Insgesamt10000 bezogener Inhalt gefunden
Die ziehbare EasyUI-Komponente implementiert Drag Effect_JQuery
Artikeleinführung:Draggable ist ein Plug-in in easyui, das Drag-and-Drop-Funktionalität implementiert. Damit können wir den Zieheffekt des Steuerelements erzielen. Draggble überschreibt den Standardwert $.fn.draggable.defaults.
2016-05-16
Kommentar 0
1377

Native js implementiert den ziehbaren Login-Box-Effekt
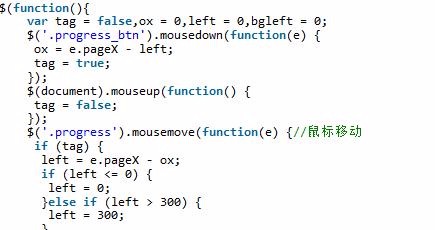
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode zum Realisieren des ziehbaren Anmeldeboxeffekts in nativem JS vorgestellt. Es hat einen gewissen Referenzwert. Schauen wir es uns mit dem Herausgeber an.
2017-02-08
Kommentar 0
1288
jquery implementiert den drehbaren und ziehbaren Texteffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code von jquery zum Implementieren drehbarer und ziehbarer Texteffekte vorgestellt und Techniken im Zusammenhang mit der dynamischen Manipulation von Seitenelementstilen als Reaktion auf Mausereignisse beschrieben
2016-05-16
Kommentar 0
1334

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ziehbare Spezialeffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie man ziehbare Spezialeffekte implementiert. In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um das Benutzererlebnis zu verbessern und die Aufmerksamkeit des Benutzers zu erregen. CSS-Animation ist eine leichte, einfache und benutzerfreundliche Methode zum Erzielen von Animationseffekten. Sie wird häufig zum Erzielen von Übergängen, dynamischen Effekten und interaktiven Spezialeffekten von Seitenelementen verwendet. Dieser Artikel stellt Ihnen eine Methode zur Verwendung von CSS-Animationen vor, um ziehbare Spezialeffekte zu erzielen, und gibt spezifische Codebeispiele. 1. Implementierungsideen Um ziehbare Spezialeffekte zu erzielen, müssen wir tr in CSS verwenden
2023-10-18
Kommentar 0
880

jQuery implementiert den ziehbaren Wunschwandeffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Drag-and-Drop-Wunschwandeffekt zu realisieren, mit dem Drag-and-Drop-Bild- und kaskadierende Anzeigefunktionen realisiert werden können. Es beinhaltet die einfache Verwendung des jQuery-Plug-Ins und wird mit Demo-Quellcode für Leser geliefert zum Herunterladen und Nachschlagen. Freunde, die es benötigen, können es nachschlagen.
2018-07-02
Kommentar 0
2373

Verwendung und Wirkung der Drag-and-Drop-Sortierfunktion in Vue-Dokumenten
Artikeleinführung:Vue ist heute eines der beliebtesten Frontend-Frameworks. Es bietet eine Fülle von Funktionen und Tools, die uns bei der bequemen Entwicklung verschiedener Webanwendungen unterstützen. Eine sehr nützliche Funktion ist Drag & Drop, mit der Benutzer Elemente von einer Stelle auf der Seite an eine andere ziehen können. Vue bietet einige integrierte Befehle und Funktionen, die das Erstellen und Verwalten von Drag-and-Drop-Vorgängen, einschließlich Drag-and-Drop-Sortierfunktionen, vereinfachen. In diesem Artikel werden die Verwendung und Wirkung der Drag-and-Drop-Sortierfunktion im Vue-Dokument vorgestellt. Was ist die Drag-Sort-Funktion? Die Drag-Sortierfunktion ist V
2023-06-20
Kommentar 0
1207

HTML5-Erklärung zu ziehbaren Attributen und anderen Mitgliedern
Artikeleinführung:Ziehbares Attribut Wir haben bereits einige relevante Kenntnisse über natives Drag & Drop in HTML5 eingeführt. Heute werde ich Ihnen einige weitere kleine Dinge im HTML5-Drag-and-Drop vorstellen. Schauen wir uns das ohne weitere Umschweife gemeinsam an. Standardmäßig sind Links, Text und Bilder erlaubt
2017-08-10
Kommentar 0
2081
简单的jquery拖拽排序效果实现代码_jquery
Artikeleinführung:写了简单的跟随鼠标移动效果。这个拖拽排序的效果的区别在于: 运用了插入insertBefore 和 insertAfter 的方法
2016-05-16
Kommentar 0
1323