Insgesamt10000 bezogener Inhalt gefunden

Wie erzielt man Bilddehnungs- und Erweiterungseffekte in Vue?
Artikeleinführung:Wie erzielt man Bilddehnungs- und Erweiterungseffekte in Vue? In Vue-Projekten müssen wir häufig spezielle Bearbeitungen an Bildern durchführen, wie z. B. Strecken und Erweitern. In diesem Artikel wird erläutert, wie Sie mit Vue diese beiden Effekte erzielen können, und es werden entsprechende Codebeispiele aufgeführt. 1. Bilddehnungseffekt Der Bilddehnungseffekt besteht darin, die Breite und Höhe des Bildes proportional zu strecken. Im Folgenden werden zwei gängige Methoden vorgestellt. Verwenden Sie CSS, um den Streckungseffekt von Bildern zu erzielen. Im Vue-Projekt können Sie CSS o direkt verwenden
2023-08-20
Kommentar 0
2008

JavaScript implementiert Popup-Fenster
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Webentwicklung ist JavaScript zu einer unverzichtbaren Sprache für Front-End-Ingenieure geworden, und Popup-Fenster sind eines der häufigsten interaktiven Elemente auf Webseiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript Popup-Effekte erzielen, und es werden detaillierte Codebeispiele bereitgestellt. Was ist ein Popup-Fenster? Ein Popup-Fenster bezieht sich auf ein interaktives Element, das, wenn der Benutzer bestimmte Vorgänge ausführt oder bestimmte Ereignisse eintreten, ein Fenster auf der Seite öffnet, um relevante Informationen anzuzeigen oder den Benutzer daran zu erinnern, Vorgänge auszuführen. Popup-Fenster werden normalerweise verwendet, um Benutzer daran zu erinnern, einige notwendige Vorgänge auszuführen, beispielsweise das Ausfüllen eines Formulars.
2023-05-09
Kommentar 0
4177

Was ist flexibles Layout?
Artikeleinführung:Beim flexiblen Layout handelt es sich um eine Layoutmethode, die auf dem Box-Modell basiert. Sie passt die Größe, Position und Anzeigereihenfolge von Containern und internen Elementen an, sodass die Seite auf verschiedenen Geräten und verschiedenen Bildschirmgrößen gute visuelle Effekte erzielen kann. Das Hauptziel des elastischen Layouts besteht darin, das Seitendesign reaktionsfähiger, flexibler und skalierbarer zu machen, um es an sich ändernde Geräte und Bildschirmgrößen anzupassen. Der Vorteil des elastischen Layouts besteht darin, dass Designer Seitenlayouts erstellen können, die sich an verschiedene Bildschirmgrößen anpassen, ohne die spezifische Bildschirmgröße des Geräts zu berücksichtigen. Dieser Ansatz kann die Wartbarkeit und Skalierbarkeit des Seitendesigns verbessern.
2023-10-17
Kommentar 0
2435

Web Responsive Design: Erstellen Sie eine Website, die sich an alle Geräte anpasst
Artikeleinführung:Mit der Popularität mobiler Geräte und der Entwicklung des Internets verändert sich die Art und Weise, wie Menschen im Internet surfen, ständig. Herkömmliches Webdesign eignet sich nur für Desktop-Computer. Beim Surfen im Internet auf Mobiltelefonen und Tablets ist der Seitenanzeigeeffekt jedoch nicht gut und es kommt sogar zu Fehlausrichtungen und Layoutverwirrungen. Um dieses Problem zu lösen, wurde ein responsives Layout entwickelt. Das sogenannte responsive Layout bedeutet, dass die Seite das Layout automatisch an Änderungen in der Größe des Browserfensters anpassen kann, sodass die Seite auf verschiedenen Geräten einen guten Anzeigeeffekt hat. Es verwendet fließende Gitter, elastische Bilder und Medien
2024-02-18
Kommentar 0
808

