Insgesamt10000 bezogener Inhalt gefunden

Entwicklung und Debugging des Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Einführung in die Entwicklung und das Debuggen des Vue-Statistikdiagramm-Plug-Ins: In der modernen Webentwicklung sind Statistikdiagramme sehr häufige Komponenten. Sie können zur Visualisierung von Daten verwendet werden und erleichtern so das Verständnis und die Analyse. Als beliebtes Front-End-Framework bietet Vue viele leistungsstarke Tools und Bibliotheken, darunter Plug-Ins zum Entwickeln und Debuggen statistischer Diagramme. In diesem Artikel wird erläutert, wie Sie mit Vue ein einfaches Plug-in für statistische Diagramme entwickeln und debuggen, und es werden einige Codebeispiele bereitgestellt. Vorbereitung Zunächst benötigen wir ein Vue-Projekt. Kann Vue verwenden
2023-08-17
Kommentar 0
1747

Laden und Leistungsoptimierung des Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Zusammenfassung der Lade- und Leistungsoptimierung des Vue-Statistikdiagramm-Plug-Ins: Statistische Diagramme sind eine der häufigsten Funktionen in Webanwendungen. Das Vue-Framework bietet viele hervorragende Plug-Ins zum Rendern statistischer Diagramme. In diesem Artikel wird das Laden und Optimieren der Leistung des Vue-Statistikdiagramm-Plug-Ins vorgestellt und ein Beispielcode bereitgestellt. Einleitung: Mit der Popularität von Webanwendungen ist die Datenvisualisierung in allen Lebensbereichen zu einem Schwerpunkt geworden. Als wichtige Form der Datenvisualisierung können statistische Diagramme Benutzern helfen, Daten besser zu verstehen und zu analysieren. Im Vue-Framework gibt es viele ausgezeichnete
2023-08-18
Kommentar 0
959


Verwendung des Vue-Statistikdiagramm-Plugins und Beispiele
Artikeleinführung:So verwenden Sie das Vue-Plug-in für statistische Diagramme und Beispiele. Einführung: Bei der Entwicklung von Webanwendungen sind statistische Diagramme sehr nützliche Tools zur Datenvisualisierung. Vue.js ist ein beliebtes JavaScript-Framework, das viele praktische Plugins und Tools zum Erstellen interaktiver statistischer Diagramme bereitstellt. In diesem Artikel wird die Verwendung des Statistikdiagramm-Plug-Ins mit Vue.js vorgestellt und einige Codebeispiele bereitgestellt. 1. Installieren Sie das Vue-Statistikdiagramm-Plugin. Bevor wir beginnen, müssen wir sicherstellen, dass Vue.js installiert wurde. Dann können wir machen
2023-08-25
Kommentar 0
1450

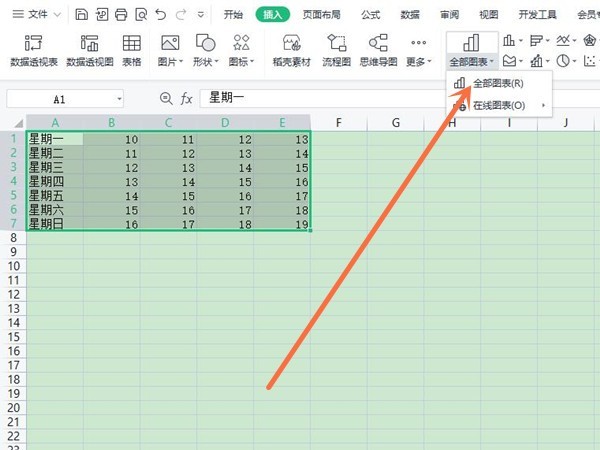
So fügen Sie ein Diagramm in Word ein
Artikeleinführung:Manchmal müssen wir Diagramme verwenden, um die Daten intuitiver anzuzeigen. Wenn es jedoch um Diagramme geht, denken viele Leute, dass sie nur mit Excel bearbeitet werden können Diagramme direkt einfügen. Wie es geht? Werfen Sie einfach einen Blick darauf und Sie werden es herausfinden. 1. Zuerst öffnen wir ein Word-Dokument. 2. Als nächstes finden wir im Menü „Einfügen“ die Werkzeugschaltfläche „Diagramm“ und klicken darauf. 3. Klicken Sie auf die Schaltfläche „Diagramm“ und wählen Sie ein geeignetes Diagramm aus. Hier können Sie nach Belieben einen Diagrammtyp auswählen und auf „OK“ klicken. 4. Nach Auswahl des Diagramms öffnet das System automatisch das Excel-Diagramm und enthält die Daten eingegeben wurden, müssen wir nur noch die Daten ändern. Wenn Sie das Formular hier bereits vorbereitet haben,
2024-03-20
Kommentar 0
681

