Insgesamt10000 bezogener Inhalt gefunden
echarts关系图 unicode编码 phpsql 20160621回顾
Artikeleinführung:: echarts关系图 unicode编码 phpsql 20160621回顾:1、上午一直研究echarts的关系图怎么弄,echarts有两个官网,一个是echarts3,一个是echarts2,我一直用的echarts3,里面的实例好几个复杂的都是调用一个xml,这个xml是一个有名的关系图(只画关系图吗?)软件Gephi导出格式gexf ,开始的想法是想动态地去生成这个xml,后来发现有点复杂,然后又看了几个简单实例,再结合文档,发现是可以直接写json格式的,涉
2016-07-28
Kommentar 0
1011

So importieren Sie eine Echarts-Karte in Vue
Artikeleinführung:Importmethode: 1. Verwenden Sie den Befehl „npm install echarts -S“, um Echarts-Abhängigkeiten zu installieren. 2. Führen Sie Echarts global in „main.js“ ein. 3. Verwenden Sie die Importanweisung, um die Datei „china.js“ in Seiten einzuführen erfordern Karten. Fügen Sie einfach relevanten Code hinzu.
2021-10-27
Kommentar 0
4617

ECharts-Streudiagramm (mehrdimensional): So zeigen Sie Datenbeziehungen und -verteilung
Artikeleinführung:ECharts-Streudiagramm (mehrdimensional): Für die Darstellung von Datenbeziehungen und -verteilung sind spezifische Codebeispiele erforderlich. Einführung: Im Bereich der Datenvisualisierung ist das Streudiagramm ein häufig verwendeter Diagrammtyp, der die Beziehung zwischen verschiedenen Dimensionen und deren Verteilung anzeigen kann von Daten. Als leistungsstarke und flexible Visualisierungsbibliothek bietet ECharts eine Fülle von Funktionen und Konfigurationsmöglichkeiten, mit denen sich verschiedene Arten von Streudiagrammen erstellen lassen. In diesem Artikel wird erläutert, wie Sie mit ECharts Streudiagramme erstellen, und es werden konkrete Codebeispiele gegeben. Bereiten Sie die Daten vor: Zuerst
2023-12-17
Kommentar 0
870

Kenntnisse im Bereich Berichtsimport und Datenkorrelation für statistische Vue-Diagramme
Artikeleinführung:Fähigkeiten zum Importieren von Berichten und zur Datenkorrelation für statistische Vue-Diagramme. Einführung: Vue wird als beliebtes Front-End-Framework häufig in verschiedenen Webanwendungen verwendet. In Webanwendungen sind statistische Diagramme eine der gebräuchlichsten Möglichkeiten, Daten anzuzeigen. In diesem Artikel wird erläutert, wie Sie die statistische Diagrammbibliothek in Vue importieren und wie Sie mithilfe von Datenassoziationstechniken eine dynamische Aktualisierung von Diagrammen erreichen. 1. Auswahl und Import von Berichtsbibliotheken In Vue stehen viele hervorragende Bibliotheken für statistische Diagramme zur Auswahl, beispielsweise ECharts und HighCharts.
2023-08-18
Kommentar 0
1039

So importieren und exportieren Sie statistische Diagrammdaten über ECharts und PHP-Schnittstellen
Artikeleinführung:So importieren und exportieren Sie statistische Diagrammdaten über ECharts- und PHP-Schnittstellen. In der modernen Datenvisualisierung sind statistische Diagramme eine sehr wichtige Möglichkeit, die Trends und Beziehungen von Daten visuell darzustellen. ECharts ist eine sehr leistungsstarke Front-End-Datenvisualisierungsbibliothek, die umfangreiche Diagrammtypen und interaktive Funktionen bereitstellen kann. In diesem Artikel wird erläutert, wie ECharts und PHP-Schnittstellen zum Implementieren des Datenimports und -exports von statistischen Diagrammen verwendet werden. 1. Datenimport: Daten in ECharts importieren
2023-12-17
Kommentar 0
1425

Vom Anfänger bis zum Experten: Erstellen Sie mit ECharts und Golang praktische statistische Diagramme
Artikeleinführung:Vom Einstieg bis zur Beherrschung: Verwenden Sie ECharts und Golang, um praktische statistische Diagramme zu erstellen. Einführung: Im modernen datengesteuerten Zeitalter sind statistische Diagramme eines der wichtigsten Werkzeuge für uns, um Daten zu verstehen und anzuzeigen. Mit statistischen Diagrammen können wir die Trends, Verteilungen und Beziehungen von Daten intuitiver beobachten. In diesem Artikel wird die Verwendung von ECharts und Golang, zwei leistungsstarken Tools, zum Erstellen praktischer statistischer Diagramme vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Einführung in ECharts Übersicht über ECharts ECharts ist
2023-12-18
Kommentar 0
884

