Insgesamt10000 bezogener Inhalt gefunden
仿新浪微博首页"大家正在说"渐入轮显效果_导航菜单
Artikeleinführung:仿新浪微博首页“大家正在说”渐入轮显效果,有淡入淡出的效果,新内容渐渐滚出来,老内容慢慢滚动下去,貌似很新奇的一种方式,从新浪微博获得。
2016-05-16
Kommentar 0
1196

Wie implementiert man mit Vue ein MacBook-ähnliches Seitendesign?
Artikeleinführung:In den letzten Jahren hat sich Vue.js, auch bekannt als Vue, zu einem der beliebtesten Front-End-Frameworks entwickelt und wird für seine Einfachheit, Benutzerfreundlichkeit und leistungsstarken Ansichtssteuerungsfunktionen hoch gelobt. Gleichzeitig hoffen viele Website-Designer angesichts der Beliebtheit von Mac-Geräten, die Seitendesigneffekte von Mac-Geräten nachahmen zu können. In diesem Artikel stellen wir vor, wie Sie mit Vue ein MacBook-ähnliches Seitendesign erzielen. Schritt 1: Erstellen Sie die grundlegende Ansichtsstruktur und den Stil, um ein MacBook-ähnliches Seitendesign zu erreichen
2023-06-25
Kommentar 0
1331

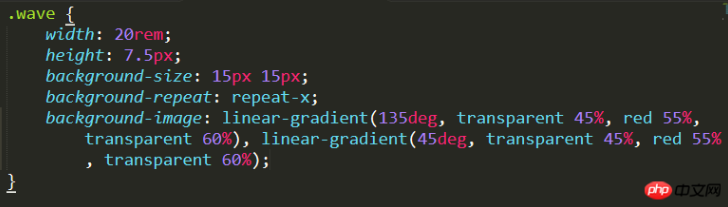
Fügen Sie dem Text einen Wellenlinieneffekt hinzu
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie einem Text einen Wellenlinieneffekt hinzufügen. Welche Vorsichtsmaßnahmen sind beim Hinzufügen eines Wellenlinieneffekts zu beachten?
2018-03-22
Kommentar 0
3288

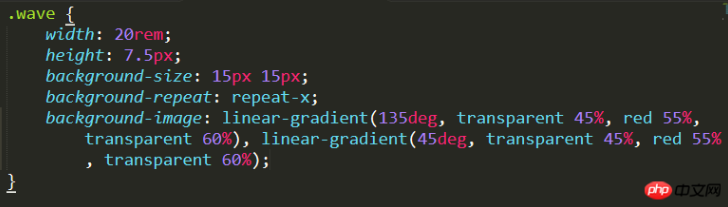
Beispiel für einen coolen Big-Wave-Fortschrittsdiagrammeffekt mit HTML5 Canvas (mit Demo)
Artikeleinführung:In diesem Artikel wird der coole Big-Wave-Fortschrittsdiagrammeffekt von HTML5 Canvas vorgestellt. Die Details lauten wie folgt: Wie Sie im Bild oben sehen können, dient dieser Artikel dazu, den oben genannten Effekt zu erzielen. Weil AlloyTouch kürzlich einen coolen Ladeeffekt mit Pulldown-Aktualisierung schreiben muss. Daher wird das Fortschrittsdiagramm der großen Welle bevorzugt. Zuerst müssen wir die Fortschrittskomponente des Big-Wave-Bildes kapseln. Das Grundprinzip besteht darin, mit Canvas Vektorgrafiken und Bildmaterialien zu zeichnen und Welleneffekte zu synthetisieren.
2017-02-22
Kommentar 0
2070

jQuery implementiert Click Water Ripple Animation_jquery
Artikeleinführung:Heute stelle ich Ihnen einen Wasserwelleneffekt vor, der erscheint, wenn Sie mit jquery mit der Maus klicken. Klicken Sie mit der Maus auf die Seite und Sie können sehen, wie der Wasserwelleneffekt ständig auf der Seite erscheint. Dann verschwanden die Wasserwellen allmählich. Die Wirkung ist sehr gut
2016-05-16
Kommentar 0
1774

