Insgesamt10000 bezogener Inhalt gefunden

Beherrschen Sie die Flexbox-Kenntnisse von CSS3 und implementieren Sie das Bildlistenlayout ganz einfach.
Artikeleinführung:Beherrschen Sie die Kenntnisse der CSS3-Flexbox und implementieren Sie das Bildlistenlayout. In der modernen Webentwicklung ist die Gestaltung eines schönen und attraktiven Seitenlayouts von entscheidender Bedeutung. Das Flexbox-Layoutmodul von CSS3 bietet Entwicklern eine einfache und leistungsstarke Möglichkeit, flexible Layouts zu erstellen. In diesem Artikel wird die Verwendung von Flexbox zum Implementieren eines Bildlistenlayouts vorgestellt und entsprechende Codebeispiele gegeben. Zuerst müssen wir einige Bilder und entsprechende HTML-Tags vorbereiten. Angenommen, wir haben die folgenden Bilder, die wir benötigen
2023-09-09
Kommentar 0
1222



So verwenden Sie HTML und CSS, um das Wasserfall-Flow-Bildlayout zu implementieren
Artikeleinführung:Verwendung von HTML und CSS zur Implementierung des Wasserfall-Bildlayouts. Das Wasserfall-Bildlayout ist eine gängige Webdesign-Methode. Es präsentiert Bilder auf der Webseite durch unregelmäßiges Spaltenlayout und erzeugt einen natürlichen, fließenden visuellen Effekt. In diesem Artikel stellen wir die Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Bildlayouts vor und stellen spezifische Codebeispiele bereit. HTML-Struktur Zuerst müssen wir die Grundstruktur des Wasserfall-Bildlayouts in HTML erstellen. Wir verwenden ungeordnete Listen (ul) und Listenelemente (li), um Container für Bilder zu erstellen
2023-10-24
Kommentar 0
1900

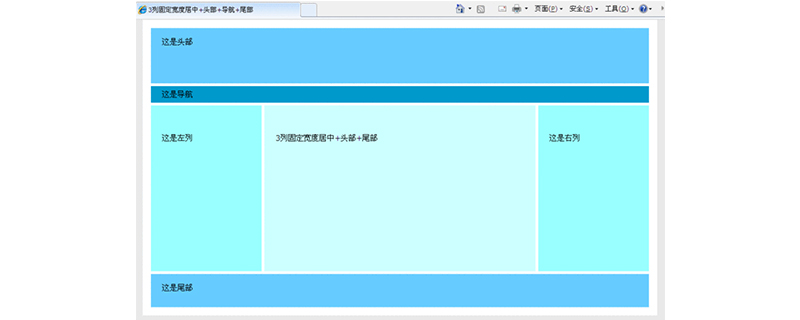
div+css Bildlistenlayout (2)
Artikeleinführung:In diesem Artikel wird davon ausgegangen, dass Sie meinen letzten Artikel „Div+CSS-Bildlistenlayout“ (1) gelesen haben. Als Nächstes werden wir ein komplexeres Bildlistenlayout implementieren. Nehmen Sie den folgenden Stil als Beispiel. Der Einfachheit halber liste ich nur Beispiele für display:inline-block-Layouts auf. Wie im vorherigen Artikel vorgestellt, ist der erste Schritt...
2017-02-18
Kommentar 0
3187

So importieren Sie PPT-Bilder schnell in Stapeln
Artikeleinführung:(1) Klicken Sie in der Menüleiste auf [Einfügen]-[Album] und wählen Sie im Popup-Dropdown-Menü den Befehl [Neues Album]. (2) Öffnen Sie das Dialogfeld [Album], wählen Sie die Quelle der eingefügten Bilder unter [Datei/Datenträger] aus, drücken Sie Strg+A, wählen Sie alle Bilder aus, die Sie einfügen möchten, klicken Sie auf die Schaltfläche [Einfügen] und kehren Sie zum [ Hinweis: Nach dem Hinzufügen von Bildern im Dialogfeld [Album] können Sie auch die Bildposition, den Bildanzeigemodus, das Bildlayout, die Form des Fotorahmens, das Thema und andere Parameter entsprechend Ihren Anforderungen anpassen . Darunter enthält die Dropdown-Liste [Bildlayout] vier besonders wichtige Optionen, die den Layoutstil des Bildes nach dem Import in PPT widerspiegeln, wie in der Abbildung dargestellt: Spezifische Bedeutung: An Folienlayout anpassen: Dies ist Im Standardlayout wird das Bild in gleichen Proportionen vergrößert, das Maximum des Kontos
2024-04-17
Kommentar 0
898

