Insgesamt10000 bezogener Inhalt gefunden


Das Problem, dass kein Zugriff auf die Seite möglich ist, tritt im Edge-Browser von Win11 auf
Artikeleinführung:Die Kompatibilität des Edge-Browsers ist relativ schlecht und viele Websites können möglicherweise nicht geöffnet werden. Wenn das Problem auftritt, dass der Win11-Edge-Browser nicht auf diese Seite zugreifen kann, können wir versuchen, die Kompatibilität zu ändern oder den Browser zu reparieren, um das Problem zu lösen. Der Win11-Edge-Browser kann nicht auf diese Seite zugreifen. 1. Öffnen Sie zunächst unser „Startmenü“. 2. Öffnen Sie dann die „Einstellungen“. 3. Geben Sie dann links die Option „Anwendungen“ ein. 4. Geben Sie dann rechts „Anwendungen und Funktionen“ ein. 5. Suchen Sie dann in der Liste unten nach „Edge-Browser“, klicken Sie auf die drei Punkte rechts und wählen Sie „Ändern“. 6. Klicken Sie abschließend im Popup auf „Reparieren“. Menü nach oben, um das Problem zu lösen. 7. Wenn die Reparatur des Browsers immer noch nicht funktioniert, öffnen Sie ihn im IE-Modus.
2023-12-29
Kommentar 0
1260

So stellen Sie die Edge-Browser-Kompatibilität ein. So stellen Sie die Microsoft Edge-Browser-Kompatibilität ein
Artikeleinführung:Klicken Sie zunächst auf dem Systemdesktop auf den Menüpunkt [Start/Microsoftedge]. Als nächstes klicken wir in der Hauptoberfläche der geöffneten Edge-Browsersoftware auf das Textfeld [Adressleiste] oben. Geben Sie die URL „about:flags“ in das Textfeld ein und drücken Sie die Eingabetaste. Zu diesem Zeitpunkt wird die Einstellungsseite des Edge-Browsers geöffnet und auf der Seite wird das Einstellungselement „Microsoft-Kompatibilitätsliste verwenden“ angezeigt. Wir können einfach das Kontrollkästchen vor diesem Einstellungselement aktivieren. Zu diesem Zeitpunkt wird auf der Edge-Browserseite eine Meldung angezeigt, dass Sie den Browser neu starten müssen, damit die Einstellungen wirksam werden. Nach dem Neustart des Browsers können Sie den Kompatibilitätsmodus des Edge-Browsers verwenden.
2024-05-09
Kommentar 0
739


So reparieren Sie den Browser von 360 Browser – So reparieren Sie den Browser von 360 Browser
Artikeleinführung:Der 360-Browser ist auf den Computern vieler Menschen unverzichtbar. Wissen Sie also, wie Sie den Browser im 360-Browser reparieren? Öffnen Sie den 360-Browser auf Ihrem Computer. Klicken Sie auf das Symbol mit den drei horizontalen Linien in der oberen rechten Ecke. Platzieren Sie die Maus auf der Option [Hilfe] im Popup-Dropdown-Feld und klicken Sie im angezeigten Kontrollkästchen auf [Browser reparieren]. Klicken Sie im Popup-Fenster [360 Browser Doctor] auf [Jetzt reparieren]. Nachdem die Reparatur abgeschlossen ist, können Sie [Browser starten] auswählen, um den Reparatureffekt zu überprüfen.
2024-03-06
Kommentar 0
1000

Stottern und Verzögerungsprobleme beim Verschieben von Seiten in Windows und Browsern
Artikeleinführung:Das Verschieben des Fensters oder das Öffnen des Browsers und das Verschieben der Seite ist sehr langsam und es fühlt sich an, als würde es stecken bleiben. 1. Im Allgemeinen liegt es nicht an der Internetgeschwindigkeit, denn auf einigen Websites ist die Seite auch dann nicht geöffnet, wenn sie nicht geöffnet ist gesteckt. Es gibt mehrere mögliche Gründe, der Hauptgrund sind Code-Kompatibilitätsprobleme zwischen dem Browser und dem Server. Wenn der Browser die Webseitendatei auf den Server lädt, ist die Datei möglicherweise nicht mit dem Browser kompatibel, was dazu führt, dass der Browser den HTML-Code nicht korrekt analysieren kann. Daher liegt die Ursache des Problems in einer unzureichenden Codekompatibilität zwischen Browser und Server. Wenn der Browser eine Anfrage an den Server sendet und der Server nicht antwortet, sendet der Browser weiterhin Anfragen, bis er eine Seitenrückmeldung erhält, was dazu führen kann, dass die Seite hängen bleibt. Dieses Problem tritt häufig auf und weist darauf hin, dass beim Öffnen der Seite
2024-01-13
Kommentar 0
1721