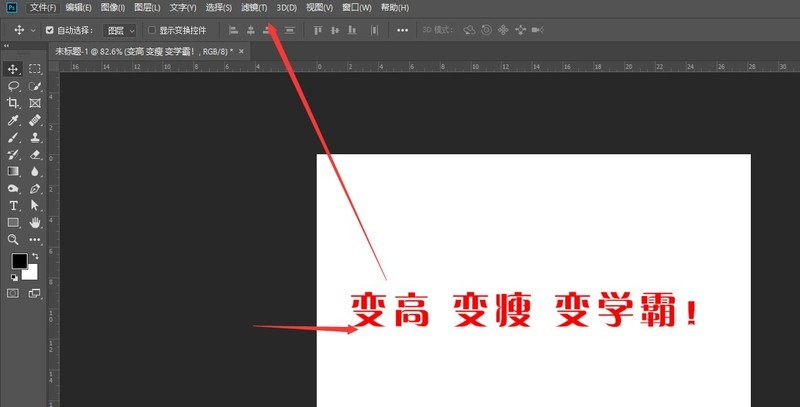
So erstellen Sie einen Wellentexteffekt in Photoshop_Photoshop-Tutorial, um dem Text einen Welleneffekt hinzuzufügen
Artikeleinführung:Öffnen Sie im Canvas die Filterleiste, suchen Sie das Verzerrungsattribut unten und wählen Sie das Wave-Attribut in der rechten Erweiterungsleiste aus. Sie können die Wave-Attribute auf der linken Seite ändern und den aktuellen Status anzeigen In der Spalte rechts können Sie den Attributstil der Welle ändern und den Attributwert anpassen, um sicherzustellen, dass Sie den im Bild gezeigten Textwelleneffekt erhalten.
2024-06-03
Kommentar 0
585


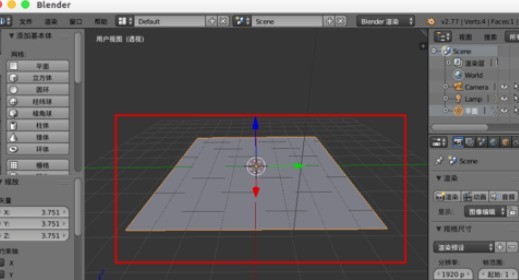
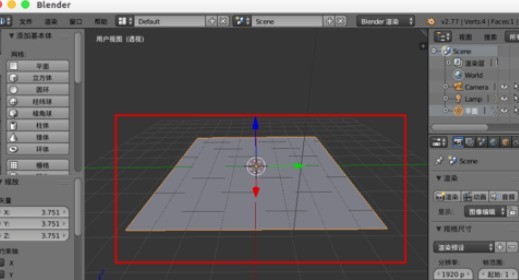
Detaillierte Methode zur Erzeugung eines Wasserwelleneffekts mit einem Mixer
Artikeleinführung:Öffnen Sie den Mixer und schaffen Sie eine ebene Fläche, die als Wasseroberfläche dient. Wählen Sie [Ebene] und fügen Sie den Modifikator [Oberflächenunterteilung] hinzu. Wählen Sie [Einfach], [Ansicht]-Einstellungen [6] und dann [Anwenden]. Fügen Sie der Ebene die Farbe [Material] hinzu. Fügen Sie der Ebene den Modifikator [Welle] hinzu. Setzen Sie [Rate] auf [0,01], [Breite] auf [0,08], [Höhe] auf [0,05], [Schmalheit] auf [1,5] und spielen Sie dann mit [Alt+A] die Animation ab und wir erhalten von Eine kleine Welle in der Mitte. Das Deaktivieren von [X] in [Aktion] führt zu Wellen in Y-Richtung. Das Deaktivieren von [Y] in [Aktion] führt zu Wellen in X-Richtung. In [Position] ist [X] auf [1] und [Y] auf [1] eingestellt. Komm einfach vorbei
2024-04-18
Kommentar 0
1165

