Insgesamt10000 bezogener Inhalt gefunden

Benutzer-Avatar und personalisierte Kleidungseinstellungen für ein Echtzeit-Chat-System auf Basis von PHP
Artikeleinführung:Benutzer-Avatar und personalisierte Kleidungseinstellungen eines auf PHP basierenden Echtzeit-Chat-Systems Mit der Popularität sozialer Netzwerke und Online-Chats wird die Nachfrage nach Benutzerpersonalisierung immer offensichtlicher. In einem PHP-basierten Echtzeit-Chat-System sind Benutzeravatare und personalisierte Outfits wichtige Faktoren, um die Benutzererfahrung und -aktivität zu verbessern. In diesem Artikel wird vorgestellt, wie die Upload- und Anzeigefunktionen von Benutzeravataren über PHP implementiert werden, und Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis zu erleichtern. Hochladen von Benutzeravataren Bevor wir die Funktion zum Hochladen von Benutzeravataren implementieren, müssen wir einen Ordner zum Speichern von Benutzeravataren erstellen.
2023-08-26
Kommentar 0
671

So implementieren Sie die Avatar-Upload-Funktion in Vue
Artikeleinführung:Vue ist ein beliebtes Frontend-Framework, mit dem hochgradig interaktive Anwendungen erstellt werden können. Während des Entwicklungsprozesses ist das Hochladen von Avataren eine der häufigsten Anforderungen. Daher stellen wir in diesem Artikel die Implementierung der Avatar-Upload-Funktion in Vue vor und stellen spezifische Codebeispiele bereit. Verwendung einer Bibliothek eines Drittanbieters Um die Avatar-Upload-Funktion zu implementieren, können wir eine Bibliothek eines Drittanbieters verwenden, z. B. vue-upload-component. Diese Bibliothek stellt eine Upload-Komponente bereit, die einfach in Vue-Anwendungen integriert werden kann. Hier ist ein einfaches Beispiel
2023-11-07
Kommentar 0
1535

Wie geht CakePHP mit Datei-Uploads um?
Artikeleinführung:CakePHP ist ein Open-Source-Webanwendungs-Framework, das auf der PHP-Sprache basiert und den Entwicklungsprozess von Webanwendungen vereinfacht. In CakePHP ist die Verarbeitung von Datei-Uploads eine häufige Anforderung. Ob es um das Hochladen von Avataren, Bildern oder Dokumenten geht, die entsprechenden Funktionen müssen im Programm implementiert sein. In diesem Artikel werden der Umgang mit Datei-Uploads in CakePHP und einige Vorsichtsmaßnahmen vorgestellt. Verarbeiten hochgeladener Dateien im Controller In CakePHP werden hochgeladene Dateien normalerweise in Cont verarbeitet
2023-06-04
Kommentar 0
1495

Verwenden Sie uniapp, um die Funktion zum Hochladen von Dateien zu implementieren
Artikeleinführung:uniapp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf dem vue.js-Framework basiert und den Effekt eines einmaligen Schreibens und der Bereitstellung auf mehreren Plattformen erzielen kann. In praktischen Anwendungen ist das Hochladen von Dateien eine häufige Anforderung, z. B. das Hochladen von Bildern, Videos usw. In diesem Artikel wird detailliert beschrieben, wie Sie mit uniapp die Funktion zum Hochladen von Dateien implementieren, und es werden spezifische Codebeispiele bereitgestellt. Die Grundidee bei der Implementierung des Datei-Uploads besteht darin, die ausgewählte Datei zunächst im Front-End zu verpacken und sie dann zur Verarbeitung an das Back-End zu senden. In uniapp können Sie die offiziell bereitgestellte Uni nutzen.
2023-11-21
Kommentar 0
2938

So erzielen Sie mit Layui Bildrotations- und Spiegelungseffekte
Artikeleinführung:So erzielen Sie mit Layui Bildrotations- und Spiegelungseffekte Einführung: Mit der rasanten Entwicklung der Front-End-Entwicklung können mit dem Layui-Framework problemlos verschiedene coole Effekte erzielt werden. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework Bildrotations- und Spiegelungseffekte erzielen, und spezifische Codebeispiele anhängen, um den Lesern den schnellen Einstieg zu erleichtern. 1. Verwendung des Layui-Frameworks Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework, das auf HTML5- und CSS3-Technologien basiert und für verschiedene Webentwicklungsprojekte geeignet ist. Bei der Erzielung von Bildrotations- und Spiegelungseffekten
2023-10-26
Kommentar 0
1125

