Insgesamt10000 bezogener Inhalt gefunden

So entwickeln Sie ein responsives WordPress-Plugin
Artikeleinführung:Einführung in die Entwicklung eines responsiven WordPress-Plug-ins Im Zeitalter des mobilen Internets ist responsives Design zum Standard für die Website-Entwicklung geworden. Für Websites, die mit WordPress erstellt wurden, ist es sehr wichtig, ein responsives Plug-in zu entwickeln. In diesem Artikel erfahren Sie, wie Sie ein responsives WordPress-Plugin entwickeln, einschließlich einiger wichtiger Codebeispiele. Erstellen eines Plugins Zuerst müssen Sie ein neues Verzeichnis erstellen, um Ihre Plugin-Dateien zu speichern. Im Verzeichnis wp-content/plugins
2023-09-05
Kommentar 0
1366

Eine Anleitung zur Implementierung eines responsiven Tabellenlayouts mithilfe von CSS
Artikeleinführung:Leitfaden zur Implementierung eines responsiven Tabellenlayouts mit CSS Einführung: Mit der Beliebtheit mobiler Geräte hat das moderne Webdesign die Einschränkungen des festen Layouts beseitigt und sich dem responsiven Layout zugewandt. Durch das responsive Layout passen sich Webseiten automatisch an verschiedene Geräte an und sorgen für ein besseres Benutzererlebnis. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie Sie CSS verwenden, um ein responsives Tabellenlayout zu implementieren. Legen Sie den Grundstil fest: Damit sich die Tabelle automatisch an verschiedene Geräte anpasst, müssen Sie zunächst den Grundstil festlegen. Normalerweise legen wir den übergeordneten Container der Tabelle fest
2023-11-21
Kommentar 0
1174


So implementieren Sie ein responsives Tabellenlayout durch das elastische CSS Flex-Layout
Artikeleinführung:So implementieren Sie ein responsives Tabellenlayout mit dem elastischen CSSFlex-Layout. Bei der Frontend-Entwicklung ist ein responsives Layout ein sehr wichtiges Konzept. Angesichts der Beliebtheit mobiler Geräte müssen sich Webseiten an unterschiedliche Bildschirmgrößen anpassen, um ein besseres Benutzererlebnis zu bieten. Tabellen sind eine der am häufigsten verwendeten Layoutmethoden für Webseiten. In diesem Artikel stellen wir vor, wie Sie das elastische CSSFlex-Layout verwenden, um ein responsives Tabellenlayout zu implementieren. Das flexible CSSFlex-Layout ist eine von CSS3 eingeführte Layoutmethode, mit der nicht nur verschiedene komplexe Layouts problemlos implementiert werden können
2023-09-29
Kommentar 0
786

So erstellen Sie ein responsives Tabellenlayout mit HTML und CSS
Artikeleinführung:So erstellen Sie ein responsives Tabellenlayout mit HTML und CSS. HTML ist eine Auszeichnungssprache, die zur Strukturierung von Webseiten verwendet wird, während CSS zum Stil und Layout von Webseiten verwendet wird. Im Webdesign sind Tabellen ein häufiges Element zur Darstellung von Daten in tabellarischer Form. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Tabellenlayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein HTML-Dokument erstellen und das <table>-Tag verwenden, um die Tabelle zu definieren. <
2023-10-27
Kommentar 0
1593


So kopieren Sie den Inhalt eines in ein Word-Dokument eingefügten Tabellenobjekts mithilfe von VBA-Code nach Excel
Artikeleinführung:1. Wie füge ich mit VBA-Code eine Tabelle in ein Word-Dokument ein? Das Einfügen einer Tabelle in ein Word-Dokument in VBA ist sehr einfach. Sie können das folgende Codebeispiel verwenden: SubInsertTableInWord()DimwdAppAsObjectDimwdDocAsObjectDimwdTableAsObject'Erstellen Sie ein Word-Anwendungsobjekt. SetwdApp=CreateObject("Word.Application")wdApp.Visible=True'Bei Bedarf Um die Word-Anwendung sichtbar zu machen, setzen Sie sie bitte auf „True“, um ein neues Wo zu erstellen
2024-01-07
Kommentar 0
1087


Integration von CanvasJS mit DataTables
Artikeleinführung:CanvasJS ist eine JavaScript-Diagrammbibliothek, mit der Sie interaktive und reaktionsfähige Diagramme erstellen können, während DataTables ein jQuery-Plugin ist, das HTML-Tabellen mit erweiterten Interaktionssteuerelementen wie Paginierung, Filterung und Sortierung erweitert. Kombinieren
2024-10-01
Kommentar 0
798

Woraus besteht Bootstrap?
Artikeleinführung:Das Bootstrap-Framework besteht aus den folgenden Komponenten: CSS-Präprozessoren: SASS und LESS. Responsives Layoutsystem: Grid-System und Responsive Utility-Klassenkomponenten: UI-Elemente und JavaScript-Plug-in-Designs und -Vorlagen: Vorgefertigte Stile und vorgefertigte Seiten. Tools und Dienstprogramme : Icon-Set, jQuery, Grunt
2024-04-05
Kommentar 0
1242