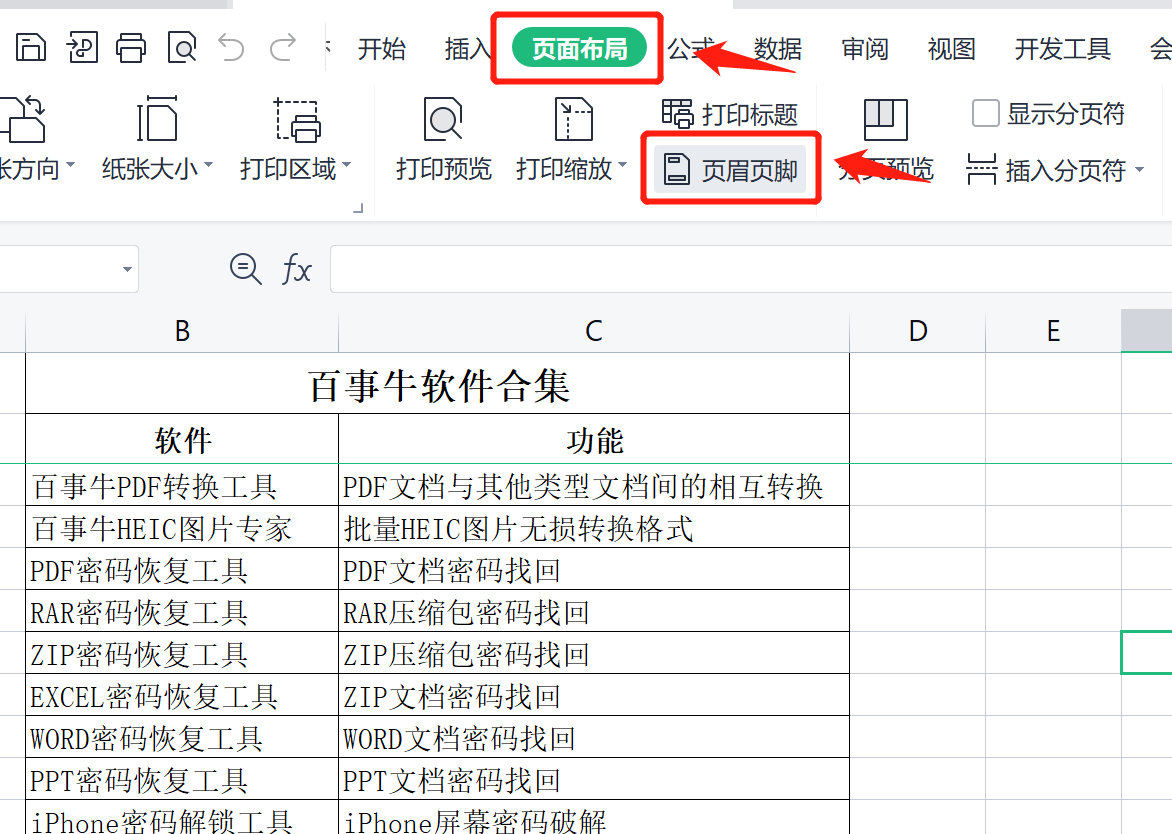
So stellen Sie sicher, dass jede Seite beim Drucken einer Excel-Tabelle eine Seitenzahl erhält
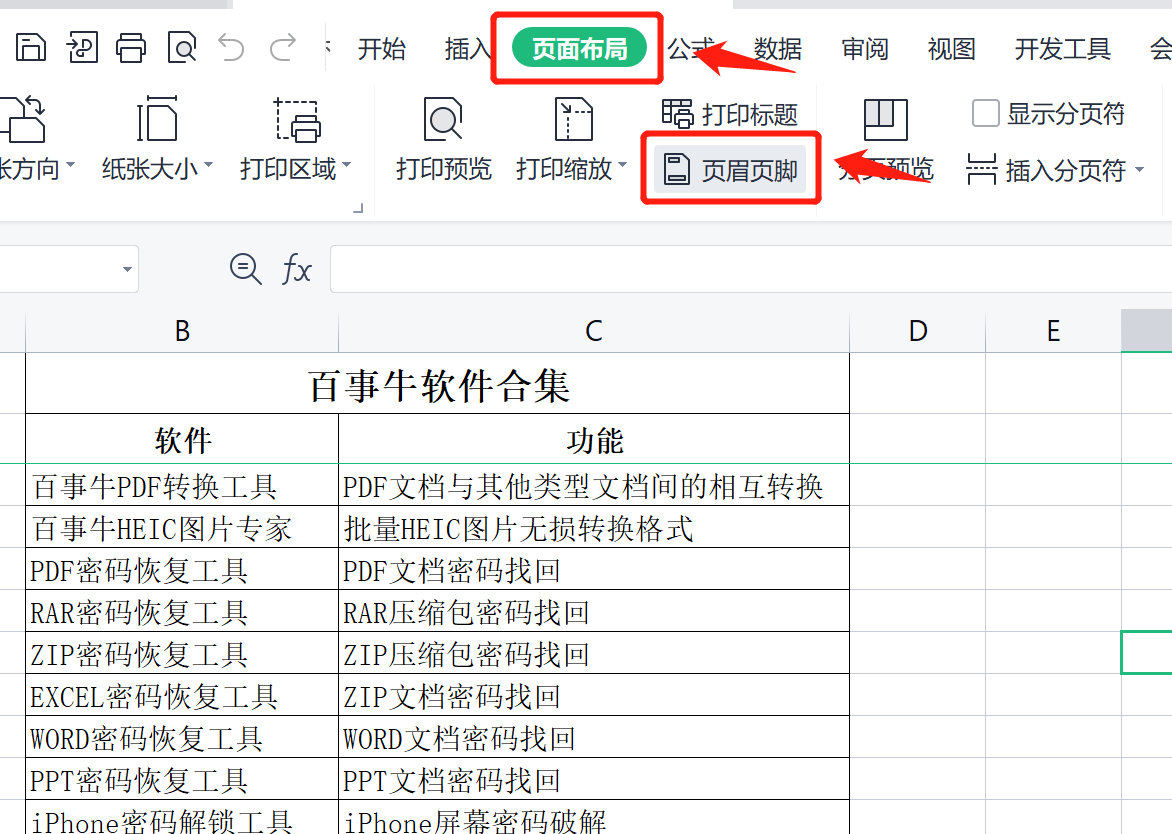
Artikeleinführung:Wenn beim Drucken einer Excel-Tabelle viele Daten vorhanden sind, werden mehrere Seiten gedruckt. Um Verwirrung beim Anzeigen oder Organisieren von Daten zu vermeiden, müssen wir jeder Seite Seitenzahlen hinzufügen, um die Reihenfolge anzugeben. Wie kann ich beim Drucken in Excel jede Seite nummerieren? (1) Klicken Sie in der Menüleiste der Benutzeroberfläche auf [Seitenlayout] und wählen Sie [Kopf- und Fußzeile] aus. (2) Klicken Sie in der Popup-Seiteneinstellungsoberfläche auf das Dropdown-Menü hinter der Fußzeile und wählen Sie den gewünschten Seitenzahlenstil aus angezeigt, und klicken Sie auf OK. (3) Wenn Sie den Inhalt, die Position usw. der Seitenzahl anpassen müssen, klicken Sie auf [Fußzeile anpassen] und passen Sie die Einstellungen im Popup-Fenster an. Weitere Office-Kenntnisse gibt es bei Pepsi Niu! https://www.passneo.cn/
2024-02-18
Kommentar 0
997
Einfacher AJAX-Popup-Layer-Effektcode, implementiert durch jQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte einfache AJAX-Popup-Layer-Effekt vorgestellt. Er umfasst verwandte Techniken, mit denen jQuery auf Mausereignisse reagiert, um Popup-Layer-Effekte zu erzielen beziehen Sie sich darauf.
2016-05-16
Kommentar 0
1119

