Insgesamt10000 bezogener Inhalt gefunden

Was ist das Format von img?
Artikeleinführung:img ist ein Dateikomprimierungsformat, das hauptsächlich zum Erstellen von Disketten-Image-Dateien verwendet wird. Es kann zum Komprimieren des Inhalts einer gesamten Diskette oder einer gesamten CD verwendet werden. Die IMG-Datei enthält drei grundlegende Knoten, nämlich „Ehfa_HeaderTag“, „Ehfa_File“ und „Ehfa_Entry“.
2023-03-17
Kommentar 0
5215

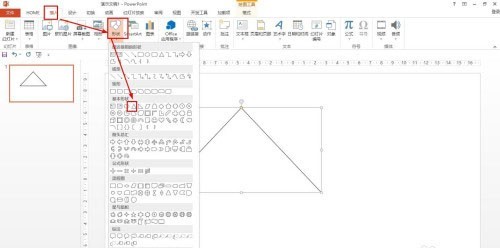
So teilen Sie ein Dreieck in vier gleiche Teile in PPT_Schritte zum Teilen eines Dreiecks in vier gleiche Teile in PPT
Artikeleinführung:1. Klicken Sie zunächst auf „Einfügen-Form-Dreieck auswählen“, zeichnen Sie ein Dreieck und legen Sie keine Füllfarbe fest. 2. Wählen Sie dann die gerade Linie aus und verschieben Sie sie zum Dreieck. Zu diesem Zeitpunkt wird der Mittelpunkt der drei Seiten angezeigt. 3. Verbinden Sie zunächst mit zwei geraden Linien die Mittelpunkte der Kanten, sodass eine V-Form entsteht. 4. Wählen Sie dann auch die Form der geraden Linie aus – zeichnen Sie eine gerade Linie, die den Scheitelpunkt und den Mittelpunkt verbindet und die V-Form in zwei Hälften teilt. 5. Wählen Sie als nächstes die Ellipse in der Einfügeform des Formats aus – drücken Sie die Umschalttaste, um einen kleinen Punkt zu zeichnen und platzieren Sie ihn in der Mitte der Kante. 6. Wählen Sie abschließend die jeweiligen Punkte aus, klicken Sie auf „Animation“, legen Sie eine Animation fest und legen Sie dann die Animation fest, damit die gerade Linie angezeigt wird. Dadurch wird die Schrittanimation der Halbierung eines Dreiecks angezeigt.
2024-04-25
Kommentar 0
531

img welche Datei
Artikeleinführung:img ist eine komprimierte Formatdatei; das img-Format wird hauptsächlich zum Erstellen von Bilddateien von Disketten verwendet und weist eine hohe Komprimierungseffizienz auf. Das IMG-Format unterstützt Bilder jeder Größe und kann zum Komprimieren des Inhalts der gesamten Diskette verwendet werden Es wird hauptsächlich zum Speichern, Übertragen und Kopieren des gesamten Disketteninhalts auf eine virtuelle Diskette verwendet.
2022-09-09
Kommentar 0
22853

Atemberaubende sechseckige CSS3-Menüanimationseffekte
Artikeleinführung:Dies ist ein cooler sechseckiger Menüanimationseffekt, der mit CSS3 und einer kleinen Menge JS-Code erstellt wurde. Das sechseckige Menü hat einen Hervorhebungsanimationseffekt, wenn die Maus darüber fährt. Wenn Sie auf das Menü klicken, wird jedes Menüelement entlang jeder Seite des Sechsecks angezeigt, um ein großes Sechseck zu bilden.
2017-01-17
Kommentar 0
2150

