Insgesamt10000 bezogener Inhalt gefunden

Wählen Sie „Tag in HTML' aus
Artikeleinführung:Anleitung zum Auswählen von Tags in HTML. Hier besprechen wir die Beispiele für Select Tag in HTML sowie die Syntax und Ausgabe im Detail.
2024-09-04
Kommentar 0
561

So implementieren Sie die Tag-Auswahlfunktion in Uniapp
Artikeleinführung:So implementieren Sie die Tag-Auswahlfunktion in uniapp. In der Anwendungsentwicklung ist die Tag-Auswahlfunktion eine häufige Anforderung. Durch die Bereitstellung einer Reihe von Tags für den Benutzer kann der Benutzer eines oder mehrere der Tags auswählen, um Klassifizierungs- oder Filtervorgänge durchzuführen. In diesem Artikel wird die Implementierung der Tag-Auswahlfunktion in uniapp vorgestellt und Codebeispiele als Referenz bereitgestellt. 1. Erstellen Sie eine Tag-Liste. Zuerst müssen Sie eine Tag-Liste auf der Seite erstellen, um auswählbare Tags anzuzeigen. Sie können die Uni-Card-Komponente und Uni-i in der Uniui-Komponentenbibliothek verwenden
2023-07-09
Kommentar 0
1966

Dynamische SQL-Tags in MyBatis analysieren: Tag auswählen
Artikeleinführung:Dynamisches SQL ist eine der sehr wichtigen Funktionen im MyBatis-Framework. Es kann SQL-Anweisungen entsprechend unterschiedlichen Bedingungen dynamisch verbinden und verarbeiten, um flexible SQL-Operationen zu erreichen. Unter diesen ist das Auswahl-Tag ein Schlüssel-Tag in dynamischem SQL, das hauptsächlich zur Implementierung der Logik der bedingten Auswahl verwendet wird. In diesem Artikel wird die Verwendung von Auswahl-Tags in MyBatis untersucht und spezifische Codebeispiele zur Demonstration bereitgestellt. 1. Grundlegende Syntax von Auswahl-Tags In MyBatis gibt es zwei Hauptformen von Auswahl-Tags:
2024-02-24
Kommentar 0
1073

So wählen Sie Tags in CSS aus
Artikeleinführung:Methoden zum Auswählen von Tags in CSS: 1. Verwenden Sie den ID-Selektor, die Syntax ist „#id name {css code;}“ 2. Verwenden Sie den Klassenselektor, die Syntax ist „.class name {css code;}“; . Verwenden Sie den Tags-Selektor, die Syntax ist „Tag-Name {CSS-Code;}“. 4. Verwenden Sie den Platzhalter-Selektor, die Syntax ist „*{CSS-Code;}“.
2021-12-03
Kommentar 0
6237

Implementieren Sie die Tag-Auswahlfunktion im WeChat-Miniprogramm
Artikeleinführung:Die Implementierung der Tag-Auswahlfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Mit der Popularität von WeChat-Miniprogrammen widmen sich immer mehr Entwickler der Entwicklungstechnologie von WeChat-Miniprogrammen. Bei der tatsächlichen Entwicklung kleiner Programme stoßen wir häufig auf Situationen, in denen wir Tags auswählen müssen, z. B. Produktklassifizierung, Hobbys usw. In diesem Artikel wird detailliert beschrieben, wie die Tag-Auswahlfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Im WeChat-Applet können wir die Label-Komponente verwenden, um Labels anzuzeigen und auszuwählen. Die Etikettenkomponente verfügt über die folgenden wichtigen Attribute: da
2023-11-21
Kommentar 0
993


Javascript auswählen und ändern
Artikeleinführung:JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, mit der dynamische Effekte auf Webseiten erzielt werden können, indem DOM-Elemente ausgewählt und geändert werden. Dieser Artikel behandelt die Auswahl und Änderung in JavaScript. ## Wählen Sie JavaScript aus, um DOM-Elemente auf folgende Weise auszuwählen: ### 1. Tag-Namen-Selektor Verwenden Sie den Tag-Namen-Selektor, um alle Elemente mit diesem Tag-Namen auf der Webseite auszuwählen. Um beispielsweise alle p-Elemente auszuwählen: „javascrip
2023-05-17
Kommentar 0
646

Wie entferne ich selektiv HTML-Tags in PHP?
Artikeleinführung:HTML-Tags selektiv in PHP entfernenFrage: Wie kann ich selektiv alle HTML-Tags aus einer Zeichenfolge in PHP entfernen, mit Ausnahme einer angegebenen Liste zulässiger Tags?Antwort: Um alle HTML-Tags zu entfernen und gleichzeitig einen bestimmten Satz zulässiger Tags beizubehalten, verwenden Sie PHPs
2024-10-17
Kommentar 0
642
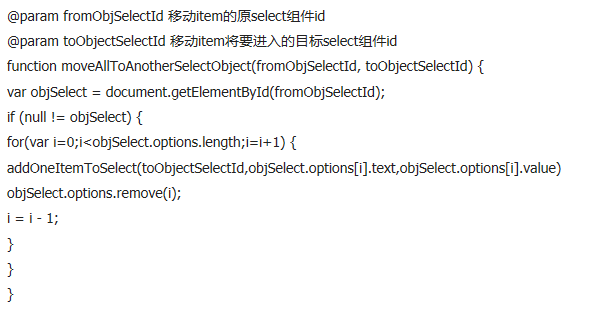
js ruft den vom Select-Tag ausgewählten Wert ab
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie den vom Select-Tag in js ausgewählten Wert erhalten. Freunde, die ihn benötigen, können einen Blick darauf werfen.
2018-03-31
Kommentar 0
1840