So verwenden Sie Laui und Bootstrap zusammen
Artikeleinführung:LayUI und Bootstrap können auf folgende Weise integriert werden: Führen Sie Stile und Skripte direkt ein, Sie müssen jedoch CSS-Überschreibungsregeln anpassen. Verwenden Sie Sass, um Bootstrap-Variablen zu überschreiben. Dies erfordert die Verwendung von Laystrap-Plug-Ins, um die Bootstrap-Stilversion zu kapseln von LayUI-Komponenten; verwenden Sie das Layui Bootstrap-Plugin, das Stilüberschreibungen und reaktionsfähiges Layout automatisch verarbeitet.
2024-04-26
Kommentar 0
1476

Was bedeutet Bootstrap in CSS?
Artikeleinführung:Bootstrap bezeichnet ein einfaches, intuitives und leistungsstarkes Front-End-Entwicklungsframework von Twitter, das auf HTML, CSS und JavaScript basiert. Es unterstützt Sass-Variablen und Mixins, responsive Grid-Systeme und verfügt über eine große Anzahl von Komponenten und viele leistungsstarke JavaScript-Plugins -ins.
2021-05-13
Kommentar 0
2577

Welches Framework kommt mit CSS?
Artikeleinführung:Das integrierte CSS umfasst Bootstrap, Foundation, Semantic UI, Material-UI, Bulma, Tailwind CSS, UIKit, Pure CSS usw. Detaillierte Beschreibung: 1. Bootstrap, das eine große Anzahl vordefinierter Klassen enthält, kann zum schnellen Erstellen reaktionsfähiger Webseiten und mobiler Anwendungen verwendet werden. 2. Foundation, das viele moderne Stile und Komponenten wie Rastersysteme, Schaltflächen, Formulare usw. enthält. Navigation, reaktionsfähige Tools und mehr.
2023-10-07
Kommentar 0
864

Detaillierte Methode zum Hinzufügen von Tabellen in Platzhaltern in PPT
Artikeleinführung:Öffnen Sie die PPT-Anwendung und geben Sie den Bearbeitungsstatus ein. Öffnen Sie die Datei, wählen Sie die Registerkarte [Startseite] aus, klicken Sie auf die Dropdown-Listenschaltfläche [Layout] in der Gruppe [Diashow] und wählen Sie das Folienlayout mit dem Symbol [Tabelle einfügen] in der geöffneten Dropdown-Liste aus, um eine zu erstellen Diashow. Klicken Sie im Folienplatzhalter auf die Schaltfläche [Tabelle einfügen], um das Dialogfeld [Tabelle einfügen] zu öffnen. Stellen Sie [Anzahl der Zeilen] auf 7 und [Anzahl der Spalten] auf 4 ein. Klicken Sie auf die Schaltfläche [OK], nachdem die Einstellungen abgeschlossen sind . . An dieser Stelle können Sie eine Tabelle mit 7 Zeilen und 4 Spalten einfügen. Geben Sie nach Abschluss des Einfügens den Titel in den Titelplatzhalter oben ein und passen Sie dann die Position der Tabelle wie im Bild gezeigt an.
2024-04-17
Kommentar 0
627

So fügen Sie eine Tabelle in ein Word-Dokument ein
Artikeleinführung:So fügen Sie eine Tabelle in ein Word-Dokument ein: 1. Öffnen Sie das Word-Dokument, wählen Sie ein neues Dokument aus, das Sie erstellen möchten, oder öffnen Sie ein vorhandenes Dokument. 2. Positionieren Sie den Cursor an der Stelle, an der Sie die Tabelle einfügen möchten 4. Passen Sie die Größe und den Stil der Tabelle an. 5. Bearbeiten Sie den Inhalt der Tabelle. Sobald die Tabelle in das Dokument eingefügt ist, können Sie Daten eingeben. Alternativ können Sie den Text bearbeiten, den Cursor auf eine Zelle in der Tabelle bewegen und mit der Text- oder Dateneingabe beginnen.
2023-08-07
Kommentar 0
9012

Das jQuery-Plug-in bxSlider implementiert den responsiven Fokus map_jquery
Artikeleinführung:Funktionen von bxSlider 1. Reagiert vollständig auf verschiedene Geräte und passt sich an verschiedene Bildschirme an. 2. Unterstützt mehrere Schiebemodi, horizontale, vertikale sowie Ein- und Ausblendeffekte. 4. Unterstützt; Touch-Sliding; 5. Unterstützt Firefox, Chrome, Safari, iOS, Android, IE7.
2016-05-16
Kommentar 0
1265


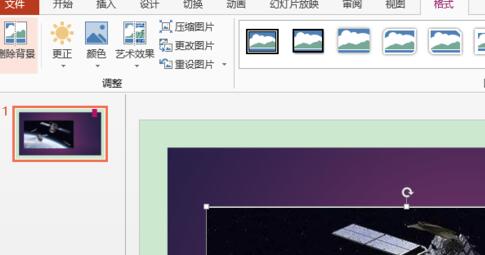
Was ist der Unterschied zwischen Keynote und PPT?
Artikeleinführung:Unterschiede: 1. Die Hauptschnittstelle von ppt ist der Ribbon-Stil, während die Hauptschnittstelle von Keynote der klassische Menüleisten- und Symbolleistenstil ist. 2. Das sogenannte Einfügen eines Objekts in ppt besteht darin, ein neues Objekt zur Folienseite hinzuzufügen. In Keynote wird „Objekt einfügen“ als „Objekt hinzufügen“ bezeichnet. 3. Das Format des Einstellungsobjekts ist unterschiedlich. 4. Die Vorgänge beim Einfügen von Tabellen und Diagrammen sind unterschiedlich. 5. Es gibt verschiedene Möglichkeiten, Animationen umzusetzen.
2023-02-02
Kommentar 0
9521