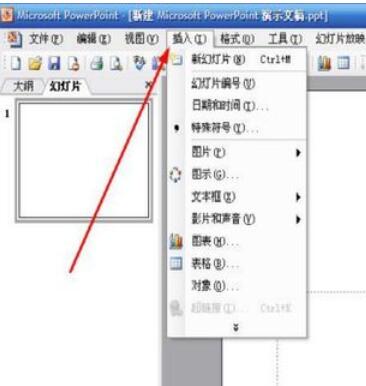
So fügen Sie Inhalte in die Fußzeile von Power Point 2003 ein
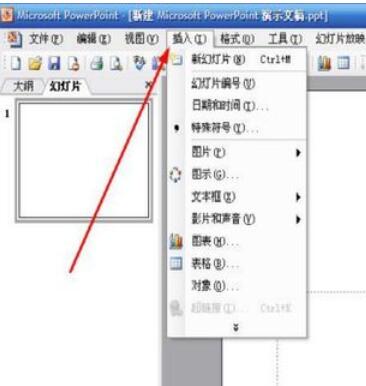
Artikeleinführung:Klicken Sie in der Menüleiste auf den Befehl [Einfügen]. Unten finden Sie die Befehle für Datum und Uhrzeit. Die Dialogfelder für Kopf- und Fußzeile werden angezeigt. Klicken Sie auf das Kontrollkästchen vor der Fußzeile. Geben Sie den Inhalt der Fußzeile ein [Computer]. Klicken Sie auf OK, um den Effekt zu sehen.
2024-06-05
Kommentar 0
1007

