Insgesamt10000 bezogener Inhalt gefunden

Kreiscursor Js #GSAP
Artikeleinführung:Ein einfaches JavaScript-Skript zum Erstellen eines interaktiven kreisförmigen Cursors für persönliche Projekte. Es ist leicht und einfach zu integrieren und verbessert das visuelle Erlebnis durch flüssige Animationen und ein modernes Erscheinungsbild. Fühlen Sie sich frei, es entsprechend Ihren Wünschen zu ändern und anzupassen
2024-12-14
Kommentar 0
319


So entwerfen Sie ein abgerundetes Titelfeld in Photoshop_So erstellen Sie ein abgerundetes rechteckiges Feld in Photoshop
Artikeleinführung:1. Zuerst öffnen wir das PS-Softwaretool. 2. Anschließend müssen Sie ein Projekt erstellen. 3. Klicken Sie auf das [Abgerundetes Rechteck-Werkzeug]. 4. Ziehen Sie die Maus über die Leinwand, um einen rechteckigen Rahmen zu zeichnen. Die Breite müssen Sie selbst steuern. 5. Wir können hier ein Feld mit abgerundeten Ecken kopieren und dann die Farbe und Position ändern, sodass daraus tatsächlich ein hübsches Titelfeld wird. 6. Oder fügen Sie 2 kleine Kreise hinzu und füllen Sie diese mit Farbe. 7. Fügen Sie ihnen einen Strich hinzu, damit sie besser aussehen. Erfahren Sie, wie es schnell geht.
2024-06-02
Kommentar 0
1156


CSS-Layout-Tipps: Best Practices für die Implementierung des kreisförmigen Rastersymbol-Layouts
Artikeleinführung:CSS-Layout-Tipps: Best Practices für die Implementierung des kreisförmigen Rastersymbol-Layouts Das Rasterlayout ist eine gängige und leistungsstarke Layouttechnik im modernen Webdesign. Das kreisförmige Gittersymbol-Layout ist eine einzigartigere und interessantere Designwahl. In diesem Artikel werden einige Best Practices und spezifische Codebeispiele vorgestellt, die Ihnen bei der Implementierung eines kreisförmigen Rastersymbol-Layouts helfen. HTML-Struktur Zuerst müssen wir ein Containerelement einrichten und das Symbol in diesem Container platzieren. Wir können eine ungeordnete Liste (<ul>) als Container verwenden und die Listenelemente (<l
2023-10-20
Kommentar 0
1269


Grafisches Tutorial zum Einfügen von Bildern in elliptische Anmerkungen in PPT-Dokumenten
Artikeleinführung:1. Öffnen Sie PPT und wählen Sie [Form] in der Palette [Illustration] des Menüs „Einfügen“. 2. Suchen Sie im angezeigten Formfenster nach der ovalen Anmerkungsform. 3. Ziehen Sie die Maus in den leeren Bereich, wählen Sie den gelben Teil aus und strecken Sie ihn wie im Bild gezeigt. 4. Klicken Sie mit der rechten Maustaste auf die Form und wählen Sie [Form formatieren]. 5. Wählen Sie im geöffneten Bedienfeld [Bild- und Texturfüllung], wie durch die rote Linie dargestellt. 6. Klicken Sie auf die Schaltfläche [Datei], wie in der Abbildung gezeigt, und wählen Sie dann das Bild aus, das Sie in das sich öffnende Dialogfeld einfügen möchten. 7. Der Endeffekt ist wie in der Abbildung dargestellt. Die Vorgehensweise für andere Formen ist ähnlich. Die Demobilder hier sind einfach zufällig ausgewählt. Sie können das passende Bild entsprechend Ihren Bedürfnissen auswählen.
2024-03-26
Kommentar 0
1023

Inspiriert von Apple iOS 18 enthüllte das Design von Samsung OneUI 7: kreisförmige Symbole, Tastenkombinationen für den Sperrbildschirm, Änderungen in der Dropdown-Leiste
Artikeleinführung:Laut IT House-Nachrichten vom 20. Juli veröffentlichte die Quelle Chunvn8888 einen Tweet zum Inspired by ThePaper OS. Basierend auf dem Screenshot des Beitrags fasst IT House kurz die Änderungen zusammen, die OneUI7 mit sich bringen könnte: Mehr runde Symbole. Quellen sagen, dass OneUI7 abgerundete Ecken im Galaxy ZFold3-Stil und ein skeuomorphes 3D-Design mit einem Stil kombinieren wird, der dem von macOS- und visionOS-Systemen ähnelt . Symbol. QuickAction auf der Sperrbildschirmoberfläche Die Schnelloperationen auf der Sperrbildschirmoberfläche imitieren im Wesentlichen iOS18 und können vom Benutzer an seine Bedürfnisse angepasst werden.
2024-08-21
Kommentar 0
1147

