Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie das Countdown-Plug-in in uniapp
Artikeleinführung:UniApp ist ein plattformübergreifendes Entwicklungsframework, das auf Vue.js basiert und schnell den Effekt erzielen kann, einmal zu schreiben und auf mehreren Terminals auszuführen. In der tatsächlichen Entwicklung ist der Countdown eine häufige funktionale Anforderung. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren eines Countdown-Plug-Ins verwenden, und es werden entsprechende Codebeispiele bereitgestellt. Countdown bezieht sich auf die schrittweise Verringerung des Werts innerhalb eines bestimmten Zeitraums. Er wird häufig bei Countdown-Funktionen, Flash-Sale-Aktivitäten usw. verwendet. Wir können das Countdown-Plug-in durch die folgenden Schritte implementieren: Schritt 1: Definieren Sie die Komponente. Zuerst müssen wir dies tun
2023-07-04
Kommentar 0
2475

So implementieren Sie Countdown- und Weckerfunktionen in uniapp
Artikeleinführung:So implementieren Sie Countdown- und Weckerfunktionen in Uniapp 1. Implementierung der Countdown-Funktion: Die Countdown-Funktion ist in der tatsächlichen Entwicklung sehr verbreitet und kann zur Implementierung verschiedener Countdown-Funktionen verwendet werden, z. B. Countdown für Bestätigungscodes, Countdown für Flash-Verkäufe usw. Im Folgenden wird das Uniapp-Framework verwendet, um die Implementierung der Countdown-Funktion vorzustellen. Erstellen Sie im Uniapp-Projekt eine Countdown-Komponente mit dem Namen Countdown.vue. In Countdown.vue können wir eine Countdown-Variable und ein Timer-Flag definieren.
2023-10-20
Kommentar 0
1966

Schreiben Sie dringend ein VB-Programm, um eine Stoppuhr zu simulieren
Artikeleinführung:Frage 1: Schreiben Sie dringend ein VB-Programm, das eine Stoppuhr simuliert? Das Folgende ist ein einfaches VB-Programm, das die Grundfunktionen eines Stoppuhr-Timers simuliert. In diesem Beispiel wird eine WindowsForms-Anwendung verwendet. PublicClassMainFormDimstartTimeAsDateTimePrivateSubbtnStart_Click(senderAsObject,eAsEventArgs)HandlesbtnStart.ClickstartTime=DateTime.NowTimer1.Start()EndSubPrivateSubbtnStop_Click
2024-01-18
Kommentar 0
838

iOS 17: So stellen Sie mehrere Timer ein und markieren sie
Artikeleinführung:Es hat so lange gedauert, aber in iOS17 hat Apple die Unterstützung für mehrere Timer hinzugefügt und durch die Einführung von Tags auch die Verwaltung mehrerer Timer auf dem iPhone vereinfacht. Das ist richtig. Ob Sie es glauben oder nicht, das iPhone verfügt derzeit nicht über die Möglichkeit, mehrere kontinuierliche Timer einzustellen. In iOS 17 kann die Uhr-App endlich mehrere Timer einstellen, die gleichzeitig laufen, sodass Sie den Überblick über mehrere Dinge behalten, was beispielsweise beim Kochen eines mehrgängigen Menüs praktisch ist. Sie können nicht nur mehrere Timer gleichzeitig herunterzählen lassen, Sie können die Timer auch mit Tags versehen, was Ihnen hilft, jeden Timer in Ihrer Timer-Liste zu identifizieren. Auf diese Weise wissen Sie immer, welcher Timer sich auf was bezieht, und können benutzerdefinierte Timer auch ohne speichern
2023-09-19
Kommentar 0
1680