Enthüllung des Upgrades und der Weiterentwicklung des Samsung S24 Ultra-Kamerasystems
Artikeleinführung:Den neuesten Nachrichten zufolge plant Samsung, am 9. August ein neues Flaggschiff-Telefon S24Ultra herauszubringen. Das Telefon wird über mehrere Upgrades in Bezug auf Kamera, Schnellladung und Prozessor verfügen. Es wird berichtet, dass das S24Ultra mit einem 50-Megapixel-3x-Teleobjektiv ausgestattet sein wird Kamera, um leistungsstärkere Zoomfunktionen bereitzustellen. Darüber hinaus behält das Telefon den 200-Megapixel-Hauptkamerasensor des S23 Ultra, es ist jedoch unklar, ob das Ultraweitwinkelobjektiv aktualisiert wird. Es wird erwartet, dass das 10-fach-Periskopobjektiv leicht verbessert wird, wodurch die S24 Ultra vielfältiger in den Fotofunktionen wird. Die Frontkamera wurde noch nicht erwähnt, aber basierend auf dem Produkt der vorherigen Generation wird erwartet, dass sie weiterhin mit einer 12-Megapixel-Selfie-Kamera ausgestattet ist. Den neuesten Nachrichten zufolge wird das S24 Ultra einige aufregende Funktionen mit sich bringen
2023-08-11
Kommentar 0
1620

Eine vollständige Anleitung zur Implementierung des Datei-Uploads in Vue (axios, element-ui)
Artikeleinführung:Eine vollständige Anleitung zur Implementierung des Datei-Uploads in Vue (axios, element-ui) In modernen Webanwendungen ist das Hochladen von Dateien zu einer Grundfunktion geworden. Unabhängig davon, ob wir Avatare, Bilder, Dokumente oder Videos hochladen, benötigen wir eine zuverlässige Möglichkeit, Dateien vom Computer des Benutzers auf den Server hochzuladen. In diesem Artikel erhalten Sie eine detaillierte Anleitung zur Verwendung von Vue, Axios und Element-UI zum Implementieren des Datei-Uploads. Was Axiosaxios ist, basiert auf einem Abschlussball
2023-06-09
Kommentar 0
2404

Das Xiaomi Redmi 14C-Handy soll am 31. August erscheinen: 6,88-Zoll-90-Hz-Bildschirm, 5160-mAh-Akku, 50-MP-Hauptkamera
Artikeleinführung:Laut Nachrichten vom 24. August veröffentlichte das Technologiemedium 91Mobile gestern (23. August) einen Blogbeitrag, in dem es die Nachricht verbreitete, dass Xiaomi am 31. August das Redmi14C-Smartphone herausbringen wird, das in drei Farben erhältlich sein wird: Grün (sollte schlichtes Leder sein), schwarz und blau. Das Xiaomi Redmi14C ist mit einem kreisförmigen Oreo-Kameramodul auf der Rückseite ausgestattet, das mit 2 Kamerasensoren und 1 LED-Blitz sowie einer 50-Megapixel-Hauptkamera ausgestattet ist. Die Lautstärke- und Einschalttasten befinden sich auf der rechten Seite. Beigefügt ist das Werbebild des Xiaomi Redmi14C wie folgt. Sie können sehen, dass die Vorderseite mit einer wassertropfenförmigen Rille ausgestattet ist. Da das Produkt am mittleren bis unteren Ende positioniert ist, ist der Rahmen am Kinn breiter. Was die technischen Daten betrifft, ist das Mobiltelefon Xiaomi Redmi14C mit einem 6,88-Zoll-Bildschirm mit FullHD+-Auflösung und einer Bildwiederholfrequenz von 90H ausgestattet
2024-08-24
Kommentar 0
1109

Das Xiaomi Redmi 14C-Handy soll am 31. August erscheinen: 6,88-Zoll-90-Hz-Bildschirm, 5160-mAh-Akku, 50-MP-Hauptkamera
Artikeleinführung:IT House berichtete am 24. August, dass das Technologiemedium 91Mobile gestern (23. August) einen Blogbeitrag veröffentlicht habe, in dem es hieß, dass Xiaomi am 31. August das Smartphone Redmi14C herausbringen werde, das in den Farben Grün (sollte schlichtes Leder sein), Schwarz und Blau erhältlich sein wird. Das Xiaomi Redmi14C ist mit einem kreisförmigen Oreo-Kameramodul auf der Rückseite ausgestattet, das mit 2 Kamerasensoren und 1 LED-Blitz sowie einer 50-Megapixel-Hauptkamera ausgestattet ist. Die Lautstärke- und Einschalttasten befinden sich auf der rechten Seite. IT Home hat das Werbebild des Xiaomi Redmi14C wie folgt angehängt. Sie können sehen, dass die Vorderseite mit einer wassertropfenförmigen Rille ausgestattet ist. Da das Produkt am mittleren bis unteren Ende positioniert ist, ist der Rahmen am Kinn breiter. Was die technischen Daten betrifft, ist das Mobiltelefon Xiaomi Redmi14C mit einem 6,88-Zoll-Bildschirm mit FullHD+-Auflösung ausgestattet
2024-08-24
Kommentar 0
1181