So verwenden Sie das Sankey-Diagramm, um den Datenfluss in ECharts anzuzeigen
Artikeleinführung:So verwenden Sie das Sankey-Diagramm, um den Datenfluss in ECharts anzuzeigen. Einführung: Die Datenvisualisierung ist ein wichtiger Teil der Datenanalyse, mit der komplexe Daten mithilfe von Diagrammen und anderen Methoden visuell dargestellt werden können. ECharts ist eine leistungsstarke Datenvisualisierungsbibliothek, die mehrere Diagrammtypen unterstützt. Darunter kann Sankey Diagram die Flussbeziehung von Daten sehr intuitiv darstellen. In diesem Artikel wird die Verwendung von Sankey-Diagrammen zur Darstellung des Datenflusses in ECharts vorgestellt und spezifische Codebeispiele bereitgestellt. Wir stellen EChar vor
2023-12-17
Kommentar 0
1631

ECharts-Radardiagramm: So zeigen Sie mehrdimensionale Daten an
Artikeleinführung:ECharts-Radardiagramm: Für die Anzeige mehrdimensionaler Daten sind spezifische Codebeispiele erforderlich. Einführung: Im Bereich der Datenvisualisierung ist das Radardiagramm ein häufig verwendeter Diagrammtyp, der zur Darstellung der Verteilung und Vergleichsbeziehung mehrdimensionaler Daten verwendet wird. Als leistungsstarke Open-Source-Datenvisualisierungsbibliothek bietet ECharts eine Vielzahl von Diagrammtypen, einschließlich Radardiagrammen. In diesem Artikel wird die Verwendung von ECharts zum Zeichnen von Radardiagrammen vorgestellt und entsprechende Codebeispiele gegeben. 1. Einführung in Radarkarten Radarkarten, auch Spinnennetzkarten oder Sternkarten genannt, verwenden mehrere konzentrische Kreise und
2023-12-17
Kommentar 0
1433

Jia Qianghuai: Konstruktion und Anwendung eines groß angelegten Wissensgraphen von Ameisen
Artikeleinführung:1. Diagrammübersicht Stellen Sie zunächst einige grundlegende Konzepte des Wissensdiagramms vor. 1. Was ist ein Wissensgraph? Der Wissensgraph zielt darauf ab, Diagrammstrukturen zu verwenden, um komplexe Beziehungen zwischen Dingen zu modellieren, zu identifizieren und Schlussfolgerungen zu ziehen. Er ist ein wichtiger Eckpfeiler für die Verwirklichung kognitiver Intelligenz und wird häufig in Suchmaschinen und bei der intelligenten Beantwortung von Fragen eingesetzt ., sprachsemantisches Verständnis, Big-Data-Entscheidungsanalyse und viele andere Bereiche. Der Wissensgraph modelliert sowohl die semantische Beziehung als auch die strukturelle Beziehung zwischen Daten. In Kombination mit Deep-Learning-Technologie können die beiden Beziehungen besser integriert und dargestellt werden. 2. Warum sollten wir einen Wissensgraphen erstellen? Wir möchten einen Wissensgraphen hauptsächlich aus den folgenden zwei Punkten erstellen: Einerseits die Eigenschaften des Datenquellenhintergrunds der Ameisen selbst und andererseits die Vorteile, die die Ameisen haben Wissensgraph kann bringen. [1] Die Datenquellen selbst sind vielfältig und heterogen.
2023-09-10
Kommentar 0
1224

Fünf große Trends in der semantischen KI und im Datenmanagement
Artikeleinführung:1. Graphdatenbanken und Wissensgraphen werden im Jahr 2022 zur dominierenden Kraft werden. Viele Leute sagen voraus, dass Graphdatenbanken im Jahr 2022 zur Geheimwaffe werden. Carl Olofson, Forschungsvizepräsident bei IDC, erwartet, dass die Nutzung von Graphdatenbanken in den nächsten 10 Jahren ab diesem Jahr um 600 % zunehmen wird. In einem Artikel des Analysten Dave Vellante wird zusammengefasst, wie man die Vorteile und Einschränkungen einer typischen relationalen Datenbank nutzen kann: „Mit einer relationalen Datenbank können Sie [Beziehungen finden und sehen, wie viele Ebenen es in der Kette gibt], aber dies Es erfordert viel Programmieraufwand. Tatsächlich können Sie mit einer relationalen Datenbank fast alle oben genannten Schritte ausführen, das Problem besteht jedoch darin, dass Sie sie jedes Mal nicht nachverfolgen können, wenn Sie sie programmieren müssen.
2023-04-12
Kommentar 0
1081

