorgestellt. 1. Verwenden Sie eine CSS3-Animation zur Implementierung eines Karussells. Die CSS3-Animation ist eine einfache Methode zur Implementierung eines Karussells. Durch das Setzen von Animationen können Bilder oder Inhalte automatisch wiederholt werden. Die spezifischen Implementierungsschritte lauten wie folgt: 1. Richten Sie den Karussell-Bildcontainer in HTML ein, wie unten gezeigt: „html<div class="carousel">
2023-05-09
Kommentar 0
4292

Lassen Sie uns über einige der Effekte sprechen, die jquery+css erzielen kann
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist die Gestaltung von Webseiten immer farbenfroher geworden. Mit jQuery und CSS können Sie eine Vielzahl von Spezialeffekten erzielen, um Webseiten schöner und interessanter zu gestalten. In diesem Artikel werden einige Implementierungseffekte der Verwendung von jQuery und CSS im Webdesign vorgestellt. 1. Bildkarusselleffekt Auf Webseiten sind Karussellbilder ein häufiger Spezialeffekt und können zur Anzeige von Produkten, Werbung usw. verwendet werden. Mit jQuery und CSS können viele verschiedene Karusselleffekte erstellt werden, z. B. Links- und Rechtsgleiten, Ein- und Ausblenden, Zoom und andere Effekte. Unten sehen Sie ein Bild, das das Schieben nach links und rechts implementiert
2023-04-25
Kommentar 0
624
jQuery-Fokusdiagramm-Karussell-Spezialeffekte-Code-Sharing (3 Modelle)_jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich die Spezialeffekte des jQuery-Fokusbildkarussells vorgestellt. Der Quellcode der drei multifunktionalen Fokusbildkarusselleffekte, die von jQuery implementiert werden, ist ein Fokusbildkarussellcode mit drei verschiedenen Stilen und Effekten Das Rad steuert das Zoomen von Bildern. Es wird allen Freunden empfohlen, die es benötigen.
2016-05-16
Kommentar 0
1529

Welches Format ist pptx?
Artikeleinführung:pptx ist ein Folienpräsentationsformat, das mit der PowerPoint-Software von Office 2007 oder höher bearbeitet und erstellt werden kann. Im Vergleich zur vorherigen Version der Datei ist pptx mit mehr Grafiken, Verläufen und Animationseffekten kompatibel.
2023-01-29
Kommentar 0
8065

Wie verwende ich JavaScript, um einen Bild-Lightbox-Effekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Bild-Lightbox-Effekt zu erzielen? Mit der Entwicklung von Social Media und Webdesign sind Bild-Lightbox-Effekte zu einem der häufigsten interaktiven Effekte auf vielen Websites geworden. Image Lightbox ist ein Effekt, der durch Anklicken ein vergrößertes Bild in der Mitte des Bildschirms anzeigt. Es verbessert nicht nur das Benutzererlebnis, sondern zeigt auch die Details des Bildes besser an. In diesem Artikel erfahren Sie, wie Sie mit JavaScript einen einfachen Bild-Lightbox-Effekt implementieren. Zuerst benötigen wir eine HTML-Seite
2023-10-18
Kommentar 0
779

PHP- und jQuery-Integration zur Erzielung gemeinsamer Webseiteneffekte und interaktiver Verarbeitung
Artikeleinführung:Mit der Entwicklung der Web-Technologie in den letzten Jahren sind Webseiteneffekte und interaktive Verarbeitung zu einem unverzichtbaren Bestandteil von Webanwendungen geworden. Da PHP und jQuery die beiden Mainstream-Technologien in der Webentwicklung sind, können ihre integrierten Anwendungen viele gängige Webseiteneffekte und interaktive Verarbeitung erzielen. Dieser Artikel stellt einige praktische Anwendungen der PHP- und jQuery-Integration vor und hofft, für Webentwickler hilfreich zu sein. 1. Bildkarusselleffekt Der Bildkarusselleffekt ist eine gängige Anzeigemethode auf Websites. Hier können wir jQuery zum Einfügen verwenden
2023-06-25
Kommentar 0
928

