Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie mit HTML, CSS und jQuery eine endlos scrollbare Nachrichtenliste
Artikeleinführung:So erstellen Sie eine Nachrichtenliste mit unendlichem Scrollen mit HTML, CSS und jQuery. In der Webentwicklung ist das unendliche Scrollen eine gängige Interaktionstechnologie, die sich besonders für Seiten wie Nachrichtenlisten eignet, die große Datenmengen laden müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine Nachrichtenliste mit unendlichem Bildlauf implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine grundlegende HTML-Struktur, um die Nachrichtenliste anzuzeigen. Hier ist ein einfaches Beispiel: <!DOCTYPE
2023-10-24
Kommentar 0
1446

So verwenden Sie HTML, CSS und jQuery, um ein unendliches Scrollen einer geladenen Bildliste zu erreichen
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um ein endloses Scrollen einer geladenen Bildliste zu erreichen. Mit der Entwicklung des Internets wird die Verwendung von Bildern immer weiter verbreitet. Wir stoßen häufig auf Situationen, in denen wir eine große Anzahl von Bildern anzeigen müssen, z. B. auf Social-Media-Plattformen, E-Commerce-Websites usw. Wenn Sie jedoch eine große Anzahl von Bildern laden, kann das gleichzeitige Laden aller Bilder dazu führen, dass die Seite langsam lädt oder sogar abstürzt. Um dieses Problem zu lösen, können wir die Infinite-Scroll-Loading-Technologie verwenden, die auch als „Infinite-Dropdown“ bezeichnet wird, sodass nur dann, wenn der Benutzer zur Seite scrollt
2023-10-24
Kommentar 0
807

HTML, CSS und jQuery: Ein technischer Leitfaden zur Implementierung der scrollenden Anzeige von Bildern
Artikeleinführung:HTML, CSS und jQuery: Technische Richtlinien für die Implementierung der Bild-Scroll-Anzeige Einführung: Im modernen Webdesign ist die Bild-Scroll-Anzeige eine gängige Interaktionsmethode, die die Aufmerksamkeit der Benutzer erregen und ein besseres Benutzererlebnis bieten kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine Bildlaufanzeige realisieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur: Bevor wir beginnen, müssen wir die HTML-Struktur der scrollenden Darstellung von Bildern festlegen. Normalerweise verwenden wir eine Liste, die alle Bilder enthält. Jeder
2023-10-27
Kommentar 0
1604

So erstellen Sie mit CSS einen horizontal scrollenden Nachrichtenspalteneffekt
Artikeleinführung:So erzielen Sie mit CSS einen horizontal scrollenden Nachrichtenspalteneffekt. Um den Anzeigeeffekt und die Benutzererfahrung von Nachrichteninhalten zu verbessern, wird im Webdesign häufig der horizontal scrollende Nachrichtenspalteneffekt verwendet. In diesem Artikel werden die spezifischen Schritte zum Implementieren einer horizontal scrollenden Nachrichtenspalte mithilfe von CSS vorgestellt und Codebeispiele als Referenz bereitgestellt. Erstellen Sie die HTML-Struktur. Erstellen Sie zunächst einen div-Container in HTML, um den Nachrichteninhalt einzuschließen. Beispiel: <divclass="news-container">
2023-10-18
Kommentar 0
1499

Wie verwende ich Vue, um Bildlauf- und Zoomanimationen zu implementieren?
Artikeleinführung:Wie verwende ich Vue, um Bildlauf- und Zoomanimationen zu implementieren? Vue.js ist ein beliebtes JavaScript-Framework, das zahlreiche Funktionen und Komponenten bietet, die es Entwicklern ermöglichen, auf einfache Weise interaktive und dynamische Webanwendungen zu erstellen. Eines der häufigsten Anwendungsszenarien ist die Implementierung von Bildlauf- und Zoomanimationen. In diesem Artikel erfahren Sie, wie Sie mit Vue.js solche Funktionen implementieren und stellen entsprechende Codebeispiele bereit. Zuerst müssen wir eine Datenliste mit mehreren Bildern vorbereiten. Wir können die UR des Bildes ändern
2023-08-18
Kommentar 0
2304