Neowith Java beherrschen: Setup, Abfragen, Transaktionen und Visualisierung
Artikeleinführung:Neo4j ist eine leistungsstarke Diagrammdatenbank, die sich durch die Verwaltung stark vernetzter Daten auszeichnet. In Kombination mit Java bietet es eine robuste Lösung für die Erstellung von Anwendungen, die eine komplexe Beziehungsmodellierung erfordern. Dieser Beitrag führt Sie durch die Grundlagen
2024-08-28
Kommentar 0
605

Wie verwende ich Vue und jsmind, um die Anpassung des Knotenstils und den Skin-Wechsel von Mind Maps zu implementieren?
Artikeleinführung:Wie verwende ich Vue und jsmind, um die Anpassung des Knotenstils und den Skin-Wechsel von Mind Maps zu implementieren? Mind Map ist ein häufig verwendetes Denkwerkzeug, das uns dabei helfen kann, unsere Gedanken zu ordnen, unseren Denkprozess aufzuzeichnen und Zusammenhänge aufzuzeigen. Vue.js ist ein beliebtes Front-End-Framework und jsmind ist ein auf Vue basierendes Mind-Mapping-Plug-in. Es bietet eine umfangreiche API, mit der Knotenstile einfach angepasst und Skin-Wechsel implementiert werden können. Zuerst müssen wir jsmind und Vue.js installieren und einführen. Sie können jsmin verwenden
2023-08-27
Kommentar 0
1322

Erfahren Sie im Tutorial, wie Sie mit ECharts und Golang beeindruckende statistische Diagramme erstellen
Artikeleinführung:Erfahren Sie, wie Sie mit ECharts und Golang beeindruckende statistische Diagramme erstellen. Im modernen Internetzeitalter ist die Datenvisualisierung eines der wichtigsten Mittel, um Benutzer anzulocken und Informationen anzuzeigen. Als eine Form der Datenvisualisierung können statistische Diagramme die Trends und Zusammenhänge von Daten klar und intuitiv darstellen. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie mit ECharts und Golang beeindruckende statistische Diagramme erstellen. (1) Einführung in ECharts ECharts ist eine Java-basierte Software, die vom Front-End-Team von Baidu entwickelt wurde.
2023-12-18
Kommentar 0
1291

Lernen und Nachdenken über Graph Computing
Artikeleinführung:Gute Software wird nicht durch Programmanalyse und Fehlererkennung entdeckt, sondern wird von den richtigen Leuten erstellt. Graphen sind zu einem immer wichtigeren Rechenobjekt geworden. Die Graphstruktur ist eine Abstraktion von Gruppenbeziehungen und kann umfangreiche Objekte und Beziehungen beschreiben. Der Kern der Graphenberechnung besteht darin, wie man Daten in eine Graphenstruktur modelliert und wie man die Lösung des Problems in ein Rechenproblem auf der Graphenstruktur umwandelt. Wenn das Problem eine Korrelationsanalyse beinhaltet, kann die Graphenberechnung oft die Lösung des Problems auf natürliche Weise herstellen ausgedrückt als eine Reihe von Operationen und Berechnungen an Graphstrukturen. Beispielsweise wird der PageRank-Algorithmus verwendet, der auf der Diagrammstruktur von Webseitenlinks basiert, um das Gewicht der Webseite zu ermitteln, das als Referenz für das Suchmaschinenranking verwendet wird. Die Benutzerverhaltensdaten der Diagrammstruktur werden verwendet, um genaue Informationen zu erhalten Gruppenpräferenzanalyse und personalisierte Produktempfehlungsergebnisse. 1.Was ist Plotten?
2023-04-11
Kommentar 0
1153

