Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie mit Layui einen Bildwechsel-Karusselleffekt
Artikeleinführung:Für die Verwendung von Layui zur Erzielung des Bildwechsel-Karusselleffekts ist ein spezifischer Codebeispieltitel erforderlich: Detaillierte Erläuterung der Verwendung von Layui zur Erzielung des Bildwechsel-Karusselleffekts Einführung: Im modernen Webdesign ist der Bildwechsel-Karusselleffekt zu einem der häufigsten Elemente geworden. Durch den Einsatz von Bildkarussells können Webseiten dynamischer und attraktiver gestaltet werden. In diesem Artikel wird Layui als Grundlage verwendet, um vorzustellen, wie der Bildwechsel-Karusselleffekt erzielt wird, und um spezifische Codebeispiele zu geben. 1. Einführung in die Layui-Karussellkomponente Layui ist ein klassisches Front-End-UI-Framework, das Folgendes umfasst:
2023-10-26
Kommentar 0
1319

So erzielen Sie mit JavaScript einen Karusselleffekt für Werbebilder
Artikeleinführung:Mit der Entwicklung und Popularität der Internetwerbung ist die Website-Werbefläche zu einem wichtigen Zugang zu verschiedenen Websites geworden. Wie man einen schönen und praktischen Werbekarusselleffekt auf der Website erzielt, ist ebenfalls zu einem wichtigen Thema geworden, dem Website-Entwickler Aufmerksamkeit schenken. In diesem Artikel stellen wir eine JavaScript-basierte Implementierungsmethode für Werbebildkarussells vor. 1. Grundprinzipien des Karussells Beim Bildkarussell handelt es sich um das automatische oder manuelle Wechseln von Bildern auf einer Webseite innerhalb eines bestimmten Zeitintervalls, wodurch mehrere Bilder durchlaufen werden, um mehrere Informationen anzuzeigen.
2023-04-19
Kommentar 0
1061

