Insgesamt10000 bezogener Inhalt gefunden

Tipps und Methoden zur Verwendung von CSS zur Erzielung spezieller Effekte für die Bildanzeige
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zur Erzielung spezieller Effekte für die Bildanzeige Ob es sich um Webdesign oder Anwendungsentwicklung handelt, die Bildanzeige ist eine sehr häufige Anforderung. Um das Benutzererlebnis zu verbessern, können wir mithilfe von CSS einige coole Bildanzeigeeffekte erzielen. In diesem Artikel werden mehrere häufig verwendete Techniken und Methoden vorgestellt und entsprechende Codebeispiele bereitgestellt, um den Lesern den schnellen Einstieg zu erleichtern. 1. Bildzoom-Spezialeffekte Zoom-Maus-Hover-Effekt Wenn die Maus über dem Bild schwebt, kann die Interaktivität durch den Zoom-Effekt erhöht werden. Das Codebeispiel lautet wie folgt: .image-zoom{
2023-10-24
Kommentar 0
2269

Detaillierte Schritte zum Einfügen von Übergangseffekten in Materialien in Camtasia Studio
Artikeleinführung:1. Bereiten Sie ein Material vor, und zwar nur ein Material. 2. Klicken Sie links auf „Transformieren“, suchen Sie unter den Transformationseffekten nach einem Spezialeffekt und ziehen Sie ihn direkt auf die Timeline. 3. Bei einem einzelnen Material kann dieser Konvertierungseffekt nur am Anfang und Ende des Materials wirksam werden. Der grüne Teil im Bild ist der Spezialeffekt. 4. Wählen Sie das Material im leeren Bereich aus und das ausgewählte Material wird hervorgehoben. 5. Klicken Sie auf die Schaltfläche „Zuschneiden“ über der Zeitleiste. Das Material wird dann in zwei Teile geteilt. 6. Sie können sehen, dass das Muster mit dem Patch-Effekt im Bild angezeigt wird und der Schnitt erfolgreich war. 7. Ziehen Sie abschließend einen Spezialeffekt auf den zugeschnittenen Bereich. Der hervorgehobene Bereich im Bild ist der Spezialeffekt.
2024-06-07
Kommentar 0
1073

JQuery-Maus über das Bild, um den Text umzukehren
Artikeleinführung:Mit der Entwicklung von Webseiten sind dynamische Effekte zu einem wichtigen Bestandteil des Designs geworden, und unter diesen Effekten ist der Effekt des abwechselnden Erscheinens von Bildern und Text besonders häufig. In diesem Artikel wird eine jQuery-basierte Implementierungsmethode zum Umkehren von Text auf Mouseover-Bildern vorgestellt. 1. Implementierungsprinzip: Platzieren Sie Bilder und Text im selben Elementcontainer und erreichen Sie durch die Steuerung des CSS-Stils eine alternative Anzeige von Bildern und Text. Wenn Sie mit der Maus darüber fahren, wird jqury verwendet, um die Bilder und Texte im Container umzukehren und den CSS-Stil zu ändern, um dynamische Effekte zu erzielen. 2. Implementierungsschritte 1. Erstellen Sie zunächst eine HTML-Struktur
2023-05-08
Kommentar 0
572

So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus
Artikeleinführung:So erzielen Sie mit CSS Spezialeffekte beim Bewegen der Maus. CSS ist eine Stylesheet-Sprache, die zum Verschönern und Anpassen von Webseiten verwendet wird. Sie kann unsere Webseiten lebendiger und attraktiver machen. Unter anderem ist die Implementierung von Spezialeffekten, wenn die Maus über CSS schwebt, eine gängige Methode, um der Webseite etwas Interaktivität und Dynamik zu verleihen. In diesem Artikel werden einige gängige Hover-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt. Hintergrundfarbe hervorheben Wenn sich die Maus über einem Element befindet, kann sich die Hintergrundfarbe ändern, um die Position des Elements hervorzuheben. .element:hov
2023-10-20
Kommentar 0
2375