So verwenden Sie CSS, um einen nahtlosen Lauftext-Anzeigeeffekt zu erstellen.
Artikeleinführung:So erstellen Sie mit CSS einen nahtlosen Lauftext-Anzeigeeffekt. Im Webdesign sorgt der nahtlose Lauftext-Anzeigeeffekt für ein flüssigeres und attraktiveres Benutzererlebnis. Dieser Effekt wird normalerweise in Szenen wie Karussells und scrollenden Nachrichten verwendet. In diesem Artikel werden spezifische Schritte zur Verwendung von CSS vorgestellt, um nahtlose Anzeigeeffekte für Lauftexte zu erzielen, und relevante Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie die HTML-Struktur. Zuerst müssen wir ein Containerelement erstellen, das den Lauftext enthält. Es kann div, ul oder ein anderes HTM sein
2023-10-21
Kommentar 0
1627

Wie aktiviere ich das automatische Scrollen von Douyin-Bildern? Wie stelle ich die automatische Scroll-Wiedergabegeschwindigkeit ein?
Artikeleinführung:Da Douyin heute die beliebteste Kurzvideoplattform ist, hoffen die Nutzer immer, ihr Leben und ihre Interessen durch schöne Bilder zeigen zu können. Die automatische Bildlauffunktion von Douyin-Bildern bietet Benutzern zweifellos ein bequemeres und aufregenderes Surferlebnis. Wie kann man diese Funktion aktivieren? 1. Wie aktiviere ich das automatische Scrollen von Douyin-Bildern? 1. Douyin-App aktualisieren: Stellen Sie zunächst sicher, dass Ihre Douyin-App die neueste Version ist. Denn neue Funktionen werden in der Regel in der neuesten Version ausgerollt. Die Update-Methode ist wie folgt: - Suchen Sie im Mobile App Store nach „Douyin“ und klicken Sie zum Herunterladen und Installieren auf die Schaltfläche „Update“. - Öffnen Sie die Douyin-App, klicken Sie auf die Schaltfläche „Ich“, rufen Sie das persönliche Zentrum auf und klicken Sie dann auf das Einstellungssymbol in der oberen rechten Ecke
2024-06-18
Kommentar 0
1130

So stoppen Sie das Scrollen von Untertiteln in Edius
Artikeleinführung:Klicken Sie im Zeitleistenfenster auf die Schaltfläche „Untertitel erstellen“, geben Sie Text auf der T-Spur der Untertitelspur ein, behalten Sie den Untertiteltyp bei und klicken Sie auf „Speichern“. Klicken Sie im Spezialeffektfenster auf das kleine Pluszeichen vor [Untertitelmischung], um alle Untertitel-Spezialeffekte anzuzeigen. 3. Wählen Sie den Spezialeffekt [Flying into A] oder [Flying into B] entsprechend Ihren Anforderungen aus und ziehen Sie ihn auf die Untertitel. [Flying into A] bedeutet, dass die Untertitel am unteren Bildschirmrand beginnen und nach oben scrollen, und [Flying into B] beginnt mit dem Videomaterial. Scrollen Sie nach unten. An der grauen Leiste unterhalb der Untertitelleiste können Sie erkennen, dass sie klar in drei Teile unterteilt ist. Die auf beiden Seiten stellen den laufenden Untertitelzeitraum dar und der mittlere ist die Dauer der EDIUS-laufenden Untertitel. Sie können den Cursor auf die Segmente auf beiden Seiten bewegen, wie im Bild oben, und es werden Links- und Rechtspfeilsymbole angezeigt. Sie können das Scrollen und Anhalten von EDius-Untertiteln nach Belieben ändern.
2024-04-17
Kommentar 0
588

