Insgesamt10000 bezogener Inhalt gefunden
Emmet插件比较实用常用的写法
Artikeleinführung:Emmet插件比较实用常用的写法
2016-09-01
Kommentar 0
1485

Vue-Komponentenkommunikation: Verwendung von Vuex-Plugins für die komponentenübergreifende Kommunikation
Artikeleinführung:Vue-Komponentenkommunikation: Verwendung von Vuex-Plug-Ins für die komponentenübergreifende Kommunikation In der Vue-Entwicklung ist die Komponentenkommunikation eine sehr häufige und wichtige Anforderung. In Vue kann mithilfe des Vuex-Plug-Ins problemlos eine komponentenübergreifende Kommunikation erreicht werden, was nicht nur den Code vereinfacht, sondern auch die Entwicklungseffizienz verbessert. Was ist VuexVuex ist der Statusverwaltungsmodus von Vue.js, der zur zentralen Verwaltung des Status aller Komponenten in einer Vue-Anwendung verwendet wird. Es basiert auf der Flux-Architektur und den Redux-Designideen und bietet einen vorhersehbaren Zustand für Vue
2023-07-07
Kommentar 0
1404


Vue-Komponentenkommunikation: Verwenden Sie die V-Slot-Anweisung für die Slot-Kommunikation
Artikeleinführung:Vue-Komponentenkommunikation: Verwenden Sie die V-Slot-Anweisung für die Slot-Kommunikation. Mit der kontinuierlichen Weiterentwicklung von Vue ist das Komponentenentwicklungsmodell in der Front-End-Entwicklung immer wichtiger geworden. In Vue können Datenübertragung und Interaktion zwischen verschiedenen Komponenten durch Komponentenkommunikation erreicht werden. In der Komponentenkommunikation ist die Verwendung von Slot-Kommunikation eine gängige und leistungsstarke Methode. Vue stellt die V-Slot-Anweisung zur Implementierung der Slot-Kommunikation bereit. In diesem Artikel wird die Verwendung der V-Slot-Anweisung ausführlich vorgestellt und ihre praktische Anwendung anhand von Codebeispielen demonstriert. 1. Was ist ein Slot-Pass?
2023-07-07
Kommentar 0
1362

Lösen Sie das Problem einer fehlgeschlagenen Installation des UOS-Plug-Ins und verbessern Sie das Systemnutzungserlebnis
Artikeleinführung:Mit der Entwicklung von Wissenschaft und Technologie haben immer mehr Benutzer begonnen, sich für die Verwendung inländischer Betriebssysteme zu entscheiden. Unter ihnen wurde Tongxin uOS aufgrund seiner hervorragenden Leistung und Stabilität während des Gebrauchs bevorzugt In diesem Artikel wird das Problem von Installationsfehlern analysiert und Lösungen bereitgestellt, die Benutzern helfen, ihr Systemerlebnis zu verbessern. Analyse der Gründe für das Scheitern der UOS-Plug-In-Installation 1. Systemkompatibilitätsprobleme: Da es sich bei UOS UOS um ein Betriebssystem handelt, das auf dem Linux-Kernel basiert, kann es zu Kompatibilitätsproblemen mit einigen Plug-Ins kommen, die dazu führen, dass die Installation fehlschlägt scheitern. 2. Netzwerkverbindungsproblem: Während des Plug-in-Installationsprozesses müssen Sie auf das Netzwerk zugreifen, um relevante Dateien herunterzuladen. Wenn die Netzwerkverbindung instabil oder zu langsam ist, schlägt die Installation möglicherweise fehl. 3. Fragen zur Plug-in-Abhängigkeit
2024-02-15
Kommentar 0
1043

So beheben Sie den Vue-Fehler: Bereitstellung und Injektion können für die Plug-in-Kommunikation nicht korrekt verwendet werden
Artikeleinführung:So beheben Sie den Vue-Fehler: Bereitstellung und Injektion können für die Plug-In-Kommunikation nicht korrekt verwendet werden. In der Vue-Entwicklung müssen wir häufig zwischen Komponenten kommunizieren, und Vue bietet eine bequeme Möglichkeit, die Kommunikation zwischen Komponenten zu erreichen, nämlich Bereitstellung und Injektion . Allerdings können bei der Verwendung von Provide und Inject manchmal Fehler auftreten, insbesondere bei der Verwendung von Plug-Ins. In diesem Artikel wird erläutert, wie Sie Provide und Inject richtig verwenden, um diese Fehler zu beheben.
2023-08-27
Kommentar 0
945