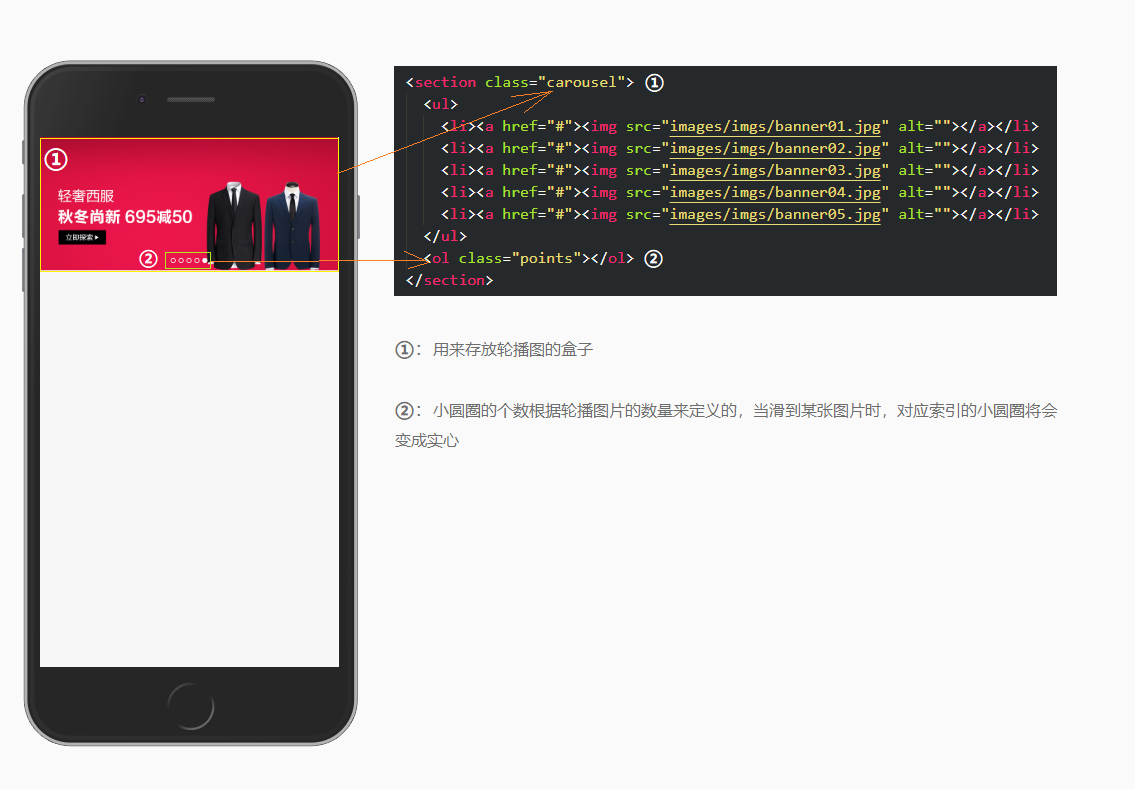
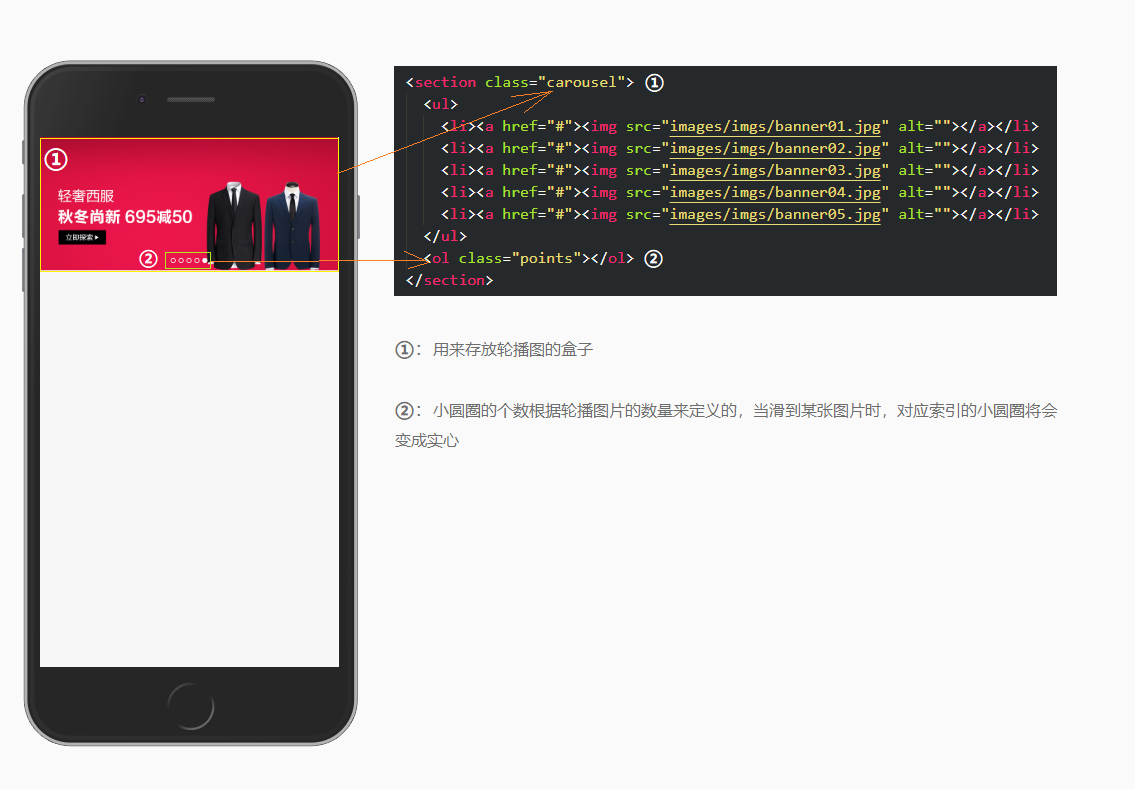
Wie implementiert man Touch-Karussell auf einem mobilen Endgerät in js? (Codebeispiel)
Artikeleinführung:Berühren Sie das Karussellbild. Berühren Sie das Karussellbild, um das Karussellbild tatsächlich nach links und rechts zu wechseln, indem Sie mit dem Finger darüber streichen. 1. HTML-Struktur: Strukturell werden ul und li immer noch zum Speichern von Karussellbildern verwendet, und ol und li werden zum Speichern von Karussellpunkten verwendet: 2. Stilinitialisierung Einige HTML ...
2019-01-05
Kommentar 0
4962

Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen in JavaScript hinzu?
Artikeleinführung:Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen mit JavaScript hinzu? Bildkarussell ist einer der häufigsten Effekte im Webdesign. Durch das Wechseln von Bildern zur Anzeige unterschiedlicher Inhalte wird den Benutzern ein besseres visuelles Erlebnis geboten. In diesem Artikel werde ich vorstellen, wie Sie mit JavaScript einen Karussellwechseleffekt von Bildern erzielen und einen Ein- und Ausblend-Animationseffekt hinzufügen. Unten finden Sie ein spezifisches Codebeispiel. Zuerst müssen wir einen Container mit dem Karussell in der HTML-Seite erstellen und ihn hinzufügen
2023-10-18
Kommentar 0
1429

So wechseln Sie den Flash-Player auf Bilibili - So wechseln Sie den Flash-Player auf Bilibili
Artikeleinführung:Wissen Sie, wie Sie den Flash-Player auf Bilibili umstellen? Im Folgenden erfahren Sie, wie Sie den Flash-Player auf Bilibili umstellen. und öffnen Sie dann das Video, wie im Bild unten gezeigt. 2. Klicken Sie dann auf die drei Punkte auf der rechten Seite des Videos, wie im Bild unten gezeigt. 3. Wählen Sie dann die vierte Option „Flash Player“, wie in der Abbildung unten gezeigt. 4. Warten Sie, bis das Neuladen abgeschlossen ist, wie in der Abbildung unten gezeigt. Das Obige ist der gesamte Inhalt zum Wechseln des Flash-Players auf Bilibili, der Ihnen vom Herausgeber zur Verfügung gestellt wurde. Ich hoffe, dass er für alle hilfreich sein kann.
2024-03-04
Kommentar 0
843

Wie implementiert man die Bildkarussellfunktion in JavaScript?
Artikeleinführung:Wie implementiert man die Bildkarussellfunktion in JavaScript? Das Bildkarussell ist eine der am häufigsten verwendeten Funktionen im Webdesign. Es kann mehrere Bilder anzeigen und in einem bestimmten Zeitintervall automatisch wechseln, um das visuelle Erlebnis des Benutzers zu verbessern. Die Implementierung der Bildkarussellfunktion in JavaScript ist nicht kompliziert. In diesem Artikel wird die Implementierungsmethode anhand spezifischer Codebeispiele erläutert. Zuerst müssen wir einen Container in HTML erstellen, um Bilder und Schaltflächen zur Steuerung des Karussells anzuzeigen. Ein einfacher Karussellcontainer kann mit dem folgenden Code erstellt werden: <
2023-10-18
Kommentar 0
1271

So implementieren Sie die Bildkarussellfunktion in PHP
Artikeleinführung:So implementieren Sie die Bildkarussellfunktion in PHP. Das Bildkarussell ist eine der häufigsten Funktionen auf Websites. Es kann mehrere Bilder in einer Schleife anzeigen, um die Benutzererfahrung zu verbessern. Die Implementierung der Bildkarussellfunktion in PHP ist nicht kompliziert. Im Folgenden wird eine einfache Implementierungsmethode vorgestellt und spezifische Codebeispiele bereitgestellt. Die Grundidee der Implementierung der Bildkarussellfunktion ist wie folgt: Erstellen Sie ein Containerelement in HTML, um Bilder zu platzieren. Verwenden Sie CSS, um den Stil von Containerelementen festzulegen, einschließlich Breite, Höhe, Hintergrundfarbe usw. Verwenden Sie PHP-Code, um den Bildpfad dynamisch zu laden und zu platzieren
2023-09-25
Kommentar 0
1796

