Insgesamt10000 bezogener Inhalt gefunden

So konvertieren Sie Bilder mit Golang in SVG-Vektorgrafiken
Artikeleinführung:Einführung in die Verwendung von Golang zum Konvertieren von Bildern in SVG-Vektorgrafiken: Im Bereich der Bildverarbeitung hat sich SVG (ScalableVectorGraphics) zu einem beliebten Format entwickelt, mit dem Vektorgrafiken gespeichert und angezeigt werden können. In diesem Artikel wird erläutert, wie Sie mit der Programmiersprache Golang Bilder in SVG-Vektorgrafiken konvertieren. SVG-Konvertierungsprinzip: Das Prinzip der Konvertierung von Bildern in SVG-Vektorgrafiken besteht darin, Pixelpunkte in Pfade umzuwandeln und Pfade zur Beschreibung der Bildkonturen zu verwenden. Während des Konvertierungsprozesses werden wir
2023-08-25
Kommentar 0
1987


Detaillierte Schritte zum Stapelimport von Vektormaterialbildern in PPT
Artikeleinführung:1. Suchen Sie nach Vektorsymbolen, sofern diese im AI- oder EPS-Format vorliegen. 2. Öffnen Sie ai und doppelklicken Sie auf die leere Stelle, um das Material zu importieren. 3. Wählen Sie ein Material aus. Wie auf dem Bild zu sehen ist, klicken wir mit der rechten Maustaste, um die Gruppierung aufzuheben. 4. Nachdem Sie die Gruppierung aufgehoben haben, wählen Sie ein kleines Symbol einzeln aus und kopieren Sie es mit Strg+C. 5. Wir gehen zur PPT-Schnittstelle, drücken Strg+Alt+V zum selektiven Einfügen und wählen die erweiterte Metadatei aus. Fügen Sie das Bild unten ein. 6. Es ist noch nicht vorbei. Wir klicken mit der rechten Maustaste und wählen „Gruppierung aufheben“. Im Popup-Fenster wählen wir „Ja“. 7. Öffnen Sie den Auswahlbereich und Sie können sehen, dass die Grafik aus mehreren kleinen Vektorgrafiken besteht. 8. Zu diesem Zeitpunkt können Sie die Grafik ändern, z. B. die Kleidung in Gelb ändern.
2024-03-26
Kommentar 0
825

Was ist der Unterschied zwischen SVG und HTML5 Canvas?
Artikeleinführung:HTML-Elemente sind Container für SVG-Grafiken. SVG steht für Scalable Vector Graphics. SVG eignet sich zum Definieren von Grafiken wie Kästchen, Kreisen, Text usw. SVG steht für Scalable Vector Graphics und ist eine Sprache zur Beschreibung von 2D-Grafiken und Grafikanwendungen in XML, die dann von einem SVG-Viewer gerendert werden. Die meisten Webbrowser können SVG genau wie PNG, GIF und JPG anzeigen. HTML-Elemente werden verwendet, um Grafiken per JavaScript zu zeichnen. Elemente sind grafische Container. SVGHTML Canvas SVG hat eine bessere Skalierbarkeit. Leinwand ist daher weniger skalierbar und kann in jeder Auflösung mit hoher Qualität gedruckt werden. Daher ist SVG nicht zum Drucken mit höheren Auflösungen geeignet
2023-09-18
Kommentar 0
1199