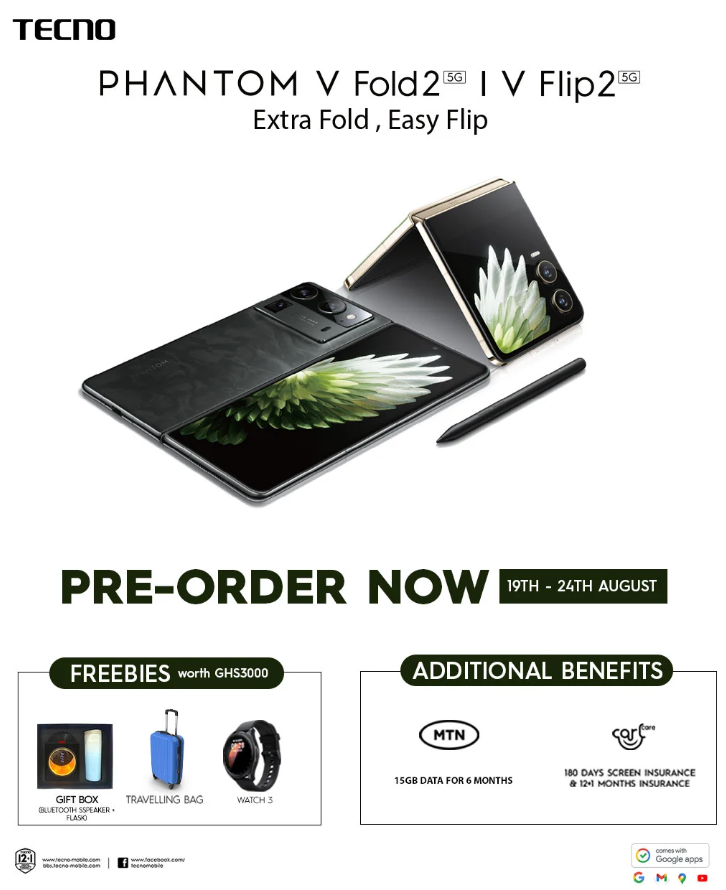
Das Erscheinungsbild des Transsion Tecno Phantom V Fold2 / Flip2-Mobiltelefons mit Faltbildschirm wurde angekündigt und durch ein rechteckiges Kameramodul ersetzt
Artikeleinführung:Laut Nachrichten vom 18. August wurde Tecnos erstes Mobiltelefon mit faltbarem Bildschirm, PhantomVFold, im April letzten Jahres auf den Markt gebracht und mit einem Dimensity 9000+-Prozessor ausgestattet. Jetzt wurde das Nachfolgemodell dieses Telefons enthüllt. TecnoPhantomVFold2 Wie auf dem Poster zu sehen ist, verwendet TecnoPhantomVFold2 ein rechteckiges Kameramoduldesign, ersetzt das kreisförmige Kameramodul des PhantomVFold der vorherigen Generation und verwendet eine Einheit mit drei Kameras. Darüber hinaus verfügt das Telefon auch über einen seitlichen Fingerabdruckscanner, und der Smart Pen daneben deutet darauf hin, dass das neue Telefon Handschrift unterstützt. TecnoPhantomVFlip2PhantomVFlip2 verwendet einen großformatigen Sekundärbildschirm und die Kamera ist in die Hauptkamera auf der Rückseite integriert.
2024-08-19
Kommentar 0
858

Organisieren Sie systematisch die Merkmale und technischen Highlights des Scrapy-Frameworks
Artikeleinführung:Das Scrapy-Framework ist ein Python-basiertes Webcrawler-Framework, das zum Abrufen von Informationen aus dem Internet entwickelt wurde. Es ist effizient, flexibel und skalierbar und kann zum Crawlen verschiedener Datentypen wie Webseiten, Bilder, Audio usw. verwendet werden. In diesem Artikel werden die Hauptfunktionen und technischen Highlights des Scrapy-Frameworks vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Funktionen Asynchrone Verarbeitung Das Scrapy-Framework übernimmt die asynchrone Verarbeitung und wird über das Twisted-Framework implementiert. Diese Methode kann die Effizienz des Crawlers erheblich verbessern und Systemressourcen sparen.
2024-01-19
Kommentar 0
1240

