Insgesamt10000 bezogener Inhalt gefunden

Tipps zum CSS-Layout: Best Practices zum Erzielen von Scrolleffekten im Vollbildmodus
Artikeleinführung:CSS-Layout-Kenntnisse: Best Practices zum Erzielen von Vollbild-Bildlaufeffekten Im modernen Webdesign sind Vollbild-Bildlaufeffekte zu einer sehr beliebten Methode zur Seiteninteraktion geworden. Durch das Scrollen im Vollbildmodus können Webinhalte Seite für Seite gewechselt werden, was den Benutzern ein flüssigeres und visuell ansprechenderes Erlebnis bietet. In diesem Artikel werden einige CSS-Layouttechniken vorgestellt, die Entwicklern dabei helfen sollen, Best Practices für Vollbild-Scrolleffekte zu erreichen. HTML-Layoutstruktur Bevor Sie den Vollbild-Bildlaufeffekt realisieren können, müssen Sie zunächst eine grundlegende HTML-Struktur erstellen. Im Allgemeinen können Sie eine Hauptdatei verwenden
2023-10-18
Kommentar 0
1062

So implementieren Sie ein Vollbild-Parallaxenlayout mit HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein Vollbild-Parallaxen-Layout. Der Vollbild-Parallaxen-Effekt ist eine im Webdesign häufig verwendete Technologie, die Benutzern ein reichhaltigeres und attraktiveres visuelles Erlebnis bieten kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein einfaches Vollbild-Parallaxenlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Das Prinzip des Parallaxeneffekts besteht darin, durch gleichzeitiges Scrollen mehrerer Ebenen von Hintergrundbildern mit unterschiedlicher Geschwindigkeit unterschiedliche Ebenen der Dreidimensionalität zu erzeugen. Im folgenden Codebeispiel werden HTML-Markup und CSS-Stile verwendet, um eine einfache vollständige Implementierung zu implementieren
2023-10-25
Kommentar 0
1186

So erzielen Sie mit Vue Vollbild-Scrolleffekte
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Vollbild-Bildlaufeffekten. Der Vollbild-Bildlaufeffekt ist ein cooler Webdesign-Effekt, der die Interaktivität und die visuellen Effekte der Seite erhöhen und das Benutzererlebnis verbessern kann. Als modernes JavaScript-Framework bietet Vue eine Fülle von Tools und eine elegante Syntax, mit denen problemlos Scrolleffekte im Vollbildmodus erzielt werden können. In diesem Artikel wird erläutert, wie Sie mit Vue Vollbild-Bildlaufeffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Vorbereitung Zunächst müssen Sie ein Vue-Projekt erstellen. Führen Sie den folgenden Befehl im Terminal aus, nämlich
2023-09-19
Kommentar 0
1036

So erzielen Sie mit dem CSS-Positionslayout einen Vollbild-Scrolleffekt
Artikeleinführung:CSSPositions-Layoutmethode zur Erzielung eines Vollbild-Bildlaufeffekts Im Webdesign ist der Vollbild-Bildlaufeffekt eine der gängigen Techniken zur Steigerung der Seitendynamik und Interaktivität. Durch diesen Effekt kann die Seite den Seiteninhalt in verschiedenen Ansichtsfenster-basierten Bildlaufaktionen reibungslos wechseln und so den Benutzern ein besseres Surferlebnis bieten. In diesem Artikel stellen wir eine Methode vor, um mithilfe des CSSPositions-Layouts einen Vollbild-Scrolleffekt zu erzielen, und stellen spezifische Codebeispiele bereit. Bevor wir den Vollbild-Bildlaufeffekt implementieren, müssen wir CS verstehen
2023-09-26
Kommentar 0
778

HTML, CSS und jQuery: Erstellen Sie einen schönen Vollbild-Scrolleffekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Vollbild-Scrolleffekt. Im modernen Webdesign ist der Vollbild-Scrolleffekt zu einem sehr beliebten und attraktiven Designelement geworden. Dieser Spezialeffekt ermöglicht es Webseiten, beim Scrollen visuell wirkungsvolle Übergangseffekte darzustellen, was den Benutzern ein interaktiveres und reibungsloseres Erlebnis bietet. In diesem Artikel wird kurz vorgestellt, wie Sie mithilfe von HTML, CSS und jQuery einen schönen Vollbild-Scrolleffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein einfaches HTM erstellen
2023-10-27
Kommentar 0
1326

