Insgesamt10000 bezogener Inhalt gefunden

Hat JQuery einen Timer?
Artikeleinführung:Es gibt keinen Timer in jquery; Sie können das Plug-in „jQuery Timer“ verwenden, um einen Timer in jquery zu implementieren. Der Timer in diesem Plug-in: 1. „everyTime (Zeitintervall, [Rechnername], Funktionsname, [Anzahllimit], [Warten auf den Abschluss des Funktionsprogramms])“; ] „stopTime([Timername], [Funktionsname])“; 3. „stopTime([Timername], [Funktionsname])“.
2022-06-09
Kommentar 0
2085

So verwenden Sie den JQuery-Timer
Artikeleinführung:jQuery ist ein sehr beliebtes JavaScript-Framework. Seine Verwendung macht die JavaScript-Programmierung einfacher, schneller und effizienter. Unter diesen ist der Timer eine sehr häufig verwendete Technologie, die uns dabei helfen kann, verschiedene dynamische Effekte zu erzielen, wie z. B. das Scrollen von Seiten, das automatische Umschalten von Karussells und das regelmäßige Erscheinen von Seitenelementen. In diesem Artikel wird die Verwendung von jQuery-Timern vorgestellt, um den Lesern zu helfen, Timer besser zu nutzen, um verschiedene dynamische Effekte zu erzielen. Die grundlegende Verwendung des jQuery-Timers In jQuery können wir setIn verwenden
2023-05-28
Kommentar 0
2590
如何使用纯PHP实现定时器任务(Timer),定时器timer_PHP教程
Artikeleinführung:如何使用纯PHP实现定时器任务(Timer),定时器timer。如何使用纯PHP实现定时器任务(Timer),定时器timer 定时器任务,在WEB应用比较常见,如何使用PHP实现定时器任务,大致有两种方案:1)使
2016-07-13
Kommentar 0
975

So verwenden Sie den JQuery-Timer
Artikeleinführung:Mit der Entwicklung des Internets und der Diversifizierung der Anwendungsszenarien wird der Einsatz von Countdowns und Timern immer häufiger. Countdowns und Timer sind häufig auf Website-Registrierungsseiten, Veranstaltungsseiten, Werbeseiten usw. zu sehen. Wie verwende ich die jQuery-Bibliothek, um diese Funktion zu erreichen? Im Folgenden erklären wir ausführlich, wie Sie den jQuery-Timer verwenden. jQuery ist eine sehr nützliche JavaScript-Bibliothek, mit der sich schnell und einfach JavaScript-Code schreiben lässt. Der größte Vorteil der jQuery-Bibliothek besteht darin, dass sie die DOM-Manipulation und Ja vereinfacht
2023-05-14
Kommentar 0
983

So implementieren Sie einen Timer in JQuery
Artikeleinführung:JQuery ist eine sehr beliebte JavaScript-Bibliothek, die uns viele praktische Funktionen zur Manipulation des DOM, zur Ereignisbehandlung, zu Animationseffekten und mehr bietet. Unter diesen ist der Timer auch eine sehr wichtige Funktion in JQuery. Wir können den Timer so einstellen, dass er eine dynamische Aktualisierungsschnittstelle, ein Karusselldiagramm und andere Funktionen realisiert. Als Nächstes wird in diesem Artikel detailliert beschrieben, wie Sie JQuery zum Implementieren der Timer-Funktion verwenden. 1. setInterval()-Methode JQuery stellt die setInterval()-Methode zur Implementierung der Timer-Funktion bereit.
2023-05-25
Kommentar 0
3275
php 计时器
Artikeleinführung:php 计时器
2016-06-23
Kommentar 0
3435

Timer in Javascript
Artikeleinführung:Es gibt zwei Timer in Javascript, nämlich setInterval() und setTimeout(). Beide sind Timer, aber sie sind unterschiedlich. In diesem Artikel erfahren Sie, wie Sie diese beiden Timer verstehen.
2021-04-12
Kommentar 0
2399