Richten Sie mongodb auf dem Linux-Betriebssystem ein
Artikeleinführung:Einführung MongoDB ist ein Produkt zwischen einer relationalen Datenbank und einer nicht-relationalen Datenbank. Es ist die funktionsreichste unter den nicht-relationalen Datenbanken und ähnelt am meisten einer relationalen Datenbank. Die unterstützte Datenstruktur ist sehr locker und ein BSON-Format ähnlich JSON, sodass komplexere Datentypen gespeichert werden können. Das größte Merkmal von Mongo ist, dass die von ihm unterstützte Abfragesprache in gewisser Weise einer objektorientierten Abfragesprache ähnelt. Sie kann die meisten Funktionen ähnlich wie Einzeltabellenabfragen in relationalen Datenbanken implementieren von Dateien. 1. Laden Sie das Linux-Installationspaket wie unten gezeigt herunter und platzieren Sie es in einer lokalen Ecke. 2. Stellen Sie eine Verbindung zu Ihrem Server her: sshroot@Ihre IP//Geben Sie das Passwort ein. 3. Laden Sie das Installationspaket auf einen anderen hoch
2023-12-30
Kommentar 0
1256

Wissensgraph und Datenkonnektivität basierend auf Elasticsearch in PHP
Artikeleinführung:Der auf Elasticsearch in PHP basierende Wissensgraph ist mit den Daten verbunden und erfordert spezifische Codebeispiele. Der Wissensgraph ist ein grafisches Modell, das zur Beschreibung von Wissensstrukturen und -beziehungen verwendet wird. Es stellt die Beziehung zwischen Entitäten durch die Verbindung von Knoten und Kanten dar. Elasticsearch ist eine Open-Source-basierte Volltextsuchmaschine, die große Datenmengen schnell verarbeiten kann und leistungsstarke Such- und Analysefunktionen bietet. In diesem Artikel wird erläutert, wie Sie mit PHP Elasticsearch-basiert erstellen
2023-10-03
Kommentar 0
1070

Verwendung von ECharts und Java-Schnittstellen zur Implementierung verschiedener Arten von Statistikdiagrammen
Artikeleinführung:Verwendung von ECharts und Java-Schnittstellen zur Implementierung verschiedener Arten von statistischen Diagrammen Mit dem Aufkommen des Big-Data-Zeitalters sind Datenanalyse und -visualisierung zu wichtigen Werkzeugen und Technologien geworden. Statistische Diagramme sind eine der häufigsten Formen der Datenvisualisierung, mit denen die Verteilung, der Trend, die Korrelation und andere Informationen von Daten visuell dargestellt werden können. ECharts ist eine auf JavaScript basierende Open-Source-Diagrammbibliothek mit leistungsstarken Datenvisualisierungsfunktionen und umfangreichen Diagrammtypen. Als Programmiersprache, die in der Back-End-Entwicklung weit verbreitet ist, verfügt Java auch über viele ausgereifte
2023-12-18
Kommentar 0
637

Wie entwickelt sich Graph Intelligence hin zu allgemeiner künstlicher Intelligenz? Diese Studie der Bund-Konferenz enthält nützliche Informationen
Artikeleinführung:„Generative künstliche Intelligenz ist die wichtigste technologische Revolution der letzten 40 Jahre.“ Dies ist das neueste Urteil von Microsoft-Mitbegründer Bill Gates. Wenn Intelligenz entsteht, ist die Frage, wie wissenschaftliche Forschung und Anwendungsinnovation gefördert werden können, zum Schwerpunkt der Branche geworden. Am 7. September präsentierte die Ant Group auf dem Unterforum „New Generation Data Base – Exploring the Application and Development of Graph Intelligence“ auf der Bund-Konferenz 2023 eine Fusionsforschung – „Large Graph Model“ (Large Graph Model, kurz „Large Graph Model“) LGM). Diese Forschung kombiniert Graph Computing mit Graph Learning und großen Sprachmodellen und nutzt dabei die Generierungsfähigkeiten großer Sprachmodelle und die Korrelationsanalysefähigkeiten des Graph Computing, um eine intuitivere und umfassendere Informationsdarstellung und genauere Einblicke zu ermöglichen und dadurch massive und komplexe digitale Anwendungen besser zu lösen Probleme. derzeit
2023-09-10
Kommentar 0
1246