So erstellen Sie pflanzliche Texteffekte im CorelDRAW-Tutorial zur Produktionsmethode
Artikeleinführung:CorelDRAW ist eine sehr einfach zu bedienende Bilddesign-Software. Die Software verfügt über leistungsstarke Funktionen und kann eine Vielzahl von Spezialeffekten erstellen. Heute erzähle ich Ihnen, wie Sie Pflanzentexteffekte erstellen. Dieser besondere Effekt ist so, als würden Text und Pflanzen zu einer Einheit verschmelzen, wobei Pflanzen den Text bilden, was sich sehr gut für Poster mit Pflanzen und Blumen als Thema eignet. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software, importieren Sie das Pflanzenmaterial und kopieren Sie es. 2. Klicken Sie auf [Textwerkzeug], um Text auf dem Material einzugeben, ändern Sie die Füllfarbe des Textes und ändern Sie die Umrissfarbe 3. Wählen Sie das Bild aus, klicken Sie mit der rechten Maustaste auf [In Powerclip], klicken Sie auf den Text, nachdem sich die Maus in einen Pfeil verwandelt hat, sodass das Bild im Text angezeigt wird. 4. Klicken Sie auf das [Bezier-Werkzeug], um verbundene Bilder zu zeichnen zum Text.
2024-02-15
Kommentar 0
644

jquery ändert Bildeffekte
Artikeleinführung:Mit der Popularität des mobilen Internets sind Bilder zu einem unverzichtbaren Element im Webdesign geworden. Für die Verarbeitung von Bildspezialeffekten ist jQuery zu einem der von Entwicklern am häufigsten verwendeten Tools geworden. In diesem Artikel werden einige Techniken und Methoden für die Verwendung von jQuery zur Verarbeitung von Bildspezialeffekten vorgestellt, damit Sie jQuery im Webdesign optimal nutzen können. 1. Mouse-Over-Spezialeffekte Mouse-Over-Spezialeffekte sind eine gängige Bildverarbeitungsmethode, die einige dynamische Effekte erzeugen kann, wenn die Maus über das Bild fährt, wie z. B. Bildspiegelung, Bildunschärfe usw. Der folgende Code kann Ihnen bei der Implementierung eines einfachen Codes helfen
2023-05-28
Kommentar 0
565

So implementieren Sie mit Vue Spezialeffekte für Bildanzeigewände
Artikeleinführung:Einführung in die Verwendung von Vue zur Implementierung von Spezialeffekten für Bildwände Mit der Entwicklung des Internets sind Bilder zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Im Webdesign ist die gekonnte Darstellung von Bildern zu einem sehr wichtigen Thema geworden. In diesem Artikel wird detailliert beschrieben, wie das Vue-Framework zum Implementieren von Spezialeffekten für Bildanzeigewände verwendet wird, und es werden spezifische Codebeispiele angehängt. Anforderungsanalyse Wir möchten eine Reihe von Bildern auf der Webseite anzeigen. Die spezifischen Anforderungen sind wie folgt: Die Bilder werden in einem Raster angezeigt und jedes Bild nimmt den gleichen Platz ein. Wenn Sie mit der Maus über ein Bild fahren, wird das Bild vergrößert
2023-09-20
Kommentar 0
883

Zusammenfassung der Methoden zum Erzielen von Bildspezialeffekten mit PHP
Artikeleinführung:Zusammenfassung der Methoden zur Implementierung von Bildspezialeffekten mit PHP Mit der rasanten Entwicklung des Internets sind Bildspezialeffekte zu einem unverzichtbaren Bestandteil des Webdesigns geworden. Ganz gleich, ob es sich um die Homepage einer Website oder um eine Produktanzeigeseite handelt, der flexible Einsatz von Bildeffekten kann das Benutzererlebnis und die Seitenattraktivität verbessern. Als leistungsstarke Back-End-Entwicklungssprache kann PHP problemlos Bilder verarbeiten und Spezialeffekte hinzufügen. In diesem Artikel werden einige häufig verwendete Methoden zur Verwendung von PHP zur Erzielung von Bildspezialeffekten zusammengefasst und spezifische Codebeispiele aufgeführt. Bildzuschnitt Das Zuschneiden von Bildern ist eine häufige Anforderung bei der Bildverarbeitung
2023-09-13
Kommentar 0
1337