4 empfohlene Artikel über hwSlider
Artikeleinführung:Nach den Erläuterungen in den ersten beiden Teilen kennen wir grob die grundlegenden Entwicklungsideen und Techniken des Content-Sliding-Switching. Im dritten Teil optimieren wir nun den Code in den ersten beiden Teilen und kapseln ihn in ein jQuery-Plug-in: jquery. hwSlide.js. Entwickler können problemlos verschiedene Bildkarusselleffekte, Fokusbildeffekte sowie gemischte Grafik- und Textgleiteffekte erstellen. Demo ansehen Quellcode herunterladen hwSlider verfügt über die folgenden Funktionen: Anpassung mehrerer Parameter an unterschiedliche Projektanforderungen. Unterstützt mobiles Touch-Sliding. Zweig...
2017-06-13
Kommentar 0
1485

6 empfohlene Artikel zur Plug-in-Kapselung
Artikeleinführung:Nach den Erläuterungen in den ersten beiden Teilen kennen wir grob die grundlegenden Entwicklungsideen und Techniken des Content-Sliding-Switching. Im dritten Teil optimieren wir nun den Code in den ersten beiden Teilen und kapseln ihn in ein jQuery-Plug-in: jquery. hwSlide.js. Entwickler können problemlos verschiedene Bildkarusselleffekte, Fokusbildeffekte sowie gemischte Grafik- und Textgleiteffekte erstellen. Demo ansehen Quellcode herunterladen hwSlider verfügt über die folgenden Funktionen: Anpassung mehrerer Parameter an unterschiedliche Projektanforderungen. Unterstützt mobiles Touch-Sliding. Zweig...
2017-06-13
Kommentar 0
1438

hwSlider-Content-Slide-Switching-Effekt (3): jquery.hwSlide.js Plug-in-Kapselung
Artikeleinführung:Nach den Erläuterungen in den ersten beiden Teilen kennen wir grob die grundlegenden Entwicklungsideen und Techniken des Content-Sliding-Switching. Im dritten Teil optimieren wir nun den Code in den ersten beiden Teilen und kapseln ihn in ein jQuery-Plug-in: jquery. hwSlide.js. Entwickler können problemlos verschiedene Bildkarusselleffekte, Fokusbildeffekte sowie gemischte Grafik- und Textgleiteffekte erstellen. Demo-Download ansehen
2017-02-24
Kommentar 0
1679

Wie kann man mit Vue Bildwechsel und Karusselleffekte erzielen?
Artikeleinführung:Wie kann man mit Vue Bildwechsel und Karusselleffekte erzielen? Vue ist ein JavaScript-Framework zum Erstellen von Benutzeroberflächen, das eine elegante und effiziente Möglichkeit bietet, Daten und Interaktionslogik in Webanwendungen zu verwalten. Eine der vielen großartigen Funktionen von Vue ist, dass es problemlos Bildwechsel und Karusselleffekte bewältigen kann. In diesem Artikel stellen wir vor, wie Sie mit Vue diese Effekte erzielen. Zunächst müssen wir einige grundlegende HTML-Strukturen und -Stile für die Anzeige von Bildern vorbereiten. Wir können <i verwenden
2023-08-18
Kommentar 0
2473

Welche kostenlose Software zur Videoerstellung gibt es?
Artikeleinführung:Gibt es kostenlose Videoproduktionssoftware? Ich empfehle Ihnen zwei einfache Software. Möchten Sie den Umgang mit PhotoImpression5 und VideoImpression2 erlernen? Die Download-Links finden Sie online. [Einfachere Bild- und Videoverarbeitung, automatische Bildverbesserung und Rote-Augen-Beseitigung in mehreren Fotoarbeitsbereichen, verbesserter Diashow-Player, leistungsstarke Texteffekte: Schatten-/Texturfüllung/Verlaufsfüllung, Projekterstellungsassistent: Fotoalbum/Kalender, eine große Auswahl an Cliparts und Drucksteuerung mit hervorragender Leistung] Um Spielern zu helfen, die das Level noch nicht bestanden haben, werfen wir einen Blick auf die spezifischen Methoden zum Lösen von Rätseln. [Materialschnitt, Videobearbeitung, Spezialeffektbearbeitung, Untertitelerstellung,
2024-01-05
Kommentar 0
1237