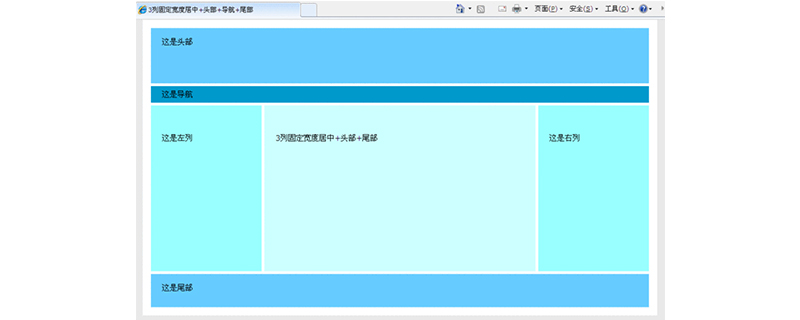
div+css Bildlistenlayout (1)
Artikeleinführung:Beim Zuschneiden von Bildern im Frontend stößt man häufig auf Bildlayouts, die für Anfänger möglicherweise ungewohnt sind. Als nächstes werde ich eine Bildliste mit 3 Zeilen und 3 Spalten als Beispiel verwenden, um zwei häufig verwendete Bildschneidelösungen vorzustellen: Float-Layout-Anzeige: Inline-Block-Layout Lassen Sie uns zunächst über die Float-Layout-Methode sprechen, die sehr einfach ist. eins...
2017-02-18
Kommentar 0
2630

So erstellen Sie verschiedene Listen auf dem mobilen H5-Terminal (6)
Artikeleinführung:In den beiden vorherigen Kapiteln haben wir über das zweispaltige Layout von Bild- und Textlisten gesprochen. Tatsächlich ist das zweispaltige Layout von Bild- und Textlisten relativ einfach. In diesem Kapitel werden wir noch einen Schritt weiter gehen, um die Schwierigkeit in Frage zu stellen. Um ein relativ komplexes Layout zu erreichen.
2017-03-10
Kommentar 0
1645

Wozu dient die CSS-Stilliste?
Artikeleinführung:Die Funktion der CSS-Stilliste besteht darin, das Layout mehrerer Webseiten gleichzeitig zu steuern. Sie kann beispielsweise die Farbe, Schriftart, Textgröße, den Abstand zwischen Elementen, die Position und das Layout von Elementen, das Hintergrundbild usw. steuern Die zu verwendende Hintergrundfarbe und die Unterschiede zwischen verschiedenen Geräten, Anzeige und Bildschirmgröße usw. ersparen viel Arbeit.
2023-01-30
Kommentar 0
1971

Was ist der Unterschied zwischen Flex-, Grid- und Float-Eigenschaften im CSS-Layout?
Artikeleinführung:Im CSS-Layout besteht der Unterschied zwischen Flex-, Grid- und Float-Attributen darin, dass das Flex-Attribut für kleine UI-Elemente geeignet ist, das Grid-Attribut für das Layout der gesamten Website geeignet ist und das Float-Attribut für das Festlegen von Bildern in größeren Textartikeln geeignet ist .
2019-01-10
Kommentar 0
8517

So fügen Sie Bilder in PowerPoint ein_So fügen Sie Bilder in PowerPoint ein
Artikeleinführung:Tipp: Wenn Sie mehrere Bilder auf einmal einfügen möchten, halten Sie die Strg-Taste gedrückt, während Sie alle Bilder auswählen, die Sie einfügen möchten. Fügen Sie ein Bild aus dem Internet in eine Folie ein. Klicken Sie auf die Folie, an der Sie das Bild einfügen möchten. Klicken Sie auf der Registerkarte [Einfügen] in der Gruppe [Bilder] auf [Online-Bilder]. (PowerPoint2013) Geben Sie im Feld [Bing-Bildersuche] ein, wonach Sie suchen möchten, und drücken Sie die Eingabetaste. Oder (neuere Versionen) stellen Sie sicher, dass [Bing] links neben der Dropdown-Liste der Suchquellen angezeigt wird. Geben Sie in das Feld ein, wonach Sie suchen möchten, und drücken Sie die Eingabetaste. Verwenden Sie die Filter „Größe“, „Typ“, „Farbe“, „Layout“ und „Lizenzierung“, um die Ergebnisse an Ihre Vorlieben anzupassen. Klicken Sie auf das Bild, das Sie einfügen möchten, und klicken Sie dann auf [Einfügen].
2024-06-01
Kommentar 0
635

So verwenden Sie das elastische CSS Flex-Layout, um das Schiebekartenlayout zu implementieren
Artikeleinführung:So verwenden Sie das flexible CssFlex-Layout zum Implementieren des Sliding-Card-Layouts. In der modernen Webentwicklung erfreut sich das flexible Layout (Flexbox) immer größerer Beliebtheit. Es handelt sich um ein CSS-Modul zum Positionieren und Layouten von Elementen, mit dem sich problemlos verschiedene komplexe Layouteffekte erzielen lassen. In diesem Artikel wird erläutert, wie Sie das elastische Flex-Layout zum Implementieren des Schiebekartenlayouts verwenden, und es werden spezifische Codebeispiele bereitgestellt. Das Sliding-Card-Layout ist ein gängiges UI-Designmuster, das häufig zum Anzeigen von Bildern oder Inhalten verwendet wird. Durch Wischen oder Klicken kann von jeder Karte zur nächsten gewechselt werden
2023-09-28
Kommentar 0
955