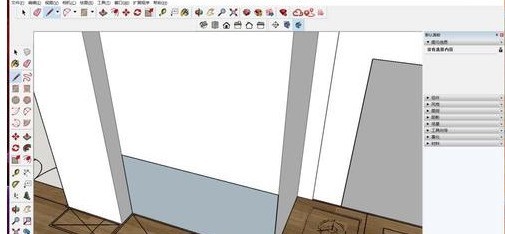
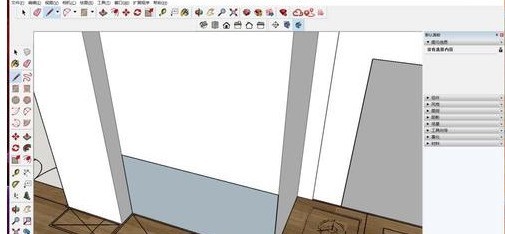
Ausführliches Tutorial zum Entwerfen von Täfelungsformen von Sketch Master
Artikeleinführung:Öffnen Sie die SU-Datei, zeichnen Sie ein Rechteck mit dem geraden Linienwerkzeug, klicken Sie auf das Extrusionswerkzeug, bewegen Sie die Maus auf die rechteckige Oberfläche, extrudieren Sie 20 Dicken, um daraus einen Würfel zu machen, wählen Sie den Würfel aus, klicken Sie mit der rechten Maustaste auf [Komponente erstellen] und Das Dialogfeld „Komponente erstellen“ wird angezeigt. Geben Sie unter „Definition“ den Eintrag „Painboard“ ein, klicken Sie auf „Erstellen“ und erstellen Sie mit dem Werkzeug „Gerade Linien“ ein Rechteck auf der Oberfläche Teilen Sie den Würfel in zwei Teile und schieben Sie ihn mit dem Extrusionswerkzeug in Richtung Extrude 15 nach innen, um eine konkave Oberfläche zu bilden. Wählen Sie im Bereich [Material] rechts eine Farbe aus und klicken Sie auf den Würfel, um ihn erfolgreich einzufärben.
2024-06-02
Kommentar 0
853

Was ist der Unterschied zwischen dem WindowsISO-Format und dem Ghost-Format?
Artikeleinführung:1. Der Unterschied zwischen dem Windows-ISO-Format und dem Ghost-Format. Das Windows-ISO-Dateiformat: (1) Das ISO-Format ist ein Standard-CD-Image-Dateiformat, das die Dateien und die Dateisystemstruktur der gesamten CD enthält. Eine Windows-ISO-Datei ist ein vollständiges CD-Image, das zum Erstellen von Installations-CDs oder Startdisketten verwendet werden kann. (2) ISO-Dateien sind in der Regel größer, da sie das komplette Betriebssystem und andere Software enthalten. Benutzer können ISO-Dateien auf verschiedene Arten verwenden, z. B. durch Brennen auf eine Disc, Erstellen eines bootfähigen USB-Flash-Laufwerks oder direktes Mounten auf ein virtuelles optisches Laufwerk. Ghost-Format: (1) Das Ghost-Format bezieht sich normalerweise auf Disk-Image-Dateien, die mit Disk-Backup-Tools wie NortonGhost erstellt wurden.
2024-01-02
Kommentar 0
1723

Detaillierte Methode zum Entwerfen von Animationen mithilfe von Aktionsschaltflächen im Geometric Sketchpad
Artikeleinführung:1. Bestimmen Sie das Animationsziel: Punkt, Linie, Form. Mit dem Liniensegment-Werkzeug können Sie in der Textsymbolleiste die Endpunkte A und B erstellen und dann das Punkt-Werkzeug verwenden um einen beliebigen Punkt C auf der Strecke AB zu erstellen, wie im Bild gezeigt. 2. Wählen Sie das Animationsziel aus, führen Sie den Animationsbefehl aus, wählen Sie Punkt C mit dem Verschiebewerkzeug aus und führen Sie den Befehl [Bearbeiten] – [Bedienungstaste] – [Animation] aus, wie in der Abbildung gezeigt. 3. Nachdem Sie die Geschwindigkeit, Richtung und Bezeichnung für die Ausführung des Animationsbefehls festgelegt haben, wird das Dialogfeld mit den Eigenschaften der Animationsschaltfläche angezeigt. Stellen Sie die Bewegungsrichtung auf „Zwei Richtungen“ und dann auf „mittlere Geschwindigkeit“. Klicken Sie abschließend auf „OK“. 4. Um die Animation von Punkt C auf dem Liniensegment AB zu demonstrieren, klicken Sie mit der Maus auf die Schaltfläche „Animationspunktoperation“. Sie können sehen, wie sich die Animation von Punkt C auf dem Liniensegment AB nach links und rechts bewegt und so die Verwendung von erkennen
2024-04-08
Kommentar 0
685