So schneiden Sie lange Bilder auf einem Apple-Handy
Artikeleinführung:[Manueller Screenshot] 1. Öffnen Sie zunächst die Seite oder das Bild, von dem Sie einen Screenshot machen möchten, halten Sie gleichzeitig die „Leiser-Taste“ und die „Ein-/Aus-Taste“ gedrückt, um mit dem Scrollen des Screenshots zu beginnen. 2. Wenn der Screenshot fertig ist, generiert das System automatisch ein vollständiges Langbild. [Neuer Verknüpfungsbefehl] 1. Öffnen Sie die Funktion „Verknüpfungsbefehl“ auf Ihrem Telefon, klicken Sie auf die Schaltfläche „+“ in der oberen rechten Ecke, um einen neuen Verknüpfungsbefehl zu erstellen. 2. Fügen Sie in der Bearbeitungsoberfläche des neuen Verknüpfungsbefehls eine Aktion „Screenshot“ als Basisaktion und anschließend eine Aktion „Bild in Fotobibliothek speichern“ als Ergebnisaktion hinzu. 3. Benennen Sie dann den neuen Verknüpfungsbefehl
2024-03-19
Kommentar 0
768

Bootstrap-Tabelle Tabellenkomponentenartefakt der JS-Komponentenserie [Abschlusskapitel]_Javascript-Kenntnisse
Artikeleinführung:Bootstrap Table ist eine einfache und funktionsreiche Anzeige von Daten in Form einer Tabelle. Sie unterstützt Radioauswahl, Kontrollkästchen, Sortierung, Paging, Ein-/Ausblenden von Spalten, feste Titel-Scrolltabellen, responsives Design und Ajax-Laden von JSON-Daten. Klicken Sie, um Spalten, Kartenansichten und mehr zu sortieren. In diesem Artikel wird Ihnen das Tabellenkomponentenartefakt Bootstrap der JS-Komponentenserie vorgestellt [Abschlusskapitel]. Lassen Sie uns gemeinsam lernen
2016-05-16
Kommentar 0
2733

So optimieren Sie das Laden und Zwischenspeichern von Bildern in Vue
Artikeleinführung:So optimieren Sie das Laden und Caching von Bildern in Vue In der modernen Webentwicklung ist das Laden von Bildern ein wichtiger Aspekt. Das Laden zu vieler Bilder führt dazu, dass die Website langsam lädt und das Benutzererlebnis beeinträchtigt. Um die Leistung der Website zu verbessern, können wir die Seitenladezeiten verkürzen, indem wir das Laden und Caching von Bildern optimieren. 1. Lazy Loading von Bildern Lazy Loading ist eine Technologie, die das Laden von Bildern verzögert. Wenn der Benutzer durch die Seite scrollt, werden Bilder im sichtbaren Bereich geladen, anstatt alle Bilder auf einmal zu laden. Dies verkürzt die anfängliche Ladezeit der Seite. Wir können das Vue-Plug-In verwenden
2023-10-15
Kommentar 0
1390

Wie behebt man den Win10-Update-Fehler 0x80071160? Update-Fehler 0x80071160 Lösung
Artikeleinführung:Mit der Einführung der neuen Version des Systems planen viele Win10-Benutzer, das System zu aktualisieren, aber einige Benutzer berichten, dass sie beim Aktualisieren von Windows auf den Fehlercode 0x80071160 stoßen. Um Ihren Computer vor unnötigen Angriffen zu schützen, sollte er zeitnah repariert werden. Der unten stehende Editor bietet Ihnen eine Lösung. Methode 1: Starten Sie den Windows Update-Dienst neu. 1. Klicken Sie auf das Suchsymbol in der Taskleiste, geben Sie dann Dienste ein und öffnen Sie es. 2. Scrollen Sie nun in der Liste nach unten, suchen Sie nach der Option „Windows Update“ und klicken Sie mit der rechten Maustaste darauf. 3. Wenn der Dienst derzeit gestoppt ist, wählen Sie „Starten“. 4. Scrollen Sie dann nach oben, klicken Sie mit der rechten Maustaste auf „Intelligenter Hintergrundübertragungsdienst“ und aktivieren Sie ihn, indem Sie darauf klicken. Quadrat
2024-02-09
Kommentar 0
1096