Welche Methoden gibt es zum Sortieren von Ecshop-Artikeln?
Artikeleinführung:So sortieren Sie Ecshop-Artikel: 1. Sortieren Sie nach Veröffentlichungszeit. Sie können die Reihenfolge der Artikel in der Liste steuern, indem Sie die Veröffentlichungszeit des Artikels ändern. 2. Sortieren nach Klicks. Sie können diese Sortierung erreichen, indem Sie das „Artikel-Klick-Ranking“ installieren „Plug-in Funktion: Dieses Plug-in kann die Anzahl der Klicks auf Artikel zählen; 3. Nach der Anzahl der Kommentare sortieren, Sie können diese Sortierfunktion implementieren, indem Sie das Plug-in „Article Comments Ranking“ installieren, das zählen kann Anzahl der Kommentare zu Artikeln; 4. Sortieren nach Relevanz. Diese Sortierfunktion kann durch die Installation des Plug-Ins „Suchranking“ erreicht werden.
2023-06-16
Kommentar 0
1448

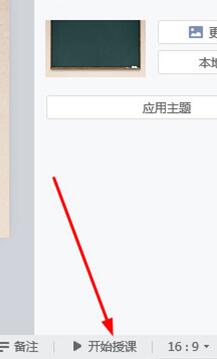
So nutzen Sie die Countdown-Funktion auf seewo Whiteboards
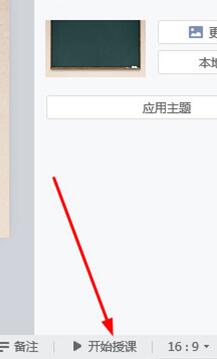
Artikeleinführung:1. Sie können einen Timer nicht direkt auf der Hauptoberfläche von Seewo Whiteboard hinzufügen. Wenn Sie ihn hinzufügen möchten, geben Sie einfach die Kursunterlagen ein und klicken Sie unten auf die Option [Unterricht starten]. 2. Klicken Sie nach dem Aufrufen des Lehrmodus auf die Option [Mehr] in der Funktionsleiste unten, suchen Sie die Funktion [Timing] in der allgemeinen Benutzeroberfläche und klicken Sie darauf. 3. Nachdem die Timing-Schnittstelle angezeigt wurde, ist sie in zwei verschiedene Funktionsspalten unterteilt: [Countdown] und [Timer]. Der Benutzer kann unter [Countdown] eine bestimmte Zeit einstellen. Klicken Sie auf „Start“. In der Mitte kann die Countdown-Funktion aktiviert werden, um die Zeit anzuhalten und zurückzusetzen. Sie eignet sich sehr gut für die Verwendung bei Tests im Unterricht. 4. Die [Timer]-Funktion ist einfacher. Benutzer müssen nur auf Start klicken.
2024-04-10
Kommentar 0
1320

So entsperren Sie das Google Chrome-Plug-in
Artikeleinführung:Wie entsperre ich das Google Chrome-Plug-in? Viele Benutzer installieren gerne verschiedene nützliche Plug-Ins, wenn sie Google Chrome verwenden. Diese Plug-Ins können umfangreiche Funktionen und Dienste bereitstellen und die Arbeitseffizienz verbessern immer angezeigt wird, ist blockiert. Wie können Sie das Plug-in entsperren, nachdem Sie auf diese Situation gestoßen sind? Lassen Sie sich nun vom Editor die Schritte zum Entsperren von Plug-Ins in Google Chrome zeigen. Freunde in Not sollten einen Blick darauf werfen. So entsperren Sie Plug-ins in Google Chrome Schritt 1. Wenn die blockierte Eingabeaufforderung angezeigt wird, klicken Sie auf die „Steuerleiste“ und wählen Sie „ActiveX-Steuerelement installieren“. 2. Öffnen Sie dann das Menü „Extras“ des Browsers und klicken Sie auf „Internetoptionen“. 3.
2024-04-01
Kommentar 0
1499

