Insgesamt10000 bezogener Inhalt gefunden

Kann das Zurücksetzen von Win10 den Effekt einer Neuinstallation erzielen?
Artikeleinführung:Wenn wir das Betriebssystem Win10 verwenden, möchten einige Freunde vielleicht ihr System zurücksetzen, aber ich weiß nicht, ob das Zurücksetzen von Win10 den Effekt einer Neuinstallation erzielen kann. Kann das Zurücksetzen von Win10 den Effekt einer Neuinstallation erzielen? Ich denke, das Zurücksetzen entspricht der Initialisierung und das Zurücksetzen ist sauberer. Weitere Informationen finden Sie unten. Kann das Zurücksetzen von Win10 den Effekt einer Neuinstallation erzielen? 1. Durch das Zurücksetzen von Win10 kann der Reset-Effekt erzielt werden, jedoch nur, wenn der Computer normal starten kann. 2. Wenn der Computer nicht normal starten kann, sollte das Problem durch eine Neuinstallation des Systems behoben werden. Der Unterschied zwischen dem Zurücksetzen und der Neuinstallation von Win10: 1. Da die Funktion des Zurücksetzens des Computers der Neuinstallation des Systems ähnelt, gibt es immer noch Unterschiede zwischen beiden. 2. Zunächst kann das Zurücksetzen dieses Computers direkt in den Win10-Einstellungen erfolgen. 3
2023-07-09
Kommentar 0
2113


So implementieren Sie Pulldown-Aktualisierung und Pullup-Laden in Uniapp
Artikeleinführung:Für die Implementierung von Pulldown-Aktualisierung und Pullup-Laden in Uniapp sind bestimmte Codebeispiele erforderlich. Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pullup-Laden häufige Funktionsanforderungen. In uniapp können diese beiden Funktionen erreicht werden, indem einige Komponenten und Konfigurationen mithilfe des offiziell von uni-app bereitgestellten uni-axios-Plug-ins kombiniert werden. In diesem Artikel wird detailliert beschrieben, wie Pulldown-Aktualisierung und Pullup-Laden in Uniapp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Implementierung der Pulldown-Aktualisierung: Pulldown-Aktualisierung bezieht sich auf das Heruntergleiten vom oberen Rand der Seite
2023-10-19
Kommentar 0
1447

So implementieren Sie Pulldown zum Aktualisieren und Pullup zum Laden von mehr in Uniapp
Artikeleinführung:Titel: Tipps und Beispiele für die Implementierung von Pulldown-Aktualisierung und Pull-Up-Laden in uniapp Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pull-Up-Laden häufige funktionale Anforderungen, die die Benutzererfahrung verbessern und eine reibungslosere Interaktion ermöglichen können. In diesem Artikel wird detailliert beschrieben, wie diese beiden Funktionen in Uniapp implementiert werden, und es werden spezifische Codebeispiele angegeben, die Entwicklern helfen sollen, die Implementierungsfähigkeiten schnell zu erlernen. 1. Implementierung der Pulldown-Aktualisierung Pulldown-Aktualisierung bedeutet, dass eine Aktion zum Aktualisieren der Seitendaten ausgelöst wird, nachdem der Benutzer eine bestimmte Distanz vom oberen Rand der Seite nach unten gerutscht ist. bei uniapp
2023-10-25
Kommentar 0
1297

UniApp-Design- und Entwicklungshandbuch zur Implementierung benutzerdefinierter Aktualisierungs- und Ladeeffekte
Artikeleinführung:UniApp-Design- und Entwicklungshandbuch zur Implementierung benutzerdefinierter Aktualisierungs- und Ladeeffekte Einführung: UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann eine Reihe von Codes auf mehreren Plattformen gleichzeitig ausführen, z. B. iOS, Android, H5 warte. Bei der Entwicklung mobiler Anwendungen sind Pull-Down zum Aktualisieren und Pull-Up zum Laden weiterer Funktionen sehr verbreitet. Obwohl UniApp einige standardmäßige Pulldown-Aktualisierungs- und Pullup-Ladeeffekte bereitgestellt hat, müssen wir manchmal Effekte oder Stile anpassen, um bestimmte Anforderungen zu erfüllen.
2023-07-06
Kommentar 0
1819