Warum gibt es Pseudoelemente im Frontend?
Artikeleinführung:Gründe für Pseudoelemente im Frontend: 1. Layout und Design anpassen; 3. Barrierefreiheit verbessern; 5. Komplexe Layouts steuern; Ausführliche Einführung: 1. Passen Sie Layout und Design an. Wir hoffen oft, einige spezielle Layout- und Designeffekte zu erzielen, z. B. das Hinzufügen eines Logos vor einem Listenelement, das Hinzufügen eines Fokusindikators innerhalb einer Schaltfläche usw.; Beim Lösen von Layoutproblemen treten manchmal schwer zu lösende Layoutprobleme auf, z. B. Textumbrucheffekte, Ausrichtung von Bildern und Text usw. Mithilfe von Pseudoelementen können Sie diese genau steuern.
2023-11-21
Kommentar 0
776

Eine vollständige Anleitung zur Implementierung eines mobilen responsiven Layouts in Vue (Vant)
Artikeleinführung:Eine vollständige Anleitung zur Implementierung von Responsive-Layout für Mobilgeräte in Vue (Vant). Responsive-Layout für Mobilgeräte ist ein sehr wichtiger Bestandteil der modernen Webentwicklung. Mit der Beliebtheit mobiler Geräte ist es immer wichtiger geworden, schnell auf die Größe und Auflösung des Mobiltelefonbildschirms des Benutzers zu reagieren a Eine der Herausforderungen, denen sich Frontend-Ingenieure stellen müssen. Das Vue-Framework verfügt über Responsive-Layout-Funktionen, und es gibt auch viele Bibliotheken von Drittanbietern, die uns bei der Implementierung von Responsive-Layouts unterstützen. Unter diesen ist die Vant-Komponentenbibliothek eine Vue-Bibliothek für mobile Benutzeroberflächen, da sie sehr leistungsstark, benutzerfreundlich und anpassbar ist und vollständig mit Mobilgeräten kompatibel ist.
2023-06-09
Kommentar 0
2730

【Android】第5章(8)图片库(Galery)
Artikeleinführung:分类:C#、Android、VS2015; 创建日期:2016-02-07 一、简介 图库(也叫画廊)是一个布局小部件,用于在可水平滚动的列表中显示每一副图片,当前所选的图片将置于视图的中心。 注意:Android已经弃用了这个小部件,弃用的原因是用Galery实现的效率比较低,
2016-07-06
Kommentar 0
1282

So verwenden Sie Layui, um einen Bildwasserfall-Flow-Anzeigeeffekt zu erzielen
Artikeleinführung:So verwenden Sie Layui, um den Wasserfall-Fluss-Anzeigeeffekt von Bildern zu erzielen. Das Wasserfall-Fluss-Layout ist ein gängiges Webseiten-Layout, das bei der Anzeige einer Liste von Bildern oder einer Produktliste sehr häufig vorkommt. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework den Wasserfall-Flow-Anzeigeeffekt von Bildern erzielen. 1. Einführung des Layui-Frameworks Zuerst müssen wir die CSS- und JS-Dateien des Layui-Frameworks in die HTML-Seite einführen. Es kann über CDN importiert oder lokal heruntergeladen werden. Angenommen, wir legen die Layui-Framework-Datei im Layui-Ordner des Projekts Code ab
2023-10-26
Kommentar 0
1291

Wie führt man Baidu-SEO durch? Welche Techniken gibt es?
Artikeleinführung:Tipps für Baidu SEO: 1. Achten Sie auf Schlüsselwörter; Sie müssen geeignete Schlüsselwörter auswählen, auf das Layout im Titel, in der Beschreibung, in den Gewichtungs-Tags usw. achten und auch die Schlüsselwortdichte auf der Seite kontrollieren. 2. Achten Sie auf die Optimierung der Navigationsleiste, der Breadcrumb-Optimierung und der Bild-ALT-Attribut-Optimierung. 3. Verwendung von Ankertext-Links. 4. Verwendung von Gewichtungs-Tags in Artikeln.
2019-05-23
Kommentar 0
12848

So reduzieren Sie die Bildschirmgröße von Win10
Artikeleinführung:Das Win10-System ist ein sehr gutes und hervorragendes System. Heute werde ich Ihnen eine Methode vorstellen, mit der Sie das Anzeigeverhältnis des Win10-Bildschirms anpassen können Die Anzeigeeinstellungen des Desktops. Der Vorgang ist abgeschlossen. So reduzieren Sie die Bildschirmgröße von Windows 10, wenn dieser zu groß ist: 1. Klicken Sie zunächst mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und klicken Sie dann auf „Anzeigeeinstellungen“. 2. Die Monitorauflösung können Sie dann in der Liste rechts sehen. 3. Klicken Sie auf das Dropdown-Menü „Auflösung“ und wählen Sie „Empfohlen“ aus. 4. Nachdem Sie die Auflösung ausgewählt haben, gehen Sie zu „Skalierung und Layout“ und wählen Sie den empfohlenen Wert aus, der normalerweise 100 % beträgt.
2024-01-02
Kommentar 0
1610