Laden und Leistungsoptimierung des Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Zusammenfassung der Lade- und Leistungsoptimierung des Vue-Statistikdiagramm-Plug-Ins: Statistische Diagramme sind eine der häufigsten Funktionen in Webanwendungen. Das Vue-Framework bietet viele hervorragende Plug-Ins zum Rendern statistischer Diagramme. In diesem Artikel wird das Laden und Optimieren der Leistung des Vue-Statistikdiagramm-Plug-Ins vorgestellt und ein Beispielcode bereitgestellt. Einleitung: Mit der Popularität von Webanwendungen ist die Datenvisualisierung in allen Lebensbereichen zu einem Schwerpunkt geworden. Als wichtige Form der Datenvisualisierung können statistische Diagramme Benutzern helfen, Daten besser zu verstehen und zu analysieren. Im Vue-Framework gibt es viele ausgezeichnete
2023-08-18
Kommentar 0
972

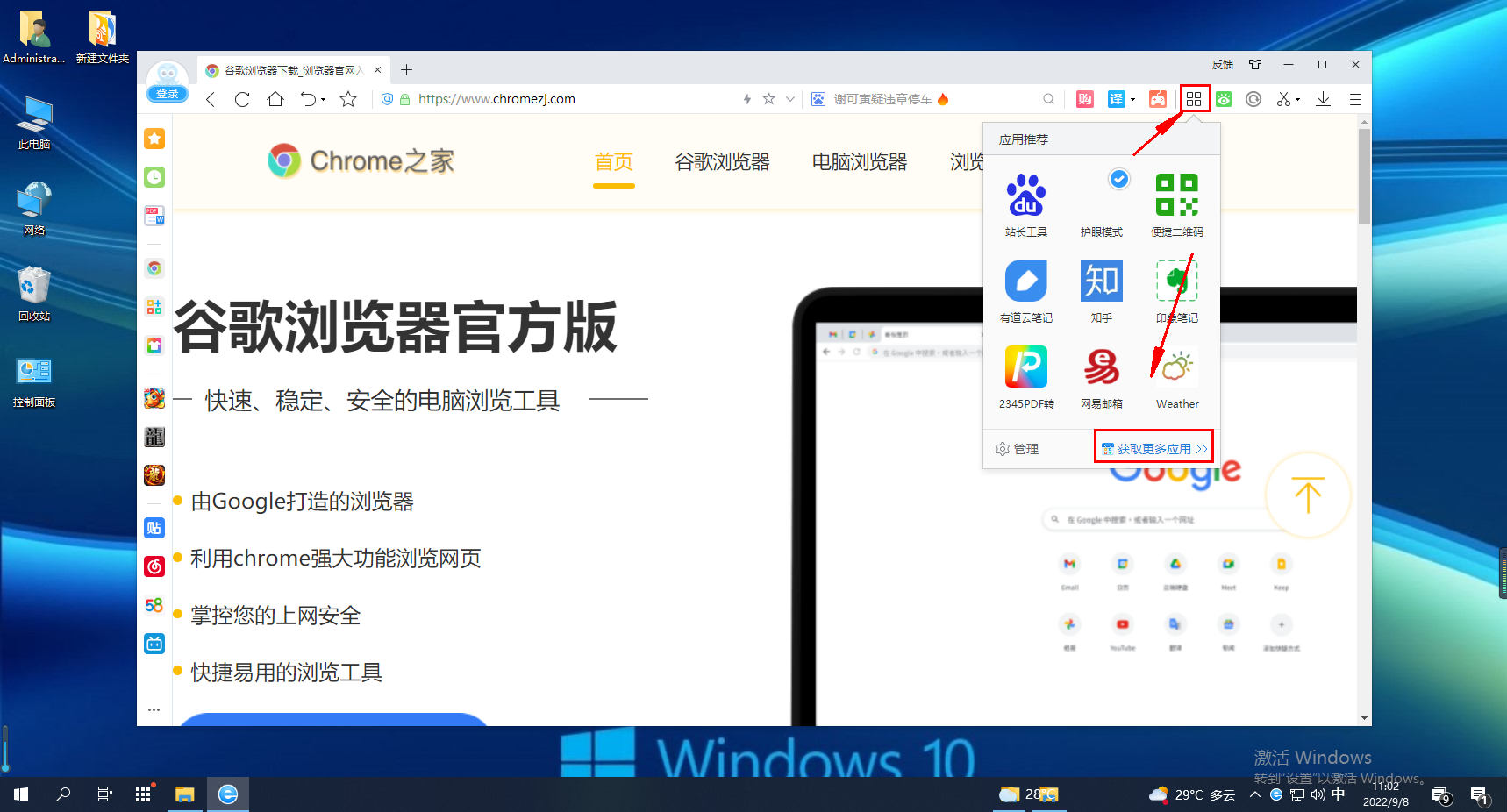
So installieren Sie Plug-Ins im 2345-Browser
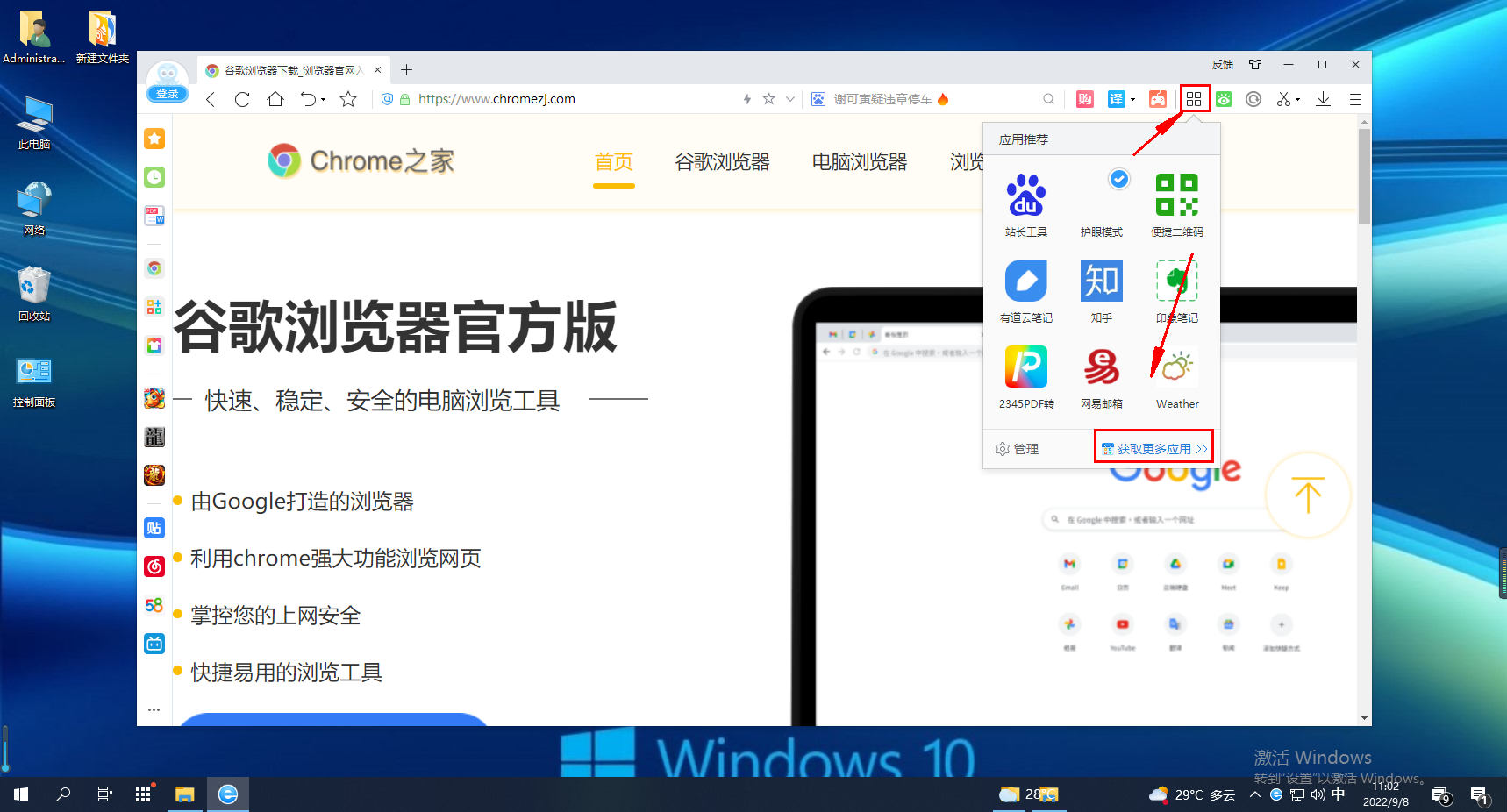
Artikeleinführung:Wie installiere ich Plug-Ins im 2345-Browser? Das Plug-In im 2345-Browser ist eine sehr nützliche Funktion. Wie wir diese Funktion installieren sollten, wird im Folgenden vorgestellt! Zusätzlich zu den integrierten Funktionen des 2345-Browsers können wir auch einige Plug-Ins installieren, um mehr Funktionen zu nutzen, was die Verwendung des Browsers für uns komfortabler macht. Wie sollten wir Plug-Ins im 2345-Editor installieren? Im Folgenden wird das Tutorial zum Server-Installations-Plugin vorgestellt. Wenn Sie nicht wissen, wie man es bedient, folgen Sie mir und lesen Sie weiter! So installieren Sie Plug-Ins für den 2345-Browser 1. Wir müssen zuerst das aus vier kleinen Quadraten bestehende Symbol „Enter Application Center“ in der oberen rechten Ecke des 2345-Browsers finden und dann im Dropdown-Menü auf „Weitere Anwendungen abrufen“ klicken das erscheint 2. Hier Komm herein, wenn die Zeit gekommen ist
2024-01-30
Kommentar 0
1375