So rufen Sie Daten in Mui über Ajax ab und laden sie, um Paging zu erreichen
Artikeleinführung:In diesem Artikel wird hauptsächlich der Kapselungsprozess des Mui-Pull-Ups erläutert, um mehr Pull-Down-Aktualisierungsdaten zu laden. Das Pull-Up-Laden und die Pull-Down-Aktualisierung von Mui sind ähnlich und gehören beide zum PullRefresh-Plug-In. Freunde in Not können darauf verweisen, ich hoffe, es kann allen helfen.
2018-09-13
Kommentar 0
3327



So implementieren Sie Pulldown-Aktualisierungs- und Pullup-Ladefunktionen in Uniapp
Artikeleinführung:Mit der kontinuierlichen Verbesserung der Entwicklung mobiler Endgeräte wird auch die Nachfrage der Entwickler nach mobilen Anwendungen immer höher. In vielen mobilen Anwendungen sind Pull-Down zum Aktualisieren und Pull-Up zum Laden weitere wichtige Funktionen. Um die Benutzererfahrung zu verbessern, werden viele mobile Anwendungen diese beiden Funktionen hinzufügen. Hier stellen wir vor, wie man Pulldown zum Aktualisieren und Pullup zum Laden weiterer Funktionen in Uniapp implementiert. 1. Einführung in grundlegende Inhalte uniapp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf dem Vue.js-Framework basiert und einmaliges Schreiben und Multi-End-Veröffentlichung unterstützt. Gleichzeitig aufgrund seiner guten Cross-Plattform-Eigenschaften
2023-04-14
Kommentar 0
7294

Wie verwende ich Vue, um Pulldown-Aktualisierung und Pullup-Laden zu implementieren?
Artikeleinführung:Mit der Popularität des mobilen Internets sind Pull-Down zum Aktualisieren und Pull-Up zum Laden zu einer der Standardfunktionen moderner Apps und Websites geworden. Diese beiden Interaktionsmethoden können das Benutzererlebnis und die Seitenleistung erheblich verbessern. Unter dem Vue-Framework können wir einige Plug-Ins verwenden oder selbst Code schreiben, um diese beiden Interaktionsmethoden zu erreichen. Implementierung der Pulldown-Aktualisierung Pulldown-Aktualisierung bezieht sich auf den Vorgang, bei dem der Benutzer die Datenaktualisierung auslöst, indem er die Seite herunterzieht. In Vue können wir Pulldown-Aktualisierungen über alle Vue-Optionen und APIs implementieren, und zwar am schnellsten und effizientesten
2023-06-25
Kommentar 0
5329

Beispielcode zum Erzielen eines Seiten-Pullup-Ladeeffekts
Artikeleinführung:Das Projekt ist endlich abgeschlossen und ich habe eine WebApp erstellt, aus der ich viel gelernt habe. Die Seite hat einen Pull-up-Loading-Effekt. Ich habe es heute geklärt.
Die Implementierungsidee des Pull-up-Ladens ist eigentlich sehr einfach:
1. Das mobile Endgerät löst das Touchmove-Ereignis (Pull-Up) aus.
2. Stellen Sie fest, ob das letzte Element unten angezeigt wurde
3. Wenn es angezeigt wird, fügt js das Element am Ende der Seite hinzu
Ideenkarte:
Beginnen Sie als Nächstes mit dem Schreiben des Stils:
html,body{
Rand: 0px;
Breite: 100 %;
Höhe: 1
2017-06-24
Kommentar 0
2868

Detaillierte Erläuterung der WeChat-Applet-Implementierung des Pulldown-Ladens und Pullup-Aktualisierens
Artikeleinführung:In diesem Artikel wird die Implementierung des Pulldown-Ladens und der Pullup-Aktualisierung durch das WeChat-Applet beschrieben, wenn Sie nichts über die Implementierung des Pulldown-Ladens und der Pullup-Aktualisierung durch das WeChat-Applet wissen oder an der Implementierung interessiert sind Nach dem Pull-Down-Laden und Pull-Up-Aktualisieren durch das WeChat-Applet werden wir aufstehen und diesen Artikel lesen. Okay, genug Unsinn, kommen wir zur Sache.
2018-03-14
Kommentar 0
10470