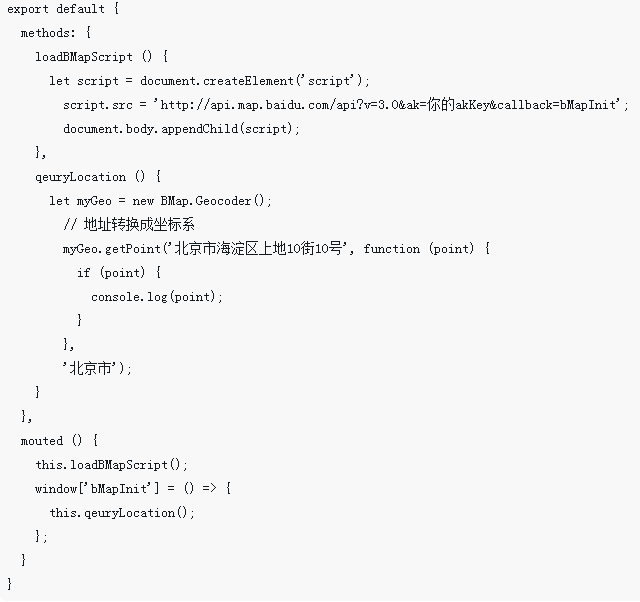
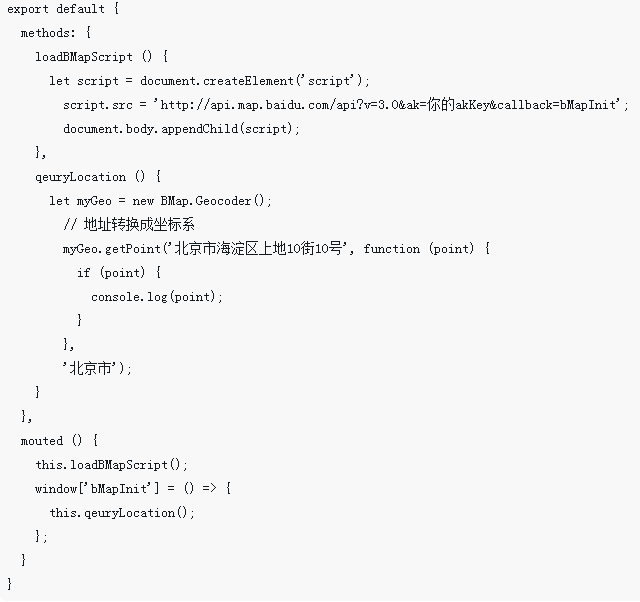
Aufruf des Baidu-Karten-Plug-Ins in Vue
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, worauf Sie beim Aufruf des Baidu-Karten-Plug-Ins in Vue achten sollten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-08
Kommentar 0
3154