Beispielcode zur Implementierung von Ripple-Effekten mit CSS3 und H5
Artikeleinführung:Da CSS3 über Übergangs- und Animationseffekte verfügt, ist es jetzt sehr einfach, dynamische Welleneffekte zu erzielen. Durch die Verwendung von TranslateX kann der dynamische Effekt erzielt werden kontinuierlich realisiert werden, sodass die Implementierung einfacher ist als bei herkömmlichem Flash. Und es ist auch relativ seitenfreundlich.
2018-02-02
Kommentar 0
1726
jquery implementiert den Kommentar-Scrolling-Effekt von Sina Weibo_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich JQuery vorgestellt, um den Scroll-Effekt der Nachahmung von Sina-Weibo-Kommentaren zu realisieren. Es implementiert den Timing-Scroll-Effekt von Seitengrafiken und Texten basierend auf JQuery. Es handelt sich um eine klassische JQuery Scroll-Effekt, der sehr nützlich ist, Freunde in Not können sich darauf beziehen
2016-05-16
Kommentar 0
1352

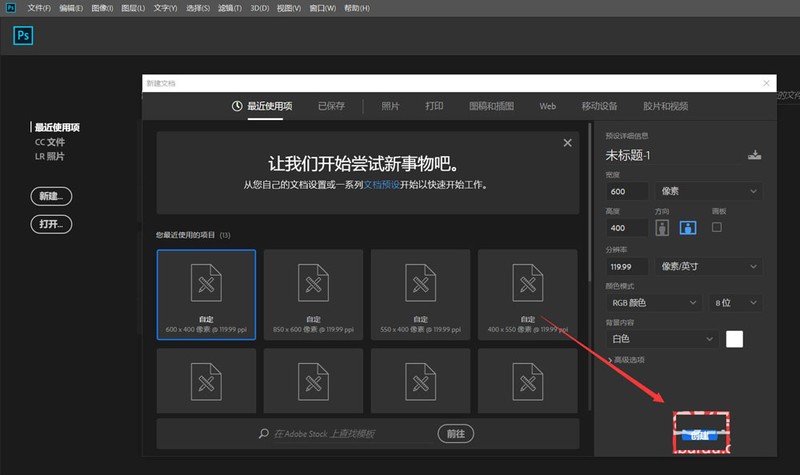
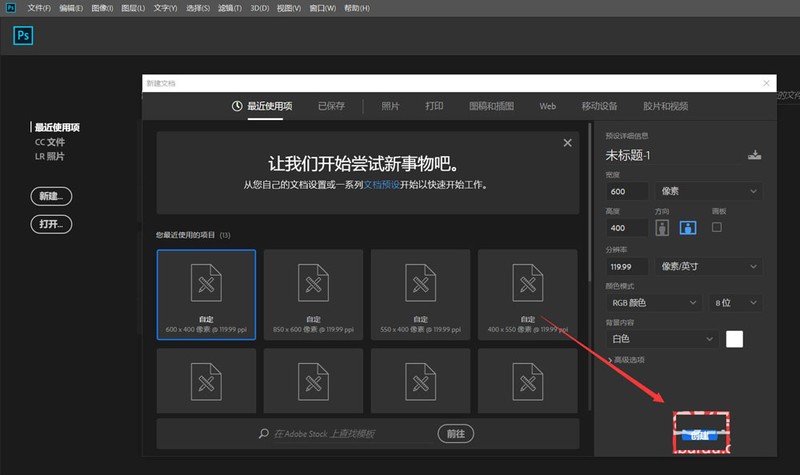
So erstellen Sie einen strahlenden Farblinieneffekt in PS_So erstellen Sie einen strahlenden Farblinieneffekt in PS
Artikeleinführung:Öffnen Sie zunächst Photoshop und erstellen Sie eine neue leere Leinwand. Erstellen Sie dann eine neue leere Ebene, klicken Sie auf das Verlaufswerkzeug in der Symbolleiste und fügen Sie der Ebene einen Farbverlaufseffekt hinzu, wie unten gezeigt. Klicken Sie dann in der Menüleiste auf [Filter] – [Verzerren] – [Welle], wie in der Abbildung unten gezeigt. Wählen Sie dann im Popup-Fenster den Wellentyp [Quadrat] aus, wie unten gezeigt, und passen Sie den Amplituden- und Wellenlängeneffekt entsprechend dem Vorschaufenster an. Klicken Sie auf OK, klicken Sie in der Menüleiste weiter auf [Filter] – [Verzerren] – [Polarkoordinaten], wie in der Abbildung unten gezeigt, und wählen Sie schließlich [Ebene zu Polarkoordinaten] aus. Werfen wir einen Blick auf den Produktionseffekt.
2024-06-13
Kommentar 0
1139

