Insgesamt10000 bezogener Inhalt gefunden

Wie implementiert man einen Bildlupeneffekt mit JavaScript?
Artikeleinführung:Wie erzielt man mit JavaScript einen Bildlupeneffekt? Im Webdesign wird der Bildlupeneffekt häufig genutzt, um detaillierte Produktbilder darzustellen. Wenn Sie mit der Maus über das Bild fahren, kann an der Mausposition eine Vergrößerungslinse eingeblendet werden, die einen Teil des Bildes vergrößert und so für eine klarere Darstellung von Details sorgt. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Bildlupeneffekt erzielen, und es werden Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen Sie mit einer Lupe ein Seitenlayout erstellen. Im HTML-Text
2023-10-18
Kommentar 0
1748

Wie implementiert man die Bildlupenfunktion in JavaScript?
Artikeleinführung:Wie implementiert JavaScript die Bildlupenfunktion? Im Webdesign wird die Bildlupenfunktion häufig verwendet, um Produktbilder, Grafikdetails usw. anzuzeigen. Durch Bewegen der Maus über das Bild kann das Bild vergrößert werden, damit Benutzer die Details besser erkennen können. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe von JavaScript erreichen, und es werden Codebeispiele bereitgestellt. Zuerst müssen wir ein Bildelement mit Vergrößerungseffekt in HTML vorbereiten. In der folgenden HTML-Struktur platzieren wir beispielsweise ein großes Bild
2023-10-19
Kommentar 0
1300

HTML, CSS und jQuery: Tipps zum Erzielen eines Lupeneffekts auf Bildern
Artikeleinführung:HTML, CSS und jQuery: Techniken zum Erzielen eines Bildlupeneffekts, mit Codebeispielen Einführung: Im Webdesign ist die Bilddarstellung ein sehr wichtiger Teil. Um das Benutzererlebnis zu verbessern, hoffen wir häufig, Bildern einige Spezialeffekte hinzuzufügen, beispielsweise Bildlupeneffekte. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Bevor Sie mit dem Schreiben von Code beginnen, müssen Sie zunächst einen geeigneten Bildlupeneffekt entwerfen.
2023-10-24
Kommentar 0
1088


So erzielen Sie mit Layui einen Bildlupeneffekt
Artikeleinführung:Einführung in die Verwendung von Layui zur Erzielung des Bildlupeneffekts: Im Webdesign ist der Bildlupeneffekt eine häufige und praktische Funktion. Dadurch können Benutzer das Bild vergrößern und Details anzeigen, wenn sie mit der Maus über das Bild fahren oder darauf klicken, was für ein besseres Benutzererlebnis sorgt. In diesem Artikel wird erläutert, wie Sie mit Layui den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt, um den Lesern die einfache Implementierung dieser Funktion zu erleichtern. Schritte: Einführung von Layui und zugehörigen abhängigen Bibliotheken Zuerst müssen wir Layui-bezogene Ressourcendateien in die Seite einführen. Kann bei Lay bezogen werden
2023-10-25
Kommentar 0
1122

Golang-Bildverarbeitung: Erfahren Sie, wie Sie Bilder vergrößern und verkleinern
Artikeleinführung:Golang-Bildverarbeitung: Erfahren Sie, wie Sie Bilder vergrößern und verkleinern. Zusammenfassung: Bildverarbeitung ist in modernen Anwendungen ein häufiger Bedarf. Unabhängig davon, ob Sie Produktbilder auf einer E-Commerce-Website anzeigen oder Fotos in Social-Media-Anwendungen hochladen und teilen, ist das Vergrößern oder Verkleinern von Bildern eine wichtige Funktion. In diesem Artikel erfahren Sie, wie Sie mit Golang Bilder vergrößern und verkleinern und stellen relevante Codebeispiele bereit. Einführung: Golang ist eine leistungsstarke und benutzerfreundliche Programmierung
2023-08-22
Kommentar 0
2046

Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten
Artikeleinführung:Für den Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten sind spezifische Codebeispiele erforderlich. Einführung: In modernen Webanwendungen sind Bildvorschau und Zoom sehr häufige Anforderungen. Als beliebtes Front-End-Framework stellt uns Vue viele leistungsstarke Tools zur Bewältigung dieser Probleme zur Verfügung. In diesem Artikel wird der Umgang mit der Bildvorschau und dem Zoomen in Vue-Komponenten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Bildvorschau: Unter Bildvorschau versteht man die Möglichkeit, eine große Version des Bildes anzuzeigen oder es in einem bestimmten Bereich zu vergrößern, wenn der Benutzer auf das Bild klickt oder mit der Maus darüber fährt.
2023-10-09
Kommentar 0
1678