Wie installieren Neulinge Plug-Ins in Google Chrome?
Artikeleinführung:Wie installieren Neulinge Plug-Ins in Google Chrome? Viele Nutzer fügen Google Chrome gerne Plug-ins hinzu, damit sie weitere Google Chrome-Funktionen nutzen können. Wenn unerfahrene Benutzer zum ersten Mal mit Google Chrome in Kontakt kommen, wissen sie nicht viel über die verschiedenen Funktionen des Browsers und wissen daher nicht, wie sie die erforderlichen Plug-Ins hinzufügen. Um unerfahrenen Benutzern die reibungslose Verwendung von Plug-Ins zu erleichtern, hat der Herausgeber grafische Tutorials zum schnellen Hinzufügen von Plug-Ins zu Google Chrome zusammengestellt. Schauen Sie sich die spezifischen Schritte an. Grafisches Tutorial zum schnellen Hinzufügen von Plug-Ins zu Google Chrome 1. Laden Sie das Plug-In-komprimierte Paket im Browser herunter, dekomprimieren Sie es und suchen Sie die Datei mit dem Dateisuffix crx. Dies ist das Plug-In. 2. Öffnen Sie Google Chrome, klicken Sie auf [Anpassen und steuern] und wählen Sie im Dropdown-Menü [Weitere Tools] aus.
2024-01-30
Kommentar 0
1675

Was tun, wenn das Google Chrome-Plugin blockiert ist?
Artikeleinführung:Was soll ich tun, wenn das Google Chrome-Plugin blockiert ist? Viele Benutzer installieren gerne einige Plug-Ins, wenn sie Google Chrome verwenden. Diese Plug-Ins können jedem dabei helfen, umfangreichere Funktionen zu nutzen. in, sie immer Die Ausführung des Popup-Plug-Ins wird blockiert, was dazu führt, dass die Seite nicht geladen werden kann. Viele Leute wissen nicht, wie sie mit dieser Situation umgehen sollen. Der Editor bietet Ihnen eine einfache Methode zum Entsperren des Google Chrome-Plugins. Ich hoffe, dass es Ihnen hilfreich sein wird. Eine einfache Methode zum Entsperren von Google-Browser-Plugins: 1. Öffnen Sie eine Website und zeigen Sie eine Meldung für fehlende Plug-ins an (wie im Bild gezeigt). 2. Klicken Sie darauf und Sie erhalten eine detaillierte Meldung, dass das folgende Plug-in Adobe Flash Player auf dieser Webseite blockiert wurde (wie im Bild gezeigt). 3. Klicken Sie
2024-02-29
Kommentar 0
1023

