Insgesamt10000 bezogener Inhalt gefunden

ThinkPHP5.0-Implementierung der Bild-Upload-Plug-in-Beispielfreigabe
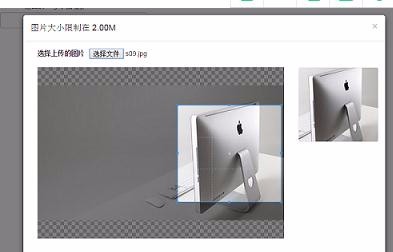
Artikeleinführung:Das thinkphp5.0-Plug-in zum Hochladen von Bildern kann eine Vorschau von zugeschnittenen Bildern anzeigen und Originalbilder speichern. Nach dem Zuschneiden von Bildern wird das Verzeichnis der ursprünglich zugeschnittenen Bilder gelöscht, um Platz zu sparen. Den spezifischen Implementierungscode finden Sie in diesem Artikel. Ich hoffe, er kann Ihnen helfen.
2018-01-10
Kommentar 0
2362

Analyse praktischer Fälle des Hochladens von Bildern im WeChat-Applet
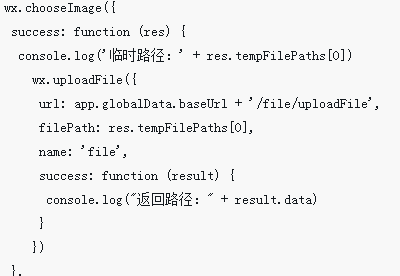
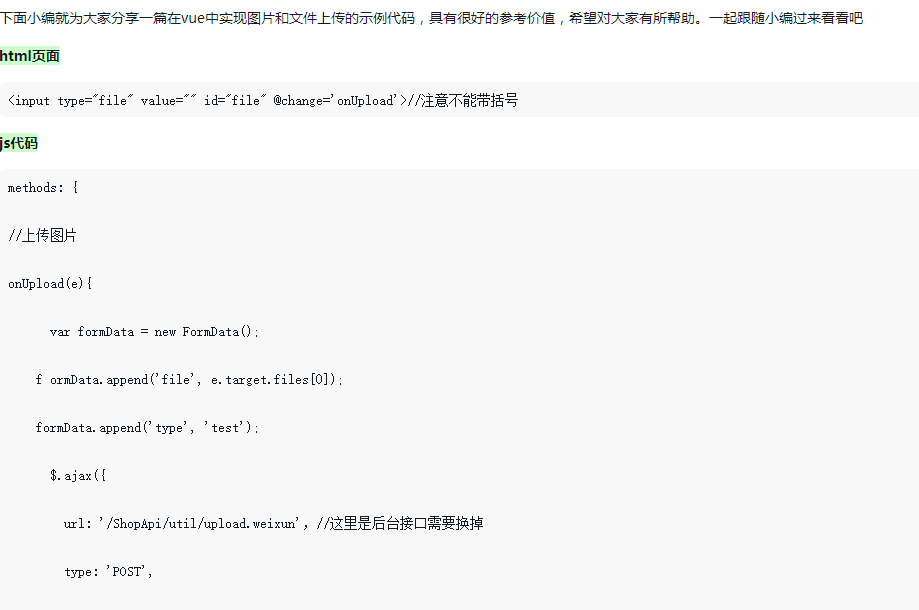
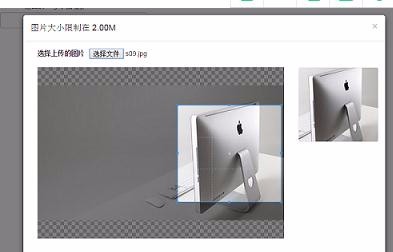
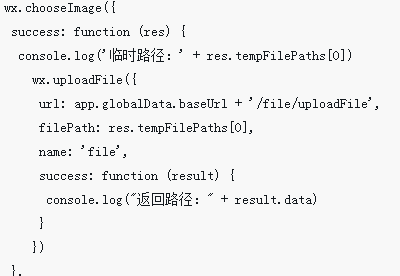
Artikeleinführung:Dieses Mal werde ich einen praktischen Fall des Hochladens von Bildern über ein WeChat-Miniprogramm analysieren. Was sind die Vorsichtsmaßnahmen für einen praktischen Fall des Hochladens von Bildern über ein WeChat-Miniprogramm? Es.
2018-05-31
Kommentar 0
2521
一个php多图片上传类代码实例
Artikeleinführung: 一个php多图片上传类代码实例
2016-07-25
Kommentar 0
1045
PHP swfupload图片上传的实例代码_PHP教程
Artikeleinführung:PHP swfupload图片上传的实例代码。PHP代码如下: 复制代码 代码如下: if (isset($_FILES["Filedata"]) || !is_uploaded_file($_FILES["Filedata"]["tmp_name"]) || $_FILES["Filedata"]["error"] != 0) { $upload_f
2016-07-21
Kommentar 0
1056


Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um die Bild-Upload-Komponente zu kapseln
Artikeleinführung:Grundlegendes VUE3-Tutorial: Verwenden Sie das Vue.js-Plug-in, um die Bild-Upload-Komponente zu kapseln. Vue.js ist ein beliebtes Front-End-Framework, mit dem Entwickler effizientere und flexiblere Anwendungen mit weniger Code erstellen können. Insbesondere nach der Veröffentlichung von Vue.js3 haben seine Optimierungen und Verbesserungen dazu geführt, dass immer mehr Entwickler dazu neigen, es zu verwenden. In diesem Artikel wird erläutert, wie Sie mit Vue.js3 ein Plug-In für Bild-Upload-Komponenten kapseln. Bevor Sie beginnen, müssen Sie sicherstellen, dass Vue.js und VueCLI installiert sind. Falls noch nicht installiert
2023-06-15
Kommentar 0
1917