API-Appliances sind äußerst agil und einfach
Artikeleinführung:Schließen Sie dieses API-Gerät wie einen Toaster an die Datenbank an, fügen Sie Brot hinzu und fügen Sie Regeln und Python-Code hinzu. Diese Automatisierung bietet überragende Agilität und Einfachheit mit der gesamten Flexibilität eines Frameworks. Das Erstellen einer modernen API-basierten Webanwendung mit herkömmlichen Frameworks würde normalerweise Wochen dauern, aber mit API Logic Server kann es in nur wenigen Minuten erledigt werden, selbst ohne Framework- oder Python-Kenntnisse. Es führt eine mehrseitige Verwaltungsanwendung und eine JSON:API mit mehreren Tabellen und Swagger aus, die sofort einsatzbereit sind und die Entwicklung benutzerdefinierter Clientanwendungen, Ad-hoc-Anwendungsintegration und agile Zusammenarbeit auf der Grundlage funktionierender Software unterstützen.
2024-03-21
Kommentar 0
966

Lasst uns wiederbeleben
Artikeleinführung:Das Zeichnen von Text und Bildern ist eine Sache, aber der eigentliche Test eines UI-Frameworks besteht darin, wie gut es Inhalte animieren kann.
Und mein Animationstest ist das klassische MoveMe, das auf dem Beispielcode von Apple basiert.
Die Idee besteht darin, drei Kästchen auf dem Bildschirm zu zeichnen.
2024-08-29
Kommentar 0
371

Implementieren Sie die Dateiübertragungsfunktion in Workerman-Dokumenten
Artikeleinführung:Workerman ist ein leistungsstarkes asynchrones ereignisgesteuertes Framework, das auf PHP basiert und die Entwicklung langer Verbindungen unter dem TCP/UDP-Protokoll problemlos realisieren kann. Darüber hinaus bietet Workerman auch die Funktion zur Realisierung der Dateiübertragung, die in Szenarien wie der Übertragung großer Dateien und der Datensicherung verwendet werden kann. In diesem Artikel wird erläutert, wie die Dateiübertragungsfunktion in Workerman implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Datei-Upload-Funktion Um die Datei-Upload-Funktion zu implementieren, muss der Client die hochzuladende Datei an den Server senden, und der Server überprüft sie
2023-11-08
Kommentar 0
1309

Samsung Electronics bringt drei Smartphone-Bildsensoren auf den Markt: HP9, GNJ und JN5
Artikeleinführung:Am 27. Juni veröffentlichte Samsung drei neue mobile Bildsensoren, die für die Haupt- und Sekundärkameras von Smartphones entwickelt wurden: ISOCELLHP9, ISOCELLGNJ und ISOCELLJN5. ISOCELLHP9: Der branchenweit erste 200-Megapixel-Telefotosensor für Smartphones, ISOCELLHP9, verwendet eine optische Spezifikation von 1/1,4 Zoll und verfügt über integrierte 200 Millionen Pixel mit 0,56 Mikron (μm). Im Vergleich zur Vorgängergeneration wurde die Empfindlichkeit des HP9 um 12 % erhöht (basierend auf einem Signal-Rausch-Verhältnis von 10) und die Kontrastleistung des Autofokus wurde um 10 % verbessert, wodurch eine lebendigere Farbwiedergabe und eine stärkere Fokusleistung erreicht werden. HP9 schneidet besonders gut in Umgebungen mit wenig Licht ab und löst die häufigen Probleme herkömmlicher Telekameras.
2024-06-27
Kommentar 0
525

So entwickeln Sie mit Layui eine Drag-and-Drop-Sortierungsfunktion zum Hochladen von Bildern
Artikeleinführung:So entwickeln Sie mit Layui eine Drag-and-Drop-Sortierfunktion zum Hochladen von Bildern. Einführung: Im heutigen Internetzeitalter ist das Hochladen von Bildern zu einem der alltäglichen Bedürfnisse unseres täglichen Lebens geworden. Im eigentlichen Entwicklungsprozess kann die Drag-and-Drop-Sortierfunktion nicht nur das Benutzererlebnis beim Hochladen von Bildern verbessern, sondern auch die Sortierung von Bildern effektiv verwalten. Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework, das auf Nodejs basiert. Es bietet leistungsstarke Funktionen und umfangreiche Stile und eignet sich sehr gut für die Entwicklung von Drag-and-Drop-Sortierungsfunktionen zum Hochladen von Bildern. Dieser Artikel zeigt Ihnen, wie es geht
2023-10-26
Kommentar 0
1005