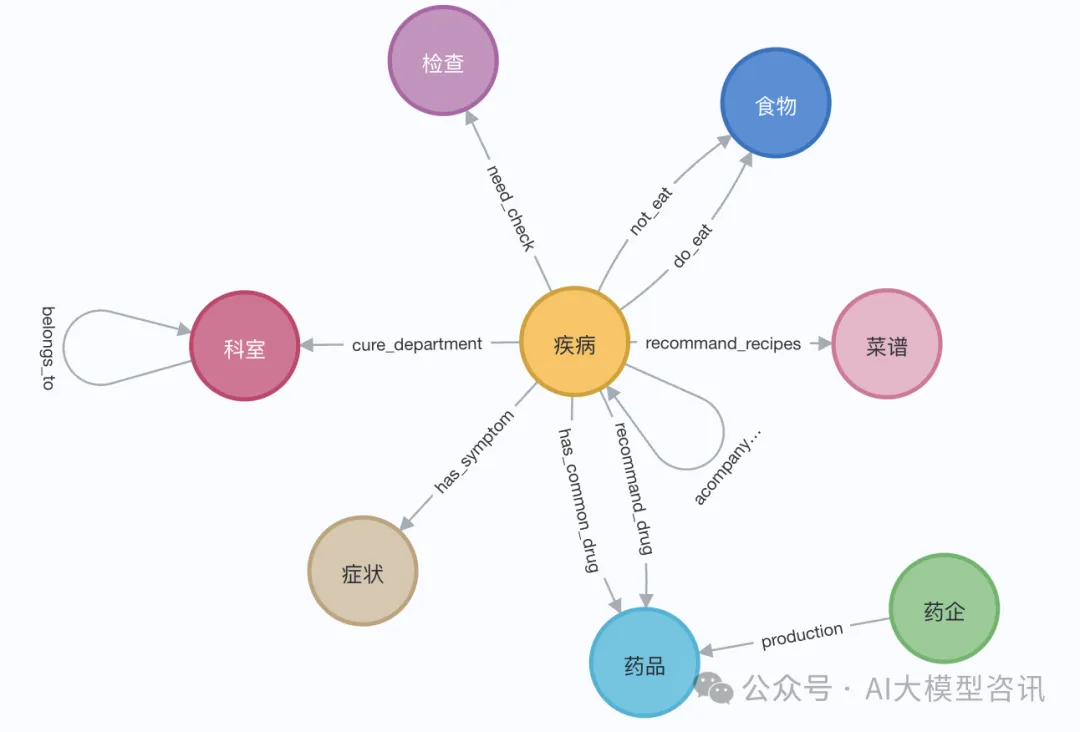
GraphRAG verbessert für den Abruf von Wissensgraphen (implementiert basierend auf Neo4j-Code)
Artikeleinführung:Graph Retrieval Enhanced Generation (GraphRAG) erfreut sich zunehmender Beliebtheit und hat sich zu einer leistungsstarken Ergänzung zu herkömmlichen Vektorsuchmethoden entwickelt. Diese Methode nutzt die strukturellen Merkmale von Graphdatenbanken, um Daten in Form von Knoten und Beziehungen zu organisieren und dadurch die Tiefe und kontextbezogene Relevanz der abgerufenen Informationen zu verbessern. Diagramme haben einen natürlichen Vorteil bei der Darstellung und Speicherung vielfältiger und miteinander verbundener Informationen und können problemlos komplexe Beziehungen und Eigenschaften zwischen verschiedenen Datentypen erfassen. Vektordatenbanken können diese Art von strukturierten Informationen nicht verarbeiten und konzentrieren sich mehr auf die Verarbeitung unstrukturierter Daten, die durch hochdimensionale Vektoren dargestellt werden. In RAG-Anwendungen können wir durch die Kombination strukturierter Diagrammdaten und unstrukturierter Textvektorsuche gleichzeitig die Vorteile beider nutzen, worauf in diesem Artikel eingegangen wird. Struktur
2024-06-12
Kommentar 0
1138

Implementierung der Radardiagramm- und Wärmeflussdiagrammfunktionen des statistischen Vue-Diagramms
Artikeleinführung:Implementierung der Radardiagramm- und Wärmeflussdiagrammfunktion von Vue Statistisches Diagramm Einführung: Mit der zunehmenden Bedeutung der Datenvisualisierung in Geschäftsszenarien sind statistische Diagramme zu einer der häufigsten Komponentenanforderungen in der Webentwicklung geworden. In diesem Artikel wird erläutert, wie die Funktionen des Radardiagramms und des Wärmeflussdiagramms im Vue-Projekt implementiert werden. Durch Beispielcode können Leser schnell lernen, wie verwandte Diagrammkomponenten verwendet werden. 1. Implementierung der Radardiagrammfunktion Ein Radardiagramm ist ein Diagramm, das Daten in mehreren Dimensionen anzeigen kann. Im Vue-Projekt können wir ECharts verwenden, um Radardiagramme zu implementieren
2023-08-25
Kommentar 0
1443