Was bedeutet HTML?
Artikeleinführung:Der vollständige Name von HTML ist Hypertext Markup Language, eine Auszeichnungssprache, die eine Reihe von Tags enthält. Diese Tags können das Dokumentformat im Netzwerk vereinheitlichen und verstreute Internetressourcen zu einem logischen Ganzen verbinden; HTML-Text ist beschreibender Text, der aus HTML-Befehlen besteht, die Text, Grafiken, Animationen usw. beschreiben können.
2021-03-29
Kommentar 0
40696

CSS3-Animationsimplementierung des Leseeffekts
Artikeleinführung:Als ich das letzte Mal vier CSS3-Ladeanimationen geteilt habe, machen wir heute weiter (der Titel setzt sich vom vorherigen Mal fort). Online-Demo: http://liyunpei.xyz/loading.html (Kontinuierlich aktualisiert) Bitte beachten Sie: Einige der Keyframe-Animationen im Code verwenden lineare Kurven, während andere Beschleunigungskurven verwenden. Ersteres wird mit konstanter Geschwindigkeit ausgeführt und die gesamte Animation wird mit fester Geschwindigkeit ausgeführt. Letzteres verfügt über eine Beschleunigungs- und Verzögerungsphase, die zu Beginn der Animation beschleunigt und langsamer wird, wenn die Animation kurz vor dem Ende steht (z. B. Ich habe eine Animation auf 50 % eingestellt,
2017-07-23
Kommentar 0
1708

Die Beziehung zwischen Wafern und Chips
Artikeleinführung:Um es einfach zu verstehen: Siliziumwafer werden zu Wafern verarbeitet und dann zu Chips verpackt. Wafer bezieht sich auf den Siliziumwafer, der bei der Herstellung von integrierten Silizium-Halbleiterschaltkreisen verwendet wird. Chips, auch Mikroschaltkreise genannt, sind die Sammelbezeichnung für Halbleiterkomponentenprodukte. Sie beziehen sich auf Siliziumwafer, die integrierte Schaltkreise enthalten. Sie sind oft Teil von Computern oder anderen elektronischen Geräten.
2019-06-21
Kommentar 0
27838

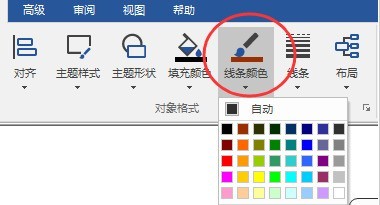
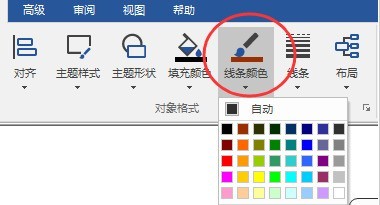
Einführung in die Anpassung der Linienfarbe in Mindmanager
Artikeleinführung:Zuerst müssen wir die Mindmanager-Software öffnen und eine neue Mindmap erstellen. Als Beispiel nehmen wir die von der Software selbst bereitgestellte Mindmap-Vorlage. Dann wählen wir das Thema aus, bei dem wir die Linienfarbe ändern möchten, klicken auf [Linienfarbe] in der Symbolleiste [Objektformat], wählen die entsprechende Farbe aus und klicken, um sie auf die Themenlinien anzuwenden. Dann wählen wir das zentrale Thema aus und ändern die Linienfarbe, die auf die Linien der gesamten Mindmap angewendet wird. Zu diesem Zeitpunkt wählen wir das Zweigthema aus und ändern die Linienfarbe. Sie wird auf den gesamten Zweig angewendet, einschließlich der Unterzweige darunter. Das Gleiche gilt für die Auswahl des Unterzweigs. Wenn es Obst ist
2024-06-08
Kommentar 0
373

Implementierung der kreisförmigen Bewegungsbahn in der CSS3-Animation
Artikeleinführung:In CSS3 wird die Animation über @keyframes definiert, und die Animation legt Animationsattribute fest, um Animationseffekte zu erzielen. In den Animationsattributen können Sie den Namen der Animation, die Laufzeit der gesamten Animation, die Geschwindigkeitskurve der Bewegung und ihre Verzögerung angeben Zeit, die Anzahl der Spiele usw. Animationsanimation umfasst als zusammengesetzte Eigenschaft die folgenden Animationseigenschaften.
2017-10-20
Kommentar 0
4088