So lösen Sie das Problem des mobilen Pulldown-Aktualisierungsfehlers in der Vue-Entwicklung
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, das häufig für die Front-End-Entwicklung verwendet wird. In der mobilen Entwicklung ist die Pulldown-Aktualisierung eine häufige Anforderung und kann für ein besseres Benutzererlebnis sorgen. Bei der Vue-Entwicklung stoßen wir jedoch manchmal auf das Problem, dass die Aktualisierung des mobilen Pulldowns fehlschlägt. In diesem Artikel werden einige Möglichkeiten zur Lösung dieses Problems vorgestellt. 1. Verwenden Sie Komponentenbibliotheken von Drittanbietern. Die erste Lösung besteht darin, Vues Komponentenbibliotheken von Drittanbietern wie MintUI, VantUI usw. zu verwenden. Diese Komponentenbibliotheken wurden an die Eigenschaften des mobilen Endgeräts angepasst.
2023-06-29
Kommentar 0
1336

Anwendung von BetterScroll in mobilen Scrolling-Szenarien
Artikeleinführung:BetterScroll ist ein Open-Source-Plug-in (GitHub-Adresse), das sich auf die Lösung der Anforderungen verschiedener Scroll-Szenarien auf mobilen Endgeräten konzentriert. Es eignet sich für Anwendungsszenarien wie Scroll-Listen, Selektoren, Karussells, Indexlisten und Anleitungen zum Öffnen von Bildschirmen . Um diesen Szenarien gerecht zu werden, unterstützt es nicht nur die flexible Konfiguration von Trägheitsscrollen, Grenzrückprall, Ein- und Ausblendeffekten der Bildlaufleiste usw., um das Scrollen reibungsloser zu gestalten, sondern bietet auch viele API-Methoden und -Ereignisse, damit wir kann Scroll-Szenarien schneller realisieren, z. B. Pull-Down zum Aktualisieren und Pull-Up zum Laden.
2018-02-09
Kommentar 0
1670