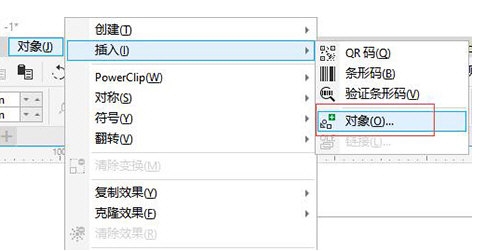
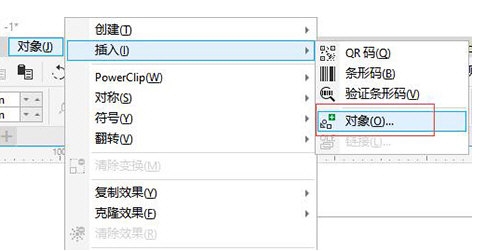
So erstellen Sie einen Dateilink im CorelDRAW-Tutorial zur Erstellungsmethode
Artikeleinführung:CorelDRAW ist eine sehr einfach zu bedienende Vektordesign-Software. Wenn wir sie verwenden, müssen wir manchmal eine große Menge an Materialien verwenden, weil sie zu groß sind um sie zu pflanzen. Wie erstellt man also einen Dateilink? Als nächstes werde ich es Ihnen demonstrieren! Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software und klicken Sie oben auf [Objekt] – [Einfügen] – [Objekt]. 2. Im Popup-Fenster gibt es zwei Typen: [Neu] und [Erstellen]. Aus Datei]. Sie müssen zuerst [Objekttyp] auswählen. Klicken Sie dann auf [OK]. 3. Die [Pinsel-Software] wird nun automatisch geöffnet. Wir zeichnen die Grafiken im Pinsel und schließen sie Die Software und Sie sehen die gerade gezeichneten Grafiken 5. Im neuen
2024-02-12
Kommentar 0
681

So verwenden Sie PS zur Synthese von Fruchtkrabben. PS-Tutorial zur Synthese interessanter Fruchtkrabben
Artikeleinführung:1. Zuerst öffnen wir das Hintergrundmaterial: 2. Fügen Sie die Krabben-Referenzbilddatei ein, führen Sie die Befehle „Ebene“, „Raster“ und „Smart Object“ aus und verwenden Sie sie als Referenzform für die Erstellung der Fruchtkrabbe unten. Klicken Sie auf um eine neue Gruppe zu erstellen und sie [leg] zu nennen. Fügen Sie die Sternfrucht-Materialdatei ein, drücken Sie Strg+T, um sie frei zu transformieren, und kopieren Sie sie mehrmals, um die Form der Krabbenbeine zu erstellen. 4. Erstellen Sie eine Einstellungsebene „Kurven“, um den Hell-Dunkel-Kontrast des Bildes zu verbessern: 5. Erstellen Sie eine neue Gruppe, nennen Sie sie „Rechts“, platzieren Sie das Bananenmaterial und rastern Sie es, drücken Sie Strg+T, um die Größe anzupassen, und platzieren Sie es auf Der Unterarm der Krabbe: 6. Platzieren Sie die Mango-Materialdatei, klicken Sie mit der rechten Maustaste auf die Rasterebene und platzieren Sie sie auf dem zweiten Teil des Unterarms der Krabbe: 7. Erstellen Sie eine neue Ebene unter der Mango-Ebene und zeichnen Sie die Drehung mit einem schwarzen Pinsel Punkt: 8. Platzieren Sie die Bittermelone
2024-06-02
Kommentar 0
977

Was sind die Funktionen von HTML5?
Artikeleinführung:Zu den HTML5-Funktionen gehören: Semantische Tags: Verbessern Sie die Dokumentstruktur und Zugänglichkeit. Multimedia-Unterstützung: Bietet native Video- und Audioelemente. Canvas und WebGL: zum Zeichnen von Grafiken und zum Erstellen interaktiver Animationen. Lokaler Speicher: Ermöglicht Webseiten, Daten auf dem Gerät des Benutzers zu speichern. Web Socket: ermöglicht bidirektionale Echtzeitkommunikation. Geolocation-API: Greifen Sie auf Standortinformationen des Benutzers zu. Drag-and-Drop-API: Verbessern Sie die Interaktion mit der Benutzeroberfläche. SVG: Unterstützt skalierbare Vektorgrafiken und bietet so qualitativ hochwertigere und flexiblere Grafiken.
2024-04-22
Kommentar 0
834

