Insgesamt10000 bezogener Inhalt gefunden
PHP生成3D的百分比图形统计效果_PHP教程
Artikeleinführung:PHP生成3D的百分比图形统计效果。PHP生成3D的百分比图形统计效果本程序是根据用户提供的数据生成3D效果的百分比图片统计效果有一点像中国站长 php教程生成3d的百分比图形
2016-07-13
Kommentar 0
1098

Super coole, kreative, segmentierte SVG-Textanimations-Spezialeffekte
Artikeleinführung:Dies ist ein sehr kreativer, segmentierter SVG-Textanimations-Spezialeffekt, der auf segment.js basiert. Dieser Spezialeffekt für Textanimationen nutzt den Strichpfad von animiertem SVG, um verschiedene Textanimationseffekte zu erstellen, und der Effekt ist sehr beeindruckend.
2017-01-19
Kommentar 0
1726

Niedliche Cartoon-Tieranimations-Spezialeffekte basierend auf SVG und CSS3
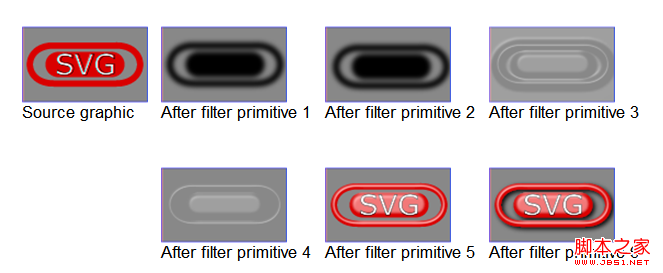
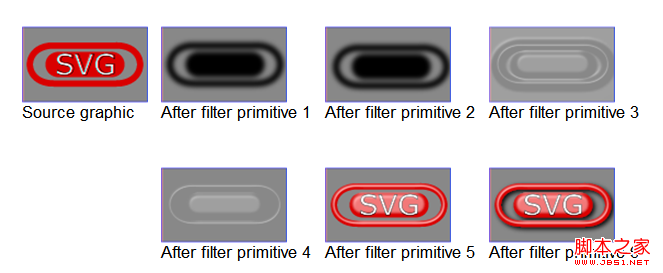
Artikeleinführung:Dies ist ein niedlicher Tieranimations-Spezialeffekt, der auf SVG-Filter und CSS3 basiert. Bei diesem Spezialeffekt werden HTML-Tags und SVG verwendet, um das Erscheinungsbild des Tieres zu erstellen, und CSS3-Animationen werden verwendet, um verschiedene Animationseffekte des Tieres zu erstellen.
2017-01-19
Kommentar 0
1863

SVG-basiertes Kilometerzähler-Plug-in für digitale Bewegungsunschärfe-Spezialeffekte
Artikeleinführung:odoo.js ist ein Kilometerzähler-Plug-in für digitale Bewegungsunschärfe-Spezialeffekte, das auf HTML5 SVG basiert. Dieses Plug-in wird verwendet, um den Effekt des schnellen Umdrehens der Kilometerzählerzahlen zu simulieren. Es ist einfach zu bedienen und hat einen Bewegungsunschärfeeffekt, wenn die Zahlen umgedreht werden, was sehr cool ist.
2017-01-18
Kommentar 0
1671


So kombinieren Sie PPT-Grafiken zu einem Liebestexteffekt
Artikeleinführung:1. Öffnen Sie PPT und erstellen Sie nach dem Öffnen der Software eine neue leere Seite. 2. Nachdem Sie eine neue leere Seite erstellt haben, klicken Sie oben auf „Form auswählen einfügen“ und wählen Sie zunächst die L-förmige Einfügeform aus. 3. Nachdem Sie die L-förmige Form eingefügt haben, wählen Sie die ovale Form aus und drücken Sie die Umschalttaste, um die Form von einer Ellipse in einen perfekten Kreis zu ändern. Anschließend stellen wir die Füllfarbe der Ellipse auf Orange ein. 4. Verwenden Sie Prozesssymbole, um die Form von v zu entwerfen. Nachdem Sie das Symbol ausgewählt haben, drehen Sie es, um einen V-Effekt zu erzeugen. Wir können die V-Grafik mit Rot füllen. 5. Verwenden Sie die L-förmige Form und wenden Sie sie an, um die Buchstaben e zu kombinieren. 6. Wählen Sie die 4 eingefügten Formen aus, klicken Sie auf „Horizontal verteilen“ und verteilen Sie sie sauber und gleichmäßig. 7. Wählen Sie abschließend alle Formen aus, klicken Sie mit der rechten Maustaste und wählen Sie „Gruppieren“, sodass alle
2024-03-26
Kommentar 0
1030


Coole Animationseffekte zur HTML5-SVG-Textverformung
Artikeleinführung:Dies ist ein sehr cooler HTML5-SVG-Textverformungsanimationseffekt. Dieser Spezialeffekt verwendet SVG und anime.js, um verschiedene wunderschöne Buchstabenanimations-Spezialeffekte durch SVG-Strichanimation zu vervollständigen.
2017-01-18
Kommentar 0
1586


So zeichnen Sie eine S-Form in Javascript
Artikeleinführung:JavaScript ist eine Front-End-Programmiersprache, die mit HTML und CSS zusammenarbeiten kann, um eine Vielzahl beeindruckender Website-Effekte zu erstellen. Wenn wir Grafiken mit JavaScript zeichnen müssen, ist eine der häufigsten Fragen, wie man eine S-Form zeichnet. In diesem Artikel stellen wir verschiedene Methoden zum Zeichnen von S-förmigen Grafiken vor. Die erste Methode: SVGSVG (Scalable Vector Graphics) ist ein XML-basiertes Vektorgrafikformat, das für die Erstellung und Anzeige von Webgrafiken verwendet werden kann. In SVG können wir das Pfadelement zum Definieren verwenden
2023-05-09
Kommentar 0
797

PHP制作图形验证码代码分享,php图形验证码代码_PHP教程
Artikeleinführung:PHP制作图形验证码代码分享,php图形验证码代码。PHP制作图形验证码代码分享,php图形验证码代码 效果: myvcode.class.php:封装创建验证码的类 php /* * file:myvcode.class.php * 验证码类,类名Vcode
2016-07-13
Kommentar 0
1097

CSS-Zeichnung: So implementieren Sie einfache dynamische Grafikeffekte
Artikeleinführung:CSS-Zeichnung: So implementieren Sie einfache dynamische Grafikeffekte Einführung: In der Frontend-Entwicklung müssen wir Webseiten häufig mit einigen dynamischen Grafikeffekten verschönern und interaktiv verbessern. CSS-Zeichnung ist eine einfache und leistungsstarke Möglichkeit, eine Vielzahl dynamischer Grafikeffekte zu erzielen. In diesem Artikel werden einige gängige einfache dynamische Grafikeffekte vorgestellt und spezifische Codebeispiele gegeben. 1. Verwenden Sie CSS, um Verlaufseffekte zu erzielen. Im Webdesign werden Verlaufseffekte häufig zum Rendern des Hintergrunds und zum Füllen von Elementen verwendet. CSS bietet zwei Möglichkeiten, Verlaufseffekte zu erzielen
2023-11-21
Kommentar 0
1595