So verwenden Sie die CSS-Outline-Color-Eigenschaft
Artikeleinführung:Ein Umriss ist eine Linie, die um ein Element herum gezeichnet wird, knapp außerhalb des Randes. Das Attribut „outline-color“ wird verwendet, um die Farbe des sichtbaren Teils des gesamten Umrisses eines Elements festzulegen. Das Attribut „outline-style“ muss immer vor dem Attribut „outline-color“ deklariert werden; ein Element kann seine Farbe erst ändern, wenn es einen Umriss hat.
2019-05-28
Kommentar 0
3064

Können Sie mit HTML5 Canvas einen Screenshot einer Seite erstellen?
Artikeleinführung:Html2Canvas ist eine JavaScript-Bibliothek, die Screenshots ganzer Webseiten oder bestimmter Teile erstellen kann. Es wird kein Screenshot erstellt, sondern eine Ansicht basierend auf den Seiteninformationen erstellt. Beispiel Unten finden Sie Beispielcode. Hier ist das Skript html2canvas.js enthalten. Rufen Sie die Methode html2canvas() auf. Gibt den Base64-Wert zurück und erstellt letztendlich die Bildquelle oder Bilddatei. <!DOCTYPEhtml><html> <head> <scriptsrc=
2023-09-07
Kommentar 0
765

Wie viele Pixel hat die Auflösung von 720p?
Artikeleinführung:Die Auflösung von 720p beträgt 921.600 Pixel, was etwa 920.000 Pixel entspricht; das effektive Anzeigeformat ist „1280*720“. Die Auflösung gibt an, wie viele Pixel der Monitor anzeigen kann bezieht sich auf Es besteht aus kleinen Quadraten des Bildes und ist eine unteilbare Einheit im gesamten Bild.
2022-08-11
Kommentar 0
67218

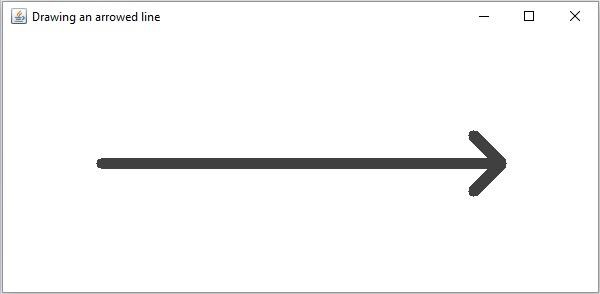
Wie zeichne ich in OpenCV mit Java Linien mit Pfeilen?
Artikeleinführung:Das Paket org.opencv.imgproc der JavaOpenCV-Bibliothek enthält eine Klasse namens Imgproc, die verschiedene Methoden zum Verarbeiten von Eingabebildern bereitstellt. Es bietet eine Reihe von Methoden zum Zeichnen geometrischer Formen auf Bildern. Um eine Pfeillinie zu zeichnen, müssen Sie die Methode ArrowedLine() dieser Klasse aufrufen. Die Methode akzeptiert die folgenden Parameter: ein Mat-Objekt, das das Bild darstellt, auf dem die Linie gezeichnet werden soll. Ein Point-Objekt, das zwei Punkte zwischen Linien darstellt. gezeichnet. Ein Skalarobjekt, das die Linienfarbe darstellt. (BGR) Eine Ganzzahl, die die Linienstärke darstellt (Standard: 1). Beispiel importorg.opencv.core.Core;importo
2023-08-20
Kommentar 0
1246

Was bedeuten WLAN und Mobilfunknetz auf dem iPad?
Artikeleinführung:Wireless LAN bezieht sich auf die Anwendung drahtloser Kommunikationstechnologie zur Verbindung von Computergeräten, um ein Netzwerksystem zu bilden, das miteinander kommunizieren und die gemeinsame Nutzung von Ressourcen realisieren kann. Einfach ausgedrückt ist Wireless LAN „Wi-Fi“ und wird verwendet, um über a auf das Internet zuzugreifen WLAN-Router. Das Mobilfunknetz, auch Mobilfunknetz genannt, ist eine Hardware-Architektur für die Mobilkommunikation. Der Name kommt daher, dass die Signalabdeckung jeder Kommunikationsbasisstation, die die Netzabdeckung bildet, sechseckig ist, wodurch das gesamte Netz einer Bienenwabe ähnelt.
2022-11-17
Kommentar 0
24899

