Insgesamt10000 bezogener Inhalt gefunden

Dynamisch generierte Formularimplementierungsmethode
Artikeleinführung:Ein Formulargenerator mit Datenerfassungs-, Überprüfungs- und Übermittlungsfunktionen, einschließlich Kontrollkästchen, Optionsfeldern, Eingabefeldern, Dropdown-Auswahlfeldern und anderen Elementen sowie Zeitauswahl, Datumsauswahl, Farbauswahl und Funktionen zum Hochladen von Dateien/Bildern.
2018-02-28
Kommentar 0
8177
jQuery implementiert einen sehr praktischen und schönen Auswahl-Dropdown-Menü-Auswahleffekt_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen sehr praktischen und schönen Auswahleffekt für das Dropdown-Menü zu implementieren. Er simuliert den Auswahleffekt für das Auswahl-Dropdown-Menü über jQuery und verfügt über die Funktion, durch Klicken das Dropdown-Element auszuwählen, um das Eingabefeld aufzurufen . Es ist sehr schön und praktisch. Freunde, die es brauchen, können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1726
js可填可选的下拉框_表单特效
Artikeleinführung:可填可选的下拉框,方便选择
2016-05-16
Kommentar 0
967

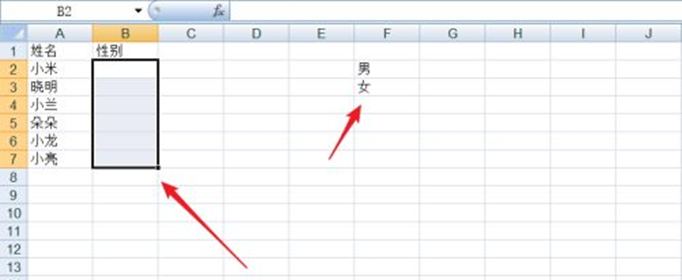
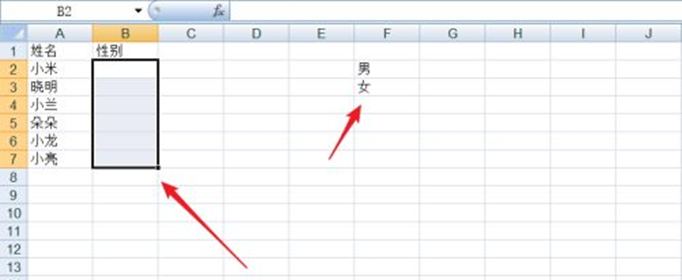
Wie verwende ich die Auswahl-Dropdown-Liste, um Tabellendaten mithilfe von JavaScript zu ändern?
Artikeleinführung:js So ändern Sie die Daten in der Tabelle durch Auswahl der Dropdown-Liste abcefghij So legen Sie das Dropdown-Feld in Excel fest Um die Excel-Tabelle zu öffnen, wählen Sie die Zelle über der Tabelle aus, klicken Sie dann auf das Menü „Daten“ und wählen Sie „ Gültigkeit". Wählen Sie unter der Option „Einstellungen“ die Option „Zulassen“ und dann „Sequenz“ aus. Geben Sie einfach die Optionen des Dropdown-Felds unter „Quelle“ ein. Das Dropdown-Feld ist eine sehr nützliche Funktion in Excel. Es zeigt eine Dropdown-Liste in einer Zelle an und der Benutzer kann den entsprechenden Inhalt auswählen. Wenn Sie beispielsweise ein Produkt oder eine Region auswählen müssen, können Sie eine Dropdown-Liste verwenden. Es ist bequem zu verwenden, kann Fehler bei der direkten Eingabe vermeiden und unsere Arbeitsbelastung erheblich reduzieren. Spezifische Einstellungsmethode: 1.
2024-01-23
Kommentar 0
1060

jquery implementiert zwei Dropdown-Felder zum Austausch von Werten
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Web-Front-End-Technologie ist jQuery zu einer unverzichtbaren Technologie für die meisten Websites geworden. Sein leistungsstarker Selektor und seine praktischen Bedienmethoden sind bei Entwicklern sehr beliebt. In diesem Artikel wird eine jQuery-basierte Implementierungsmethode für den Austausch von Dropdown-Box-Werten vorgestellt, die uns dabei helfen kann, interaktive Vorgänge in der Webentwicklung komfortabler zu gestalten und die Benutzererfahrung zu verbessern. Implementierungsidee Die Implementierungsmethode zum Austauschen von Werten zwischen zwei Dropdown-Feldern besteht hauptsächlich darin, Elemente über jQuery auszuwählen und die Attributwerte der Elemente zu bedienen. Wir müssen zwei Dropdown-Felder auswählen
2023-05-28
Kommentar 0
589