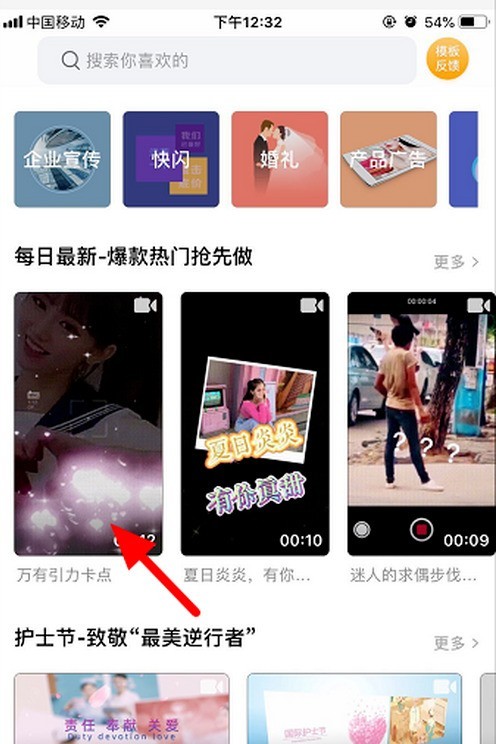
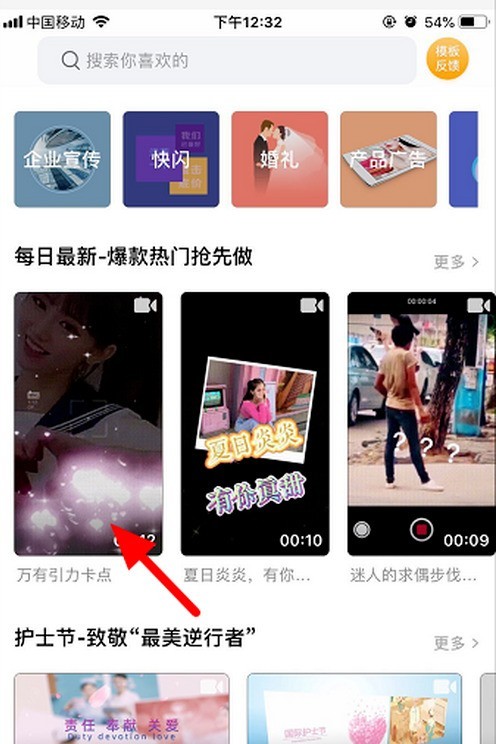
Leitfaden zur Punkteinstellung der Tik Tok-Schwerkraftkarte
Artikeleinführung:1. Wenn Sie nun das feststeckende Video bearbeiten möchten, wird empfohlen, dass Benutzer die [Fotografie]-APP herunterladen, die Homepage aufrufen und die Vorlage [Schwerkraft-Steckpunkt] im Vorlagenzentrum suchen. 2. Geben Sie es ein und laden Sie die Vorlage herunter. Wir können die Funktion [Batch Replacement] oben verwenden, um die lokalen Materialdateien des Mobiltelefons zu importieren. 3. Nachdem das Material hinzugefügt wurde, können wir die Videodatei über die Schaltfläche in der oberen rechten Ecke exportieren. Sie können sie ganz einfach teilen und auf Douyin hochladen. Jetzt können Freunde, die feststeckende Videos erstellen möchten, die aktuelle Software herunterladen.
2024-03-22
Kommentar 0
868

NumPy Advanced: Enthüllung der Geheimnisse von Datenoperationen
Artikeleinführung:Broadcasting vs. universelle Funktionen Broadcasting ist ein Kernkonzept von NumPy, das die Ausführung elementweiser Operationen auf einem Skalar oder Array mit anderen Arrays unterschiedlicher Form ermöglicht. Universelle Funktionen (ufuncs) sind vordefinierte Funktionen, die auf jedes Element eines Arrays angewendet werden. Durch die Kombination von Broadcasts und Ufuncs können effiziente und präzise Datenoperationen erreicht werden. Häufige Funktionsbeispiele: Vektorisierte Multiplikation: np.multiply(A,B) Elementvergleich: np.greater(A,B) Mathematische Operationen: np.sin(x) Erweiterte Indizierung und Slicing Erweiterte Indizierung und Slicing bieten zusätzliche Funktionen über die Standardindizierung hinaus. Flexibel Datenzugriffsmethoden. Die boolesche Indizierung wählt Elemente aus, die bestimmte Kriterien erfüllen, während die ausgefallene Indizierung und das erweiterte Slicing die Indizierung von Elementen auf mehreren Achsen mithilfe von Arrays oder Listen ermöglichen. hoch
2024-03-30
Kommentar 0
933