So erstellen Sie ein BMW-Logo in Photoshop. So erstellen Sie ein BMW-Logo in Photoshop
Artikeleinführung:Viele Designer verwenden Photoshop-Software. Wissen Sie also, wie man mit Photoshop ein BMW-Logo erstellt? Im Folgenden erfahren Sie, wie Sie mit Photoshop ein BMW-Logo erstellen. Wenn Sie daran interessiert sind, schauen Sie sich das unten an. Wie erstelle ich ein BMW-Logo in Photoshop? So erstellen Sie ein BMW-Logo in Photoshop. Nachdem die neue Erstellung abgeschlossen ist, wird eine leere Datei auf dem Desktop von Photoshop angezeigt. Bevor Sie das Logo erstellen, müssen Sie mit der Maus auf das obere Lineal klicken und das linke Lineal und ziehen Sie sie wie in der Bildreferenzlinie gezeigt in die Mitte des Bildes. Wählen Sie das Kreiswerkzeug aus und halten Sie gleichzeitig die Strg- und Umschalttaste gedrückt, um einen Kreis im Bild zu zeichnen. Bild einzeichnen
2024-08-16
Kommentar 0
1103

Was ist das Logo des Google-Browsers?
Artikeleinführung:Das Logo des Google-Browsers ist ein mehrfarbiger Kreis, der verschiedene Farben im Internet darstellt, Verbindung und Vielfalt symbolisiert und den Geist der Innovation widerspiegelt. Sein Logo enthält: vier Farben: Rot, Gelb, Grün und Blau, die den globalen Charakter des Netzwerks symbolisieren; Kreisform: repräsentiert die nahtlose Verbindung des Internets; eine einfache Schriftart, die das Streben nach kontinuierlicher Innovation widerspiegelt.
2024-03-30
Kommentar 0
1105


Der Vorgang, einen Punkt entlang eines bestimmten Bogens auf dem geometrischen Skizzenblock zu bewegen
Artikeleinführung:Konstruieren Sie einen Bogen. Um eine Animation von Punkten zu erstellen, die sich auf einem Bogen bewegen, müssen Sie zunächst einen Bogen konstruieren. Der Bogen wird auf der Grundlage des Kreises erstellt. Sie müssen also zuerst den Kreis im Geometrie-Skizzenblock zeichnen. Klicken Sie auf die Schaltfläche [Kreiswerkzeug] in der Symbolleiste, klicken Sie auf die Mausmarke im Arbeitsbereich rechts, ziehen Sie die Mausmarke, nachdem Sie den Mittelpunkt des Kreises bestimmt haben, bestimmen Sie die Kreisgröße und klicken Sie erneut auf die Mausmarke, um den Kreis zu zeichnen . Das Kreiswerkzeug ist ein sehr praktisches Werkzeug. Zuerst müssen Sie zwei freie Punkte auf dem Kreis auswählen, das [Punktwerkzeug] in der linken Seitenleiste auswählen, die Taste drücken, zwei Punkte A und B auf dem Kreis auswählen und dann verwenden Wählen Sie mit dem Verschiebewerkzeug nacheinander den Mittelpunkt, Punkt A und Punkt B aus, klicken Sie dann auf das Menü [Konstruktion] in der oberen Menüleiste, wählen Sie das Menü [Kreis] und erhalten Sie so den Bogen AB. Konstruiert auf dem Bogen AB von
2024-04-16
Kommentar 0
1056

Grafik- und Textmethode zum Zeichnen eines Wissenschaftslogos mithilfe von KI
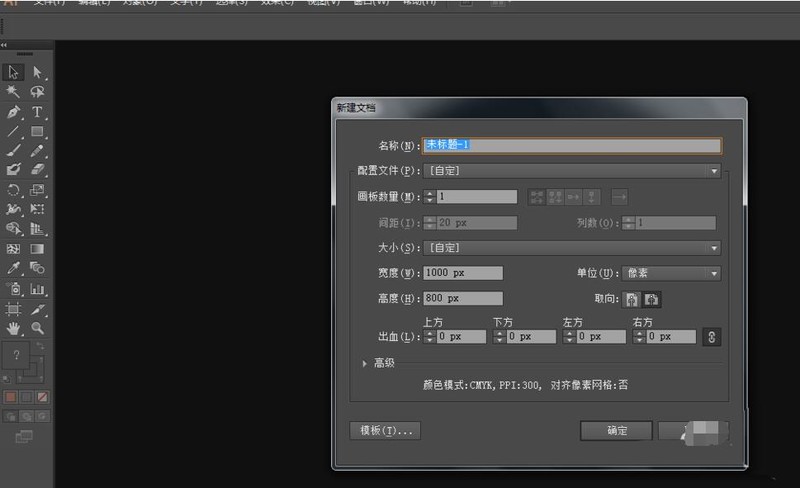
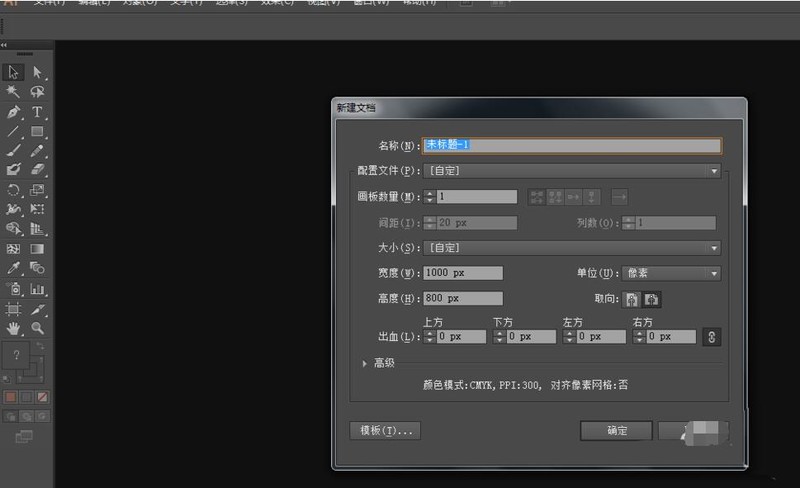
Artikeleinführung:Erstellen Sie ein neues Dokument mit einer Breite von 1000 und einer Höhe von 800. Wählen Sie das Ellipsenwerkzeug aus und zeichnen Sie eine Ellipse. Wählen Sie alle Ellipsen aus, klicken Sie mit der rechten Maustaste und ändern Sie den Drehwinkel auf 60. Kopieren Sie eine und drücken Sie STRG+D, um mehrere zu kopieren Klicken Sie mit der rechten Maustaste, um einen zusammengesetzten Pfad zu erstellen, zeichnen Sie dann eine kleine Ellipse in die Mitte der Grafik und füllen Sie sie mit Farbe. Das Wissenschaftslogo wird gezeichnet
2024-04-23
Kommentar 0
469