Lösung: Optimieren Sie die reibungslose Wiedergabe von Bilibili-Videos im Edge-Browser
Artikeleinführung:Nachdem das Win10-System mit der neuen Version des Edge-Browsers aktualisiert wurde, haben viele Benutzer das Gefühl, dass das Video beim Ansehen von Videos auf Seite B nicht sehr flüssig ist. Wie kann dieses Problem gelöst werden? Werfen wir einen Blick auf die folgenden Lösungen. Der Edge-Browser läuft beim Ansehen von Videos auf Seite B nicht flüssig: 1. Klicken Sie unter dem Video auf Seite B auf „Auto“. 2. Wählen Sie „Smooth 360P“. 3. Wenn es nicht nützlich ist, klicken Sie auf „Zahnrad“ und wählen Sie „Weitere Wiedergabeeinstellungen“. 4. Ändern Sie in der Player-Auswahl den Player auf „Flash-Player“.
2024-01-01
Kommentar 0
7432


JavaScript implementiert ein hierarchisches Bildkarussell
Artikeleinführung:Im Webdesign werden Bildkarussells häufig als wichtige Anzeigemethode auf der Seite verwendet. Um das Surferlebnis des Benutzers zu verbessern, benötigen wir eine effiziente und einfache Implementierungsmethode, und JavaScript ist eine gute Wahl für die Implementierung von Bildkarussells. In diesem Artikel wird erläutert, wie Sie mithilfe von Javascript ein hierarchisches Bildkarussell implementieren. 1. Kurze Beschreibung des Prinzips Das Prinzip des Bildkarussells besteht darin, mehrere Bilder in einer bestimmten Reihenfolge anzuzeigen. Um einen nahtlosen Wechsel zu gewährleisten, müssen die Bilder bei jedem Wechsel nur verschoben werden Bild auf der untersten Ebene realisiert werden. Als nächstes wir
2023-05-26
Kommentar 0
649

So implementieren Sie ein Karusselldiagramm in PHP
Artikeleinführung:Mit der Entwicklung des Internets sind Karussellbilder zu einem unverzichtbaren Bestandteil des Webdesigns geworden. Auf vielen Webseiten werden Karussellbilder häufig verwendet, um die Unternehmenskultur, neueste Produkte oder Werbeaktivitäten darzustellen. In diesem Artikel erfahren Sie, wie Sie PHP zum Implementieren der Karussellfunktion verwenden. 1. Das Konzept von Karussellbildern Karussellbilder sind ein häufiger visueller Effekt auf Webseiten. Sie bestehen im Allgemeinen aus mehreren Bildern und können automatisch oder manuell auf der Seite umgeschaltet werden, um mehrere Inhalte anzuzeigen. Sie können Animationseffekte hinzufügen, die den Geschäftsanforderungen entsprechen, was dazu beitragen kann, die Aufmerksamkeit der Benutzer zu erregen und die Qualität der Website zu verbessern.
2023-05-22
Kommentar 0
2367


Wie verwende ich JavaScript, um einen manuellen Umschalteffekt des Bildkarussells zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen manuellen Umschalteffekt des Bildkarussells zu erzielen? Bildkarussell ist eine der häufigsten Funktionen im Webdesign, die die Aufmerksamkeit der Benutzer erregen und das Benutzererlebnis verbessern kann. JavaScript ist eine leistungsstarke Skriptsprache, mit der sich verschiedene interaktive Effekte erzielen lassen, darunter auch Bildkarussellfunktionen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den manuellen Umschalteffekt des Bildkarussells erzielen, und Codebeispiele als Referenz bereitstellen. Zuerst müssen wir eine HTML-Struktur und CSS vorbereiten
2023-10-18
Kommentar 0
1036

