Insgesamt10000 bezogener Inhalt gefunden
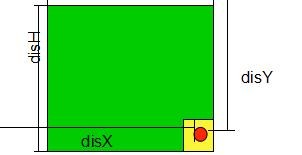
JS verwendet Drag-Events, um die Größe von Objekten zu ändern
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie Drag-Ereignisse verwenden, um die Größe von Objekten in JS zu ändern. Was sind die Vorsichtsmaßnahmen für die Verwendung von Drag-Ereignissen, um die Größe von Objekten in JS zu ändern?
2018-04-13
Kommentar 0
1409

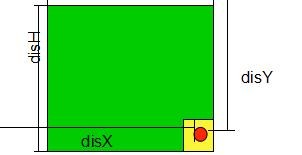
JS implementiert Drag & Drop, um die Größe von Objekten zu ändern
Artikeleinführung:Ziehen und Ablegen zum Ändern der Größe eines Objekts. In diesem Artikel wird hauptsächlich die JS-Methode zum Ändern der Größe eines Objekts basierend auf Drag & Drop vorgestellt. Dazu gehören Implementierungstechniken im Zusammenhang mit der Reaktion auf Javascript-Ereignisse und dem dynamischen Betrieb von Seitenelementattributen Ich kann darauf verweisen. Ich hoffe, es kann allen helfen.
2018-01-24
Kommentar 0
1690

So ändern Sie die Größe von Objekten durch Ziehen in JS
Artikeleinführung:In diesem Artikel wird hauptsächlich die JS-Methode zum Ändern der Größe von Objekten basierend auf Ziehen vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit der Reaktion auf Javascript-Ereignisse und dem dynamischen Betrieb von Seitenelementattributen. Freunde in Not können sich auf Folgendes beziehen
2018-06-09
Kommentar 0
1737


Wie verwende ich Vue und jsmind, um Mindmap-Knoten zu ziehen und ihre Größe zu ändern?
Artikeleinführung:Wie verwende ich Vue und jsmind, um Mindmap-Knoten zu ziehen und ihre Größe zu ändern? Im modernen Internetzeitalter ist Mind Mapping zu einem weit verbreiteten Werkzeug geworden, um Menschen die Organisation und Klärung verschiedener Informationen zu erleichtern. In diesem Artikel stellen wir vor, wie Sie Vue und die jsmind-Bibliothek verwenden, um die Zieh- und Größenänderungsfunktionen von Mind Map-Knoten zu implementieren. Stellen Sie zunächst sicher, dass Sie die Vue- und jsmind-Bibliotheken installiert haben. Beide können über npm installiert werden. Führen Sie zur Installation den folgenden Befehl in der Befehlszeile aus: npminstal
2023-08-15
Kommentar 0
1305
JQuery拖拽元素改变大小尺寸实现代码_jquery
Artikeleinführung:"元素拖拽改变大小"其实和"元素拖拽"一个原理,以下附出源码原型,弄明白了原理再扩展其他实际应用,思路就变得简单、清晰得多了
2016-05-16
Kommentar 0
1327

CSS implementiert Drag & Drop, um die Layoutgröße zu ändern
Artikeleinführung:In diesem Artikel wird hauptsächlich reines CSS zum Ändern der Layoutgröße vorgestellt. Der Artikel stellt es ausführlich anhand von Beispielcode vor. Es hat einen gewissen Referenz-Lernwert für alle, die es beim Lernen oder Arbeiten benötigen Gemeinsam lernen
2020-06-22
Kommentar 0
2822

Wie implementiert man mit JavaScript die Drag-and-Drop-Funktion zum Ändern der Größe von Elementen?
Artikeleinführung:Wie implementiert man mit JavaScript die Drag-and-Drop-Funktion zum Ändern der Größe von Elementen? Mit der Entwicklung der Webtechnologie müssen immer mehr Webseiten über die Funktion zum Ziehen und Ablegen verfügen, um die Größe von Elementen zu ändern. Sie können beispielsweise ein div-Element ziehen und seine Größe ändern, um seine Breite und Höhe anzupassen. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe von JavaScript erreichen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir beginnen, müssen wir einige grundlegende Konzepte verstehen: die Positions- und Größeneigenschaften von Elementen: in CSS bis t
2023-10-21
Kommentar 0
1278

jquery ändert den Formularwert
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die problemlos mit HTML, CSS und JavaScript verwendet werden kann. In der Webentwicklung müssen wir häufig die Werte in Formularelementen ändern. Zu diesem Zeitpunkt können wir jQuery verwenden, um den Code zu vereinfachen. In diesem Artikel wird erläutert, wie Sie mit jQuery die Werte im Formular ändern, Attributwerte in den Formularelementen hinzufügen, löschen, ändern und die Werte der Formularelemente festlegen. Im Folgenden finden Sie detaillierte Schritte und Codebeispiele: 1. Ändern Sie den Wert des Formularelements mit der Funktion „.val()“, um ihn abzurufen oder festzulegen
2023-05-18
Kommentar 0
809


Wie ändere ich die Größe eines Ausweisfotos mit PS?
Artikeleinführung:So ändern Sie die Größe des Passfotos mit PS: Öffnen Sie zunächst das Foto, dessen Größe geändert werden soll, und geben Sie dann im Menü [Bild] den entsprechenden Wert für die Fotogröße ein Wählen Sie die Dokumentgröße aus und klicken Sie auf die Schaltfläche [OK].
2019-04-04
Kommentar 0
91264


Javascript ändert den Formularwert
Artikeleinführung:In der Webentwicklung werden Formulare normalerweise als Tools verwendet, mit denen Benutzer Daten übermitteln können, und die Seite muss JavaScript verwenden, um sie zu ändern oder zu steuern. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Wert eines Formulars ändern, und es werden einige gängige praktische Anwendungsfälle vorgestellt. ### JavaScript-Methode zum Ändern von Formularwerten 1. Verwenden Sie JavaScript DOM, um den Wert von Formularelementen festzulegen. DOM ist eine Standard-API für JavaScript zum Bedienen von Seitenelementen.
2023-05-17
Kommentar 0
1554

So ändern Sie die Bildgröße mit ps
Artikeleinführung:Die Methode zum Ändern der Bildgröße mit PS ist: 1. Importieren Sie zunächst das Bild, das geändert werden muss, in die PS-Software, klicken Sie auf [Bild], klicken Sie auf [Leinwandgröße] und wählen Sie [Pixel] aus. 2. Stellen Sie es dann ein Um die Breite und Höhe der Leinwand mit dem Bild in Einklang zu bringen, kehren Sie zu [Bildgröße] zurück. 3. Stellen Sie abschließend die Größe des zu ändernden Bildes ein und speichern Sie die Datei.
2019-12-21
Kommentar 0
7339