Wie man KI nutzt, um landwirtschaftliche Schilder zu erstellen
Artikeleinführung:Verwenden Sie das Kreiswerkzeug, um durch Pfadtrimmen zwei Bogenpfade zu erhalten. Verwenden Sie eine Kombination aus dem Stiftwerkzeug und dem Kreiswerkzeug, um einen Pfad zu erstellen, der aussieht, als würde die Sonne aufgehen. Wählen Sie mit dem Stiftwerkzeug Punkte auf dem Kreis aus, um Pfade für Pflanzenpflanzflächen zu erstellen. Die unregelmäßigen Bögen werden von links nach rechts allmählich kleiner. Der Weg, auf dem sich die Sonne befindet, ist orange ausgefüllt. Der Weg, auf dem sich die Pflanze befindet, ist hellgrün gefüllt. Der Bogen links ist mit Grasgrün gefüllt. Der Bogen auf der rechten Seite wird mit Grün gefüllt, um die Produktion des gesamten Agrarlogos abzuschließen.
2024-04-23
Kommentar 0
905

Detaillierte Schritte zur Verwendung von Hilfslinien zum Erstellen von Animationseffekten in Flash
Artikeleinführung:1. Öffnen Sie Flash und erstellen Sie ein neues leeres Dokument. 2. Zeichnen Sie einen Kreis auf der Bühne und wandeln Sie den Kreis in eine grafische Komponente um. 3. Ändern Sie den Namen von [Ebene 1] in [Kreis]. 4. Klicken Sie auf die Schaltfläche [Hilfsebene hinzufügen], um eine neue Ebene [Hilfslinie: Kreis] zu erstellen. 5. Wählen Sie das Stiftwerkzeug in der Symbolleiste aus. 6. Lassen Sie die Ebene [Hilfslinie: Kreis] ausgewählt und zeichnen Sie mit dem Bleistift-Werkzeug eine Kurve auf der Bühne. 7. Ziehen Sie den Kreis mit der Maus so, dass der Mittelpunkt des Kreises mit dem Endpunkt eines Kurvenabschnitts zusammenfällt. 8. Erweitern Sie die Frame-Nummer der Ebene [Hilfslinie: Kreis] auf den 20. Frame. Fügen Sie einen Keyframe bei Frame 20 der Ebene [Kreis] ein. 9. Erstellen Sie eine Bewegungsanimation für den Kreis. 10. Wählen Sie das 20. Bild der Ebene [Kreis] aus. 11. Ziehen Sie den Kreis mit der Maus
2024-04-10
Kommentar 0
1066

Wie erstelle ich kreisförmige Elemente mit HTML und CSS?
Artikeleinführung:Das Erstellen kreisförmiger Elemente mit HTML und CSS. Das Zeichnen von Kreisen in HTML5 und CSS3 erfordert eine Problemumgehung, da diese Technologien keine native Unterstützung haben ...
2024-11-26
Kommentar 0
678

Wie kann ich mit HTML und CSS einen Kreis erstellen?
Artikeleinführung:Zeichnen von Kreisen auf einer HTML-Seite Das Erstellen eines kreisförmigen Elements mit HTML5 und CSS3 ist nicht direkt möglich. Es kann jedoch eine Technik eingesetzt werden, um...
2024-11-27
Kommentar 0
963