So schalten Sie den Flash-Player auf Bilibili um. So schalten Sie den Flash-Player auf Bilibili um
Artikeleinführung:Wenn wir Bilibili verwenden, um Videos auf dem Computer anzusehen, können wir HTML oder Flash für die Videowiedergabe verwenden, aber viele Benutzer wissen nicht, wie sie den Flash-Player auf Bilibili umstellen sollen. Um dieses Problem zu beheben, hat der Herausgeber des heutigen Software-Tutorials Ich werde kommen und die spezifischen Betriebsschritte mit der Mehrheit der Benutzer teilen, in der Hoffnung, allen zu helfen. So schalten Sie den Flash Player auf Bilibili um 1. Geben Sie zuerst Bilibili ein und öffnen Sie dann das Video. 2. Klicken Sie dann auf die drei Punkte auf der rechten Seite des Videos. 3. Wählen Sie dann die vierte Option Flash Player. 4. Warten Sie, bis der Wechsel abgeschlossen ist.
2024-08-28
Kommentar 0
586


Verwenden Sie JavaScript-Funktionen, um Bildkarussells und Diashow-Effekte zu implementieren
Artikeleinführung:JavaScript ist eine Skriptsprache, mit der interaktive Effekte zu Webseiten hinzugefügt werden können. Darunter sind Bildkarussell- und Diashow-Effekte gängige Animationseffekte für Webseiten. In diesem Artikel wird erläutert, wie Sie mit JavaScript-Funktionen diese beiden Effekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. Bildkarussell Bildkarussell ist ein Effekt, der mehrere Bilder nacheinander auf eine bestimmte Weise abspielt. Bei der Implementierung von Bildkarussells müssen JavaScript-Timer und CSS-Stilsteuerelemente verwendet werden. (1) Vorbereitungsarbeit: Zuerst in der HTML-Datei
2023-11-04
Kommentar 0
1566

Wie man mit PHP eine einfache Bildkarussellfunktion entwickelt
Artikeleinführung:Einführung in die Verwendung von PHP zum Entwickeln einer einfachen Bildkarussellfunktion: Die Bildkarussellfunktion ist ein häufiger Anzeigeeffekt auf modernen Websites. Sie bietet Benutzern ein besseres Surferlebnis, indem Bilder automatisch oder manuell gewechselt werden. In diesem Artikel wird erläutert, wie Sie mit PHP eine einfache Bildkarussellfunktion entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die folgenden Aspekte vorbereiten: Bildressourcen: Bereiten Sie einige Bildressourcen vor, die angezeigt werden müssen. Dies können Bilder auf dem lokalen Server oder externe Links sein.
2023-09-21
Kommentar 0
1030

Wie kann man mit CSS einen nahtlosen Karussellwechsel erreichen?
Artikeleinführung:So implementieren Sie eine nahtlose Karussellumschaltung in CSS: Verwenden Sie zunächst das Animationsattribut, um den Namen der Keyframes festzulegen, die an den Selektor gebunden werden sollen, die Zeit, die zum Abschließen der Animation benötigt wird, die Geschwindigkeitskurve der Animation und die Häufigkeit, mit der sie ausgeführt werden Wenn die Animation abgespielt wird, verwenden Sie dann die @keyframes-Regel, um eine Karussellanimation zu erstellen. Geben Sie den Positionierungsstil des Bildes in jedem Schlüsselbild an.
2020-11-26
Kommentar 0
7232

Methoden und Techniken zum Erzielen von Bildkarusselleffekten durch reines CSS
Artikeleinführung:Methoden und Techniken zur Erzielung von Bildkarusselleffekten durch reines CSS Im modernen Webdesign werden Bildkarusselleffekte häufig verwendet, um mehrere Bilder oder Anzeigen nacheinander anzuzeigen. Es gibt viele Möglichkeiten, einen Bildkarusselleffekt zu erzielen. Eine der häufigsten Methoden ist die Verwendung von CSS-Animationen. In diesem Artikel werden Methoden und Techniken zum Erzielen von Bildkarusselleffekten durch reines CSS vorgestellt und spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen die Bildelemente für das Karussell in HTML vorbereitet werden. Hier ist ein einfaches Beispiel für eine HTML-Struktur: &l
2023-10-18
Kommentar 0
1618