JavaScript ändert SVG-Bilder
Artikeleinführung:JavaScript ist eine in der Frontend-Entwicklung weit verbreitete Programmiersprache. Sie kann Webelemente wie HTML und CSS bedienen und auch SVG-Bilder ändern. In diesem Artikel stellen wir vor, wie man SVG-Bilder mit JavaScript ändert. SVG ist die Abkürzung für Scalable Vector Graphics. Es verwendet die XML-Sprache zur Beschreibung von Grafiken, sodass Grafiken auf Bildschirmen unterschiedlicher Größe klar bleiben. SVG-Bilder können auf verschiedene Arten erstellt werden, beispielsweise mit professioneller Zeichensoftware wie Adobe Illustrator
2023-05-16
Kommentar 0
1230

Detaillierte Anleitung zu Tao Qis Fähigkeiten in „Ming Tide'
Artikeleinführung:Wie nutzt man die Fähigkeiten des Ming Chao Peach Prayer? Tao Qi hat mit seinem einzigartigen Kampfstil und seinem Fähigkeitssystem die Liebe vieler Spieler gewonnen. Allerdings bereitet es vielen Spielern Kopfzerbrechen, wie man die Fähigkeiten von Tao Qi richtig einsetzen kann, um die Kampfeffektivität zu maximieren. Der Herausgeber stellt Ihnen eine ausführliche Anleitung zum Hinzufügen von Fertigkeiten zu Tao Qi zur Verfügung, damit Sie neue Kampfhaltungen freischalten können und sich nicht mehr über Fertigkeiten im Klaren sind.
Detaillierte Anleitung zu den Fähigkeiten des Ming Chao Peach Prayer
[Empfohlene Punkte]
Empfehlungen zum Hinzufügen von Punkten zu Tao Qis Fähigkeiten können berücksichtigt werden: Resonanzkreis > Resonanzbefreiung > Resonanzfähigkeiten > Normaler Angriff > Variationsfähigkeitspriorität.
[Materialien für den Fertigkeitsdurchbruch]
1. Normaler Angriff
Materialverbrauch zur Zweigstärkung:
① Vernichtungsschaden um 1,80 % erhöht
2024-07-11
Kommentar 0
1072

In CorelDRAW gibt es mehrere Vorschaumethoden. Einführung in Vorschaubildtypen
Artikeleinführung:Als hervorragende Vektorzeichensoftware verfügt CorelDRAW über umfangreiche Zeichenfunktionen sowie praktische und schnelle Zeichenwerkzeuge und ist bei Designern sehr beliebt. Zuvor haben wir darüber gesprochen, wie man Vorschauen einrichtet, damit Benutzer die benötigten Materialien schneller und bequemer finden können. Heute stelle ich Ihnen die Arten von Vorschauansichten vor, damit Sie bessere Entscheidungen treffen können! Die spezifischen Typen sind wie folgt: Drahtmodellansicht: In diesem Modus werden grafische Umrisse ohne Farbdetails angezeigt. Zeigen Sie schnell eine Vorschau grundlegender Zeichnungselemente an. 2. Normale Ansicht: PostScript-Füllungen oder hochauflösende Bitmaps werden bei der Anzeige von Grafiken nicht angezeigt, daher öffnet und aktualisiert sich dieser Modus schneller als der Modus „Erweitert“. 3. Erweiterte Ansicht: Umrissformen und Text werden weicher angezeigt
2024-02-10
Kommentar 0
724