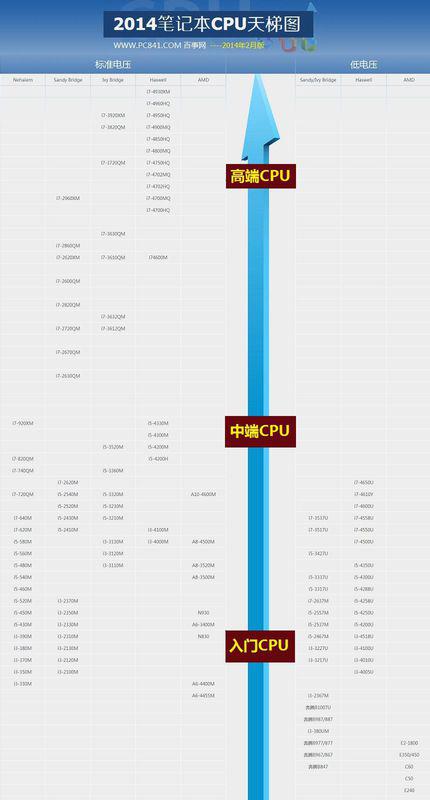
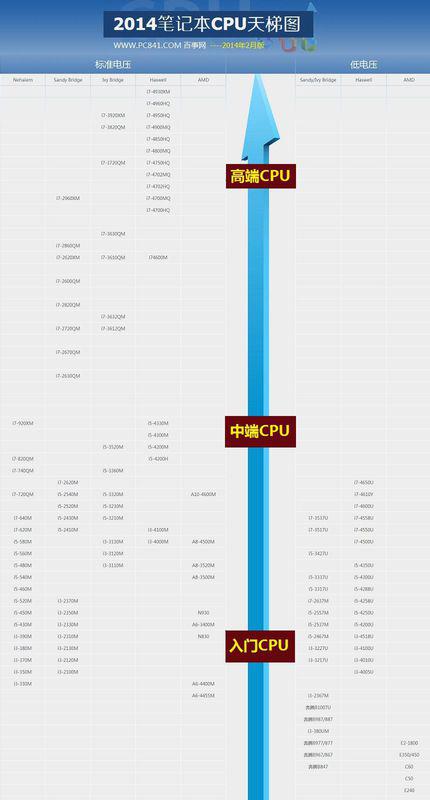
Rangliste der NVIDIA-Grafikkartenserien 2014
Artikeleinführung:Rangliste der NVIDIA-Grafikkartenserien 2014 Ich habe vier aktuelle Hardware-Ranglisten zusammengestellt, darunter Intels neuestes Monster i7 und NVIDIAs neueste Mobil- und Desktop-Grafikkarten 980 und 970. Diese vier Leiterbilder sind die CPU und Grafikkarten der mobilen Version bzw. der Desktop-Version, also insgesamt vier Bilder. Darunter ist die NVIDIA-Grafikkarte, die repräsentative Farbe ist Grün, Einzelheiten finden Sie im Bild. Intel verfügt über ein CPU-Leiterdiagramm und ein Kerngrafik-Leiterdiagramm. Die repräsentative Farbe ist Blau und die Klassifizierung ist klar. Wenn Sie Fragen haben, wenden Sie sich bitte an uns. Das hochgeladene Bild ist möglicherweise komprimiert. Wenn Sie das Originalbild benötigen, laden Sie bitte den Anhang unten herunter. Ich habe die vier Bilder komprimiert und in einen Anhang gepackt. Es wird empfohlen, zum Anzeigen ein Tablet oder einen Desktop-Computer zu verwenden, da das Herunterladen von Anhängen auf Ihr Mobiltelefon möglicherweise umständlich ist. Vorschaubild einfügen
2024-01-10
Kommentar 0
1277