So implementieren Sie mit Vue digitale Animationsspezialeffekte
Artikeleinführung:So verwenden Sie Vue zum Implementieren digitaler Animations-Spezialeffekte. Vorwort: In Webanwendungen werden digitale Animations-Spezialeffekte häufig verwendet, um statistische Daten, Countdowns oder andere Szenen anzuzeigen, die die Auswirkungen digitaler Änderungen hervorheben müssen. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Datenbindungs- und Übergangsanimationsfunktionen, die sich sehr gut für die Realisierung digitaler Animationsspezialeffekte eignen. In diesem Artikel wird erläutert, wie Sie Vue zum Implementieren digitaler Animationsspezialeffekte verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Anfangsdaten festlegen: Zuerst müssen wir eine Variable in der Vue-Komponente festlegen
2023-09-21
Kommentar 0
1801

So passen Sie die Textfarbe mit dem coolen leuchtenden Text von CSS3 an
Artikeleinführung:Dies ist ein leuchtender Texteffekt, der auf reinem CSS3 basiert. Wenn wir mit der Maus über den Text fahren, simuliert der Text eine leuchtende Animation und zeigt ein sehr cooles leuchtendes Bild. Darüber hinaus sieht der gesamte Texteffekt aufgrund der Referenz auf spezielle Schriftarten wie ein dreidimensionaler 3D-Effekt aus. Wenn Ihr Netzwerk diese Schriftarten nicht laden kann, liegt dies möglicherweise daran, dass die fremde Website blockiert ist, genau wie die URL der Schriftartenbibliothek von Google . Auf diese Weise. Online-Demo-Quellcode-Download HTML-Code <div id='container'> <p><a href='#'> ..
2017-03-19
Kommentar 0
2072

Golang-Bildverarbeitung: Erfahren Sie, wie Sie Kantenverbesserung und Filterung von Bildern durchführen
Artikeleinführung:Golang-Bildverarbeitung: Erfahren Sie, wie Sie Kantenverbesserung und Filterung von Bildern durchführen. Einführung: Die Bildverarbeitung ist eine der wichtigsten Anwendungen im Bereich der Computerbildverarbeitung. Sie kann die Bildqualität verbessern oder Spezialeffekte hinzufügen, indem Bilder mit verschiedenen Algorithmen verarbeitet werden. In diesem Artikel wird die Verwendung von Golang zur Kantenverbesserung und Filterung von Bildern vorgestellt und die spezifischen Schritte anhand von Codebeispielen demonstriert. 1. Vorbereitung Bevor wir mit dem Codieren beginnen, müssen wir zunächst die Bildverarbeitungsbibliothek von Golang installieren. Die Bildverarbeitungsbibliothek von Golang ist durch
2023-08-18
Kommentar 0
948