Nur CSS-Header beim Scrollen ändern
Artikeleinführung:Ich habe immer noch nicht viel über scrollgesteuerte CSS-Animationen gelernt, aber hier ist, was ich aus scroll-driven-animations.style gelernt habe.
Vergessen Sie nicht, die Browserkompatibilität zu überprüfen, bevor Sie dies verwenden.
https://developer.mozilla.org/en-US/docs/Web/CS
2024-07-26
Kommentar 0
788

Wie verwende ich JavaScript, um einen Seitenscroll-Animationseffekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Seitenscroll-Animationseffekt zu erzielen? Mit der Entwicklung der Webtechnologie sind Animationseffekte zum Scrollen von Seiten zu einer der am häufigsten verwendeten Techniken geworden. Sie können Webseiten ein Gefühl von Dynamik und Glätte verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript Animationseffekte beim Scrollen von Seiten erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Grundprinzipien des Seitenscrollens verstehen. Wenn der Benutzer im Browser durch die Seite scrollt, löst der Browser das Fenster aus
2023-10-27
Kommentar 0
1063

Wie schalte ich den 360-Browser-Geschwindigkeitsmodus ein?
Artikeleinführung:1. Öffnen Sie den 360-Browser, wie im Bild gezeigt. 2. Sehen Sie sich das „Blitz“-Symbol auf der rechten Seite der Adressleiste an, wo Sie die URL eingeben, wie im Bild gezeigt, zwei Die Modi „Extremgeschwindigkeit“ und „Kompatibilität“ werden automatisch angezeigt. Sie können den entsprechenden Modus auswählen, wie in der Abbildung gezeigt. 4. Der aktuelle Browser befindet sich im Extremgeschwindigkeitsmodus, der schneller ist als der Kompatibilitätsmodus. Wenn Sie den Kompatibilitätsmodus wählen, ist der gleiche Vorgang erforderlich. Wählen Sie ihn einfach aus, wie im Bild gezeigt.
2024-06-18
Kommentar 0
554

So deaktivieren Sie CSS3-Effekte
Artikeleinführung:CSS3 ist eine Stylesheet-Sprache, die für Webdesign verwendet wird. Sie kann uns dabei helfen, verschiedene schöne Effekte wie abgerundete Ecken, Farbverläufe, Animationen und mehr zu erzielen. In der tatsächlichen Entwicklung müssen wir jedoch aufgrund von Kompatibilitäts- und Leistungsproblemen mit CSS3-Effekten manchmal CSS3-Effekte deaktivieren, um die Ladegeschwindigkeit und das Benutzererlebnis von Webseiten zu verbessern. Zunächst müssen wir die Kompatibilitätsprobleme von CSS3-Effekten verstehen. Obwohl CSS3 weitgehend unterstützt wird, gibt es immer noch einige alte Browser, die CSS3-Effekte nicht vollständig unterstützen. Die Verwendung inkompatibler CSS3-Effekte führt dazu, dass Webseiten in diesen angezeigt werden
2023-04-21
Kommentar 0
665

So verwenden Sie das präzise Zuschneiden von CDR-Frames_So verwenden Sie das präzise Zuschneiden von CDR-Frames
Artikeleinführung:Öffnen Sie zunächst die CDR-Software, erstellen Sie eine neue Datei und kopieren Sie dann ein Bild hinein. Schneiden Sie dann den Würfel aus und wählen Sie das Bezier-Werkzeug aus, um eine geschlossene Kurve entlang der Kante zu zeichnen. Klicken Sie dann auf die Menüleiste „Effekte“ und wählen Sie „Frame Cut – Verhindern, dass es sich im Container befindet“. Klicken Sie dann auf Effekte – Rahmen auswählen, präzises Zuschneiden – Inhalt bearbeiten. Verschieben Sie dann das Bild so, dass die Kante des Würfels genau mit dem Rand des Gemäldes übereinstimmt. Klicken Sie auf „Effekte“ – „Frame Precision Cropping“ auswählen – „Bearbeitung beenden“.
2024-05-08
Kommentar 0
454