Detaillierter Vorgang zum Suchen von Inhalten im Android Studio-Codemodul
Artikeleinführung:1. Um im Code nach einem Modul zu suchen, müssen Sie zunächst die aktuelle Datei auswählen, damit die Suchfunktion verwendet werden kann. Verwenden Sie den Cursor, um den Code in der Datei auszuwählen. 2. Nachdem der Cursor ausgewählt wurde, klicken Sie im Menü von Android Studio auf die Option [Bearbeiten]. 3. Ein Dropdown-Menü wird angezeigt. Wählen Sie im Dropdown-Menü das Optionsmenü [Suchen] aus. 4. Dadurch wird das Menü der nächsten Ebene angezeigt. Wählen Sie im Menü der nächsten Ebene das Optionsmenü [strukturell durchsuchen] aus. 5. Das Optionsfeld „Structural Search“ wird angezeigt. Geben Sie im Eingabefeld „Suchvorlage“ den Suchinhalt ein und klicken Sie auf die Option [Suchen].
2024-04-12
Kommentar 0
563

Besprechen Sie, wie Sie die Löschfunktion des Dropdown-Felds abbrechen können
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die Entwicklern hilft, schnell prägnanten und leicht zu wartenden Code zu schreiben. Eine der am häufigsten verwendeten Komponenten ist ein Dropdown-Feld, das es dem Benutzer ermöglicht, aus vordefinierten Optionen auszuwählen. In diesem Artikel erfahren Sie, wie Sie die Löschfunktion eines Dropdown-Felds deaktivieren. Wenn der Benutzer eine Option im Dropdown-Feld auswählt, wird diese standardmäßig gelöscht, sodass der Benutzer erneut eine andere Option auswählen kann. In einigen Fällen möchten wir jedoch möglicherweise, dass das Dropdown-Feld den ausgewählten Wert beibehält, anstatt ihn dem Benutzer erneut auswählen zu lassen. Dies kann mithilfe von erfolgen
2023-04-17
Kommentar 0
638

jquery setzt das Eingabefeld auf deaktiviert
Artikeleinführung:Bei der Frontend-Entwicklung ist es häufig erforderlich, das Eingabefeld auf einen deaktivierten Zustand zu setzen, um Fehlbedienungen durch Benutzer zu verhindern oder sensible Daten zu schützen. Eingabefelder können mithilfe der jQuery-Bibliothek einfach deaktiviert werden. Zuerst müssen wir das Eingabefeld auswählen, das deaktiviert werden soll. Sie können jQuery-Selektoren verwenden, um Eingabefelder auszuwählen, die deaktiviert werden müssen. Selektoren verwenden die Syntax von CSS-Selektoren. Um beispielsweise das Eingabefeld mit der ID „inputBox“ auszuwählen, können Sie den folgenden Code verwenden: „$(“#inputBox“)“ Dann müssen wir jQuery verwenden
2023-05-14
Kommentar 0
1890


Wie implementiert man die automatische Vervollständigungsauswahlfunktion eines Formulars in JavaScript?
Artikeleinführung:Wie implementiert JavaScript die automatische Vervollständigung der Auswahlfunktion eines Formulars? In der Front-End-Entwicklung ist die Funktion zur automatischen Vervollständigung von Formularen eine sehr häufige Anforderung. Durch diese Funktion können Benutzer die entsprechenden Optionen einfach aus einer vordefinierten Liste auswählen und ohne manuelle Eingaben ausfüllen. In diesem Artikel stellen wir vor, wie Sie JavaScript verwenden, um die Auswahlfunktion für die automatische Vervollständigung des Formulars zu implementieren, und stellen spezifische Codebeispiele bereit. Um die automatische Vervollständigungsauswahlfunktion des Formulars zu implementieren, können wir den Eingang des Texteingabefelds verwenden
2023-10-20
Kommentar 0
1383

Was ist eine JQuery-Dropdown-Liste?
Artikeleinführung:jquery ist eine weit verbreitete JavaScript-Bibliothek, die die Interaktion zwischen HTML-Dokumenten und dynamischen Webseitenereignissen vereinfacht. jQuery bietet eine große Anzahl von Funktionen und Plug-Ins, einschließlich Dropdown-Listen. Eine Dropdown-Liste ist ein Oberflächenelement, bei dem der Benutzer eine Option aus einer vordefinierten Optionsliste auswählen kann. Es wird normalerweise als Kästchen angezeigt. Wenn der Benutzer auf das Kästchen klickt, wird ein Optionsfeld angezeigt, aus dem der Benutzer eine Option auswählen kann, um den Inhalt des Kästchens zu ersetzen.
2023-05-25
Kommentar 0
662
怎么用SELECT下拉菜单和TEXT文本框从选择数据库搜索数据
Artikeleinführung:
如何用SELECT下拉菜单和TEXT文本框从选择数据库搜索数据例如我的下拉列表中学号、姓名、籍贯等选项,我选中“籍贯”,并在后面的文本框中输入“北京”,点击搜索按钮就在数据库中相应的籍贯字段进行匹配,并输出最终的结果。我是用php+mysql,请问我下面的代码有问题吗?总是无法实现功能,显示记录为0条。HTML页面:
2016-06-13
Kommentar 0
1725