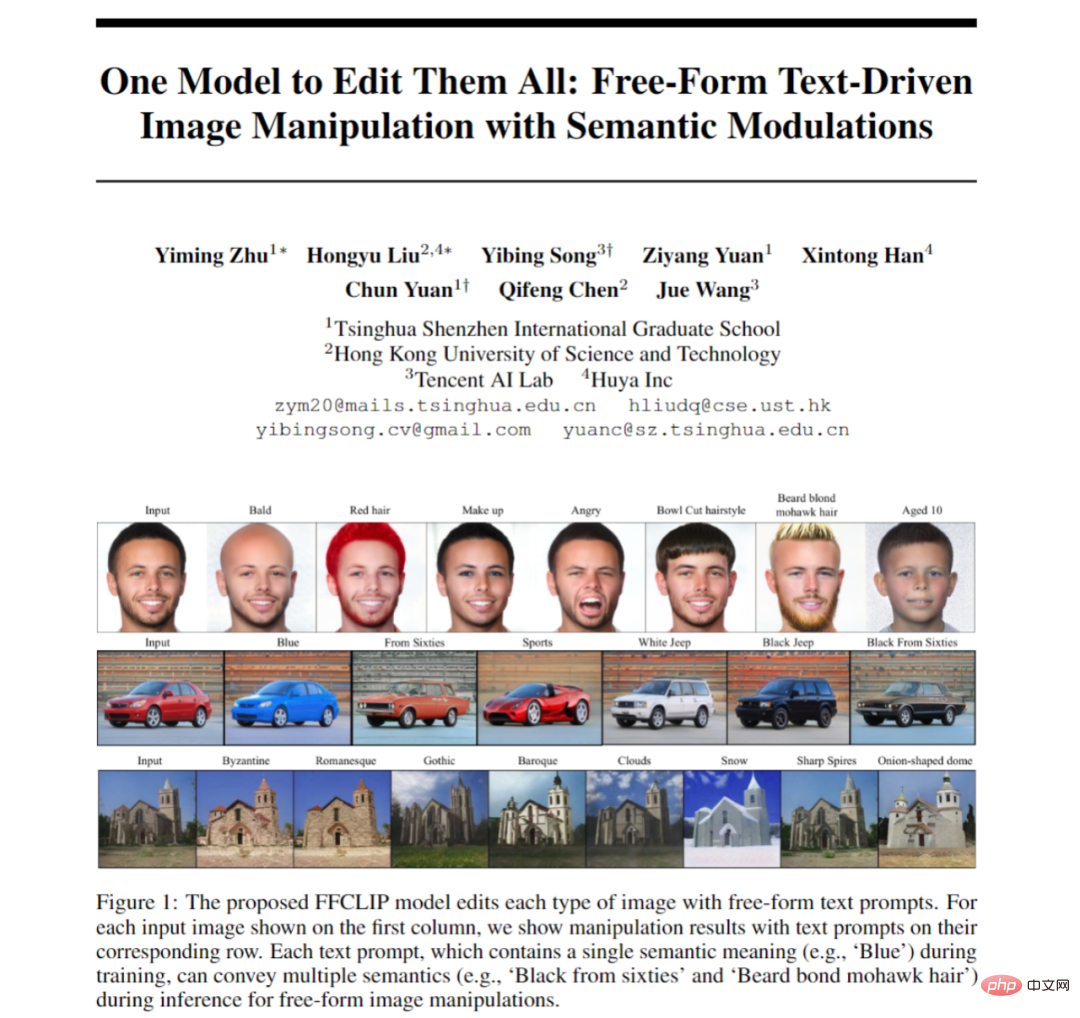
Ein neues Paradigma für die Text- und Bildbearbeitung: Ein einziges Modell ermöglicht die durch mehrere Texte geführte Bildbearbeitung
Artikeleinführung:Ein kurzer Überblick über den Artikel: Die Forschung im Zusammenhang mit der Bildbearbeitung mithilfe von Text ist sehr beliebt. In letzter Zeit basieren viele Studien auf Entrauschungsdiffusionsmodellen, um den Effekt zu verbessern, während nur wenige Wissenschaftler der verwandten Forschung zu GAN weiterhin Aufmerksamkeit schenken. Dieser Artikel basiert auf dem klassischen StyleGAN und CLIP und schlägt ein semantisches Modulationsmodul vor, sodass für verschiedene Texte nur ein einziges Modell für die Text-Bild-Bearbeitung erforderlich ist. In diesem Artikel wird zunächst der vorhandene Encoder verwendet, um das zu bearbeitende Bild in den latenten Code w im semantischen W ^ + -Raum von StyleGAN umzuwandeln, und dann wird der latente Code mithilfe des vorgeschlagenen semantischen Modulationsmoduls adaptiv moduliert. Das semantische Modulationsmodul umfasst semantische Ausrichtungs- und semantische Injektionsmodule, die zunächst die Textkodierung und GAN über den Aufmerksamkeitsmechanismus ausrichten
2023-04-10
Kommentar 0
1200