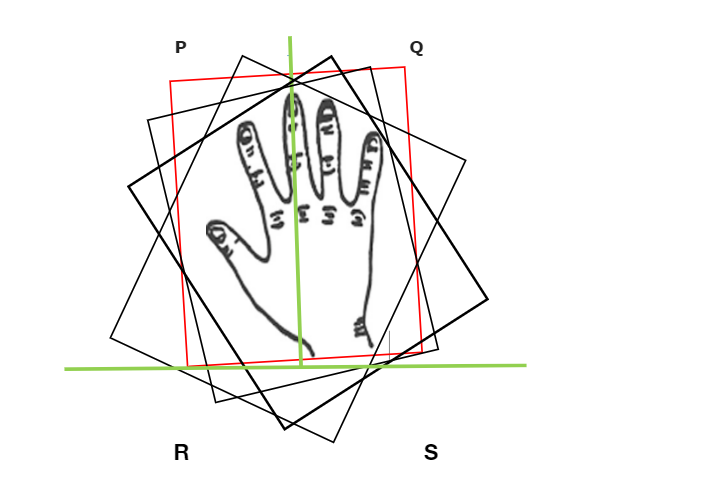
Berechnen Sie den maximalen Abstand zwischen zwei Punkten auf der Koordinatenebene mit der Methode des rotierenden Messschiebers
Artikeleinführung:In C++ haben wir eine vordefinierte Funktion sqrt, die die Quadratwurzel einer beliebigen Zahl zurückgibt. Die Methode des rotierenden Messschiebers ist eine Technik zur Lösung von Algorithmen oder zur Berechnung der Geometrie. Visuelle Darstellung der Methode „Rotierender Messschieber“ Handrotation zeigt ein reales Beispiel eines Diagramms mit rotierendem Messschieber, das die vertikale Ausrichtung zeigt, wann immer sich die Hand dreht. Wir können dieses Konzept auch durch die Verwendung von Polygonen verstehen. In diesem Artikel verwenden wir die Methode des rotierenden Messschiebers, um den maximalen Abstand zwischen zwei Koordinatenpunkten zu ermitteln. Syntax Die folgende Syntax wird im Programm verwendet – Vektor<Datentyp>Name Parametervektor – Wir beginnen mit einem Schlüsselwort „Vektor“, während wir den Vektor in C++ initialisieren. Datentyp – der Typ des durch den Vektor dargestellten Datenelements. name – der Name des Vektors. Berechnen
2023-09-12
Kommentar 0
548

Docker führt generativen KI-Stack und Docker AI ein
Artikeleinführung:IT House berichtete am 12. Oktober, dass Docker kürzlich die Dockercon23-Konferenz in Los Angeles abhielt und einen neuen DockerGenAI-Stack auf den Markt brachte, der es der Docker-Containertechnologie ermöglicht, die Neo4j-Graphdatenbank, die LangChain-Modellverknüpfungstechnologie und Ollama für die Ausführung großer Sprachmodelle nahtlos zu integrieren. Der DockerGenAI-Stack vereinfacht vor allem die Entwicklung generativer KI-Anwendungen, vereinfacht Prozesse wie Vektordatenbanken durch die Einführung der Neo4j-Graphdatenbank und durch die von der Ollama-Plattform bereitgestellten Funktionen können große Sprachmodelle wie Llama2 lokal ausgeführt werden. Der DockerGenAI-Stack wurde entwickelt, um die Komplexität der Konfiguration dieser verschiedenen Elemente in Containern zu vereinfachen.
2023-10-12
Kommentar 0
1120

xqd-Karte Computer-Speicherkarte
Artikeleinführung:1. xqd-Karte Computerspeicherkarte Computerspeicherkarte mit XQD-Karte: die perfekte Kombination aus Geschwindigkeit und Leistung Im digitalen Zeitalter ist schnelle und zuverlässige Speicherung das, was jeder braucht. Unabhängig davon, ob Sie Fotograf, Videofilmer, Designer oder normaler Benutzer sind, benötigen Sie ein leistungsstarkes Speichergerät, um große Datenmengen zu speichern und darauf zuzugreifen. Eine ausgezeichnete Speicherkarte kann schnelle Datenübertragungsgeschwindigkeiten bieten und unsere Anforderungen bequem erfüllen. Die XQD-Karte ist eine neue Generation von Computerspeicherkarten, deren Geschwindigkeit und Leistung Ihre Anforderungen perfekt erfüllen. Als Fotograf oder Videofilmer benötigen Sie eine effiziente und zuverlässige Speicherkarte zum Speichern hochauflösender Bilder und Videoaufnahmen. XQD-Karten bieten extrem hohe Lese- und Schreibgeschwindigkeiten und sind in der Lage, große Datenmengen zu verarbeiten, sodass Sie sie schnell erfassen und speichern können
2024-09-02
Kommentar 0
655