Wie ändere ich das Computer-Hintergrundbild in den Vollbildmodus?
Artikeleinführung:1. Wie ändere ich das Computer-Hintergrundbild auf Vollbild? 1. Schalten Sie zuerst den Computer ein und klicken Sie dann auf die Microsoft-Schaltfläche in der unteren linken Ecke des Computerdesktops. In der Popup-Oberfläche klicken wir auf die Schaltfläche „Einstellungen“. 2. Klicken Sie anschließend auf der Einstellungsseite auf die Schaltfläche „Personalisierung“. 3. Dann sehen wir auf der Popup-Seite die Auswahl der Passform und klicken auf die Schaltfläche „Dropdown“ rechts im Feld unter der Auswahl der Passform. 4. Wenn wir schließlich auf der Popup-Seite den Hintergrund im Vollbildmodus anzeigen möchten, müssen wir die Schaltfläche „Strecken“ auswählen, damit wir die Auswahl auf „Strecken“ einstellen, wodurch auch unser Hintergrund vollständig angezeigt wird Bildschirm. , Computer-Hintergrund ist in zwei Hälften geschnitten? Haha, das ist einfach. . Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie „Eigenschaften“. Im sich öffnenden Dialogfeld: 1. Klicken Sie auf „
2024-08-06
Kommentar 0
844

So richten Sie die WPS2019-Textseite ein_So richten Sie die WPS2019-Textseite ein
Artikeleinführung:Zuerst öffnen wir WPS2019 auf der Startseite und richten die Seite ein, wie in der Abbildung gezeigt. Klicken Sie dazu auf die Schaltfläche [Datei] in der oberen linken Ecke, wie im Bild gezeigt. Klicken Sie dann in den Popup-Optionen auf die Option [Datei], wie im Bild gezeigt. Klicken Sie dann im angezeigten Sekundärmenü auf die Option [Seiteneinstellungen], wie in der Abbildung dargestellt. Öffnen Sie dann das Seiteneinrichtungsfenster, in dem Sie detaillierte Einstellungen für Ränder, Papier, Layout, Dokumentraster und Spalten vornehmen können, wie in der Abbildung gezeigt. Wenn die Seiteneinstellung abgeschlossen ist, klicken Sie unten auf [OK], um die Auswirkung der Einstellung anzuzeigen und sie zu speichern, wie in der Abbildung gezeigt.
2024-04-25
Kommentar 0
615

CSS-Entwicklungspraxis: Zusammenfassung der Projekterfahrung bei der Entschlüsselung verschiedener Webseiteneffekte
Artikeleinführung:CSS-Entwicklungspraxis: Zusammenfassung der Projekterfahrungen bei der Entschlüsselung verschiedener Webseiteneffekte Einführung: Im modernen Webdesign spielt CSS (Cascading Style Sheets) eine wichtige Rolle. Durch die CSS-Technologie können Webseiten reichhaltige visuelle Effekte anzeigen und den Benutzern ein gutes Surferlebnis bieten. In diesem Artikel werden einige gängige Webseiteneffekte zusammengefasst und einige CSS-Entwicklungserfahrungen in tatsächlichen Projekten geteilt. 1. Responsives Layout implementieren Mit der Beliebtheit mobiler Geräte wird Responsive Layout immer wichtiger. Durch Medienabfragen und elastische Layout-Technologie können wir das erreichen
2023-11-02
Kommentar 0
948