So erstellen Sie einen transparenten Texteffekt in Picture Factory_Detaillierte Schritte zum Erstellen eines transparenten Texteffekts
Artikeleinführung:1. Rufen Sie den Editor auf und wählen Sie das Textwerkzeug aus. 2. Erstellen Sie zunächst Textinhalte auf der Leinwand. 3. Wählen Sie den aktuellen Text aus, suchen Sie in der Eigenschaftsleiste nach der Eigenschaft „Perspektivisches Raster“ (siehe Abbildung) und klicken Sie darauf. 4. Perspektiveneigenschaften finden Sie auch im Rechtsklick-Eigenschaftenfenster, wie in der Abbildung dargestellt. 5. Sie können den Vorgang nur fortsetzen, wenn Sie den aktuellen Text in ein Bild konvertieren. Wählen Sie hier einfach Bestätigen. 6. Auf diese Weise erscheinen an den vier Ecken des Textrandes gelbe Anpassungspunkte. Sie können die Punkte hier mit der Maus anpassen. 7. Passen Sie die Positionsbeziehung wie im Bild gezeigt an, um den perspektivischen Effekt zu erzielen.
2024-06-01
Kommentar 0
653

„Ripu PPT' PPT-Kontrastprinzip
Artikeleinführung:1. Der Hauptinhalt dieser Lektion befasst sich mit dem Kontrastprinzip der Animation. Im Grafikdesign ist der Einsatz von Animationen sehr wichtig. Wenn die Hintergrundfarbe zu hell ist, können Sie über dem Hintergrund einen Maskenfarbblock hinzufügen, um die Textinformationen hervorzuheben. Dies kann den visuellen Effekt effektiv verstärken, den Text hervorheben und die allgemeine Attraktivität des Designs verbessern. 3. Es ist notwendig, einen bestimmten Datensatz im Diagramm hervorzuheben und die Schlüsselpunkte durch Ändern der Farbe hervorzuheben. Die spezifische Anzeige ist in der Abbildung dargestellt. 4. Die Textanordnung im Layout hebt wichtige Informationen hervor, indem die Schriftgröße und -farbe der Haupt- und Untertitel geändert wird. Der spezifische Vorgang ist in der Abbildung dargestellt. 5. Zweitens die Anwendung von Animationen in der Animation, damit der Bildschirm durch wiederholtes Zoomen die Schnittstelle wechseln kann, was stärker betont wird. Die spezifische Referenz ist in der Abbildung dargestellt. 6. Die Rotationsanimation wird durch Hinzufügen einer Radanimation und einer Top-Bewegung erstellt
2024-03-20
Kommentar 0
553

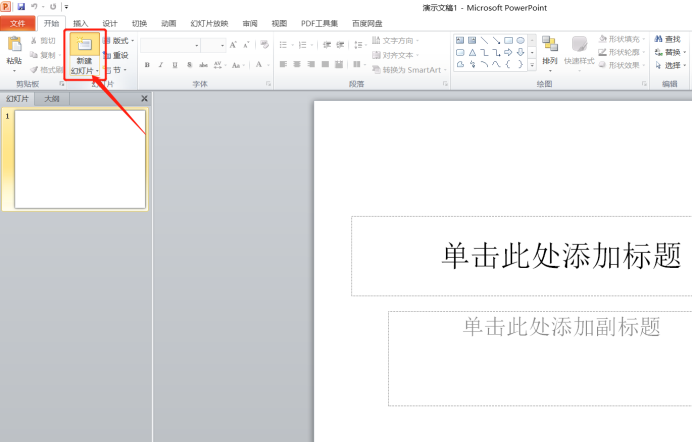
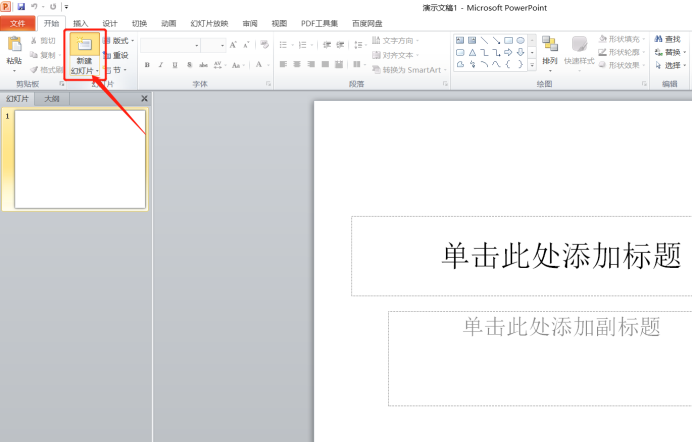
So erstellen Sie ppt-Bilder mit Spezialeffekten
Artikeleinführung:Wenn wir PPT erstellen, ist es üblich, Bilder und Text zu kombinieren, mit Text oben und Bildern unten, um es zu erklären. Wissen Sie? Die von uns eingefügten Bilder können auch zum Erstellen von Spezialeffekten verwendet werden, und die Spezialeffekte können entsprechend den Anforderungen im Inneren verarbeitet werden. In dieser Ausgabe zeigt Ihnen der Herausgeber, wie Sie ppt-Spezialeffektbilder erstellen. 1. Zuerst öffnen wir ppt auf dem Computer und klicken auf die Schaltfläche „Neu“, um ein neues ppt zu erstellen, wie im roten Kreis in der Abbildung unten dargestellt: 2. Klicken Sie dann in der Menüleiste auf die Schaltfläche [Einfügen]-[Bild]. , wie unten gezeigt. Der rot eingekreiste Teil wird angezeigt: 3. Wählen Sie als Nächstes das Bild aus und halten Sie die Strg-Taste gedrückt, um es zu ziehen und eine Kopie zu erstellen. Passen Sie die relative Position so an, dass sie nebeneinander liegen. 4
2024-03-20
Kommentar 0
686