Spezifische Methode zur Verwendung eines Siebpinsels zum Auftragen von Tinte auf PPT-Folien
Artikeleinführung:Der Pinsel muss im Show-Status aufgerufen werden und es müssen keine Einstellungen im Voraus vorgenommen werden. Klicken Sie daher zunächst auf [Slideshow] in der unteren rechten Ecke der Hauptoberfläche, um in den Show-Status zu gelangen. Im Anzeigezustand befinden sich in der unteren linken Ecke der Folie mehrere kleine Symbole, die Funktionen wie Umblättern und Vergrößern haben. Eines der Symbole ist übrigens ein Stiftmuster. Das Pinselwerkzeug, das wir brauchen, ist genau hier. Nach einem Klick auf das Pinsel-Werkzeug erscheint eine Registerkarte. Es gibt drei Arten von Pinseln, ein Farbraster und den unverzichtbaren Radiergummi. Der Laserpointer ist nur rot und hat die Form eines hohlen Kreises. Der Effekt ähnelt dem Halten eines Laserpointers gegen einen großen PPT-Bildschirm und dem Kratzen. Das Bild unten zeigt den Effekt des Laserpointers. Nachdem Sie den Werkzeugstift ausgewählt haben, drücken und halten Sie die linke Taste, um auf dem PPT zu gleiten und einen Strich zu machen, und lassen Sie sie wieder los, um den Strich zu beenden. Die Dicke der Stiftspitze kann nicht angepasst werden.
2024-04-17
Kommentar 0
519

Etwa 7 Top-HTML5-Canvas-Animationsgrafiken und Texterkennung
Artikeleinführung:HTML5 ist in der Tat eine neue Technologie, die Browser und sogar die gesamte Softwarebranche revolutioniert. Sie kann uns Webentwicklern dabei helfen, Animationseffekte einfach auf Webseiten zu implementieren, ohne dass dafür aufgeblähtes Flash erforderlich ist. In diesem Artikel werden die 7 besten HTML5-Canvas-Animationen vorgestellt, die alle sehr gute Effekte haben. 1. 3D-HTML5-Logo-Animation HTML5-Multi-View-3D-Rotationsanimation HTML5-3D-Animation ist sehr bequem zu implementieren. Das zuvor eingeführte 3D-Rotations-Plug-in basierend auf jQuery wird durch die Wiedergabe mehrerer Multi-View-Bilder und die heute geteilte HTML5-3D-Rotation implementiert Animationen werden erstellt mit...
2017-03-07
Kommentar 0
1712

So verwenden Sie Layui, um einen horizontalen Bildlaufeffekt von Bildern zu erzielen
Artikeleinführung:So erzielen Sie mit Layui den horizontalen Bildlaufeffekt von Bildern Die Entwicklung der Technologie hat Webdesign und Benutzererfahrung auf ein neues Niveau gebracht. Der horizontale Scrolleffekt von Bildern ist zu einer gängigen Methode bei der Gestaltung großer Websites geworden. Durch diesen Effekt können mehrere Bilder gut angezeigt und navigiert werden. Layui ist ein leichtes Front-End-UI-Framework, das auf Basis von jQuery entwickelt wurde. Im Vergleich zu anderen Frameworks ist Layui kleiner, schneller und einfach zu erlernen und zu verwenden. In diesem Artikel wird erläutert, wie Sie mit Layui Bilder realisieren
2023-10-27
Kommentar 0
909

So stellen Sie die Oberflächenunschärfe in Weckbildern ein.
Artikeleinführung:Bei der Bearbeitung atemberaubender Bilder ist die „Oberflächenunschärfe“ eine gängige Bildbearbeitungstechnik, mit der die Details des Bildes weicher gemacht und weiche, verträumte oder stilistische künstlerische Effekte erzeugt werden. Diese Funktion erreicht den Zweck, das visuelle Erlebnis zu glätten, indem Rauschen, Textur oder übermäßig scharfe Kanten auf der Bildoberfläche selektiv verwischt werden, ohne die Gesamtstruktur und Konturen des Bildes wesentlich zu verändern. Wo ist die Unschärfe auf der Oberfläche des Weckbilds? 1. Öffnen Sie zunächst die Weckbildsoftware, rufen Sie die Bildbearbeitungsseite der Software auf und klicken Sie auf die Schaltfläche [Importieren]. Auf der Seite zur Materialauswahl wählen wir aus, was repariert werden muss. Klicken Sie nach der Auswahl des Materials auf [Bild]. 3. Schieben Sie dann auf der Fotobearbeitungsseite die Symbolleiste nach unten, um das Werkzeug [Spezialeffekte] zu finden Punkt
2024-06-08
Kommentar 0
886