Auswahl und Vergleich von Vue-Statistikdiagramm-Plug-Ins
Artikeleinführung:Auswahl und Vergleich von Vue-Plug-Ins für statistische Diagramme Mit der steigenden Nachfrage nach Datenvisualisierung sind Plug-Ins für statistische Diagramme zu einem unverzichtbaren Bestandteil der Entwicklung geworden. Für Projekte, die mit dem Vue-Framework entwickelt wurden, ist es sehr wichtig, ein geeignetes Vue-Statistikdiagramm-Plug-in auszuwählen. In diesem Artikel werden einige gängige Vue-Plug-Ins für statistische Diagramme vorgestellt und verglichen, um Entwicklern bei der Auswahl des geeigneten Plug-Ins zu helfen. vue-chartjsvue-chartjs ist ein auf Chart.js basierendes Vue-Plug-in, das eine einfache Bereitstellung bietet
2023-08-17
Kommentar 0
1192

Access入门教程 14.1 如何插入图表
Artikeleinführung:将数据用 图表 方式显示很简单,在Access2000中,不管在窗体、报表还是在页中都可以 插入 图表 。这里我们讲述在窗体上 插入 一个 图表 的过程,而在报表和页中 插入 图表 是完全相同的, 我们先打开一个数据库,这里以天智公司1999年各分公司销售情况数据库
2016-06-07
Kommentar 0
2290

So fügen Sie eine WPS-Tabelle in ein WPS-Dokument ein. So fügen Sie eine WPS-Tabelle in ein WPS-Dokument ein
Artikeleinführung:WPS ist eine der am häufigsten verwendeten Office-Software. Wissen Sie, wie man eine WPS-Tabelle in ein WPS-Dokument einfügt? Der folgende Artikel stellt Ihnen die Methode zum Einfügen von WPS-Tabellen in WPS-Dokumente vor. Interessierte Benutzer können einen Blick darauf werfen. Wie füge ich eine WPS-Tabelle in ein WPS-Dokument ein? So fügen Sie eine WPS-Tabelle in ein WPS-Dokument ein. Öffnen Sie WPS und erstellen Sie ein neues WPS-Dokument. Klicken Sie in der Funktionsleiste zum Einfügen auf „Anhang“. eingefügt werden und auf „Öffnen“ klicken; wie im Bild gezeigt: Die WPS-Tabelle wurde in das WPS-Dokument eingefügt. Doppelklicken Sie, um die eingefügte WPS-Tabelle zu öffnen.
2024-08-06
Kommentar 0
591

Auswahl und Vergleich von jQuery Focus Map Plug-Ins
Artikeleinführung:Auswahl und Vergleich von jQuery-Focus-Map-Plugins In der Webentwicklung sind Focus-Map-Karussells eine häufige Anforderung, die dazu beitragen kann, dass Websites dynamischere und attraktivere Seiteneffekte präsentieren. Als beliebte JavaScript-Bibliothek bietet jQuery viele hervorragende Focus-Map-Plug-Ins. Entwickler können das entsprechende Plug-In entsprechend ihren eigenen Anforderungen auswählen, um den Focus-Map-Karusselleffekt zu erzielen. In diesem Artikel werden mehrere häufig verwendete jQuery-Focus-Map-Plug-Ins verglichen und spezifische Codebeispiele bereitgestellt. EuleKarussellOw
2024-02-27
Kommentar 0
1123

Der Vorgang des Einfügens von Diagrammen in Tencent-Dokumente
Artikeleinführung:1. Wählen Sie die Inhaltsdaten des Diagramms aus, die der Tabelle hinzugefügt werden sollen. 2. Klicken Sie oben auf „Diagramm einfügen“. 3. Wählen Sie rechts den Diagrammtyp aus, der eingefügt werden soll. 4. Klicken Sie direkt auf die Arbeitspunkte rund um das Diagramm, um die Größe anzupassen. 5. Die Anzeigeparameter jedes Diagramminhalts sind unterschiedlich und können direkt angeklickt und gezogen werden. 6. Klicken Sie mit der rechten Maustaste auf das Diagramm, um es direkt zu löschen.
2024-04-08
Kommentar 0
1157
表单只读小插件
Artikeleinführung:表单只读小插件
2016-05-19
Kommentar 0
832