Einführung in die Methode zum Importieren von Animationen in das seewo Whiteboard
Artikeleinführung:1. Rufen Sie das seewo-Whiteboard auf und wählen Sie die Seite aus, die importiert werden soll. Sie können die Funktion [Multimedia] in der oberen Funktionsleiste verwenden, um den Import zu unterstützen. Klicken Sie dazu einfach darauf. 2. Die Importoberfläche wird angezeigt. Wählen Sie die zu importierende SWF-Animationsdatei aus und fügen Sie sie der Software hinzu, wie in der Abbildung unten gezeigt: 3. Nach dem erfolgreichen Import wird auf dieser Seite ein Flash-Animationssymbol angezeigt, an das Sie es anheften können Klicken Sie für Klon- und Löschvorgänge oben auf „Abspielen“, um den spezifischen Effekt dieser Animation anzuzeigen. 4. Das Animationswiedergabefenster wird angezeigt und die Wiedergabe der Animation beginnt. Sie können den Wiedergabefortschritt anpassen oder den Vollbildmodus aktivieren, wie in der Abbildung unten dargestellt:
2024-04-10
Kommentar 0
809

Was ist ein Vektorbild?
Artikeleinführung:Was bedeutet Vektorgrafik? Ein Vektorbild ist ein Bild, das mithilfe geometrischer Figuren beschrieben wird, die durch mathematische Formeln und nicht durch eine Ansammlung von Pixeln dargestellt werden. In der Computergrafik werden Vektorgrafiken häufig in den Bereichen Grafikdesign, CAD, Kartenerstellung, Diagrammzeichnung und anderen Bereichen verwendet. Im Gegensatz dazu bestehen Bitmap-Bilder aus Pixeln und die Anzahl der Pixel bestimmt die Auflösung des Bildes. Im Gegensatz zu Bitmap-Bildern verwenden Vektorbilder geometrische Formen wie Liniensegmente, Kurven und Punkte, um Bilder zu beschreiben. Aufgrund der Verwendung mathematischer Formeln können Vektorbilder ohne Verzerrung unendlich vergrößert werden;
2024-02-18
Kommentar 0
1467

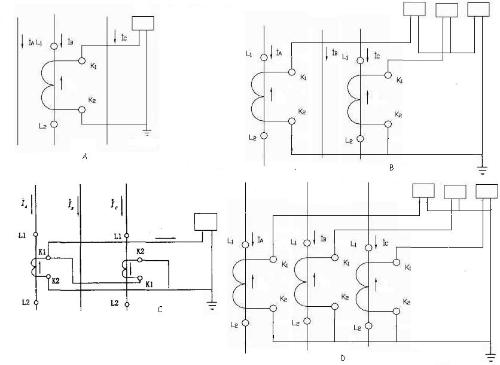
Was ist das Prinzip des elektromagnetischen Durchflussmessers?
Artikeleinführung:Was ist das Funktionsprinzip des elektromagnetischen Durchflussmessers? Elektromagnetischer Durchflussmesser basiert auf dem Faradayschen Gesetz der elektromagnetischen Induktion. Das leitfähige Medium im Messrohr entspricht dem Leiter der elektromagnetischen Induktion von Faraday. Beim Rady-Test werden zwei elektromagnetische Spulen durch das obere und untere Ende eines leitfähigen Metallstabs geführt, um ein konstantes Magnetfeld zu erzeugen. Wenn ein leitfähiges Medium durchströmt wird, entsteht im Rohr eine induzierte Spannung. Um diese induzierte Spannung zu messen, werden im Rohrinneren zwei Elektroden installiert. Um eine elektromagnetische Isolierung von der Flüssigkeit und den Messelektroden zu erreichen, sind die Messrohre mit nichtleitenden Auskleidungsmaterialien wie Gummi oder Teflon ausgekleidet. Diese Konstruktion gewährleistet die Messgenauigkeit und schützt die Messelektrode vor Korrosion und Beschädigung durch die Flüssigkeit. Die Messgenauigkeit des Sensors wird durch Änderungen der Flüssigkeitseigenschaften nicht beeinträchtigt und die induzierte Spannung verhält sich linear zur durchschnittlichen Durchflussrate.
2024-01-18
Kommentar 0
1941