So fügen Sie Knoten zum CorelDRAW-Verlauf hinzu. Erläuterung der Methode zum Hinzufügen
Artikeleinführung:CorelDRAW ist leistungsstark. Wenn wir Bilder erstellen, verwenden wir manchmal das Verlaufsfüllwerkzeug, um einen Verlaufseffekt zu erzielen. Unter anderem können wir dem Bild durch Hinzufügen von Knoten zu viele Verlaufseffekte hinzufügen, was besonders beim Erstellen regenbogenähnlicher Farbeffekte geeignet ist. Viele Neulinge wissen nicht, wie man es hinzufügt, also lassen Sie mich es Ihnen als nächstes erzählen! Der konkrete Vorgang ist wie folgt: Öffnen Sie zunächst die Software und erstellen Sie eine Verlaufslinie. Wechseln Sie dann in der linken Symbolleiste zu „Interaktive Füllung“ und wählen Sie in der oberen Symbolleiste „Verlaufsfüllung“ aus. 2. Doppelklicken Sie auf die Verlaufslinie, um an der angeklickten Position einen Knoten hinzuzufügen. Klicken Sie auf den Knoten, um die Farbe festzulegen. 3. Eine andere Methode besteht darin, die Farbe der Farbpalette rechts auf den Verlauf zu ziehen Nach Abschluss des Hinzufügens des Farbblocks ist die Verlaufslinie
2024-02-14
Kommentar 0
750

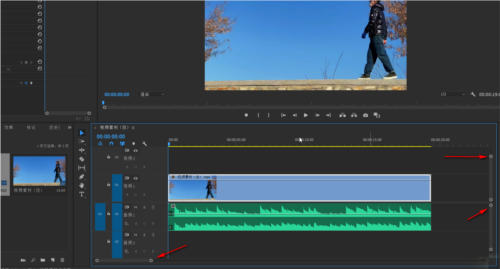
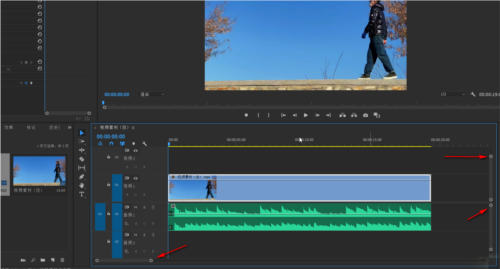
So erstellen Sie ein Click-through-Video in PR. Video-Click-through-Methoden-Tutorial
Artikeleinführung:PR ist eine sehr einfach zu bedienende Videobearbeitungssoftware. Ich glaube, Sie alle haben diese wunderbaren Click-through-Videos in Ihrem täglichen Leben gesehen. Die perfekte Kombination aus Bildern und Musik bringt dem Publikum unvergleichliche audiovisuelle Effekte. Möchten Sie so ein Video machen? Tatsächlich ist dies mit vielen Videobearbeitungsprogrammen problemlos möglich. Als Nächstes zeige ich Ihnen, wie Sie mithilfe von PR ein Highlight-Video erstellen. 1. Öffnen Sie zunächst die Software und importieren Sie Video- und Audiomaterialien. Verschieben Sie die [Punkte] rechts und unten, um die Zeitleiste und die Materialien zu vergrößern. 2. Drücken Sie die [Leertaste] oder das [Play]-Symbol. 3. Hören Sie sich den Takt der Musik an und drücken Sie [M] in der englischen Eingabemethode 4. Nachdem Sie den Takt markiert haben, ziehen Sie das [Videomaterial] und rasten Sie die Aktion an der markierten Stelle ein. Spielen Sie das Video ab, um zu sehen, wo Feinanpassungen erforderlich sind.
2024-02-10
Kommentar 0
625

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1203