So erstellen Sie eine Eingabeaufforderung für ein dynamisches Texteingabefeld mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie eine dynamische Texteingabefeld-Eingabeaufforderung mit HTML, CSS und jQuery. In der Webentwicklung werden dynamische Texteingabefeld-Eingabeaufforderungen häufig verwendet, um eine bessere Benutzererfahrung zu bieten. Indem Sie mögliche Eingabeoptionen in Echtzeit anzeigen, können Sie Benutzern helfen, schnell die richtigen Inhalte auszuwählen. In diesem Artikel erfahren Sie, wie Sie mit HTML, CSS und jQuery eine dynamische Texteingabefeld-Eingabeaufforderung erstellen, um das interaktive Erlebnis des Benutzers zu verbessern. Die Implementierung dieser Funktion erfordert die Verwendung von HTML, CSS und jQuery. Erstellen wir zunächst eine
2023-10-24
Kommentar 0
1508

Layer.Prompt-Funktion
Artikeleinführung:„layer.prompt“ ist eine JavaScript-Funktion, die normalerweise zum Anzeigen eines Dialogfelds auf einer Webseite verwendet wird, um den Benutzer zur Eingabe von Informationen oder zum Treffen einer Auswahl aufzufordern. Die Syntax lautet „layer.prompt(options, callback);“. Folgende zwei Funktionen stehen zur Verfügung: 1. Zeigt ein Benutzereingabedialogfeld an, mit dem der vom Benutzer eingegebene Text oder die Auswahl abgerufen werden kann. 2. Es kann in verschiedenen interaktiven Szenarien verwendet werden, z. B. beim Öffnen eines Bestätigungsfelds und bei der Eingabe eines Benutzernamens und Passwort usw.
2024-01-15
Kommentar 0
2072

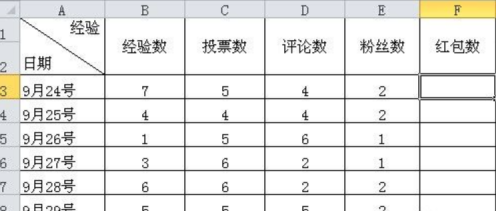
So erstellen Sie ein Dropdown-Menü in Excel
Artikeleinführung:Bei der Verwendung von Excel-Tabellen erstellen wir zusätzlich zur üblichen Dateneingabe und Tabellenerstellung manchmal auch einige Dropdown-Box-Funktionen in der Tabelle und wählen dann die Dropdown-Box gemäß den festgelegten Bedingungen aus. Wie kann dieser funktionale Effekt mithilfe einer Excel-Tabelle erzielt werden? Am Beispiel der Excel 2010-Version möchte ich Ihnen die Methoden und Schritte zum Erstellen von Excel-Dropdown-Menüs vorstellen. Öffnen Sie die Excel-Tabelle. Hier handelt es sich hauptsächlich um eine Datentabelle mit der Anzahl der Erfahrungen, Stimmen, Kommentaren, Fans und roten Umschlägen. Die Anzahl der roten Umschläge wird hauptsächlich als Dropdown-Menü verwendet. (Wie im Bild unten gezeigt) Wählen Sie in der Tabelle, in der die Dropdown-Menüauswahl erforderlich ist, „Alle“ aus. (Wie unten gezeigt) Wählen Sie dann im Hauptmenü der Excel-Tabelle die Option und aus
2024-03-20
Kommentar 0
1020


Was tun, wenn WPS-Text überläuft und der Rand nicht angezeigt wird? WPS-Text überläuft und der Rand nicht angezeigt wird
Artikeleinführung:WPS-Software war schon immer eine beliebte Office-Software für viele Benutzer. Wenn einige Benutzer Dokumentdateien in der WPS-Software bearbeiten, fügen sie manchmal Textfelder auf der Seite ein, um wichtige Textinhalte auszuwählen , wird der Text, der über den Rand hinausgeht, ausgeblendet. Schauen wir uns unten um. Methodenschritt 1. Der Benutzer öffnet die WPS-Software auf dem Computerdesktop und gelangt zur Dokumentbearbeitungsseite, um ein Textfeld einzufügen. 2. Klicken Sie in der Menüleiste oben auf der Seite auf die Option „Einfügen“. Die entsprechenden Funktionsoptionen werden angezeigt. Der Benutzer kann die Textfeldoption auswählen. 3. Es erscheint ein Dropdown-Feld und der Benutzer kann die horizontale Option zum Zeichnen auf der Seite auswählen. 4. Zeichnen Sie auf der Seite ein Textfeld in geeigneter Größe
2024-08-26
Kommentar 0
288