Wie entwerfe ich eine zuverlässige MySQL-Tabellenstruktur, um die Funktion zum Herunterladen von Dateien zu implementieren?
Artikeleinführung:Wie entwerfe ich eine zuverlässige MySQL-Tabellenstruktur, um die Funktion zum Herunterladen von Dateien zu implementieren? In vielen Anwendungen ist die Funktion zum Herunterladen von Dateien eine sehr häufige und wichtige Funktion. Um die Funktion zum Herunterladen von Dateien zu implementieren, müssen wir die Datenbanktabelle so entwerfen, dass sie dateibezogene Informationen speichern und verwalten kann. In diesem Artikel wird erläutert, wie Sie eine zuverlässige MySQL-Tabellenstruktur entwerfen, um die Funktion zum Herunterladen von Dateien zu implementieren, und Codebeispiele zum leichteren Verständnis bereitstellen. 1. Erstellen Sie eine Dateitabelle. Zuerst müssen wir eine Dateitabelle erstellen, um dateibezogene Informationen zu speichern. Die Dateitabelle muss enthalten
2023-10-31
Kommentar 0
1089

Die ersten Bing Chat-Plugins sind jetzt in Microsoft Edge Canary verfügbar
Artikeleinführung:Das Bing Chat-Plugin ist eine der neuen Funktionen, die derzeit in Edge Canary entwickelt werden. Eine suchlose Funktion in BingChat ist ebenfalls in Arbeit, die es Benutzern ermöglichen wird, einen KI-gestützten Chat-Bot zu verwenden, ohne Websuchen einzubeziehen, sowie die Möglichkeit, Edge-Einstellungen über den BingChat-Seitenbereich anzupassen. Bing Chat-Plugin: Was ist neu? Die Unterstützung des BingAIChat-Plugins wurde schon vor längerer Zeit angekündigt, zumindest beim diesjährigen Microsoft Build-Event im September. Damals gab Microsoft an, mit einer Reihe von Unternehmen zusammengearbeitet zu haben, darunter Adobe, Asana, Monday, Trip.com und TeamViewe
2023-08-07
Kommentar 0
881

So implementieren Sie Countdown-Effekte mit Vue
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Countdown-Spezialeffekten. Countdown-Spezialeffekte sind eine der häufigsten und praktischen Funktionen in der Webentwicklung. Sie können zum Anzeigen von Event-Countdowns, Flash-Sale-Countdowns und anderen Szenarien verwendet werden. Im Vue-Framework können Countdown-Effekte durch die Verwendung von Timern und den responsiven Funktionen von Vue erzielt werden. In diesem Artikel wird ausführlich erläutert, wie Sie mit Vue Countdown-Effekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie eine Vue-Komponente. Zuerst müssen wir eine Vue-Countdown-Komponente erstellen. In Vue können Komponenten HTML, CSS und Java kapseln
2023-09-21
Kommentar 0
1461