Der jquery-Bildschirmscroller verschwindet
Artikeleinführung:In den letzten Jahren sind Webdesign-Stile mit der Entwicklung der Webdesign-Technologie immer schöner und effizienter geworden. Unter anderem wird jQuery als leistungsstarke und flexible JavaScript-Bibliothek häufig im Webdesign verwendet. Bei der Verwendung von jQuery ist das Verschwinden des Bildschirmscrollens eine sehr wichtige und gängige Technologie. Das Verschwinden des Bildschirms ist eine auf Webdesign basierende Technologie. Ihr Zweck besteht darin, beim Scrollen auf dem Bildschirm Elemente auf der Webseite verschwinden zu lassen, anzuzeigen oder andere visuelle Effekte zu erzielen, ohne das Benutzererlebnis zu beeinträchtigen. Der Einsatz dieser Technologie macht Webdesign attraktiver und
2023-05-28
Kommentar 0
850
Das jQuery-Plug-in windowScroll implementiert Single-Screen-Scrolling-Effekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein Einzelbildschirm-Scroll-Spezialeffekt, der mit dem jQuery-Plug-in windowScroll implementiert wird. Er bezieht sich hauptsächlich auf den Auf- und Ab-Scroll-Effekt der Homepage des Sogou-Browsers Version 4.2. Es implementiert hauptsächlich die Bildlauflogik nach oben und unten sowie nach links und rechts des gesamten Fensters, was sehr praktisch ist.
2016-05-16
Kommentar 0
1711


So entwickeln Sie mit Layui einen Scroll-Animationseffekt im Vollbildmodus
Artikeleinführung:So entwickeln Sie mit Layui einen Scroll-Animationseffekt im Vollbildmodus. Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework. Es bietet eine Reihe einfacher CSS- und JavaScript-Komponenten, um Entwicklern das schnelle Erstellen von Seiten zu erleichtern. Unter anderem ist der Vollbild-Scroll-Animationseffekt ein häufiger Effekt in vielen Webdesigns. Im Folgenden werde ich detailliert vorstellen, wie man mit Layui einen Vollbild-Scroll-Animationseffekt implementiert, und spezifische Codebeispiele bereitstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir sicherstellen, dass die relevanten Dateien von Layui eingeführt wurden.
2023-10-27
Kommentar 0
935

CSS-Bildlaufeffekt: Fügen Sie Webseiten einen reibungslosen Bildlaufeffekt hinzu
Artikeleinführung:CSS-Scrolling-Effekt: Das Hinzufügen eines reibungslosen Scrolling-Effekts zu einer Webseite erfordert spezifische Codebeispiele. Mit der Entwicklung des Internets legt das Webdesign immer mehr Wert auf die Benutzererfahrung. Neben dem Webseitenlayout und dem Interaktionsdesign ist auch die Anwendung von Scrolleffekten zu einem wichtigen Mittel zur Verbesserung der Benutzererfahrung geworden. In CSS können wir durch einige einfache Codes einen reibungslosen Scroll-Effekt erzielen und so der Webseite Dynamik und visuelle Attraktivität verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einer Webseite einen reibungslosen Bildlaufeffekt hinzufügen, und es werden einige spezifische Codebeispiele bereitgestellt. Implementieren Sie zunächst den Scrolleffekt
2023-11-18
Kommentar 0
1293