Verbesserte Version des „dynamischen Roboterarm-Seitenwischens': Roborock selbstreinigender Kehr- und Wischroboter P10 Pro, Bildbewertung
Artikeleinführung:Roborock Technology hat am 28. August eine neue Generation des selbstreinigenden Kehr- und Wischroboters P10Pro auf den Markt gebracht. Der Vorverkaufspreis beträgt 3.999 Yuan, die Ober- und Unterwasserversion kostet 4.599 Yuan. Jetzt präsentiert Ihnen IT House Bilder dieses neuen Produkts, um zu zeigen, dass das Gesamtdesign des Roborock P10 Pro im Grunde das gleiche ist wie das des P10 vor einem halben Jahr und das konsequente reinweiße Farbschema und das flache, runde Gehäuse des Roborock fortführt. Auch die selbstreinigende Ladestation ist in einem reinweißen Design mit breiten vertikalen Streifen gehalten und sieht insgesamt sehr schlank aus. In den Produktdetails gibt es einige geringfügige Unterschiede zwischen dem Roborock P10 Pro und dem P10. Im Sensorbereich auf der Vorderseite stellt das Stone P10Pro beispielsweise eine RGB-Kamera vor. Wer genau hinschaut, findet unter dem schwarzen Sensor zwei versteckt.
2023-09-14
Kommentar 0
1354

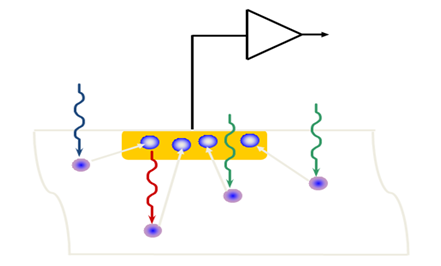
Eine kurze Diskussion über die Parameter von Kfz-Bildsensoren – Signal-Rausch-Verhältnis
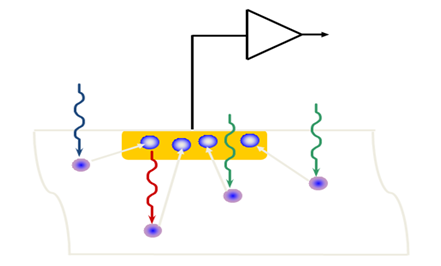
Artikeleinführung:Autor | William Chen, Automotive Field Application Engineering Manager, ON Semiconductor China. Es verbessert die Wahrnehmung von Autos und Fahrern, verringert die Arbeitsintensität und kann die Fahrsicherheit effektiv verbessern. Unter ihnen sind Kameras, die auf CMOS-Bildsensoren basieren, eines der Hauptwerkzeuge für intelligente Fahrsysteme, um die äußere Umgebung wahrzunehmen. Der CMOS-Bildsensor ist ein Bildsensor, der im Wesentlichen eine Kombination aus Speicher und Analog-Digital-Wandlung (ADC) darstellt. Basierend auf dem photoelektrischen Effekt von Silizium regt einfallendes Licht Ladungen in den Fotodioden der Sensorpixel an. Die Ladungen werden gesammelt, gespeichert und über den ADC in ein digitales Ausgangssignal umgewandelt. Abbildung 1 Photoelektrischer Effekt Aus architektonischer Sicht CMOS
2023-11-21
Kommentar 0
826

Apple iPhone SE 4 HD-Rendering: Notch-Design, Rückkamera mit größerem Sensor
Artikeleinführung:Laut Nachrichten vom 5. April hat das Medienunternehmen yankodesign kürzlich ein mögliches Design von Apples iPhone SE4 basierend auf der kürzlich freigelegten Mobiltelefon-Schutzhülle und in Kombination mit früheren zugehörigen Freilegungsinformationen erstellt. Beim iPhone SE4 von Apple wird es ein deutliches Design-Upgrade geben, TouchID wird weggelassen, es wird mit Pony-Design und integrierter FaceID-Lösung ausgestattet, und das Gesamtdesign kommt dem iPhone 14 nahe. Auf der Rückseite des Telefons befindet sich ein einzelnes Rückkameradesign mit Blitz und Mikrofon. Obwohl der Kamerasensor im Vergleich zur Vorgängergeneration größer geworden ist, ähnelt das Gesamtlayout dem iPhoneXR. Im Anhang finden Sie die relevanten Darstellungen wie folgt:
2024-04-05
Kommentar 0
1245