Einführung zum Löschen von Firefox-Browser-Plug-Ins
Artikeleinführung:Wie lösche ich Plug-ins in Firefox? Wir haben viele Plug-ins installiert, wenn wir Firefox verwenden. Wie sollen wir sie löschen? Der Firefox-Browser kann durch die Installation von Erweiterungs-Plug-Ins verschiedene Funktionen nutzen. Während der Verwendung werden wir viele Plug-Ins installieren, aber es gibt viele Plug-Ins, die später nicht verwendet werden sie speziell. Der folgende Editor stellt die Schritte zum Löschen von Plug-Ins im Firefox-Browser vor. Wenn Sie nicht wissen, wie, folgen Sie mir einfach und lesen Sie weiter! So löschen Sie Plug-Ins in Firefox 1. Öffnen Sie Firefox, klicken Sie auf das „Menü“-Symbol in der oberen rechten Ecke des Browsers, um die Menüliste zu erweitern, und klicken Sie in der Menüliste auf „Erweiterungen und Designs“. 2. Warten Sie, bis Sie Erweiterungen und Themes öffnen und klicken Sie auf den Punkt „Erweiterungen“ in der linken Navigation, um zur Erweiterungsverwaltung zu wechseln
2024-01-30
Kommentar 0
972

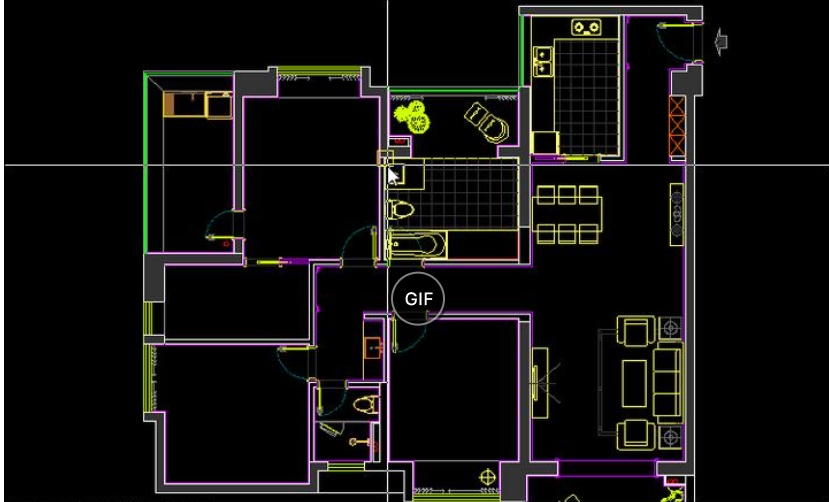
So rufen Sie die Symbolleiste des Quell-CAD-Plug-Ins auf – eine vollständige Liste der Tastenkombinationen für das CAD-Quell-Plug-In
Artikeleinführung:Das Source-Plug-in ist ein Mehrwert-Plug-in für AutoCAD, das Designern beim Zeichnen von Grafiken helfen kann. Das Quell-Plug-in ermöglicht Designern die Nutzung weiterer Funktionen beim Betrieb der AutoCAD-Software, z. B. Schnittzeichnung, modulare Erstellung von Konstruktionszeichnungen und Blockeinfügung. Das Quell-Plug-in ermöglicht Designern eine effizientere und schnellere Zeichenumgebung. Lassen Sie sich als Nächstes vom Editor zeigen, wie Sie die Symbolleiste des CAD-Quell-Plug-Ins aufrufen und wie Sie die Tastenkombinationen für das CAD-Quell-Plug-In verwenden! 1. So rufen Sie die Yuanquan-CAD-Plugin-Symbolleiste auf. Der erste Schritt besteht darin, das Yuanquan-CAD-Plugin auf dieser Website herunterzuladen und zu öffnen. Methode 1: Öffnen Sie das CAD-Programm und wählen Sie „Extras“. " Doppelklicken Sie in der Menüleiste auf „Optionen“, wählen Sie „Plug-in“ und wählen Sie das Plug-in aus
2024-03-18
Kommentar 0
1177