Passen Sie das Desktop-Hintergrundthema des Mobiltelefons an, um eine personalisierte Mobiltelefonoberfläche zu erstellen (so legen Sie das Desktop-Hintergrundbild des Mobiltelefons als Thema fest, um die Mobiltelefonoberfläche personalisierter zu gestalten).
Artikeleinführung:Desktop-Hintergrundbilder sind eines der häufigsten Elemente in der Mobiltelefonoberfläche. Sie können dem Mobiltelefon personalisiertere Elemente hinzufügen und es persönlicher gestalten. In diesem Artikel erfahren Sie, wie Sie das Desktop-Hintergrundbild Ihres Mobiltelefons als Thema festlegen, und geben einige Tipps und Vorsichtsmaßnahmen für die Anpassung des Themas. Um ein geeignetes Hintergrundthema auszuwählen, müssen Sie zunächst ein geeignetes Hintergrundthema auswählen, bevor Sie das Desktop-Hintergrundthema des Mobiltelefons anpassen. Wählen Sie Themen und Tiere mit Bezug zu Natur, Kunst usw. entsprechend Ihren eigenen Vorlieben und Ihrem Stil. Als Thema können Spiel- oder Zeichentrickfiguren ausgewählt werden, Sie können auch einige beliebte Filme auswählen. Die Suche nach hochwertigen Tapetenmaterialien erfordert die Suche nach hochwertigen Tapetenmaterialien, um exquisite mobile Desktop-Hintergrundthemen zu erstellen. Verschiedene Wallpaper-Ressourcen können über Suchmaschinen oder Wallpaper-Anwendungen abgerufen werden. Um die Klarheit des Anzeigeeffekts sicherzustellen
2024-02-02
Kommentar 0
1688

„Ming Tide' Kakaro-Matching-Strategie-Leitfaden
Artikeleinführung:Mingchao Kakaro ist der Haupt-C-Charakter. Er nutzt seine ultimativen Bewegungen und Fähigkeiten, um in Kombination mit Yinlin extrem hohen Schaden zu verursachen. Die Resonanzkette hat für Kakaro einen erheblichen Bonus, daher wird empfohlen, sie mit einer starken Gruppe zu zeichnen. Nachfolgend finden Sie den Leitfaden des Herausgebers zum Matching von Kakaro in „Ming Tide“. Interessierte Freunde können einen Blick darauf werfen. „Singing Tide“ Kakaro-Anleitung 1, Schulungsmaterial 2, Fertigkeitspriorität, Fertigkeitspunktempfehlung 3, Waffenempfehlungsdetails: Wenn ein normaler Angriff oder kritischer Angriffsschaden verursacht wird, erhöht sich der Angriff um 4 %/6,2 %/8,4 %/10,6 % /12,8 %, kann 5-mal gestapelt werden, hält 7 Sekunden an und kann alle 1 Sekunde einmal ausgelöst werden. 4. Empfohlene Einführung von Sound Skeleton: Verwandeln Sie sich in Cloud Flash Scale und Shuttle-Angriff. Die ersten 5 Mal verursachen jeweils 132.
2024-06-07
Kommentar 0
1253

Welche Arten von Grafiken unterstützt HTML5?
Artikeleinführung:Grafiken sind visuelle Darstellungen, mit denen Ideen oder Vorstellungen dargestellt werden, um das Gesamterlebnis des Benutzers mit einer Website zu verbessern. Grafiken helfen dabei, dem Benutzer komplexe Informationen einfach und verständlich zu vermitteln. Einige Möglichkeiten zur grafischen Darstellung von Informationen sind Fotos, Grafiken, Diagramme, Flussdiagramme usw. Grafiken in HTML werden verwendet, um das Erscheinungsbild einer Webseite oder Website zu verbessern und die Benutzerinteraktion zu vereinfachen. Grafiken in HTML dienen unterschiedlichen Zwecken und wir haben dafür unterschiedliche Techniken. Wir werden einige davon im Folgenden besprechen. SVGSVG steht für Scalable Vector Graphics. Es ist wie HTML für Grafiken. SVG-Dateien werden immer mit der Erweiterung .svg gespeichert. tag ist ein Container-Tag, da es öffnende und schließende Tags hat und um zu funktionieren, muss es innerhalb des Elements hinzugefügt werden. es gebiert
2023-08-27
Kommentar 0
1032