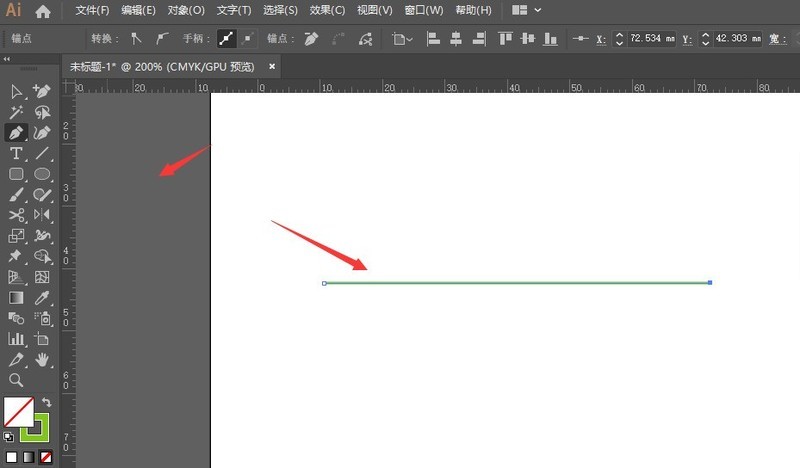
So verwandeln Sie eine gerade Linie in eine Kurve in AI2019_So verwandeln Sie eine gerade Linie in eine Wellenlinie in AI
Artikeleinführung:1. Suchen Sie im AI-Canvas links die Symbolleiste für gerade Linien und erstellen Sie gerade Linien im Canvas. 2. Öffnen Sie die Effektmenüleiste oben und wählen Sie im Eigenschaftenfenster [Verzerren und Transformieren] aus. 3. Wählen Sie in der rechten Erweiterungsleiste das Attribut „Welleneffekt“ aus. 4. Wählen Sie im Bedienfeld „Effekte“ das Attribut „Glätten“ aus. 5. Passen Sie dann die Größe der Wellen und die Anzahl der Ausbuchtungen an und sehen Sie sich den aktuellen Änderungseffekt in der Vorschau links an. 6. Bestätigen und speichern Sie abschließend, um den Wellenlinieneffekt zu erhalten, wie in der Abbildung gezeigt.
2024-04-07
Kommentar 0
998

Wie kann man mit Vue Bildimitationen und Simulationseffekte erzielen?
Artikeleinführung:Wie kann man mit Vue Bildimitationen und Simulationseffekte erzielen? Vue.js ist ein Front-End-Entwicklungsframework, das es uns ermöglicht, verschiedene interaktive Effekte bequemer zu erzielen. In diesem Artikel erfahren Sie, wie Sie mit Vue Bildimitationen und Simulationseffekte erzielen, um unsere Bilder auf der Seite lebendiger und interessanter zu gestalten. Zunächst müssen wir relevante Bibliotheken und Plug-Ins in das Vue-Projekt einführen. In diesem Beispiel verwenden wir Vue-Tilt.js, um den Neigungseffekt des Bildes zu erzielen, und Vue-Reveal.js, um die Animation des Bildes zu erzielen
2023-08-25
Kommentar 0
762