Die Schriftart ist unscharf, nachdem die Auflösung im Win10-System geändert wurde
Artikeleinführung:Schriftarten sind nach dem Ändern der Auflösung des Win10-Systems unscharf. Bei der Verwendung des Win10-Systems müssen wir manchmal die Bildschirmauflösung ändern, um sie an unterschiedliche Anforderungen anzupassen, z. B. den Anschluss eines externen Monitors oder die Anpassung des Anzeigeeffekts. Einige Benutzer werden jedoch feststellen, dass die Schriftarten nach dem Ändern der Auflösung unscharf werden, was sich auf das Benutzererlebnis auswirkt. Diese Situation wird normalerweise durch eine schlechte Anzeige aufgrund einer Auflösungsanpassung verursacht. Um dieses Problem zu lösen, können wir die folgenden Methoden ausprobieren: 1. ClearType-Text anpassen: Im Win10-System gibt es ein ClearType-Textanpassungstool, das dabei helfen kann, den Anzeigeeffekt zu optimieren und die Schriftart klarer zu machen. Sie können dieses Tool finden und öffnen, indem Sie in der Systemsteuerung nach ClearType suchen und drücken
2024-03-02
Kommentar 0
985

Wie kann man mit Vue geometrische Formen und Transformationen von Bildern erreichen?
Artikeleinführung:Wie kann man mit Vue geometrische Formen und Transformationen von Bildern erreichen? In der modernen Webentwicklung ist die Darstellung und Verarbeitung von Bildern ein sehr wichtiger Teil. Oftmals möchten wir spezielle Bearbeitungen an Bildern durchführen, beispielsweise die Form, Drehung und Skalierung von Bildern ändern. Mit Vue, einem beliebten JavaScript-Framework, können wir diese Effekte leicht erzielen. In diesem Artikel wird erläutert, wie Sie mit Vue die geometrische Form und Transformation von Bildern realisieren und einige Codebeispiele bereitstellen, um den Lesern das Verständnis zu erleichtern. 1. Um die Form des Bildes anzupassen, passen Sie das Bild an
2023-08-17
Kommentar 0
1718

Tipps und Methoden zum Implementieren von Bildskalierungseffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Bildskalierungseffekten erfordern spezifische Codebeispiele. Im Webdesign sind Bilder eines der unverzichtbaren Elemente. Um Webseiten lebendiger und attraktiver zu gestalten, verwenden wir häufig Spezialeffekte zum Vergrößern und Verkleinern von Bildern, um den visuellen Effekt zu verstärken. Im Folgenden werden mehrere gängige CSS-Techniken und -Methoden sowie spezifische Codebeispiele vorgestellt, um Bildskalierungseffekte zu erzielen. Verwenden des Transformationsattributs Das Transformationsattribut ist ein leistungsstarkes Attribut in CSS3, mit dem verschiedene Transformationseffekte auf Elemente, einschließlich Skalierung, durchgeführt werden können.
2023-10-20
Kommentar 0
1446