Was müssen Sie über Web-Frontend lernen?
Artikeleinführung:Das Web-Front-End muss HTML, CSS, JavaScript, jQuery, Ajax, das Front-End-Framework [vue/React/Angular usw.] und andere Front-End-Kenntnisse erlernen und die Kompatibilität jeder Version verstehen Jeder Browser, Webstandards, mobile Geräte usw. Terminalanpassung und andere Kenntnisse.
2019-02-23
Kommentar 0
41629

Erfahrungsaustausch über die browserübergreifende JavaScript-Kompatibilität in der Front-End-Entwicklung
Artikeleinführung:Im heutigen Internetzeitalter ist die Web-Frontend-Entwicklung zweifellos ein heißes Feld. Als Frontend-Entwickler müssen wir häufig JavaScript verwenden, um Webseiten dynamische Effekte und Interaktivität hinzuzufügen. Da verschiedene Browser jedoch unterschiedliche Parsing- und JavaScript-Unterstützung bieten, ist die browserübergreifende Kompatibilität zu einem großen Problem bei der Front-End-Entwicklung geworden. In diesem Artikel werde ich einige meiner Erfahrungen mit der browserübergreifenden Kompatibilität von JavaScript teilen, die ich in der Front-End-Entwicklung gesammelt habe. Das Wichtigste ist zunächst, sicherzustellen, dass unser Code
2023-11-03
Kommentar 0
864


Warum ist JQuery Ihrer Meinung nach nicht einfach zu verwenden? Kurze Analyse der Gründe
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Frontend-Technologie ist das jQuery-Framework derzeit nicht mehr die beste Wahl, nicht nur, weil moderne Browser bereits über die meisten Funktionen von jQuery verfügen, sondern auch, weil andere fortgeschrittenere Frameworks wie React oder Angular verwendet werden um das Frontend zu entwickeln. Seiten ermöglichen eine effizientere Wiederverwendung von Code. Allerdings war jQuery als frühes Webentwicklungs-Framework einst ein unverzichtbares Werkzeug für Front-End-Entwickler. Mit seiner Einfachheit, Bequemlichkeit und Kompatibilität hilft jQuery Frontend-Entwicklern, schnell browserkompatible Animationen zu erstellen.
2023-04-10
Kommentar 0
592

Lernen und beherrschen Sie das gemeinsame Canvas-Framework: eine Einführung in das Zeichnen und Animieren
Artikeleinführung:Erste Schritte mit dem Canvas-Framework: Lernen Sie, das gängige Canvas-Framework zum Zeichnen und Animieren zu verwenden. Mit der rasanten Entwicklung der Front-End-Technologie werden dynamische Effekte im Webdesign immer wichtiger. Als HTML-Element zum Zeichnen von Grafiken im Browser ist Canvas zu einem wichtigen Werkzeug für die Erzielung verschiedener Animationseffekte und die Spieleentwicklung geworden. Um Canvas effizienter zu nutzen, sind viele hervorragende Canvas-Frameworks entstanden. In diesem Artikel werden einige gängige Canvas-Frameworks vorgestellt und bereitgestellt
2024-01-17
Kommentar 0
683