So brechen Sie einen Timer mit jQuery ab
Artikeleinführung:Mit der rasanten Entwicklung der Internettechnologie hat JavaScript als Front-End-Entwicklungssprache immer leistungsfähigere Funktionen und Fähigkeiten gezeigt, und jQuery ist eines der beliebtesten Frameworks. Bei Verwendung des jQuery-Frameworks werden Timer häufig für asynchrone Verarbeitung und Ereignisauslösung verwendet. Manchmal müssen wir jedoch den Timer abbrechen, um die Richtigkeit des Codes sicherzustellen. In diesem Artikel erfahren Sie, wie Sie einen Timer mit jQuery abbrechen. 1. Einführung in Timer In jQuery können Sie zwei Funktionen zum Festlegen von Timern verwenden: setTimeout(
2023-04-23
Kommentar 0
1756
So verwenden Sie den Java-Timer Timer
Artikeleinführung:Die Timer-Funktion löst innerhalb eines angegebenen Zeitintervalls wiederholt ein Timer-Ereignis für ein angegebenes Fenster aus. Syntax Timer (Intervall {, Fenstername }) Parameterintervall: Geben Sie das Zeitintervall zwischen dem zweimaligen Auslösen des Timer-Ereignisses an. Der gültige Wert liegt zwischen 0 und 65. In diesem Artikel wird hauptsächlich die Verwendung des Java-Timers im Detail vorgestellt, der einen bestimmten Referenzwert hat.
2017-12-06
Kommentar 0
3007

Timer in C#
Artikeleinführung:Leitfaden zum Timer in C#. Hier besprechen wir einen kurzen Überblick über Timer in C# und seine Beispiele sowie seine Code-Implementierung und -Ausgabe.
2024-09-03
Kommentar 0
1154

Beispielcode für einen Javascript-Timer
Artikeleinführung:1. Was ist ein Timer? JS bietet einige native Methoden, um die Ausführung eines bestimmten Codeabschnitts zu verzögern. Lassen Sie uns setTimeout kurz vorstellen: Stellen Sie einen Timer ein und führen Sie eine Funktion oder ein Codesegment einmal aus, nachdem der Timer abgelaufen ist. timeoutId: Timer-ID func: Funktion wird nach Verzögerung ausgeführt ...
2017-03-19
Kommentar 0
1646
jQuery timers计时器简单应用说明_jquery
Artikeleinführung:大家都知道jQuery很强大,也有很多效果很帅的插件,下面介绍下jQuery定时器插件jQuery Timers,那JS都自带有定时器,为什么要使用Jquery的呢?
2016-05-16
Kommentar 0
1056

Timer in Java
Artikeleinführung:Anleitung zum Timer in Java. Hier besprechen wir, was ein Timer in Java ist, welche verschiedenen Methoden in Java verfügbar sind, mit vier Konstruktoren und Beispielen.
2024-08-30
Kommentar 0
445

纯PHP实现定时器任务(Timer),php实现定时器timer_PHP教程
Artikeleinführung:纯PHP实现定时器任务(Timer),php实现定时器timer。纯PHP实现定时器任务(Timer),php实现定时器timer 定时器任务,在WEB应用比较常见,如何使用PHP实现定时器任务,大致有两种方案:1)使用
2016-07-13
Kommentar 0
998

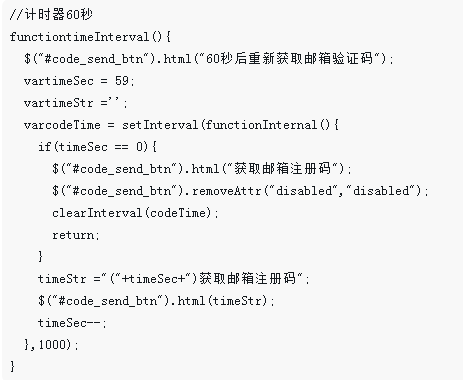
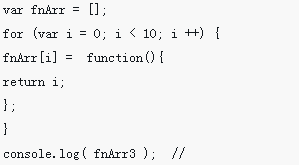
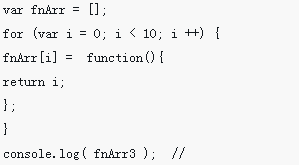
JS-Verschlüsse und Timer
Artikeleinführung:Dieses Mal bringe ich Ihnen JS-Verschlüsse und Timer. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS-Verschlüssen und Timern? Hier sind praktische Fälle.
2018-03-08
Kommentar 0
2252