So implementieren Sie die Bildkarussellfunktion über das WordPress-Plugin
Artikeleinführung:So implementieren Sie die Bildkarussellfunktion über das WordPress-Plug-in. Im heutigen Website-Design ist die Bildkarussellfunktion zu einer häufigen Anforderung geworden. Dadurch kann die Website attraktiver gestaltet und mehrere Bilder angezeigt werden, um eine bessere Werbewirkung zu erzielen. In WordPress können wir die Bildkarussellfunktion implementieren, indem wir Plug-Ins installieren. In diesem Artikel wird ein gängiges Plug-In vorgestellt und Codebeispiele als Referenz bereitgestellt. 1. Plug-In-Einführung In der WordPress-Plug-In-Bibliothek stehen viele Bildkarussell-Plug-Ins zur Auswahl, eines davon ist häufig
2023-09-06
Kommentar 0
1876

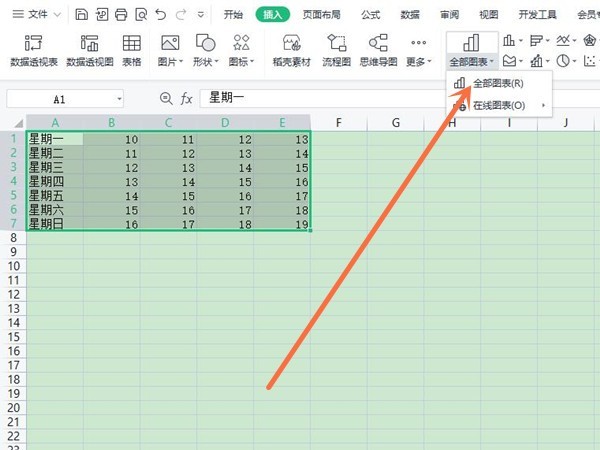
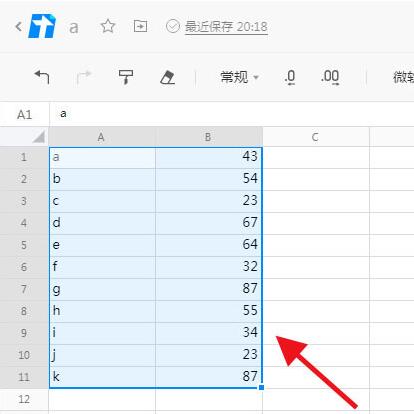
So erstellen Sie ein Säulendiagramm in Excel. So erstellen Sie ein Säulendiagramm in Excel
Artikeleinführung:Jeder wird bei der Verwendung von Excel verschiedene Probleme haben, um mich zu fragen, wie man ein Säulendiagramm in Excel, einer Office-Software, erstellt. Um allen zu helfen, habe ich relevante Informationen online gesammelt und schließlich herausgefunden, wie es geht Generieren Sie ein Histogramm aus einer Excel-Tabelle. Die Details finden Sie im folgenden Artikel. Wenn Sie es benötigen, besuchen Sie bitte diese Website. Wie erstelle ich ein Säulendiagramm in der Office-Software Excel? Die spezifischen Schritte sind wie folgt: 1. Nehmen Sie die Tabellendaten in der Abbildung unten als Beispiel, um zu erklären, wie ein Säulendiagramm in Excel erstellt wird. 2. Wählen Sie die Tabellendaten aus Klicken Sie auf [Einfügen] – [Tabelle], konvertieren Sie die Tabelle in ein Diagramm. 3. Klicken Sie dann auf [Einfügen] – [Diagramm] – [Zweidimensionales Säulendiagramm].
2024-01-07
Kommentar 0
2538