So implementieren Sie mit Vue Bildlupeneffekte
Artikeleinführung:So implementieren Sie mit Vue Bildlupeneffekte Einführung: Mit der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Um das Benutzererlebnis und die visuellen Effekte zu verbessern, werden im Webdesign häufig Bildlupeneffekte eingesetzt. In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks einen einfachen Bildlupeneffekt implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. Vorbereitung: Bevor Sie beginnen, stellen Sie bitte sicher, dass Sie das Vue-Framework korrekt installiert und ein Vue-Projekt erstellt haben. 2. Komponentendesign: Wir werden
2023-09-19
Kommentar 0
1221

Olympiasieger Lin Dan erschien auf der AEKE-Konferenz zur Einführung neuer Produkte, um den AEKE Power Mirror A1 kennenzulernen und vorzustellen
Artikeleinführung:(Huang Yu) Die IWF2024 Shanghai International Fitness Exhibition wurde offiziell im Shanghai New International Expo Center eröffnet. Die Konferenz dauert drei Tage und steht unter dem Motto „Mehr als nur Fitness, Aufbruch in die neue Welt“. Sie integriert verschiedene neue, exotische und besondere Produkte, um Branchenfachleuten neue Trends zu bieten, neue Branchen vorzustellen und neue Geschäftsmöglichkeiten zu erkunden. und viele Sporttreibende anziehen. Gesundheitspraktiker und -begeisterte haben Bedenken, dorthin zu gehen. Die Sporttechnologiemarke AEKE brachte die Produkte der AEKE-Power-Mirror-A1-Serie mit auf die Konferenz. Mit ihren vielfältigen Fitnessinnovationen und hochmodernen technischen Fähigkeiten gewann sie den IWF2024 Sports Technology Product Innovation Award. Lin Dan, zweifacher Grand-Slam-Weltmeister im Badminton, kam ebenfalls zur Ausstellung. Als Product Experience Officer der Marke AEKE teilte er seine Erfahrungen mit dem AEKE Power Mirror A1 mit den Gästen der brandneuen Produkteinführungskonferenz.
2024-02-29
Kommentar 0
837


So verwenden Sie PHP, um eine Funktion zur Anzeige von Datendiagrammen zu entwickeln
Artikeleinführung:So entwickeln Sie mit PHP eine Funktion zur Anzeige von Datendiagrammen. Im heutigen Informationszeitalter ist die Datenvisualisierung zu einem der wichtigen Indikatoren für die Messung eines Produkts oder Projekts geworden. Für Entwickler ist es unbedingt erforderlich, geeignete Tools und Techniken zum Anzeigen von Datendiagrammen zu verwenden. Als umfangreiche serverseitige Skriptsprache kann PHP Daten problemlos verarbeiten und anzeigen. In diesem Artikel wird die Verwendung von PHP zum Entwickeln von Anzeigefunktionen für Datendiagramme vorgestellt und Codebeispiele bereitgestellt. Zuerst müssen wir eine zuverlässige Datendiagrammbibliothek finden. Derzeit sind viele geöffnet
2023-08-19
Kommentar 0
970

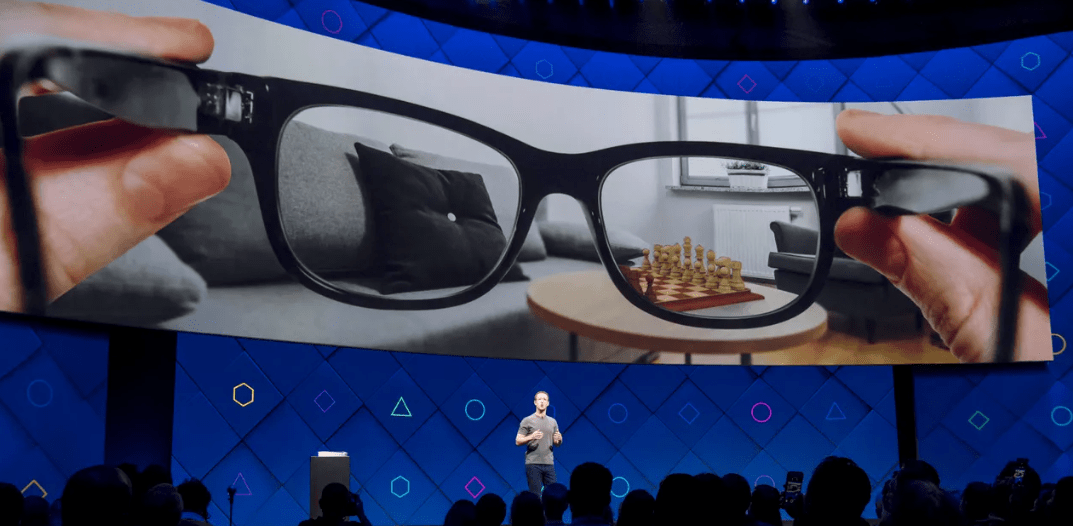
Meta enthüllt Prototyp einer AR-Brille, die nächstes Jahr auf den Markt kommen soll und als „Top-Gerät der Unterhaltungselektronik' gilt
Artikeleinführung:IT House berichtete, dass die Meta Technology Company nicht nur Ambitionen im Bereich der sozialen Medien hegt, sondern auch große Hoffnungen in die Computerplattform der nächsten Generation – Augmented Reality (AR)-Brillen – setzt. Laut Andrew Bosworth, Chief Technology Officer von Meta, könnte das Unternehmen im Jahr 2024 einen Prototyp einer fortschrittlichen AR-Brille mit dem Codenamen „Orion“ vorstellen. Meta engagiert sich seit mindestens acht Jahren intensiv im AR-Bereich und hat Dutzende Milliarden Dollar investiert Ich hoffe, dass wir ein revolutionäres Produkt entwickeln können, das mit dem iPhone vergleichbar ist. Letztes Jahr gab das Unternehmen jedoch bekannt, dass es die Pläne zur Massenproduktion der Orion-Brille aufgibt und sie stattdessen bestimmten Entwicklern als Muster zur Verfügung stellen wird, um die zukünftige AR-Technologie zu demonstrieren. Bosworth bestätigte in einem Interview, dass einige M
2024-01-05
Kommentar 0
790