So implementieren Sie Online-Bearbeitungs- und Rich-Text-Funktionen in uniapp
Artikeleinführung:So implementieren Sie Online-Bearbeitungs- und Rich-Text-Funktionen in uniapp. Im heutigen Internetzeitalter sind Rich-Text-Editoren zu einem unverzichtbaren Feature für viele Anwendungen geworden. In uniapp können wir über einige Plug-Ins und Komponenten Online-Bearbeitungs- und Rich-Text-Funktionen implementieren. In diesem Artikel wird erläutert, wie Sie Online-Bearbeitungs- und Rich-Text-Funktionen in uniapp implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. Einführung des Editor-Plug-Ins Um Online-Bearbeitungs- und Rich-Text-Funktionen zu realisieren, können wir das von uni-app offiziell empfohlene UEditor-Plug-In verwenden. UE
2023-10-20
Kommentar 0
1835

So verwenden Sie das Übersetzungs-Plug-in für Google Chrome
Artikeleinführung:Wie verwende ich das Übersetzungs-Plugin für Google Chrome? Google Chrome ist ein funktionsreiches Webbrowser-Tool, das Benutzern eine Vielzahl praktischer Funktionen bietet, um die Effizienz beim Surfen im Internet zu verbessern. Einige Benutzer müssen beruflich oder zum Lernen einige englische Webseiten durchsuchen. Derzeit kann die Übersetzungsfunktion von Google Chrome eine große Rolle spielen. Bevor Benutzer die Übersetzungsfunktion verwenden können, müssen sie jedoch zunächst ein Übersetzungs-Plug-in hinzufügen. Heute hat der Herausgeber ein Tutorial zur Verwendung des Google Chrome-Übersetzungs-Plug-ins bereitgestellt. Lernen Sie gemeinsam die spezifischen Schritte. Anleitung zur Verwendung des Google Chrome Translate-Plug-ins 1. Öffnen Sie Google Chrome, suchen Sie das Menü in der oberen rechten Ecke und klicken Sie auf die Option „Weitere Tools“ (wie im Bild gezeigt). 2. Suchen Sie das Erweiterungsmenü unter „Weitere Tools“-Optionen und klicken Sie auf „Erweiterungen“ (wie im Bild gezeigt). 3
2023-12-28
Kommentar 0
2741

Welche Funktionen bietet die Self-Service-Website-Erstellung mit WordPress?
Artikeleinführung:WordPress bietet Self-Service-Funktionen zum Erstellen von Websites, einschließlich Web-Editor, Theme-Design, Plug-in-Erweiterungen und Website-Analyse. Zu den Blog-Funktionen gehören Artikelverwaltung, Kategorie-Tags, Kommentarsystem und RSS-Feeds. Die E-Commerce-Funktionalität unterstützt die Produktverwaltung, den Checkout im Warenkorb, das Zahlungsgateway und die Auftragsverwaltung. Die Social-Media-Integration umfasst Schaltflächen zum Teilen, Social-Login und Echtzeit-Updates. Weitere Features sind Responsive Design, Suchmaschinenoptimierung, Mehrsprachenunterstützung und Benutzerverwaltung.
2024-04-16
Kommentar 0
945

So erlauben Sie die Ausführung von Plugins in Google Chrome
Artikeleinführung:Wie ermöglicht Google Chrome die Ausführung von Plugins? Google Chrome ist eine sehr leistungsstarke Browser-Software, die in diesem Browser installiert und verwendet werden kann. Wenn wir jedoch Plug-Ins verwenden, müssen wir auf „Zulassen“ klicken, damit es im Browser ausgeführt werden kann. Viele Anfänger wissen bei der Installation der gewünschten Plug-Ins nicht, wo sie die Einstellungen festlegen müssen, damit die Plug-Ins ausgeführt werden können. Als Nächstes erfahren Sie in diesem Artikel, wie Plug-Ins in Google Chrome ausgeführt werden können. Mit Google Chrome können Plug-ins den Vorgang ausführen. Doppelklicken Sie auf das installierte Google Chrome auf dem Computerdesktop, um das Browserfenster zu öffnen. Wählen Sie ein Flash-Video aus, das zur Demonstration auf der Webseite abgespielt werden soll. Beim Versuch, ein Video abzuspielen, wird „AdobeFlashP
2024-03-05
Kommentar 0
1478