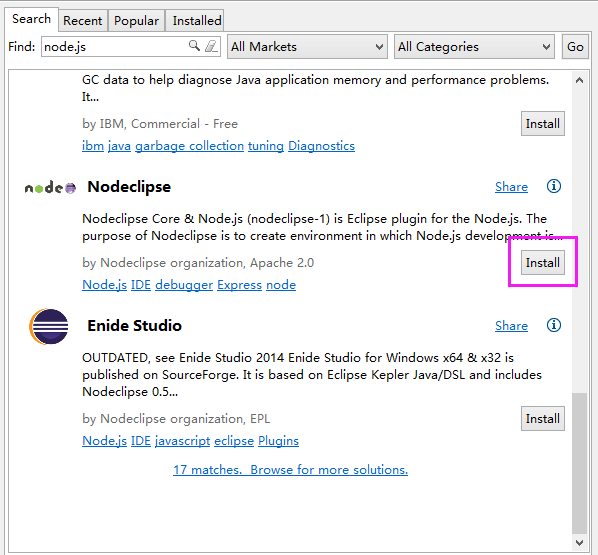
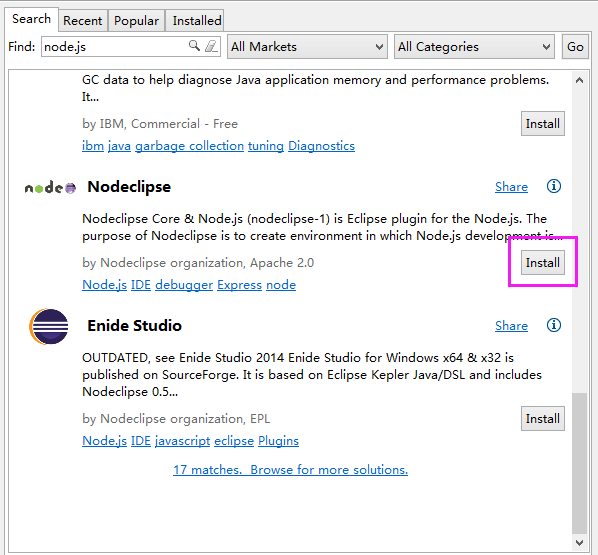
node.js-Plug-in, Nodeclipse-Installationsgrafik, Tutorial_node.js
Artikeleinführung:In diesem Artikel erfahren Sie hauptsächlich das grafische Tutorial zur Installation des Node.js-Plug-Ins und die Installation des Node.js-Support-Plug-Ins. Der folgende Editor wird Ihnen die spezifischen Schritte mitteilen.
2016-05-16
Kommentar 0
2156

So verwenden Sie das Empire-CMS-Karten-Plug-in
Artikeleinführung:Das Empire CMS-Karten-Plug-in ist eine Erweiterung, die automatisch Website-Karten generiert, um die Einbindung in Suchmaschinen und die Navigation durch Benutzer zu erleichtern. Nach der Installation können Sie die Generierungshäufigkeit und den Dateispeicherort im Hintergrund konfigurieren und die Datei sitemap.xml mit einem Klick generieren. Nachdem die Karte an die Webmaster-Tools übermittelt wurde, crawlen und aktualisieren Suchmaschinen die Kartendaten regelmäßig, um die Einbindung in die Website zu verbessern.
2024-04-17
Kommentar 0
676

Detaillierte Methode zum Einfügen von Bildern in Tabellen in WPS
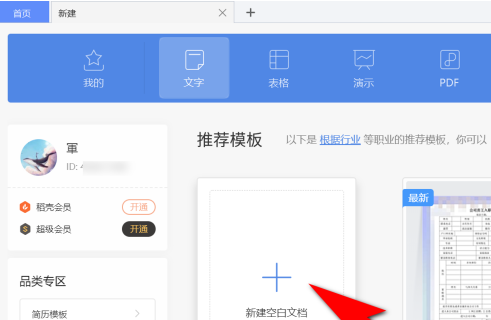
Artikeleinführung:1. Zuerst öffnen wir WPS. 2. Klicken Sie auf das Pluszeichen in der unteren rechten Ecke. 3. Klicken Sie auf Neues Formular. 4. Klicken Sie auf „Neuen Rohling erstellen“. 5. Klicken Sie auf das Dateifeld in der unteren linken Ecke. 6. Klicken Sie auf Einfügen. 7. Wählen Sie ein Bild aus. 8. Wählen Sie das Bild aus, das Sie einfügen möchten, und klicken Sie auf OK.
2024-03-28
Kommentar 0
548