Insgesamt10000 bezogener Inhalt gefunden

CSS-Texteffekte: Fügen Sie dem Text verschiedene Spezialeffekte und Stile hinzu
Artikeleinführung:CSS-Texteffekte: Das Hinzufügen verschiedener Spezialeffekte und Stile zu Text erfordert spezifische Codebeispiele. 1. Einführung Im Webdesign ist Text ein unverzichtbarer Bestandteil. Durch das Hinzufügen von Spezialeffekten und Stilen zum Text können Sie die Seite lebendiger und interessanter gestalten und das Leseerlebnis des Benutzers verbessern. In diesem Artikel werden einige gängige CSS-Texteffekte vorgestellt und entsprechende Codebeispiele zum Nachschlagen und Lernen der Leser bereitgestellt. 2. Textfarbe Die Textfarbe ist einer der grundlegendsten Texteffekte. Durch Festlegen der Farbeigenschaft können Sie die Farbe des Texts ändern. Hier ist ein Beispiel
2023-11-18
Kommentar 0
907

So fügen Sie in WPS Office 2016 künstlerische Effekte zu chinesischem Text hinzu
Artikeleinführung:1. Wählen Sie im neu erstellten Dokument in der Symbolleiste die Option [Einfügen]---------[WordArt] aus. Klicken Sie hier, um einzutreten. Es gibt viele Stile der Wortkunst. Wählen Sie zunächst nach Belieben einen aus. 2. Nach der Eingabe wird ein Texteingabefeld angezeigt. Geben Sie Ihren eigenen Text ein und in der Symbolleiste erscheint ein [Textwerkzeug] mit detaillierten Einstellungen für Textfüllung, Textumriss und Texteffekte. 3. In den weiteren Einstellungen in WordArt sehen Sie nach dem Klicken auf „Bestätigen“ rechts die [Eigenschaften], die [Schatten]-Farbe, -Größe, den Abstand, den Winkel und andere Einstellungen für den Texteffekt. 4. In der Textrichtung der Wortkunst können Sie ändern, ob die Schriftart vertikal oder horizontal ist. 5. Um den Texteffekt festzulegen, können Sie direkt aus den Optionen in der Symbolleiste oder aus den Eigenschaften auf der rechten Seite auswählen. Es hängt davon ab, was Sie gewohnt sind
2024-04-25
Kommentar 0
991

CSS-Textschatten und -effekte: Fügen Sie Ihrem Text verschiedene Schatten und Spezialeffekte hinzu
Artikeleinführung:CSS-Textschatten und -Effekte: Fügen Sie dem Text verschiedene Schatten und Spezialeffekte hinzu, was spezifische Codebeispiele erfordert. Im Webdesign ist Text eine der wichtigen Möglichkeiten, Informationen anzuzeigen. Um die Seitenpräsentation lebendiger und attraktiver zu gestalten, können wir dem Text über CSS verschiedene Schatten und Spezialeffekte hinzufügen. In diesem Artikel werden einige gängige Textschatten und Spezialeffekte vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Textschatteneffekt Durch Hinzufügen eines Textschattens kann dem Text über die text-shadow-Eigenschaft von CSS ein Schatteneffekt hinzugefügt werden. T
2023-11-18
Kommentar 0
1588

So geben Sie mehrere Textzeilen in HTML ein
Artikeleinführung:HTML-Einführungs-Tutorial: Das HTML-Tag <textarea> definiert ein mehrzeiliges Texteingabesteuerelement. Ein Textbereich kann eine unbegrenzte Textmenge enthalten und die Standardschriftart für den Text ist eine Schriftart mit fester Breite (normalerweise Courier).
2019-11-29
Kommentar 0
6418

So fügen Sie in InDesign einem Text einen Farbverlaufseffekt hinzu. Tutorial zum Hinzufügen eines Farbverlaufseffekts zu Text
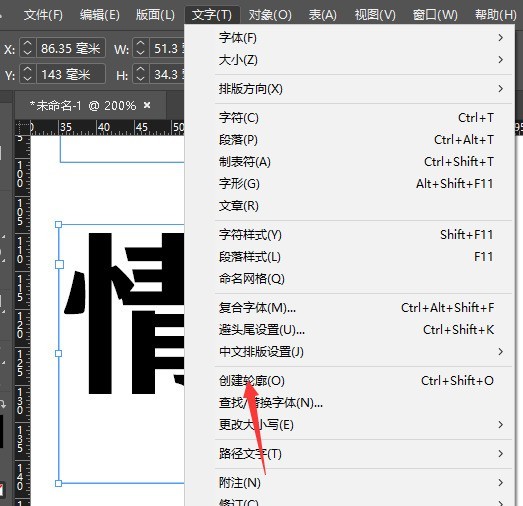
Artikeleinführung:1. Erstellen Sie nach dem Öffnen der Benutzeroberfläche zunächst ein Zeichenbrett und geben Sie Text ein. 2. Klicken Sie dann im Textmenü auf die Schaltfläche „Kontur erstellen“. 3. Konvertieren Sie als Nächstes zunächst den Text und klicken Sie dann links auf das Verlaufswerkzeug. 4. Dann Stellen Sie, wie in der Abbildung unten gezeigt, den linearen Schwarz-Weiß-Verlaufseffekt ein. 5. Klicken Sie abschließend auf die Farbmarkierung und füllen Sie sie mit der gewünschten Farbe
2024-05-09
Kommentar 0
642

Drei Möglichkeiten, das Textfeld in PHP so einzustellen, dass es nicht eingegeben werden kann
Artikeleinführung:PHP ist eine sehr beliebte serverseitige Programmiersprache, die im Bereich der Webentwicklung weit verbreitet ist. Bei der Entwicklung von Webanwendungen stoßen wir häufig auf Situationen, in denen wir ein Textfeld festlegen müssen, das nicht eingegeben werden kann. In diesem Artikel werden verschiedene Möglichkeiten vorgestellt, um das Textfeld in PHP so einzustellen, dass es nicht eingegeben werden kann. 1. Verwenden Sie das HTML-Attribut „readonly“. In HTML gibt es ein Attribut namens „readonly“, mit dem Sie das Textfeld auf schreibgeschützt setzen können. Wenn es schreibgeschützt ist, kann der Benutzer nichts in das Textfeld eingeben. In PHP kann das Textfeld mit dem folgenden Code festgelegt werden
2023-04-04
Kommentar 0
1143