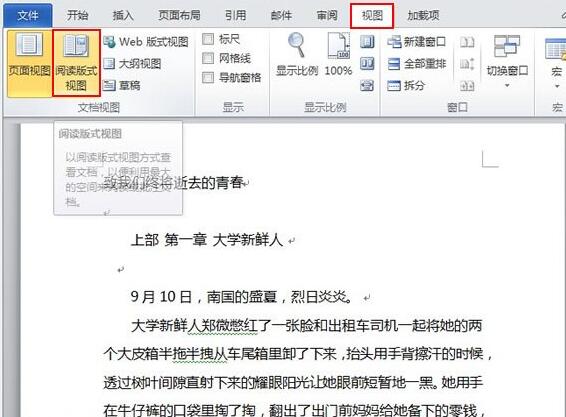
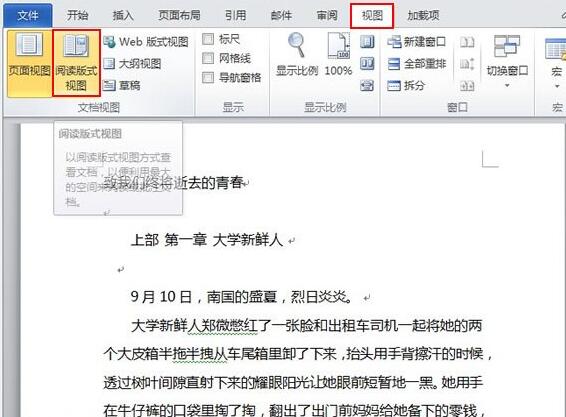
So verwenden Sie die Leselayoutansicht in Word2010
Artikeleinführung:①Öffnen Sie Word2010, kopieren Sie den Artikel hinein und klicken Sie auf die Schaltfläche „Ansicht – Leselayoutansicht“. ② Zu diesem Zeitpunkt wechselt es sofort in den Vollbild-Browsing-Modus, die Schrift ist klar und Sie können die Seiten einfach mit den Pfeilen nach links und rechts umblättern. ③Wenn Sie das Doppelseiten-Browsen nicht mögen, können Sie es auf Einzelseiten-Browsing einstellen, was bedeutet, dass nur eine Seite angezeigt wird. ④ Sie können sehen, dass der Anzeigeeffekt einer Seite überhaupt nicht schlecht ist.
2024-06-03
Kommentar 0
921

Tipps und Methoden, um mit CSS einen nahtlosen Scrolleffekt zu erzielen
Artikeleinführung:CSS-Techniken und -Methoden zum Erzielen nahtloser Scrolleffekte erfordern spezifische Codebeispiele. Mit der Entwicklung der Internettechnologie werden nahtlose Scrolleffekte im Webdesign häufig verwendet. Es kann Benutzern ein besseres Surferlebnis bieten und auch die Dynamik und visuelle Wirkung von Webseiten erhöhen. In diesem Artikel werde ich mehrere häufig verwendete CSS-Techniken und -Methoden vorstellen, um nahtlose Scrolleffekte zu erzielen, und spezifische Codebeispiele bereitstellen. Verwenden Sie CSS-Animationen, um einen nahtlosen Scroll-Effekt zu erzielen. CSS-Animationen sind eine einfache und effiziente Möglichkeit, einen nahtlosen Scroll-Effekt zu erzielen. Wir können @key verwenden
2023-10-25
Kommentar 0
2207

Erfahren Sie, wie Sie die Bildlaufleisteneinstellungen in Windows 11 anpassen
Artikeleinführung:Im Allgemeinen zeigt das System die Bildlaufleiste nur dann auf der rechten Seite an, wenn ein Bildschirm nicht passt. Einige Freunde verwenden jedoch gerne die Bildlaufleiste, um die Bildschirmposition anzupassen. So stellen Sie die Bildlaufleiste so ein, dass sie in Win11 immer angezeigt wird. So legen Sie Bildlaufleisten in Win11 fest: Der erste Schritt besteht darin, auf das „Windows-Logo“ ganz links in der Taskleiste zu klicken, um das Startmenü zu öffnen. Schritt 2: Klicken Sie im Startmenü auf „Einstellungen“. Schritt 3: Klicken Sie in der linken Spalte auf „Barrierefreiheit“. Schritt 4: Öffnen Sie die Einstellungen für „Visuelle Effekte“. Der fünfte Schritt besteht darin, den Schalter „Bildlaufleisten immer anzeigen“ zu aktivieren.
2023-12-27
Kommentar 0
980

So schauen Sie sich Sohu-Videos im Vollbildmodus an. So schauen Sie sich Sohu-Videos im Vollbildmodus an
Artikeleinführung:Der Vollbild-Anzeigemodus von Sohu Video bietet Benutzern ein immersives, qualitativ hochwertiges Seherlebnis, sodass sich jede audiovisuelle Reise so anfühlt, als wäre man dabei. Mit einfachen Bedienvorgängen können Sie filmische Großbildeffekte genießen. Ganz gleich, ob es sich um einen brillanten Film, eine spannende TV-Serie oder eine faszinierende Dokumentation handelt, alles kann im Vollbildmodus die beste visuelle Wirkung erzielen. Vollbild-Anzeigemethode 1. Öffnen Sie Sohu Video und klicken Sie, um das Video aufzurufen. 2. Klicken Sie auf das Vollbildsymbol. 3. Sie können es im Vollbildmodus ansehen.
2024-06-05
Kommentar 0
1017