Ausführliche Erläuterung der Skalierungsgrundlinie und der grundlegenden Größenkonzepte im flexiblen CSS Flex-Layout
Artikeleinführung:Ausführliche Erläuterung der Skalierungsbasislinie und der grundlegenden Größenkonzepte im elastischen CSSFlex-Layout. Einführung: Mit zunehmender Komplexität von Webseiten offenbart die traditionelle Box-Modell-Layoutmethode nach und nach ihre Grenzen. Um das Layoutproblem zu lösen, wurde das elastische CSSFlex-Layout ins Leben gerufen. Das Flex-Layout bietet eine flexible Möglichkeit, Elemente anzuordnen, wodurch die Seite anpassungsfähiger und für eine Vielzahl unterschiedlicher Geräte und Bildschirmgrößen geeignet wird. Im Flex-Layout sind die skalierbare Grundlinie und die Grundgröße wichtige Konzepte. In diesem Artikel werden sie ausführlich erläutert.
2023-09-26
Kommentar 0
873

So implementieren Sie die Sperrfunktion in js
Artikeleinführung:Implementierungsmethode: 1. HTML-Dateien erstellen; 2. HTML-Codestruktur hinzufügen; 3. Verwenden Sie div-, input- und button-Tags, um Effektanzeigefelder, Eingabefelder und Sperrschaltflächen auf der Seite zu entwerfen Skript-Tags Und schreiben Sie JS-Code, um den Sperreffekt zu erzielen. 5. Sehen Sie sich den Designeffekt über den Browser an.
2024-03-04
Kommentar 0
1216

Detaillierter Prozess zum Erstellen einer Textanimation, die in PPT angezeigt wird
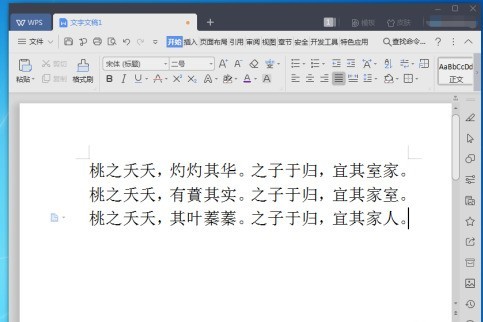
Artikeleinführung:Einfügen - Textfeld - horizontales Textfeld, jeweils drei Sätze in drei Textfelder schreiben. Klicken Sie auf den ersten Satz und fügen Sie Effekte hinzu: Benutzerdefiniertes Animationsfeld – Effekt hinzufügen – Eingabetaste – Andere Effekte – Dehnen. Da der gesamte Absatz Teil des Liedtextes ist, erscheint nach Beginn des Liedes beim Singen jeder Gesangszeile auch dieselbe Liedzeile, sodass das Textfeld mit [nach dem vorherigen Element] beginnt (es ist unmöglich zu singen). (das gesamte Lied wird nach Abschluss erneut angezeigt), wählen Sie die zu kreuzende Richtung und die Geschwindigkeit auf mittlere Geschwindigkeit. Im Rendering können Sie sehen, dass jeder Buchstabe diese Animation ausführt. Dieser Effekt wird in den Effektoptionen abgeschlossen: Klicken Sie mit der rechten Maustaste auf den Effekt im Animationsfenster – Effektoptionen – Animierter Text – Drücken Sie auf den Buchstaben. Nach der Auswahl wird der gesamte Satz nicht mehr als Objekt zum Ausführen von Streckungsaktionen verwendet.
2024-04-17
Kommentar 0
1084

Einführung in das Festlegen eines Hintergrundbilds in Word
Artikeleinführung:1. Klicken Sie auf [Seitenlayout] ==> Klicken Sie auf [Seitenfarbe]. 2. Klicken Sie im Popup-Fenster auf [Fülleffekt]. 3. Klicken Sie auf [Bild] ==> Klicken Sie auf [Bild auswählen]. 4. Suchen Sie hier das Bild, das Sie einstellen möchten. 5. Nachdem Sie das Bild ausgewählt haben, klicken Sie auf [OK].
2024-04-25
Kommentar 0
399