Vue-Komponentenkommunikation: Verwenden Sie die V-Text-Direktive für die Textinterpolationskommunikation
Artikeleinführung:Vue-Komponentenkommunikation: Verwendung der V-Text-Direktive für die Textinterpolationskommunikation Einführung: In Vue.js sind Komponenten die Kernmodule zum Erstellen von Benutzeroberflächen. Die Kommunikation zwischen Komponenten ist ein wesentlicher Bestandteil der Komponentenentwicklung. Vue bietet eine Vielzahl von Komponentenkommunikationsmethoden, einschließlich der Verwendung von Anweisungen für die Textinterpolationskommunikation. In diesem Artikel wird detailliert beschrieben, wie die V-Text-Direktive von Vue für die Textinterpolationskommunikation zwischen Komponenten verwendet wird, und es werden Codebeispiele mitgeliefert, um den Lesern ein besseres Verständnis zu erleichtern. Text: In Vue normalerweise a
2023-07-07
Kommentar 0
804


Vue-Komponentenkommunikation: Verwenden Sie die V-Once-Direktive für die einmalige Interpolationskommunikation
Artikeleinführung:Vue-Komponentenkommunikation: Verwenden Sie die V-Once-Direktive für die einmalige Interpolationskommunikation. In Vue ist die Komponentenkommunikation ein wichtiges Konzept, das die Datenübertragung und Interaktion zwischen verschiedenen Komponenten ermöglicht. Vue bietet mehrere Möglichkeiten zur Implementierung der Komponentenkommunikation. Eine davon ist die Verwendung der v-once-Direktive für die einmalige Interpolationskommunikation. In diesem Artikel wird die Verwendung der v-once-Anweisung im Detail vorgestellt und Codebeispiele verwendet, um das Verständnis zu vertiefen. 1. Was ist die V-Once-Anweisung von Vue?
2023-07-07
Kommentar 0
963

Verwenden Sie PHP, um Exchange-Postfach-Plug-Ins zu entwickeln und die Arbeitseffizienz zu verbessern
Artikeleinführung:Mit der Popularität von E-Mails und der Entwicklung geschäftlicher Aktivitäten ist die Nutzung von Exchange-Postfächern zu einem unverzichtbaren Bestandteil vieler geschäftlicher und privater Angelegenheiten geworden. Um die Arbeitseffizienz zu verbessern, haben viele Menschen damit begonnen, PHP zur Entwicklung von Exchange-Postfach-Plug-Ins zu verwenden, um E-Mails besser zu verwalten und zu verarbeiten. Exchange Mailbox ist eine von Microsoft bereitgestellte E-Mail- und kollaborative Arbeitsplattform mit leistungsstarken Funktionen und flexiblen Konfigurationsmöglichkeiten. PHP ist eine leistungsstarke Programmiersprache, die in der Webentwicklung weit verbreitet ist. indem Sie dies hinzufügen
2023-09-11
Kommentar 0
887


So verwenden Sie eine WordPress-Sandbox zum Vergleichen beliebiger Plugins oder Themes
Artikeleinführung:Bei der Arbeit mit WordPress kommt es häufig vor, dass verschiedene Plugins oder Themes verglichen werden müssen, um zu entscheiden, welches am besten zu einem Projekt passt.
Diese direkt auf einer Live-Site auszuprobieren, kann riskant sein, aber eine WordPress-Sandbox bietet eine sichere, flexible Umgebung
2024-10-30
Kommentar 0
1031

Was ist der Arbeitszyklus?
Artikeleinführung:Der Tastgrad bezeichnet das Verhältnis der Dauer des High-Pegel-Signals zur Periode im periodischen Signal. Der Tastgrad bezeichnet das Verhältnis der Belegungsdauer des High-Pegel-Signals im Pulssignal zur Zeit eines Der vollständige Zyklus wird normalerweise in Prozent angegeben. Er wird häufig in Steuerkreisen und Stromversorgungskreisen verwendet.
2023-08-17
Kommentar 0
15326