Entdecken Sie die Funktionen und Vorteile des Rowa-Klimaanlagen-Fernbedienungscodes (Interpretation des Rowa-Klimaanlagen-Fernbedienungscodes)
Artikeleinführung:Heutzutage ist die Klimaanlage aus unserem Leben nicht mehr wegzudenken. Mit der Entwicklung intelligenter Technologie stellen die Menschen immer höhere Anforderungen an die Fernbedienung von Klimaanlagen. Der Rowa-Klimaanlagen-Fernbedienungscode ist ein innovatives Produkt, das darauf abzielt, das Bedienerlebnis der Klimaanlagenbenutzer zu verbessern. In diesem Artikel werden die Funktionen und Vorteile der Fernbedienungscodes für Rowa-Klimaanlagen erläutert, um den Lesern zu helfen, das Produkt besser zu verstehen und ein komfortableres Leben zu ermöglichen. 1. Grundlegende Einführung in den Fernbedienungscode für Rowa-Klimaanlagen Mit dem Fernbedienungscode für Rowa-Klimaanlagen können Benutzer die Fernbedienung der Klimaanlage einfach realisieren. Der Code ist mit einer Vielzahl von Rowa-Klimaprodukten kompatibel und bietet leistungsstarke Funktionen sowie eine praktische und benutzerfreundliche Bedienoberfläche. 2. Bequeme Temperaturanpassungsfunktion Mit dem Fernbedienungscode der Rowa-Klimaanlage können Benutzer die Raumtemperatur einfach anpassen
2024-06-28
Kommentar 0
776

Handelsminister Wang Wentao trifft sich mit Guo Luzheng, CEO von SK Hynix
Artikeleinführung:Offiziellen Nachrichten des Handelsministeriums zufolge traf sich Handelsminister Wang Wentao heute mit Guo Luzheng, CEO des südkoreanischen Unternehmens SK Hynix. Die beiden Parteien tauschten Meinungen zu Themen wie der Entwicklung von SK Hynix in China und der Zusammenarbeit in der Halbleiterindustriekette und Lieferkette zwischen China und Südkorea aus. Wang Wentao sagte, dass China umfassend eine Modernisierung im chinesischen Stil mit qualitativ hochwertiger Entwicklung und einer Öffnung auf hohem Niveau fördere, was zu mehr offenen Entwicklungsdividenden führen werde. Derzeit erholt sich Chinas Wirtschaft weiter und beschleunigt die Entwicklung neuer Produktivkräfte, die digitale Wirtschaft entwickelt sich rasant und der Verbrauchermarkt für elektronische Informationsprodukte verfügt über ein enormes Potenzial. Es besteht die Hoffnung, dass SK Hynix die Investitionen weiter steigern wird China, vertiefen Sie seine Kultivierung in China und teilen Sie die Vorteile, die sich aus Chinas qualitativ hochwertigen Wachstumschancen ergeben. Guo Luzheng sagte, dass China zu einem der wichtigsten Produktionsstandorte und Absatzmärkte von SK hynix geworden sei und weiterhin in China Fuß fassen werde.
2024-03-23
Kommentar 0
1132