So implementieren Sie ein Vollbild-Hintergrundlayout mit HTML und CSS
Artikeleinführung:Verwenden von HTML und CSS zur Implementierung des Vollbild-Hintergrundlayouts Im Webdesign ist das Vollbild-Hintergrundlayout ein häufiger und cooler Effekt, der Website-Inhalte besser anzeigen und Benutzern ein gutes visuelles Erlebnis bieten kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein Vollbild-Hintergrundlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie zunächst eine grundlegende Layoutstruktur in Ihrer HTML-Datei. Das Folgende ist der HTML-Code für ein einfaches Vollbild-Hintergrundlayout: <!DOCTYPEhtml><ht
2023-10-19
Kommentar 0
1525

Erfahren Sie Schritt für Schritt, wie Sie mit CSS den Milchglaseffekt erzielen
Artikeleinführung:Als ich heute eine Anmeldeschnittstelle erstellte, war das Anmeldeformularfeld in der Mitte der Seite sehr unauffällig und der Effekt war sehr schlecht, da das von Vision bereitgestellte Hintergrundbild der Seite zu hell und auffällig war. Ich habe über die Wirkung der Herstellung von Milchglas nachgedacht und teile sie jetzt mit allen, damit sie einen Blick darauf werfen können.
2020-07-10
Kommentar 0
6113

So erstellen Sie dynamische Effekte mit dem CSS-Positionslayout
Artikeleinführung:So verwenden Sie das CSSPositions-Layout zum Erstellen dynamischer Effekte. Das CSSPositions-Layout ist eine häufig verwendete Technologie im Webdesign. Es kann uns dabei helfen, verschiedene dynamische Effekte wie schwebende Menüs, Karussells usw. zu erstellen. In diesem Artikel werden einige gängige dynamische Effekte vorgestellt und entsprechende Codebeispiele gegeben, um den Lesern zu helfen, das CSSPositions-Layout besser zu verstehen und zu verwenden. 1. Angehaltenes Menü Ein angehaltenes Menü ist ein sehr häufiges Element im Webdesign. Es kann irgendwo auf dem Bildschirm behoben werden, während der Benutzer durch die Seite scrollt
2023-09-26
Kommentar 0
836

Was bedeutet Apples hoher Pinsel?
Artikeleinführung:„Apples High Refresh“ bezieht sich normalerweise auf die Tatsache, dass Apple in seinen Produkten wie dem neuesten iPhone oder iPad eine höhere Bildschirmaktualisierungsrate eingeführt hat Glattere und gleichmäßigere Bildwiederholfrequenz. Der Bildschirm mit hoher Bildwiederholfrequenz bietet eine schnellere Reaktionsgeschwindigkeit und einen gleichmäßigeren Bildlaufeffekt, wodurch Vorgänge wie das Ansehen von Videos und das Spielen von Spielen immer flüssiger werden.
2023-09-06
Kommentar 0
4903

CSS-Layout-Tipps: Best Practices für die Implementierung von Vollbild-Hintergrundbildern
Artikeleinführung:CSS-Layout-Tipps: Best Practices für die Implementierung von Vollbild-Hintergrundbildern Im Webdesign sind Vollbild-Hintergrundbilder eine gängige Technik, die Webseiten eine visuelle Wirkung verleihen und sie attraktiver machen kann. In CSS gibt es mehrere Möglichkeiten, ein Hintergrundbild im Vollbildmodus zu erstellen. In diesem Artikel werden die besten Vorgehensweisen vorgestellt und spezifische Codebeispiele bereitgestellt. Verwenden Sie das Attribut „Hintergrundgröße“ Das Attribut „Hintergrundgröße“ kann die Größe des Hintergrundbilds steuern. Um den Vollbildeffekt zu erzielen, können Sie ihn wie folgt auf „Abdeckend“ einstellen
2023-10-25
Kommentar 0
1168