Durchbruch im Asahi-Projekt: Der erste spezifikationskonforme OpenGL ES 3.1-Treiber unterstützt Apple-Chips
Artikeleinführung:Laut Nachrichten vom 23. August veröffentlichte Asahi Project kürzlich die neuesten Nachrichten und gab bekannt, dass sie bahnbrechende Fortschritte bei der Entwicklung von Treibern für Grafikprozessoren (GPU) für die Chips der M1- und M2-Serie von Apple erzielt haben. Es wird berichtet, dass das Projekt diesen Chipserien erfolgreich neue OpenGL® ES3.1-Treiber hinzugefügt hat. Das Projekt Asahi wurde erstmals in der letztjährigen Ankündigung vorgestellt, mit Plänen, sich auf die Bereitstellung unabhängiger GPU-Treiber für Apples eigene Silicon-Chips zu konzentrieren. Nach einer Reihe von Bemühungen wie der Reverse-Code-Recherche durch Projektmitglieder erhielten sie eine vorläufige Treiberversion, mit der Grafikanwendungen und Benchmark-Tests ausgeführt werden können. Seitdem hat das Team weiter optimiert und verbessert und schließlich den erfolgreichen Start von OpenGLES3.1-konform bekannt gegeben
2023-08-23
Kommentar 0
1138

Der Hauptbahnhof veröffentlichte neue Versionen von „Journey to the West' und Animationen wie „My Nezha and Transformers' und „The Little Prince'.
Artikeleinführung:Laut Nachrichten dieser Website vom 7. August berichtete CCTV News, dass gestern in Peking die Konferenz „Power of National Comics and Drawing the Future Together“ 2024 zum Animationsinnovationsprojekt von 10 Originalen und Koproduzenten stattgefunden habe Cartoons, Animationsfilme und 4 Eine Sammlung wichtiger Innovationsprojekte wurde vorgestellt. Diesmal liegt der Schwerpunkt auf der Veröffentlichung der Hauptcharakterstile von „Journey to the West“, dem ersten Werk der neuen Version der von China International Television Corporation und iQiyi gemeinsam erstellten Zeichentrickserie „Four Classics“. Die neue Version der Form ist in der traditionellen chinesischen Kultur verwurzelt und integriert chinesische Tonskulptur, Oper und andere Elemente. Zum ersten Mal wird künstliche Intelligenz zur Beteiligung am Design eingesetzt, indem die Handzeichnung des kreativen Personals mit KI-Simulation kombiniert wird. Diese Seite enthält Einführungen zu anderen Zeichentrickfilmen/Animationsfilmen: „Der neue großköpfige Sohn und der klitzekleine Vater – Nehmen Sie mit, um China zu sehen“: China im neuen Zeitalter aus der Perspektive von Kindern zeigen
2024-08-07
Kommentar 0
1174

So entfernen Sie Nachrichten und Trendinhalte aus der Windows 11-Suche
Artikeleinführung:Wenn Sie in Windows 11 auf das Suchfeld klicken, wird die Suchoberfläche automatisch erweitert. Es zeigt links eine Liste der zuletzt verwendeten Programme und rechts Webinhalte an. Dort zeigt Microsoft Neuigkeiten und Trendinhalte an. Der heutige Check bewirbt Bings neue Bildgenerierungsfunktion DALL-E3, das Angebot „Chat Dragons with Bing“, weitere Informationen zu Drachen, Top-News aus dem Web-Bereich, Spielempfehlungen und den Trending Search-Bereich. Die gesamte Liste der Elemente ist unabhängig von Ihrer Aktivität auf Ihrem Computer. Während einige Benutzer die Möglichkeit, Nachrichten anzuzeigen, zu schätzen wissen, ist all dies anderswo in Hülle und Fülle verfügbar. Andere können es direkt oder indirekt als Verkaufsförderung oder sogar als Werbung einstufen. Microsoft nutzt Schnittstellen, um eigene Inhalte zu bewerben,
2023-10-16
Kommentar 0
1454