Schnellstart: Statistische Diagramme mit Python zeichnen
Artikeleinführung:Titel: Schnellstart: Verwenden von Python zum Zeichnen statistischer Diagramme mit spezifischen Codebeispielen Artikel: Das Zeichnen statistischer Diagramme ist eine der wichtigen Verbindungen in der Datenanalyse und Datenvisualisierung. Als leistungsstarke und leicht zu erlernende Programmiersprache bietet Python eine Vielzahl von Zeichenbibliotheken wie Matplotlib und Seaborn. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mit Python verschiedene gängige statistische Diagramme zeichnen können. Liniendiagramm Ein Liniendiagramm ist eines der am häufigsten verwendeten statistischen Diagramme, das zur Darstellung von Änderungen im Zeitverlauf, in Kategorien usw. verwendet wird
2023-09-27
Kommentar 0
1399

So erstellen Sie ein automatisch scrollendes Karussell mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery ein automatisch scrollendes Karussell. Mit der Entwicklung des Internets sind Karussells zu einem der üblichen und notwendigen Elemente im Webdesign geworden. Durch die Verwendung von Karussells auf Website-Homepages oder Produktanzeigeseiten können mehrere Bilder oder Inhalte anschaulich angezeigt werden, wodurch die Aufmerksamkeit der Benutzer erregt und die Benutzererfahrung verbessert wird. In diesem Artikel wird erläutert, wie Sie mit HTML, CSS und jQuery ein automatisch scrollendes Karusselldiagramm erstellen, und es werden konkrete Codebeispiele bereitgestellt, die für Anfänger hilfreich sein sollen. Zuerst müssen wir
2023-10-24
Kommentar 0
1401

AMD Zen 5 gibt ein atemberaubendes Debüt! Leistung durchbricht den Himmel und läutet eine neue Ära der Zen-Architektur ein
Artikeleinführung:Am 18. August stellte AMD in seiner offiziellen Roadmap seine Pläne für die Zen5-CPU-Architektur der nächsten Generation vor, deren Einführung zwischen 2024 und 2025 geplant ist, und erregte damit große Aufmerksamkeit in der Branche. Berichten zufolge wird Zen5 fortschrittliche 4-nm- und 3-nm-Prozesse verwenden und in vielen Bereichen wie Servern, Desktops und Notebooks eingesetzt werden. Externen Quellen zufolge sollen die spezifischen Produktcodenamen der Zen5-Architektur erhebliche Leistungsverbesserungen mit sich bringen sind: Turin, GraniteRidge, StrixHalo und FireRange. Darunter wird sich das Serverprodukt Turin auf den Bereich High-Performance Computing konzentrieren, das Desktop-Produkt GraniteRidge wird die Bedürfnisse von Heim und Büro erfüllen und das Notebook-Produkt Strix
2023-08-24
Kommentar 0
1631

Das Meitu Image Festival veröffentlicht möglicherweise neue KI-Designprodukte
Artikeleinführung:KI hat eine neue Welle des globalen Designs eingeleitet, und inländische Meitu-Unternehmen könnten neue Veränderungen in diesem Bereich bewirken. Am 15. Juni deutete ein Countdown-Poster für das Image Festival an, dass Meitu im Bereich Design innovativ sein würde. Der Einfluss künstlicher Intelligenz auf das Design hat in Wissenschaft und Industrie große Aufmerksamkeit erregt. Derzeit haben die von Benutzern über Midjourney produzierten hervorragenden Werke kommerzielles Niveau erreicht, und Unternehmen wie Adobe haben ebenfalls damit begonnen, die Forschung und Entwicklung verwandter Produkte zu fördern. Während Designtalente im In- und Ausland den Auswirkungen und Chancen neuer Technologien große Aufmerksamkeit schenken, versuchen von Meitu vertretene inländische Technologieunternehmen auch, durch künstliche Intelligenz neue Fortschritte im Designbereich zu erzielen. Aus öffentlichen Informationen geht hervor, dass Meitu in der ersten Hälfte dieses Jahres wiederholt Innovationen im Bereich KI-Design ausprobiert hat, beispielsweise „KI-Produktbilder“.
2023-06-17
Kommentar 0
915

Datenanalyse- und Anzeigefähigkeiten für statistische Vue-Diagramme
Artikeleinführung:Überblick über Datenanalyse- und Anzeigetechniken für statistische Vue-Diagramme: In der modernen Datenanalyse und -anzeige spielen statistische Diagramme eine sehr wichtige Rolle. Als beliebtes JavaScript-Framework bietet Vue leistungsstarke Tools und Techniken zur Entwicklung interaktiver statistischer Diagramme. In diesem Artikel werden einige Datenanalyse- und Anzeigetechniken für die Verwendung statistischer Diagramme in Vue vorgestellt und Codebeispiele geliefert. Verwendung von Bibliotheken von Drittanbietern Vue verfügt über zahlreiche Bibliotheken von Drittanbietern, die uns bei der Erstellung verschiedener Arten von statistischen Diagrammen helfen können. Beispielsweise können wir Chart.j verwenden
2023-08-18
Kommentar 0
1629