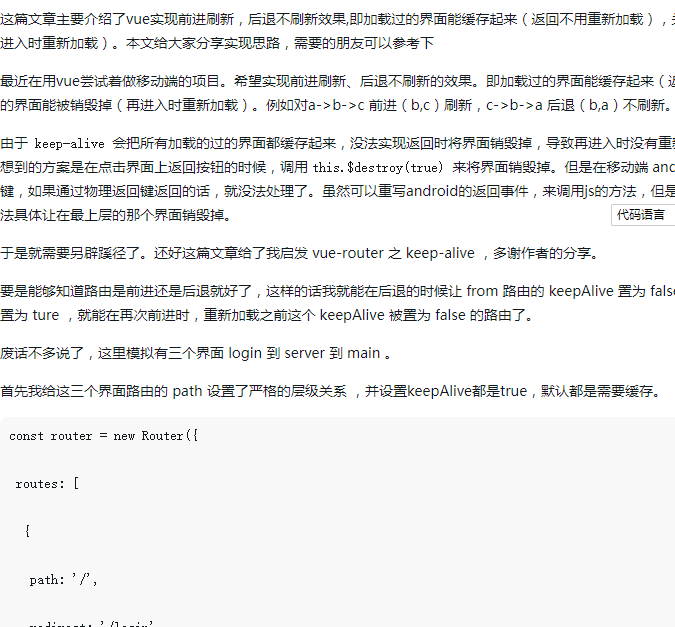
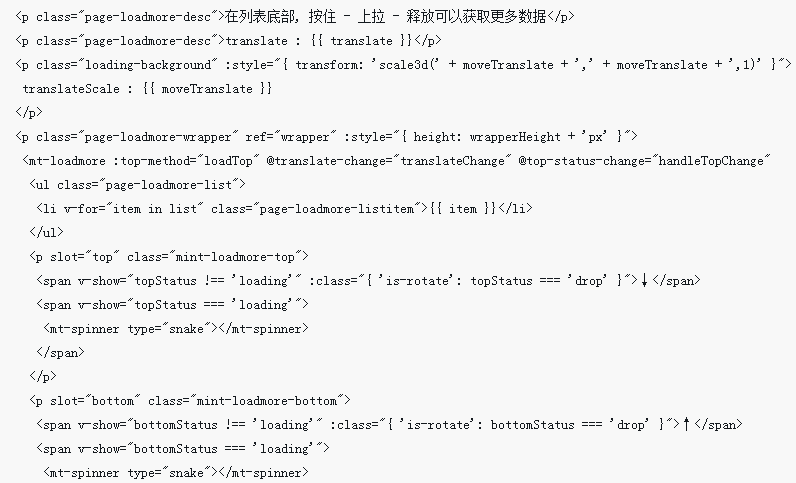
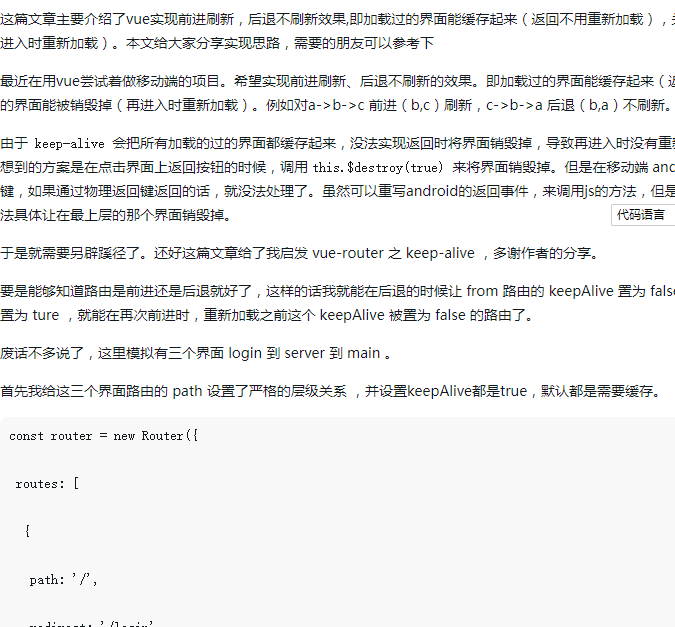
So erzielen Sie in Vue einen Vorwärtsaktualisierungs- und einen Rückwärts-Nichtaktualisierungseffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der Effekt der Vorwärtsaktualisierung und des Rückwärts-Nichtaktualisierungseffekts von Vue vorgestellt, dh die geladene Schnittstelle kann zwischengespeichert werden (Rückkehr ohne Neuladen) und die geschlossene Schnittstelle kann zerstört werden (bei erneuter Eingabe neu geladen werden). In diesem Artikel werden die Implementierungsideen mit Ihnen geteilt. Freunde, die sie benötigen, können darauf verweisen.
2018-06-09
Kommentar 0
1653

So erzielen Sie den Effekt einer Vorwärtsaktualisierung und einer Rückwärtsaktualisierung ohne Aktualisierung in Vue
Artikeleinführung:In diesem Artikel wird hauptsächlich der Effekt der Vorwärtsaktualisierung und des Rückwärts-Nichtaktualisierungseffekts von Vue vorgestellt, dh die geladene Schnittstelle kann zwischengespeichert werden (Rückkehr ohne Neuladen) und die geschlossene Schnittstelle kann zerstört werden (bei erneuter Eingabe neu geladen werden). In diesem Artikel werden die Implementierungsideen mit Ihnen geteilt. Freunde, die sie benötigen, können darauf verweisen.
2018-06-29
Kommentar 0
2121

Das WeChat-Applet implementiert einen Pulldown-Aktualisierungseffekt
Artikeleinführung:Das WeChat-Applet implementiert einen Pulldown-Aktualisierungseffekt. Als leichte Entwicklungsplattform für mobile Anwendungen wurde das WeChat-Applet in den letzten Jahren in der Branche für mobile Anwendungen weit verbreitet und weiterentwickelt. Die Pulldown-Aktualisierung ist ein häufiger interaktiver Effekt. Sie kann den Inhalt automatisch aktualisieren, wenn der Benutzer die Seite in der Listenseite herunterzieht, wodurch die Benutzererfahrung verbessert und die Daten zeitnah aktualisiert werden. In diesem Artikel wird erläutert, wie der Pulldown-Aktualisierungseffekt im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Um eine Pulldown-Aktualisierungskomponente hinzuzufügen, fügen Sie zunächst in der WXML-Datei der Seite, auf der Sie einen Pulldown-Aktualisierungseffekt hinzufügen müssen, Folgendes hinzu:
2023-11-21
Kommentar 0
3596