Ancient War Update am 27. Februar: Hela, die Agentin des Todes, tritt der Illustrated Library bei
Artikeleinführung:Es wurde bestätigt, dass Ancient War am 27. Februar aktualisiert wird. Zu diesem Zeitpunkt wird es viele Aktivitäten und Vorteile geben, darunter die Hinzufügung von Hela, der Agentin des Todes, zur illustrierten Bibliothek und die Eröffnung des Artefakts von Hela, der Agentin von Werfen wir einen Blick auf die Kartenerfahrungspunkte, beginnend mit Karte 10-1, dem Hinzufügen eines voreingestellten Aufstellungssystems usw. Aktualisierungsplan für Mobilspiele Ancient War am 27. Februar aktualisiert: Hela, die Agentin des Todes, trat der Illustrierten Bibliothek 1 bei, Hela, die Agentin des Todes, trat der Illustrierten Bibliothek 2 bei, öffnete das Artefakt 3 von Hela, der Agentin des Todes, und schrittweise verbessert 0 Runden und 1 Der Kartenerfahrungswert beträgt ab Karte 10-1 4, und das Aufstellungsvoreinstellungssystem wird von Stufe 0 bis Stufe 80 hinzugefügt, 8 Aufstellungen können gespeichert und benannt werden. Ihre Aufstellung erscheint automatisch in Voreinstellung 1 und endlose Aufstellungen werden automatisch in Voreinstellung 2 angezeigt. Follow-up
2024-02-29
Kommentar 0
1218

Warum verwenden wir JavaScript in HTML?
Artikeleinführung:Zuerst werden wir verstehen, was JavaScript ist. Wenn eine Website mehr tut, als nur da zu sein und Ihnen statische Informationen zur Verfügung zu stellen, wie z. B. die Anzeige aktueller Inhaltsaktualisierungen, interaktive Karten, animierte 2D-/3D-Visualisierungen, scrollende Video-Jukeboxen usw., wird mit ziemlicher Sicherheit JavaScript verwendet. Darüber hinaus können Sie Ihrer Website mithilfe von Skripten oder der Programmiersprache JavaScript erweiterte Funktionen hinzufügen. Die ersten beiden Schichten des Kuchens aus Standard-Webtechnologien sind HTML und CSS. Diese Etage ist die dritte Etage. Die Hierarchie von Webseiten Die Auszeichnungssprache, die wir verwenden, um die Bedeutung von Webseiteninhalten zu konstruieren und zu definieren, heißt HTML. Mithilfe von HTML können wir Absätze, Überschriften und Datentabellen definieren sowie Bilder und Videos in Webseiten einbetten. CSS steht für Cascading Styles
2023-08-29
Kommentar 0
1293

Wie stelle ich die 24-Stunden-Uhr auf dem Honor 90GT ein?
Artikeleinführung:Jeder Nutzer hat unterschiedliche Nutzungsgewohnheiten von Mobiltelefonen. Beispielsweise wurde das Mobiltelefon Honor 90GT veröffentlicht und viele Benutzer möchten wissen, wie sie die Zeitanzeige auf das 24-Stunden-Format einstellen. Wenn jemand Interesse hat, schauen wir doch mal vorbei! Wie stelle ich die 24-Stunden-Uhr auf dem Honor 90GT ein? Schritt 1: Öffnen Sie die Liste der mobilen Anwendungen, suchen Sie das Symbol „Einstellungen“ und klicken Sie zum Aufrufen. Scrollen Sie in der Einstellungsoberfläche nach unten, um die Option „System und Updates“ zu finden, und klicken Sie zum Aufrufen. Scrollen Sie in der Benutzeroberfläche „System und Updates“ nach unten, um die Option „Datum und Uhrzeit“ zu finden, und klicken Sie zur Eingabe. Schritt 2: Suchen Sie in der Benutzeroberfläche „Datum und Uhrzeit“ die Option „Zeitformat“ und klicken Sie zur Eingabe. Wählen Sie in der Oberfläche „Zeitformat“ die Option „24-Stunden-Format“. Nachdem Sie zum Startbildschirm zurückgekehrt sind, werden Sie feststellen, dass die Zeit abgelaufen ist
2024-02-11
Kommentar 0
1066