Was tun, wenn der Cloud-Host-Server nicht über genügend Speicher verfügt?
Artikeleinführung:Lösung: 1. Bereinigen Sie das Installationspaket und einige nutzlose Dateien und Plug-Ins und nutzen Sie die Website-Ressourcen sinnvoll. 2. Löschen Sie abgelaufene E-Mails, um zu vermeiden, dass übermäßig viele E-Mails Speicherplatz auf der Website beanspruchen. 3. Bereinigen Sie Junk-Dateien in der Datenbank Entwürfe und tote Links auf der Website und andere ungültige Informationen; 4. Deaktivieren Sie nicht unbedingt erforderliche Plug-Ins und verwenden Sie Online-Tools, um die Arbeit abzuschließen. 6. Kontrollieren Sie die Größe von Mediendateien wie Bildern, Audio usw.; Video.
2024-03-12
Kommentar 0
925


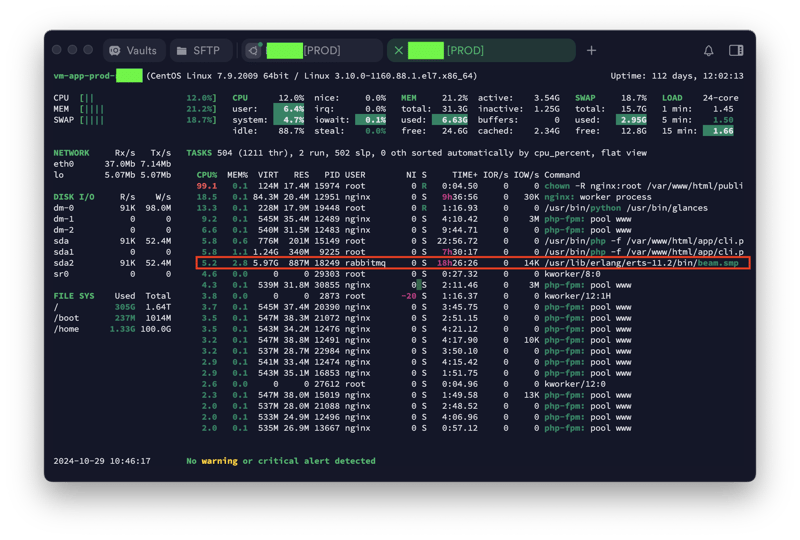
So optimieren Sie den Speicherverbrauch des Edge-Browsers
Artikeleinführung:Viele Freunde haben festgestellt, dass die Speichernutzungsquote des Edge-Browsers beim Freigeben von Systemspeicher sehr hoch ist. Werfen wir einen Blick auf die detaillierten Lösungen unten. Der Speicherverbrauch des Edge-Browsers ist zu hoch: Antwort: Der Edge-Browser enthält viele Erweiterungen. Daher wird die Speichernutzung unbewusst erhöht. 1. Rufen Sie den Edge-Browser auf und klicken Sie auf die drei Punkte in der oberen rechten Ecke. 2. Wählen Sie in der Taskleiste „Erweiterungen“. 3. Schließen oder deinstallieren Sie einfach die Plug-ins, die Sie nicht benötigen.
2024-01-02
Kommentar 0
1081

Die zeitnahe Bearbeitung von Beschwerden entsprach nicht dem Standard und Unternehmen wie MiHoYo wurden vom Ministerium für Industrie und Informationstechnologie benannt
Artikeleinführung:Laut dem „Industry Information WeChat News“-Bericht vom 31., im vierten Quartal 2023, machten unter den Beschwerden, die Internetnutzer auf der Internet Information Service Complaint Platform erhielten, 47,7 % Beschwerden über Servicefunktionen aus, Beschwerden über Kundendienstkanäle Auf Beschwerden über den Schutz personenbezogener Daten entfielen 25,6 %, auf Beschwerden zum Schutz personenbezogener Daten entfielen 12,9 % und auf sonstige Beschwerden 13,8 %. Unter den 175 mit der Plattform verbundenen Internetunternehmen erfüllten vier Unternehmen, darunter MiHoYo, nicht die entsprechenden Anforderungen an die rechtzeitige Bearbeitung von Beschwerden. Das Ministerium für Industrie und Informationstechnologie hat die betreffenden Unternehmen aufgefordert, die von den Benutzern gemeldeten Probleme ordnungsgemäß zu bearbeiten. Sobald dieser Vorfall bekannt wurde, brachten viele Spieler ihn mit dem „Three Entangled Fate“-Vorfall in Verbindung, der vor einiger Zeit begann, was zu ständig hitzigen Kommentaren zu verwandten Themen führte.
2024-02-01
Kommentar 0
509