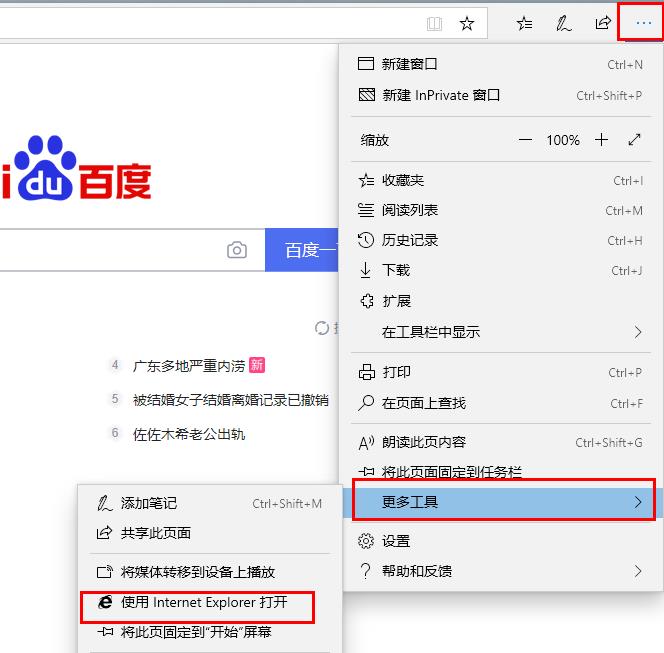
Was soll ich tun, wenn der Edge-Browser keine Verbindung zum Internet herstellen kann? Was soll ich tun, wenn der Edge-Browser keine Verbindung zum Internet herstellen kann?
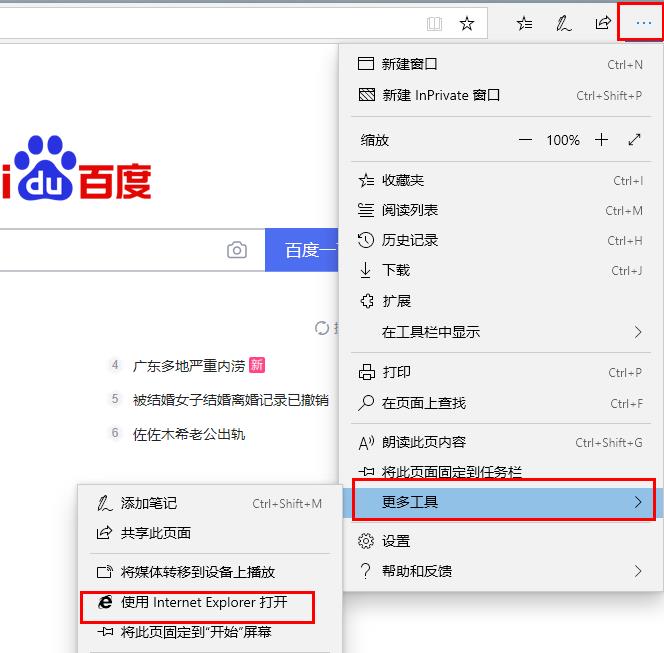
Artikeleinführung:Was soll ich tun, wenn der Edge-Browser keine Verbindung zum Internet herstellen kann? Der Edge-Browser ist ein Webbrowser-Tool, das von vielen Benutzern verwendet wird. Er zeichnet sich durch schnelle, sichere und starke Kompatibilität aus. Was sollten Sie tun, wenn Sie auf eine Situation stoßen, in der der Edge-Browser keine Verbindung zum Internet herstellen kann? Tatsächlich kann es automatisch erkannt werden. Der Herausgeber wird die folgenden spezifischen Schritte mitteilen. Lösung 1. Rufen Sie den Edge-Browser auf, klicken Sie auf die drei Punkte in der oberen rechten Ecke, um weitere Tools zu öffnen -> mit Internet Explorer öffnen. 2. Klicken Sie auf die Zahnradeinstellungen in der oberen rechten Ecke des IE-Browsers und wählen Sie Internetoptionen. 3. Wählen Sie „Verbindung“, öffnen Sie das Dropdown-Menü und klicken Sie auf „LAN-Einstellungen“. 4. Aktivieren Sie „Einstellungen automatisch erkennen“ und klicken Sie auf „OK“.
2024-08-26
Kommentar 0
1108

Was soll ich tun, wenn der Edge-Browser keine Verbindung zum Internet herstellen kann? Was soll ich tun, wenn der Edge-Browser keine Verbindung zum Internet herstellen kann?
Artikeleinführung:Was soll ich tun, wenn der Edge-Browser keine Verbindung zum Internet herstellen kann? Der Edge-Browser ist ein Webbrowser-Tool, das von vielen Benutzern verwendet wird. Er zeichnet sich durch schnelle, sichere und starke Kompatibilität aus. Was sollten Sie tun, wenn Sie auf eine Situation stoßen, in der der Edge-Browser keine Verbindung zum Internet herstellen kann? Tatsächlich kann es automatisch erkannt werden. Der Herausgeber wird die folgenden spezifischen Schritte mitteilen. Lösung 1. Rufen Sie den Edge-Browser auf, klicken Sie auf die drei Punkte in der oberen rechten Ecke, um weitere Tools zu öffnen -> mit Internet Explorer öffnen. 2. Klicken Sie auf die Zahnradeinstellungen in der oberen rechten Ecke des IE-Browsers und wählen Sie Internetoptionen. 3. Wählen Sie „Verbindung“, ziehen Sie nach unten und klicken Sie auf „LAN-Einstellungen“. 4. Aktivieren Sie „Einstellungen automatisch erkennen“ und klicken Sie auf „OK“.
2024-08-26
Kommentar 0
786